1. axios 请求安装:npm i axios

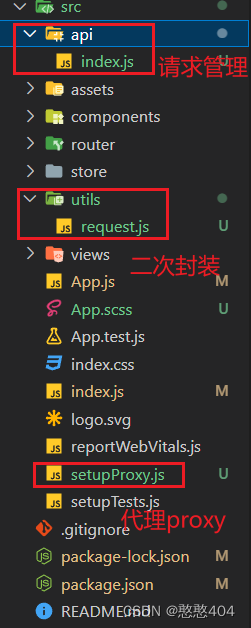
axios 二次封装:配置,拦截器等应用 在:utils文件夹下request.js中配置
//utils文件夹下request.js中配置//导入 axios
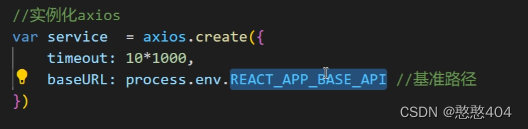
import axios from "axios";//实例化axios
var service = axios.create({timeout: 10*1000,baseURL:'' //基准路径,可以省略重复前缀
})//设置请求拦截器
service.interceptors.request.use((config)=>{//添加请求头参数config.headers['token'] = '';return config;},(error)=>{return Promise.reject(error)}
)
//设置响应拦截器
service.interceptors.response.use((res)=>{return res;},(error)=>{if( error.response.status == 401 ){alert('登陆过期,重新登录!');}else if( error.response.status == 404 ){alert('访问路径有误!');}else if( error.response.status == 500 ){alert('服务器内部错误!');}else if( error.response.status == 503 ){alert('服务器不可用!');}return Promise.reject(error)}
)export default service;
2. 反向代理(了解)配置代理:setupProxy.js中配置
我们通过 ajax 请求数据的时候存在同源策略问题,因为协议、域名、端口中有不同,就会导致产生跨域问题,而反向代理是我们开发中用的很多的一种解决跨域问题的方式
有统一前缀:
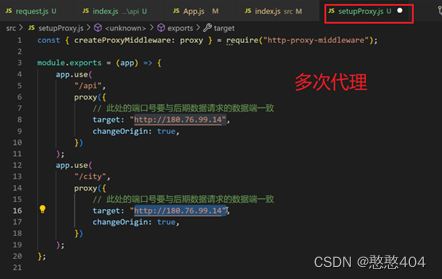
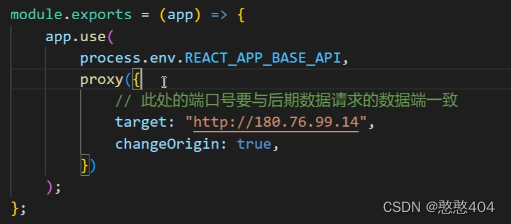
// setupProxy.js文件中配置
const { createProxyMiddleware: proxy } = require("http-proxy-middleware");module.exports = (app) => {app.use("/api", //相同的前缀proxy({// 此处的端口号要与后期数据请求的数据端一致target: "http://180.76.99.14",changeOrigin: true,}));
};
没有统一前缀: 所以要要求后端每个接口加相同前缀啊,省事

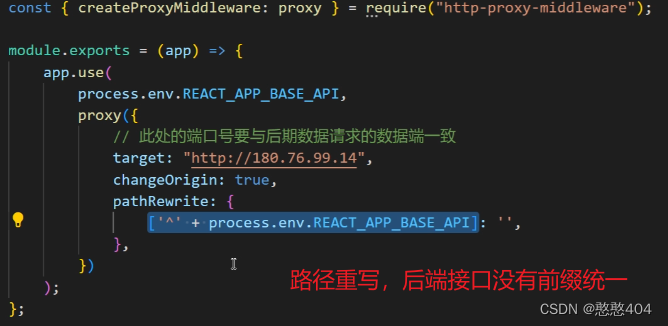
升级:虚拟前缀 路径重写 解决后端给的接口没有前缀统一:简单正则
普通环境下:[^/api] : ' '
开发环境下:

