选择卡
- 内容
- 原理
- html
- css
- script
内容
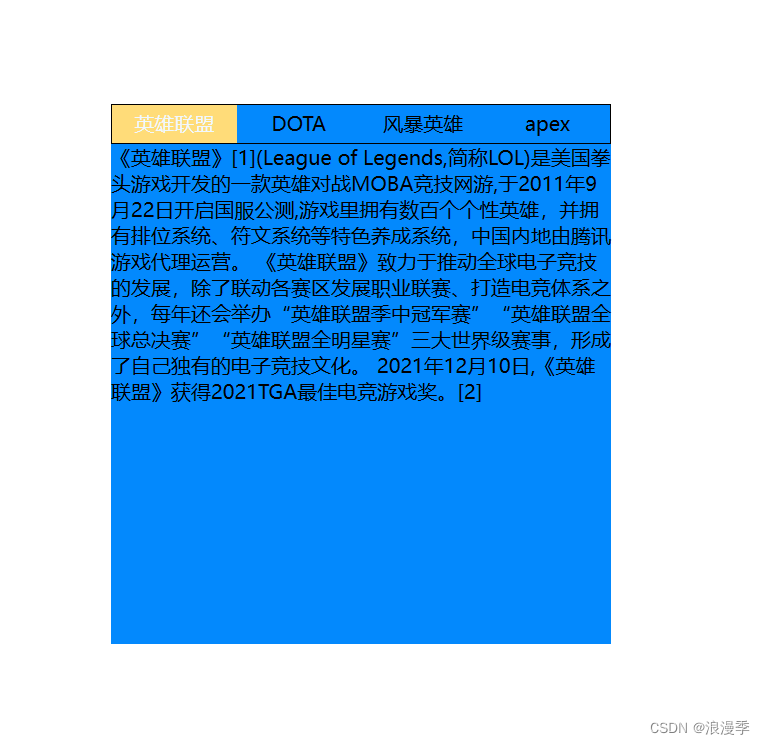
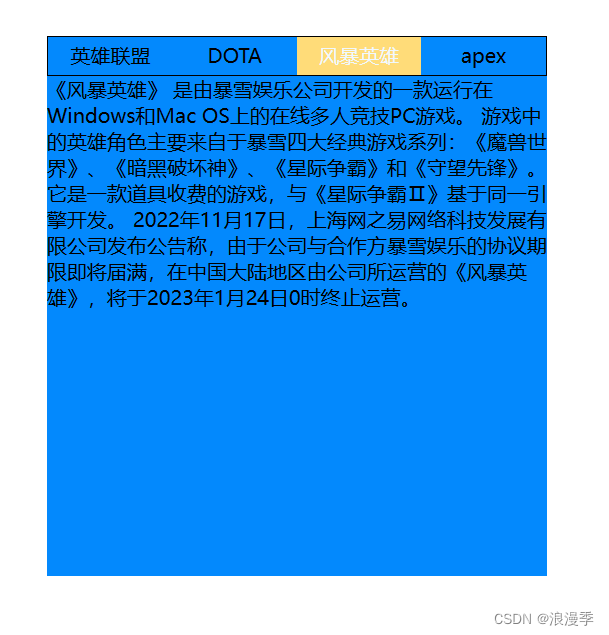
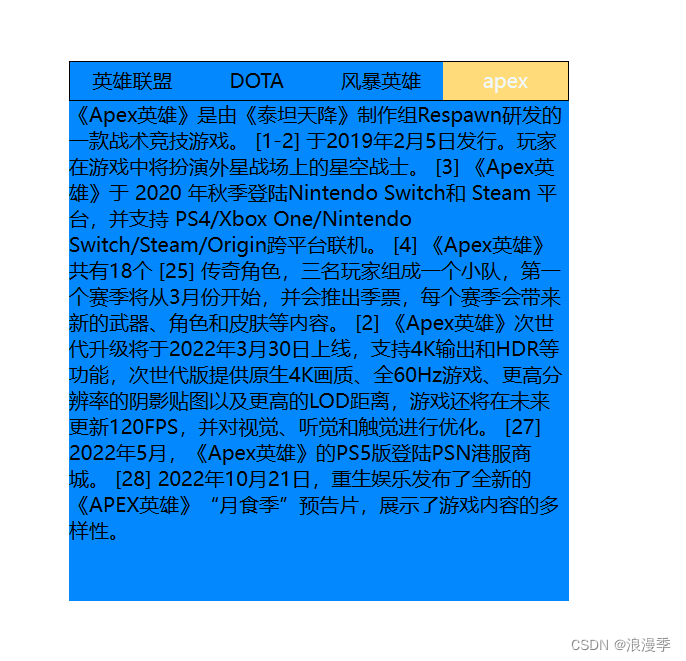
1.选项卡由英雄联盟、DOTA、风暴英雄、apex四块组成;
2.未选择时,默认选中第一个标签页;
3.选择某一选项后,下方跳出对应游戏的相关介绍内容。
原理
js原理:
- 先获取元素
- 然后for循环添加onclick和show这个类
- 然后再来一个循环,去掉show这个类,使达到点击其中一个选择卡时,其他不变这个变
- 然后为使得标题对应内容,先获取一个变量,然后把下面小div里present删除,然后点击谁就添加present这个类
html
<div class="container"><ul class="topOne"><li class="top show">英雄联盟</li><li class="top">DOTA</li><li class="top">风暴英雄</li><li class="top">apex</li></ul><div class="content"><div class="present">《英雄联盟》[1](League of Legends,简称LOL)是美国拳头游戏开发的一款英雄对战MOBA竞技网游,于2011年9月22日开启国服公测,游戏里拥有数百个个性英雄,并拥有排位系统、符文系统等特色养成系统,中国内地由腾讯游戏代理运营。《英雄联盟》致力于推动全球电子竞技的发展,除了联动各赛区发展职业联赛、打造电竞体系之外,每年还会举办“英雄联盟季中冠军赛”“英雄联盟全球总决赛”“英雄联盟全明星赛”三大世界级赛事,形成了自己独有的电子竞技文化。2021年12月10日,《英雄联盟》获得2021TGA最佳电竞游戏奖。[2]</div><div>DotA》(Defense of the Ancients),可以译作守护古树、守护遗迹、远古遗迹守卫, 是由暴雪公司出品即时战略游戏《魔兽争霸3》的一款多人即时对战、自定义地图,可支持10个人同时连线游戏,是暴雪公司官方认可的魔兽争霸的RPG地图。最早的DOTA地图则在混乱之治时代就出现了,一位叫做Eul(Euls)的玩家制作了第一张DOTA地图《RoC DOTA》,其中两队都只有总共5个英雄,非常简单 [1] 。Eul(Euls)退出之后有位玩家Steve Guinsoo整合了很多个英雄制作了DotA Allstars。在2005年,6.01版发布不久,IceFrog同Neichus对地图进行了多次修正和更新。之后Neichus退出,IceFrog成为主要的地图程序员,负责包括游戏的执行和平衡的测试在内的任何工作。随着6系列版本不断被发布,bug的修正,新的英雄和新增加的法术不断被引入《DotA》。最终游戏分为两个阵营,玩家需要操作英雄,通过摧毁对方遗迹建筑来获取最终胜利。这种多人在线竞技模式后来被称为“Dota类游戏“,对之后的许多游戏产生了深远的影响。</div><div>《风暴英雄》 是由暴雪娱乐公司开发的一款运行在Windows和Mac OS上的在线多人竞技PC游戏。