摘要:
下文讲述使用js代码为页面设置快捷键的方法分享,如下所示:
实现思路:
监控页面的onkeyup事件(为DOM注册keyup监控事件),判断出keyCode然后调用不同的方法
例:
快捷键提交示例代码// 快捷键响应
// ctrlKey: 是否按住了Ctrl组合键
// shiftKey: 是否按住了Shift组合键
// altKey: 是否按住了Alt组合键
// keycode: 按键对应的数值
function keySwitch(event, ctrlKey, shiftKey, altKey, keycode){
if (
event.ctrlKey == ctrlKey
&& event.shiftKey == shiftKey
&& event.altKey == altKey
&& event.keyCode == keycode
)
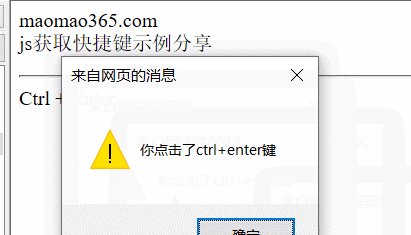
alert("你点击了ctrl+enter键");
}
function keyUpGet(event)
{
keySwitch(event, true, false, false, 13);
}
// 捕获系统的Keyup事件
// 如果是Mozilla系列浏览器
if (document.addEventListener)
document.addEventListener("keyup",keyUpGet,true);
else
document.attachEvent("keyup",keyUpGet);
maomao365.com
js获取快捷键示例分享
Ctrl + Enter

js监控快捷键示例分享