目录
一、简要说明
二、页面核心代码
三、CSS样式代码
四、页面效果截图
五、我的心得
一、简要说明
网站首页界面:
本模块是在用户进行登录之后展示的页面,主要包括网页导航栏(因为是登录后的首页展示,所以在此处设置“退出登录”按钮,可跳转至用户登录页面)、网站主要介绍和功能导引。本次网页设计主要是设计一些可以进行时间规划的网页功能,包括25分钟倒计时番茄钟工作法、备忘录事项打卡法、四象限事项归纳法、考研倒计时纪念日、碎碎念日记本五大功能。
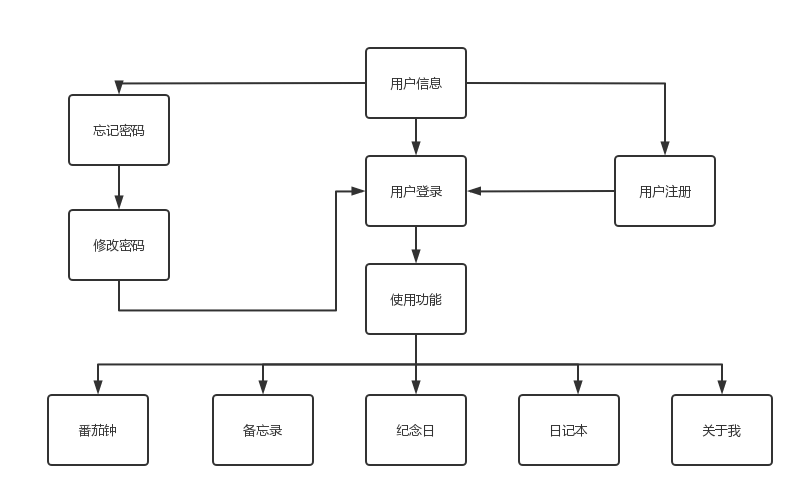
本系统主要实现了用户注册、登录、修改密码功能,以及番茄钟、备忘录、纪念日、日记本、关于我五个模块。具体设计如下图。

二、页面核心代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>首页</title><!-- 各个板块的样式 --><link href="css/shouye.css" rel="stylesheet" type="text/css" /></head><body><!-- 导航栏 --><div><ul class="to3"><li>TODOLIST | 我欲摘星斗</li></ul><ul class="to1"><li class="to2"><a href="首页.html">首页</a></li><li class="to2"><a href="番茄钟.html">番茄钟</a></li><li class="to2"><a href="备忘录.html">备忘录</a></li><li class="to2"><a href="倒计时.html">纪念日</a></li><li class="to2"><a href="日记本.html">日记本</a></li><li class="to2"><a href="关于我.html">关于我</a></li><li class="to2"><a href="index.html">退出登录</a></li></ul></div><!-- banner开头通栏 --><div><div class="banner"><!--左侧通栏--><div class="left"><div class="content_left"><p class="school_en">ToDoList</p><p class="school_ch">我欲摘星斗</p><p class="advertise">欢迎来到ToDoList的现实世界,他听起来都很糟糕,但你会爱上他的</p><ul class="style_a"><li class="current"><a href="img/banner图.jpg"></a></li><li class="current"><a href="img/banner图1.jpg"></a></li><li class="current"><a href="img/banner图3.jpg"></a></li><li class="current"><a href="img/banner图4.jpg"></a></li><li class="current"><a href="img/banner图5.jpg"></a></li><li class="current"><a href="img/banner图6.jpg"></a></li></ul></div></div><!--右侧通栏--><div class="right"><div class="content_right"><h4>功能介绍<br>INTRODUCTION</h4><ul class="style_icon"><li><a href="番茄钟.html" title="番茄钟"><img src="img/g1.jpg"></a></li><li><a href="备忘录.html" title="备忘录"><img src="img/g6.jpg"></a></li><li><a href="倒计时.html" title="倒计时"><img src="img/g2.jpg"></a></li><li><a href="日记本.html" title="日记本"><img src="img/g4.jpg"></a></li><li><a href="关于我.html" title="关于我"><img src="img/g5.jpg"></a></li></ul><br /><p class="cl1">番茄钟、备忘录、纪念日、日记本是我为你在ToDoList的现实世界里提供的四个秘密武器。或许你更喜欢游戏、喜欢刷剧、喜欢睡觉......</p><p class="cl2">但请从当下这一刻起,拒绝内耗,做行动的巨人,只因,命运,不会偏袒任何人,却会眷顾一直朝着光亮前进的人。</p></div></div></div></div><!-- 网站文字描述 --><div class="start"><div class="start_text"><pre><font size="5" font family="宋体">你有没有发现,很多时候我们过得不快乐,是因为我们总是在无关紧要的70%疲于奔命,
却错过了享受最重要的30%。从你遇到 ToDoList 开始,是时候给生活来一场大扫除了。整理的目的,是为了留下更多的时间和空间给更重要的人和事,以及给自己预留精力,去
分辨什么才是重要的。或许当你第一次接触 ToDoList ,你会觉得这样的自律很难受,很痛苦,让你失去了随心
所欲的自由,但当你翻开 ToDoList 却意外发现了因为拖延被你遗忘的deadline,或是因为忙碌
而忘记的纪念日,你会不会突然心中万幸,还有努力的机会?生活不应该总是慌慌张张,匆匆忙忙。希望我们都可以专注自我,享受ToDoList生活带来的高度自律。</font></pre></div></div><hr color="#fff" width="1800px" /><!-- 网站基本功能介绍 --><div><div class="start_table"><ul class="start_ul"><li class="start_li"><a href="番茄钟.html" title="番茄钟"><img src="img/功能1.jpg"></a></li><li class="start_li"><a href="备忘录.html" title="备忘录"><img src="img/功能6.jpg"></a></li><li class="start_li"><a href="倒计时.html" title="倒计时"><img src="img/功能2.jpg"></a></li><li class="start_li"><a href="日记本.html" title="日记本"><img src="img/功能4.jpg"></a></li><li class="start_li"><a href="关于我.html" title="关于我"><img src="img/功能5.jpg"></a></li></ul><ul class="start_ul"><li class="start_li2">番茄钟</li><li class="start_li2">备忘录</li><li class="start_li2">纪念日</li><li class="start_li2">日记本</li><li class="start_li2">关于我</li></ul><ul class="start_ul"><li class="start_li3">利用番茄工作法为你规划你的工作、学习计划</li><li class="start_li3">使用电子备忘录记录你的工作、学习待办事项</li><li class="start_li3">希望每一个纪念日提醒都能唤醒你沉睡的记忆</li><li class="start_li3">这里的每一次记忆都将会是你夕拾的往日朝花</li><li class="start_li3">关于我,一个希望带给大家自律的网页设计者</li></ul></div></div><!