前言
在 Typescript 中,对 JavaScript 函数进行了 “升级”,继承了基本功能的同时又增加了一些新用法(使其更加严谨)。
用一个表格,可以大致描绘出异同点。
| TypeScript | JavaScript |
|---|---|
| 含有类型 | 无类型 |
| 箭头函数 | 箭头函数(ES2015) |
| 函数类型 | 无函数类型 |
| 必填和可选参数 | 所有参数都是可选的 |
| 默认参数 | 默认参数 |
| 剩余参数 | 剩余参数 |
| 函数重载 | 无函数重载 |
这些您暂时不必搞懂,后面会有详细示例。
箭头函数
这块他俩都一样,没有特别注意的地方。
TS 与 JS 示例用法如下,一样。
function fun() {setInterval(() => {console.log('箭头函数用法');}, 1000)
}
参数类型 / 返回类型
在 JavaScript 中,您无法指定函数的参数类型(传什么就是什么),更无法设置返回的类型。
先来看一下 JS 中,一个典型的例子。
function test(a, b) {return a + b;
}
再来看一下 TS,明确的参数类型与返回类型,语法很简单无需多言。
// 该函数的返回值将是一个string类型
function test(name: string, age: number): string {return name + age;
}// 正确示例
console.log(test('王佳斌', 55))// 错误示例(name不是字符串,age不是数值)
// Argument of type 'number' is not assignable to parameter of type 'string'.
console.log(test(55, '王佳斌'))
可选参数 / 默认参数
TS 支持您用简洁的语法,来表达可选参数及默认参数。
先来看一下 JS 中,一个典型的例子。
// 很简单,不传name的话就是"默认参数",反之亦然
function fun(name = '默认参数') {return name;
}
而 TS 中,则这样定义。
function fun(name: string = '默认参数') {return name;
}// 传参与不传参
console.log(fun('我是参数!'))//我是参数
console.log(fun())//默认参数
另外,在 TS 声明函数时,可以通过 ? 号来定义可选参数。
在实际使用时,需要注意的是可选参数要放在普通参数的后面,不然会导致编译错误。
// 其中,age和hok就是可选参数,你传递或不传递都行
function fun(name: string = '默认参数', age?: number, hok?: boolean) {return name + age + hok;
}// 要可选参数
console.log(fun('我是参数!', 15, true))//我是参数!15true
// 不要可选参数
console.log(fun('我是参数!'))//我是参数!undefinedundefined
当然,出现 undefined 是因为我在 return 时 “无脑” 拼接了它们,正常开发时肯定会做判断的。
剩余参数
简单来说,它指的是当你的函数需要同时操作多个参数,或者 并不知道会有多少参数传递进来时,就需要用了。
在 TS 中,使用三点运算符来接收,它是一个数组。
// 例如:实现一个累加的函数,把一些"未知个数"的数值累加,然后打印出来
// 除了必要参数name,剩余的参数统一传入
function fun(name: string, ...items: number []) {// 剩余参数(接收要累加的数值,是一个数组)console.log(items)// 最终结果let result = 0// 循环这些数值,进行累加for(let i = 1; i <= items.length; i++) {// console.log(i)result += i}// 计算结果console.log('结果', result)
}// 使用示例
fun('少传递一点,结果是:', 1, 2, 3)//6
fun('多传递一点,结果是:', 1, 2, 3, 4, 5, 6)//21
另外你也可以直接给函数一个剩余参数。
function fun(...items: number []) {// 传递过来的全部数值console.log(items)//[1, 2, 3]// 你的处理// ...
}
最后,在 JS 中同样也支持这么干,归功于 ES6 中引入了剩余参数。
函数重载
函数重载或方法重载,是使用相同名称和不同参数数量或类型创建多个方法的一种能力,也就是说通过为同一个函数提供多个函数类型定义来实现多种功能的目的。
用大白话说,就比如说吃饭是一个函数,但是西方人用叉子,东方人用筷子,细节有所不同,这种场景就比较适合用函数重载。
允许函数接收不同数量或类型的参数时,做出不同的处理。
function double(x: number | string): number | string {if (typeof x === 'number') {return x * 2;} else {return x + ', ' + x;}
}
本来这个函数,期望输入是 number,输出就是 number。或者输入是 string,输出就是 string。但是我们使用这种联合类型来书写的话,就会存在一个问题。

那如何解决这个问题呢?我们可以使用函数的重载。
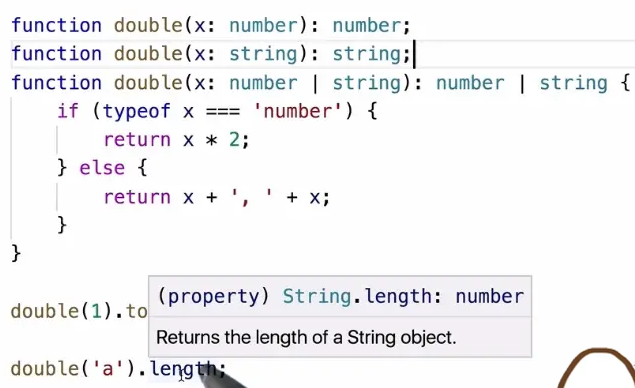
function double(x: number): number; // 输入是 number 类型,输出也是 number 类型
function double(x: string): string;
function double(x: number | string): number | string {if (typeof x === 'number') {return x * 2;} else {return x + ', ' + x;}
}let d = double(1);

需要注意的是,函数重载是从上往下匹配,如果有多个函数定义,有包含关系的话,需要把精确的,写在最前面。