笔记来源:尚硅谷Web前端HTML5&CSS3初学者零基础入门全套完整版
文章目录
- 雪碧图与渐变
- 1. 雪碧图
- 2. 线性渐变
- 3. 径向渐变
雪碧图与渐变
1. 雪碧图
解决图片闪烁的问题:
可以将多个小图片统一保存到一个大图片中,然后通过调整background-position来显示响应的图片
这样图片会同时加载到网页中就可以有效的避免出现闪烁的问题
这个技术在网页中应用十分广泛,被称为CSS-Sprite,这种图我们称为雪碧图
雪碧图的使用步骤:
- 先确定要使用的图标
- 测量图标的大小
- 根据测量结果创建一个元素
- 将雪碧图设置为元素的背景图片
- 设置一个偏移量以显示正确的图片
雪碧图的特点:
- 一次性将多个图片加载进页面,降低请求的次数,加快访问速度,提升用户的体验
示例1

a:link {display: block;width: 93px;height: 29px;background: url("assets/背景/练习2-背景/btn.png");/* 默认值,可以不设置 */background-position: 0 0;
}a:hover {/* 设置水平方向的一个偏移量;注意是向左移动,所以是负值 */background-position: -93px 0;
}a:active {/* 设置水平方向的一个偏移量;注意是向左移动,所以是负值 */background-position: calc(-93px*2) 0;
}

我们对比以下之前练习中的效果,第一次加载进来的时候会有明显的闪烁

示例2

.box1 {width: 109px;height: 33px;background: url("assets/背景/练习3-雪碧图/amazon-sprite_.png");/* 设置水平和垂直方向的一个偏移量;注意移动方向 */background-position: -10px -10px;
}.box2 {width: 42px;height: 30px;background: url("assets/背景/练习3-雪碧图/amazon-sprite_.png");/* 设置水平和垂直方向的一个偏移量;注意移动方向 */background-position: -58px -338px;
}

2. 线性渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
!!渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化 linear-gradient()
# 红色在开头,黄色在结尾,中间是过渡区域
background-image: linear-gradient(red, yellow);

线性渐变的开头,我们可以指定一个渐变的方向
to leftto rightto bottomto topdegdeg表示度数turn表示圈
background-image: linear-gradient(to left, red, yellow);
background-image: linear-gradient(to right, red, yellow);
background-image: linear-gradient(to top, red, yellow);
background-image: linear-gradient(to bottom, red, yellow);
上面基本的4个方向的渐变很好理解,我们就不再做过多的一一解释了
我们来看度数的渐变效果
background-image: linear-gradient(45deg, red, yellow);

会发现它是从左下角往右上角去进行渐变的,为什么呢?
我们小时候肯定都用过量角器

是不是恍然大悟,我们以原点作为起始点,有角度的那条边去做渐变,再把四象限的概念和矩形内部的四个角对应起来
总结:线性渐变的边上的某一点为起点,以一定角度渐变的;渐变方向的颜色是线性变化的,而其垂线方向的颜色是一致的
然后看下圈数的表示方法
background-image: linear-gradient(0.4turn, red, yellow);
因为圈数和角度之间可以相互转换,所以这里就不再进行赘述了
另外,渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,也可以手动指定渐变的分布情况
repeating-linear-gradient() 可以平铺的线性渐变
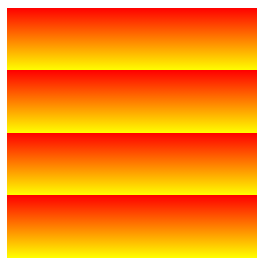
background-image: repeating-linear-gradient(red, yellow);

默认情况下,跟linear-gradient(red, yellow)效果一样,我们稍作改动
background-image: repeating-linear-gradient(red 0px, yellow 50px);

由于我们设置的div宽高为200px,所以会有4次重复的渐变效果
所以默认情况下,下列几种写法是一致的,效果相同
background-image: linear-gradient(red, yellow);
background-image: repeating-linear-gradient(red, yellow);
/* 因为我们设置的div盒子的宽高为200px,所以这里[height]=200px */
background-image: repeating-linear-gradient(red 0, yellow [height]);
3. 径向渐变
radial-gradient() 径向渐变(放射性的效果)
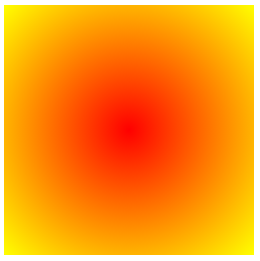
background-image: radial-gradient(red, yellow);
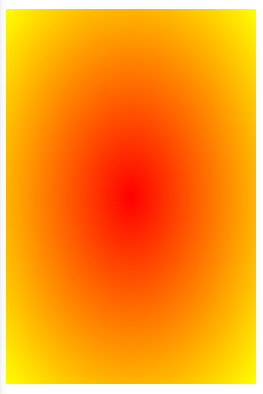
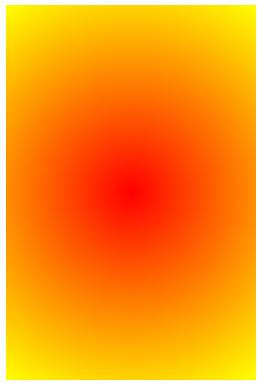
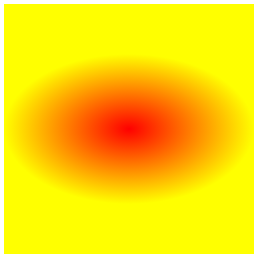
默认情况下,径向渐变的形状根据元素的形状来计算的
-
正方形 --> 圆形

-
长方形 --> 椭圆形

默认情况下,circle和ellipse是自动适配盒子的,我们也可以手动指定径向渐变的形状
形状
circle圆形ellipse椭圆
background-image: radial-gradient(circle, red, yellow);

也可以指定渐变的位置
位置
toprightleftcenterbottom
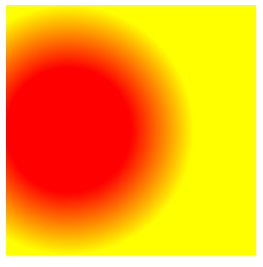
background-image: radial-gradient(at left, red, yellow);

当然,除了上述值,还可以指定像素
大小
closest-side近边farthest-side远边closest-corner近角farthest-corner远角
background-image: radial-gradient(100px 60px, red, yellow);

同时对其形状/大小和位置进行指定
radial-gradient(形状/大小 at 位置, 颜色 位置, 颜色 位置, 颜色 位置)
background-image: radial-gradient(circle at 50px 100px, red 50px, yellow 100px);

总结一下
形状
circle圆形ellipse椭圆
大小
closest-side近边farthest-side远边closest-corner近角farthest-corner远角
位置
toprightleftcenterbottom
类似于线性渐变,径向渐变也有对应的repeat属性
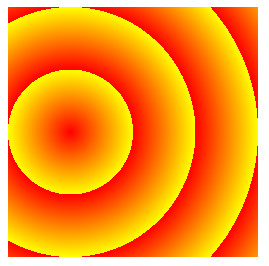
background-image: repeating-radial-gradient(circle at 50px 100px, red 50px, yellow 100px);

总结:径向渐变的渐变方向以圆心为起点,往四周扩散的;同一半径上的颜色是渐变的,同一圆周上的颜色是一致的