3.配置下请求管理器:api文件夹下 index.js中配置
请求管理器现在就可以发请求了。再做个请求管理器,更加好管理请求,分而治之。
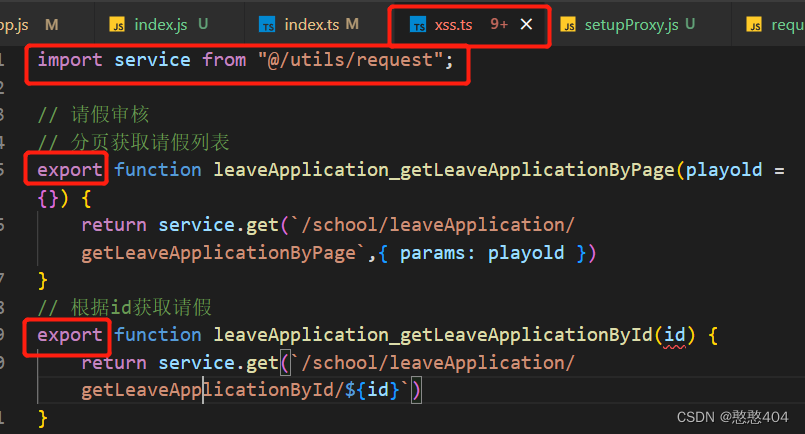
//api文件夹下 index.js中配置//导入二次封装的axios实例import service from '../utils/request'//一个接口封装成一个函数
export function banner_list( payload = {} ){return service.get('/api/banner/list', { params: payload } );
}
export function user_login( payload = {} ){return service.post('/api/user/login', payload );
}//...
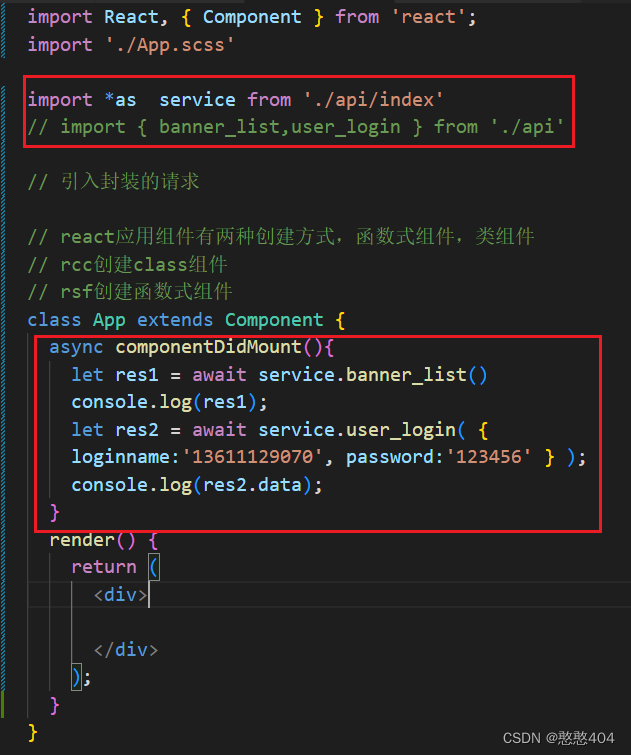
4.发送请求:在组件完成挂载 钩子函数中发送请求:componentDidMount()

再升级:许多独立的
import * as admin from './admin'
import * as home from './home'
import * as xss from './xss' //xss 的独享路由 service.xss 请求
export default {admin,home,xss,
}
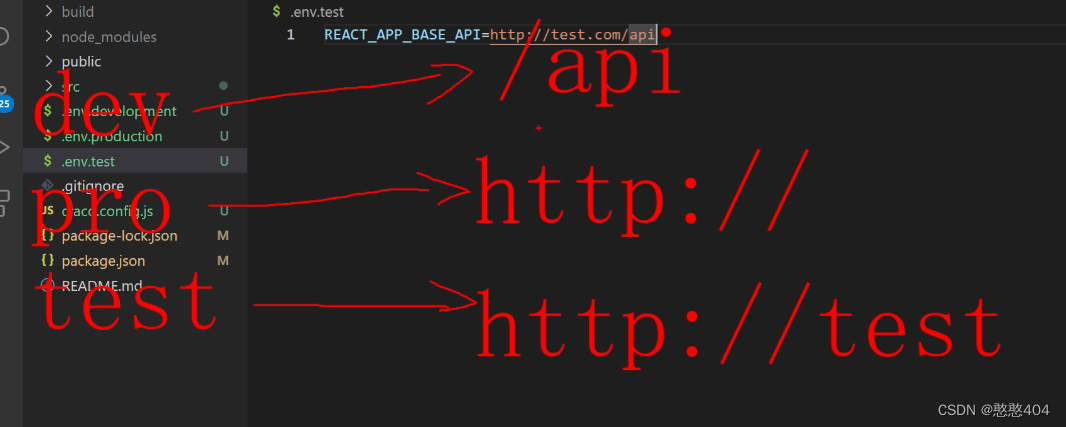
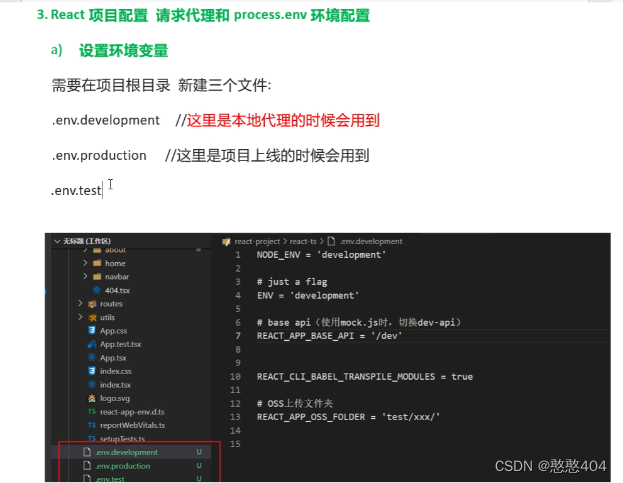
升级(成为完成的项目了):::开发环境下,生产环境下,测试环境下,配置完成
无须改源代码