-- 插图 --><div class="chatu"><ul><li><img src="img/w5.jpg"></li></ul></div><!-- 页面转换按钮 --><div class="login_1"><table align="center" aborder="0" cellspacing="5" cellpadding="10" width="500px"><tr class="login_2"><!--后退一页--><td><button class="login"><h2>已是第一页</h2></button></td><td></td><!--首页--><td><button class="login"><h2><a href="首页.html">首页</a></h2></button></td><td></td><!--前进一页--><td><button class="login"><h2><a href="番茄钟.html">下一页</a></h2></button></td></tr></table></div><!-- banner结尾通栏 --><div class="end"><div class="end_left"><ul class="end_title"><li class="end1"><img src="img/3.png" />TODOLIST | 我欲摘星斗</li><li class="end2">由xxx设计推出,让每一个有自律愿望的用户能够养成自律的习惯,奠定实现梦想的基础。</li></ul></div><div class="end_right"><p>联系我们<p /><br /><p>邮箱:35xxx@qq.com<br />电话:18811012138(工作日周一至周五:8:30-11:30,13:00-17:00)</p><p class="end_state">所有页面中的部分文字、图片来源于网络,仅用于期末作业设计(侵删)。</p></div></div></body>
</html>
三、CSS样式代码
/*全局控制*/
body {width: 2275px;height: 3240px;font-family: "汉仪南宫体";font-size: 12px;color: white;background-image: linear-gradient(to bottom right,#245c00, #b2de81, #fcfefe);
}@font-face {font-family: "微软雅黑";src: url(dqc.ttf);
}/*重置浏览器的默认样式*/
body,
p,
ul,
li,
h4.img {margin: 0;padding: 0;border: 0;list-style: none;
}/*导航栏样式*/
.to1 {list-style-type: none;align-content: center;float: right;margin: 30px 100px 20px 0;
}.to2 {text-align: center;color: #ffffff;font-size: 30px;font-family: "微软雅黑";float: left;margin: 12px;align-content: center;
}.to3 {text-align: center;font-size: 40px;list-style-type: none;font-family: "微软雅黑";align-content: center;float: left;margin: 30px 0px 30px 100px;
}a:link,
a:visited,
a:active,
a:hover {color: #ffffff;text-decoration: none;
}/* banner通栏样式 */
.banner {width: 2180px;height: 838px;margin: 50px auto 15px auto;overflow: hidden;
}.left {width: 1646px;height: 838px;font-weight: bold;background: url(../img/banner图.jpg);position: relative;float: left;
}.content_left {position: absolute;top: 400px;right: 45px;text-align: right;
}.school_en {font-size: 60px;font-family: "arial black";
}.school_ch {font-size: 100px;font-family: "楷体";border-right: 5px solid #f90;padding-right: 10px;
}.advertise {margin-top: 20px;font-size: 40px;
}ul.style_a {margin-top: 25px;margin-left: 120px;list-style: none;overflow: hidden;
}ul.style_a li {float: left;margin-left: 10px;
}ul.style_a li a {background: #fff;width: 46px;height: 3px;text-align: center;line-height: 22px;display: block;font-size: 18px;opacity: 0.3;
}ul.style_a li.current a {opacity: 0.8;
}.right {width: 534px;height: 838px;background: rgba(3, 53, 54, 0.8);float: right;position: relative;
}.content_right {position: absolute;top: 50px;left: 30px;
}h4 {font-size: 28px;font-family: "微软雅黑";
}ul.style_icon {margin-top: 10px;
}ul.style_icon li {float: left;margin-right: 30px;