游戏中的英雄角色主要来自于暴雪四大经典游戏系列:《魔兽世界》、《暗黑破坏神》、《星际争霸》和《守望先锋》。它是一款道具收费的游戏,与《星际争霸Ⅱ》基于同一引擎开发。2022年11月17日,上海网之易网络科技发展有限公司发布公告称,由于公司与合作方暴雪娱乐的协议期限即将届满,在中国大陆地区由公司所运营的《风暴英雄》,将于2023年1月24日0时终止运营。</div><div>《Apex英雄》是由《泰坦天降》制作组Respawn研发的一款战术竞技游戏。 [1-2] 于2019年2月5日发行。玩家在游戏中将扮演外星战场上的星空战士。 [3] 《Apex英雄》于 2020 年秋季登陆Nintendo Switch和 Steam 平台,并支持 PS4/Xbox One/Nintendo Switch/Steam/Origin跨平台联机。 [4] 《Apex英雄》共有18个 [25] 传奇角色,三名玩家组成一个小队,第一个赛季将从3月份开始,并会推出季票,每个赛季会带来新的武器、角色和皮肤等内容。 [2] 《Apex英雄》次世代升级将于2022年3月30日上线,支持4K输出和HDR等功能,次世代版提供原生4K画质、全60Hz游戏、更高分辨率的阴影贴图以及更高的LOD距离,游戏还将在未来更新120FPS,并对视觉、听觉和触觉进行优化。 [27] 2022年5月,《Apex英雄》的PS5版登陆PSN港服商城。 [28] 2022年10月21日,重生娱乐发布了全新的《APEX英雄》“月食季”预告片,展示了游戏内容的多样性。</div></div></div>
css
*{margin: 0;padding: 0;}.container{width: 400px;background-color: rgb(3,137,253);margin: 100px auto;}.top{list-style: none; /* 取消圆点 */flex: 1;height: 30px;text-align: center;line-height: 30px;}.top:hover{cursor: pointer;}.topOne{display: flex;border: 1px solid black;}.content div{height: 400px;display: none;}.top.show{background: rgb(255,220,121);color: aliceblue;}.content div.present{display: block;}script
const topOne = document.querySelectorAll(".top")const divs = document.querySelectorAll(".content div")for(let i=0 ; i<topOne.length ; i++){//添加点击事件topOne[i].onclick = function(){for (let i=0;i<topOne.length;i++){topOne[i].classList.remove("show")divs[i].classList.remove("present")}this.classList.add("show")divs[i].classList.add("present")}}