React基础教程(二):React的基本使用
1、HelloReact
1.1 引入react基础依赖包
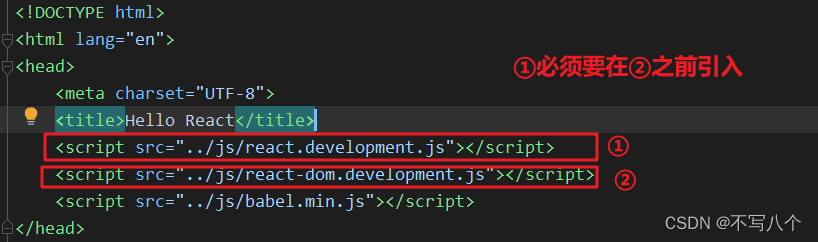
注意点:①必须要在②之前引入
<!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
1.2 创建容器
<!-- 准备容器-->
<div id="test"></div>
1.3 创建以及渲染虚拟DOM
<!--此处一定要写babel-->
<script type="text/babel">// 1、创建虚拟DOMconst virtualDOM = <h1>Hello World</h1>; /*此处一定不要写引号,因为不是字符串。这是JSX语法*/// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
1.4 完整代码
这里一定不能写引号"",
错误写法:const virtualDOM = “<h1>Hello World</h1>”;
正确写法:const virtualDOM = <h1>Hello World</h1>;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello React</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
</head>
<body>
<!-- 准备容器-->
<div id="test"></div>
<!--此处一定要写babel-->
<script type="text/babel">// 1、创建虚拟DOMconst virtualDOM = <h1>Hello World</h1>; /*此处一定不要写引号,因为不是字符串。这是JSX语法*/// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
</body>
</html>
1.5 显示效果

2、创建虚拟DOM的两种方式
2.1 使用JSX创建虚拟DOM
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello React</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
</head>
<body>
<!-- 准备容器-->
<div id="test"></div>
<!--此处一定要写babel-->
<script type="text/babel">// 1、创建虚拟DOMconst virtualDOM = <h1 id={'title'}><span>Hello React</span></h1>; /*此处一定不要写引号,因为不是字符串。这是JSX语法*/// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
</body>
</html>
2.2 使用JS创建虚拟DOM(一般不用)
但是当想用JS实现上述JSX实现的代码的时候,就十分麻烦,因为还要用React.createElement创建一个span标签。这就体现了为什么React用jsx语法书写。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello React</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><!-- <script src="../js/babel.min.js"></script>-->
</head><!---->
<body>
<!-- 准备容器-->
<div id="test"></div>
<!--此处一定要写babel-->
<script type="text/javascript">// 1、创建虚拟DOMconst virtualDOM = React.createElement('h1', {id: 'title'}, 'Hello React!')// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));
</script>
</body>
</html>
所以,纯JS方式一般不用
3、虚拟DOM与真实DOM
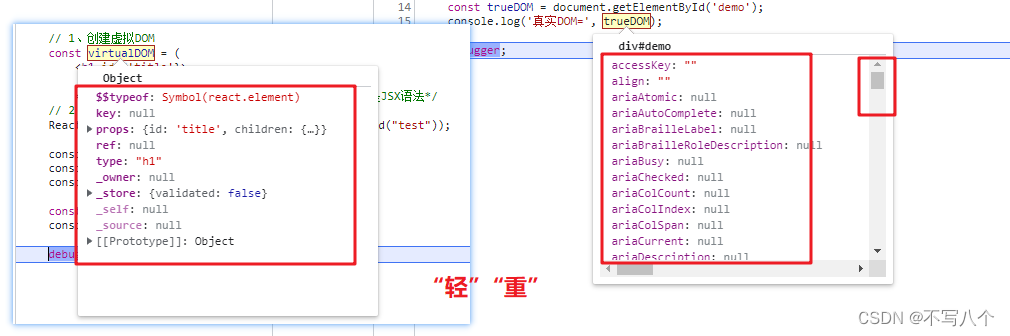
① 本质是Object类型的对象(一般对象)

② 虚拟DOM比较“轻”,真实DOM比较“重”。因为虚拟DOM是React内部使用,无需真实DOM上那么多属性。(见下图)

③ 虚拟DOM最终会被转化为真实DOM,呈现在页面上。
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Hello React</title><!-- 引入react核心库--><script src="../js/react.development.js"></script><!-- 引入react-dom,用于支持react操作dom--><script src="../js/react-dom.development.js"></script><!-- 引入babel,用于将jsx转为js--><script src="../js/babel.min.js"></script>
</head>
<body>
<!-- 准备容器-->
<div id="test"></div><div id="demo"></div>
<!--此处一定要写babel-->
<script type="text/babel">// 1、创建虚拟DOMconst virtualDOM = (<h1 id={'title'}><span>Hello React</span></h1>); /*此处一定不要写引号,因为不是字符串。这是JSX语法*/// 2、渲染虚拟DOMReactDOM.render(virtualDOM, document.getElementById("test"));console.log("虚拟DOM=", virtualDOM);console.log(typeof virtualDOM);console.log(virtualDOM instanceof Object);const trueDOM = document.getElementById('demo');console.log('真实DOM=', trueDOM);// debugger;
</script>
</body>
</html>