}.cl {font-size: 28px;margin-top: 80px;margin-right: 30px;line-height: 30px;
}.cl1 {font-size: 28px;margin-top: 80px;margin-right: 30px;line-height: 30px;text-indent: 2em;
}.cl2 {font-size: 28px;margin-top: 20px;margin-right: 30px;line-height: 30px;text-indent: 2em;
}/*首页登录样式*/
.main_login {width: 2180px;height: 700px;align-items: center;
}.login_page {margin: 100px 500px;width: 60%;align-items: center;
}.login_img {margin: 0 auto;width: 150px;height: 150px;border: 15px solid hsla(0, 0%, 100%, .2);-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;overflow: hidden;
}.login_1 {margin: 150px;
}.login_2 {width: 100px;height: 65px;align-items: center;align-self: center;
}.login_3 {width: 600px;height: 18px;text-align: center;align-self: center;padding: 20px 20px;font-size: 24px;line-height: 60px;font-family: 微软雅黑;display: inline;border-radius: 45px;color: #969696;
}.login_4 {width: 600px;height: 30px;font-size: 16px;
}h2 {font-size: 24px;font-family: 微软雅黑;color: #FFFFFF;text-align: center;
}h2 a:link,
a:visited,
a:active,
a:hover {color: #ffffff;text-decoration: none;
}.login {border: none;outline: none;width: 7rem;height: 3rem;border-radius: 5rem;background-color: #245c00;color: #FFFFFF;font-weight: bold;font-size: 1.25rem;transition: .5s;align-items: center;
}.login:hover {background-color: #2e4500;
}/* 首页介绍整体 */
.start {width: 1450px;height: 540px;border-left: 5px solid #f90;border-right: 5px solid #245c00;margin: 50px 400px;
}.start_text {color: #FFFFFF;font-weight: bold;border: none;margin: 100px 100px;
}.start_table {width: 1550px;height: 400px;margin: 50px auto;align-self: center;
}.start_ul {list-style-type: none;overflow: hidden;margin: 20px 20px 0px 20px;align-content: center;
}.start_li {width: 250px;height: 250px;float: left;text-align: center;align-content: center;margin: 25px;
}.start_li img {width: 200px;height: 200px;
}.start_li2 {width: 250px;height: 40px;float: left;text-align: center;align-content: center;margin: 0px 25px 20px 25px;font-size: 40px;font-family: "微软雅黑";color: #245c00;
}.start_li3 {width: 250px;float: left;text-align: center;align-content: center;margin: 0px 25px 20px 25px;font-size: 25px;font-family: "微软雅黑";color: #245c00;
}.chatu {width: 1500px;height: 600px;align-self: center;margin: 200px 440px 100px 440px;
}.chatu img {width: 1400px;height: 600px;border-radius: 0.6em;
}/* 结尾栏目 */
.end {width: 100%;height: 450px;background-color: #fcfefe;margin: 50px auto;
}.end_left {width: 1200px;height: 300px;margin: 100px;align-content: center;float: left;
}.end_title {list-style-type: none;overflow: hidden;align-content: center;text-align: center;
}.end1 {font-size: 70px;color: #000000;text-align: center;
}.end2 {font-size: 30px;color: #000000;text-align: left;text-indent: 2em;margin: 50px;
}.end_right {width: 770px;height: 300px;margin: 100px 100px 100px 0px;font-size: 30px;color: #000000;float: right;text-align: left;
}.end_state {width: 770px;height: 50px;font-size: 15px;color: gray;text-align: center;margin: 80px;float: inline-end;
}
四、页面效果截图

底部banner尾栏太长截不到啦~就和之前的登录页面是一样的~哭哭~
五、我的心得
这辈子没想过选了文科还要上理科的课,但是比Python爬虫有意思多了,希望再也不需要见到这个大数据学院的老师,信女愿戒掉猪肉以祈求与jing老师在课表安排上此生不复相见。