这里只演示获取当前选择层级例如:第一节点,第二节点和第三节点
<el-treeref="tree":data="data":show-checkbox="true"node-key="id"default-expand-all></el-tree><el-button @click="getCheckedKeys">通过 key 获取</el-button>这个是数据类型
data: [{id: 1,label: "一级 1",children: [{id: 11,label: "二级 1-1",children: [{id: 111,label: "三级 1-1-1",},{id: 112,label: "三级 1-1-2",},],},{id: 12,label: "二级 1-2",children: [{id: 121,label: "三级 1-2-1",},{id: 122,label: "三级 1-2-2",},],},],},{id: 2,label: "一级 2",children: [{id: 21,label: "二级 2-1",children: [{id: 211,label: "三级 2-1-1",},{id: 212,label: "三级 2-1-2",},],},{id: 22,label: "二级 2-2",children: [{id: 221,label: "三级 2-2-1",},{id: 222,label: "三级 2-2-2",},],},],},],这个是点击事件
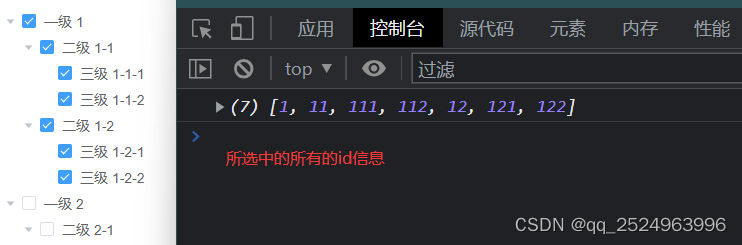
getCheckedKeys() {const checkedKeys = this.$refs.tree.getCheckedKeys();const thirdNodeIds = [];for (let i = 0; i < checkedKeys.length; i++) {const nodeData = this.$refs.tree.getNode(checkedKeys[i]);// 获取所有的节点id信息 也可以获取其他的看nodeData的信息// if (nodeData.level === 2) {thirdNodeIds.push(nodeData.data.id);// }// 获取层级为2的节点id信息 也可以获取其他的看nodeData的信息if (nodeData.level === 2) {thirdNodeIds.push(nodeData.data.id);}// 获取层级为3的节点id信息 也可以获取其他的看nodeData的信息if (nodeData.level === 3) {thirdNodeIds.push(nodeData.data.id);}}// 打印所有选中的第三级节点的 id 集合console.log(thirdNodeIds);},上方都有相应的解释
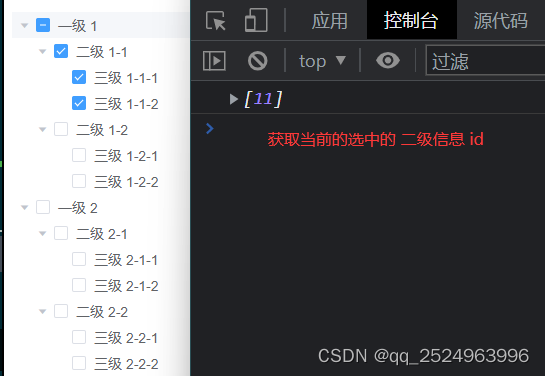
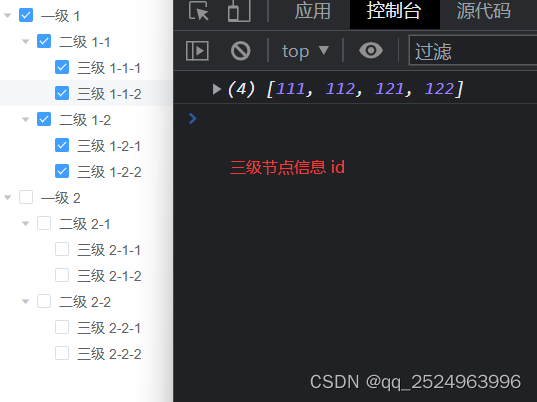
下方是截图



其余功能在探索中....