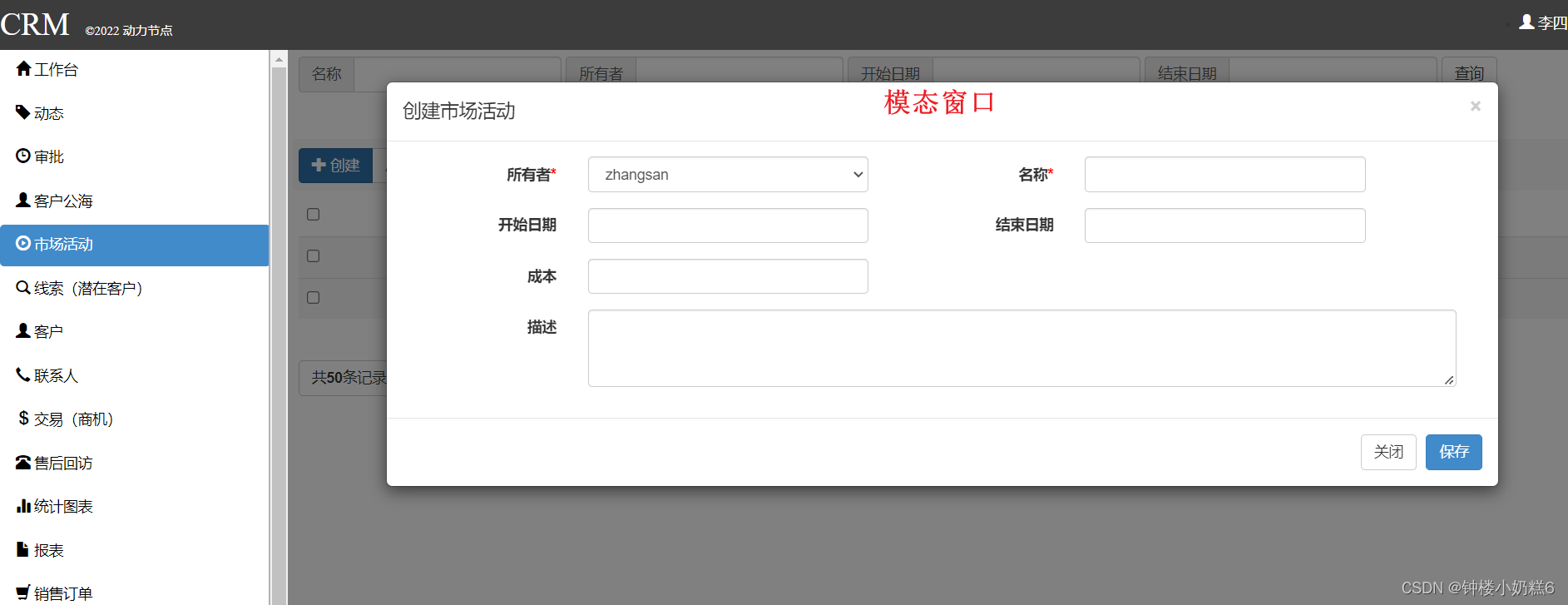
模态窗口
1.模态窗口:模拟的窗口,本质是<div>,通过设置z-index大小来实现的
初始时:z-index初始参数是<0,所以不显示。需要显示时z-index>0
2.bootstrap来控制z-index的大小
<link href="jquery/bootstrap_3.3.0/css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="jquery/bootstrap-datetimepicker-master/css/bootstrap-datetimepicker.min.css" type="text/css" rel="stylesheet" /><script type="text/javascript" src="jquery/jquery-1.11.1-min.js"></script>
<script type="text/javascript" src="jquery/bootstrap_3.3.0/js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/js/bootstrap-datetimepicker.js"></script>
<script type="text/javascript" src="jquery/bootstrap-datetimepicker-master/locale/bootstrap-datetimepicker.zh-CN.js"></script>控制模态窗口的显示与隐藏
1.方式一:按钮通过data-toggle="modal" data-target="#模态窗口的id"
<!-- 创建市场活动的模态窗口 --><div class="modal fade" id="createActivityModal" role="dialog">...</div><button type="button" class="btn btn-primary" data-toggle="modal" data-target="#createActivityModal"><span class="glyphicon glyphicon-plus"></span> 创建</button>2.方式二:通过js函数进行控制:
选择器(选中div).modal("show");//显示选中的模态窗口
选择器(选中div).modal("hide");//关闭选中的模态窗口
3.隐藏模态窗口
通过标签的属性data-dismiss=""点击添加了data-dismiss=""属性的标签,自动关闭该标签所在的模态窗口。
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span>
</button>模态窗口的意义:
模态窗口本质上就是原来页面中的一个<div>,只有一个页面;所有的操作都是在同一个页面中完成。