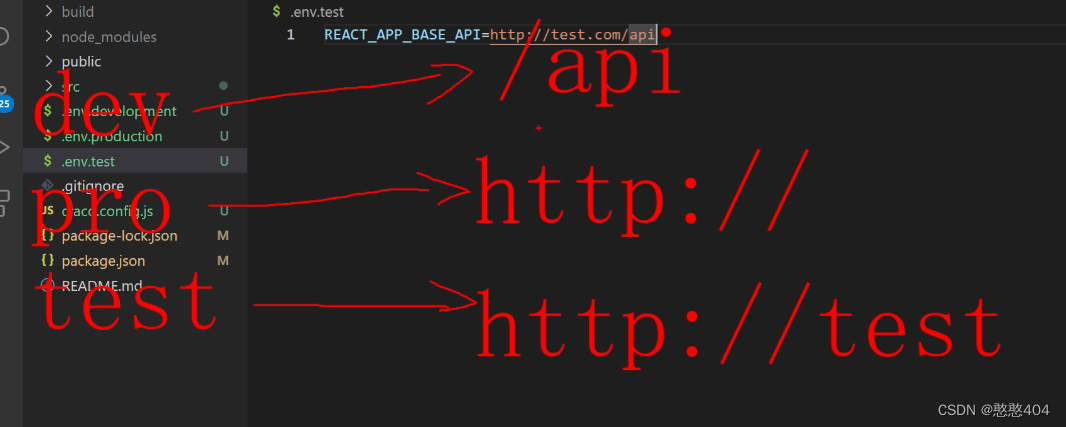
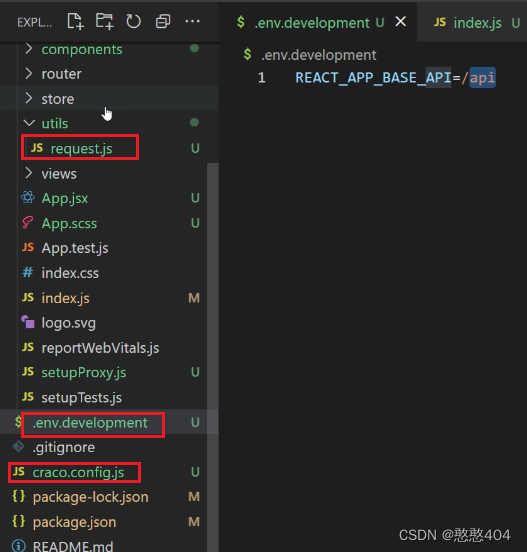
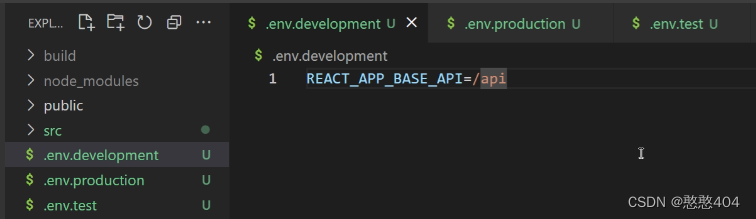
4.开发环境下:.env.development 使环境变量的配置文件。无须引入,自动读取:可以不用写前缀:eg:/api

配置:默认隐藏文件,安全性更高(开发者看)

二次封装改

代理改

其他位置不需要改了
4.生产环境下:.env.production 代理会不起作用,所以:打包前配置。 其他不要动

静态资源打包之前改变绝对路径

npm run build 打包:::
4.测试环境下:.env.test