该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
3.2 总体设计
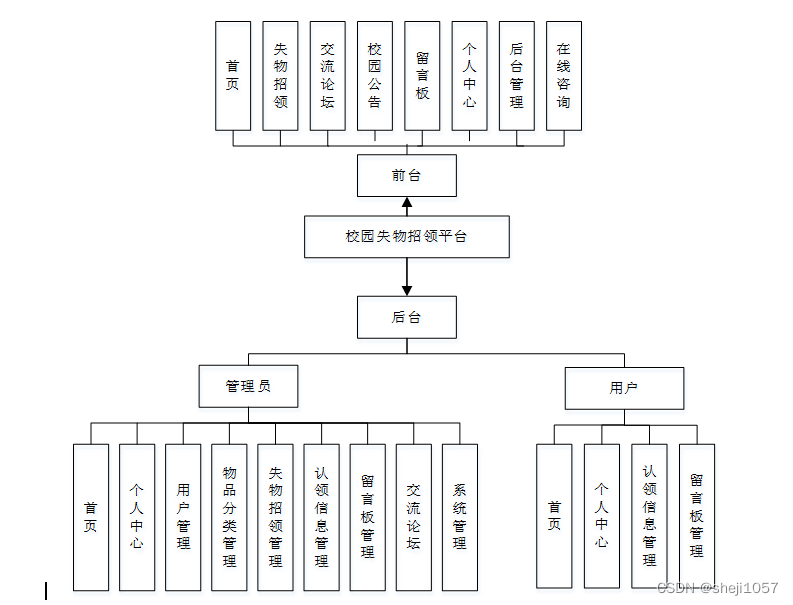
根据校园失物招领平台的功能需求,进行系统设计。
系统功能:用户进入系统可以实现首页,失物招领,交流论坛,校园公告,留言板,个人中心,后台管理,在线咨询等内容进行操作;
后台主要是管理员,管理员功能包括首页,个人中心,用户管理,物品分类管理,失物招领管理,认领信息管理,留言板管理,交流论坛,系统管理等;
系统对这些功能进行整合,产生的功能结构图如下图所示:

图3-1 系统总体设计图
3.3 数据库设计
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.3.1 数据库E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系;
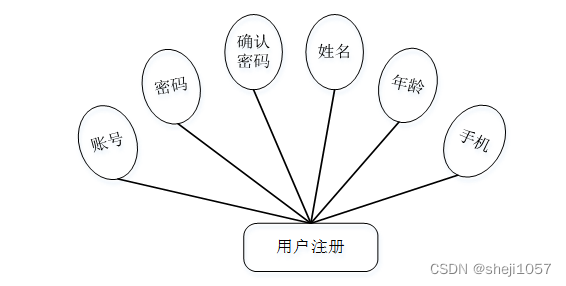
用户注册属性图如图3-2所示。

图3-2用户注册实体属性图
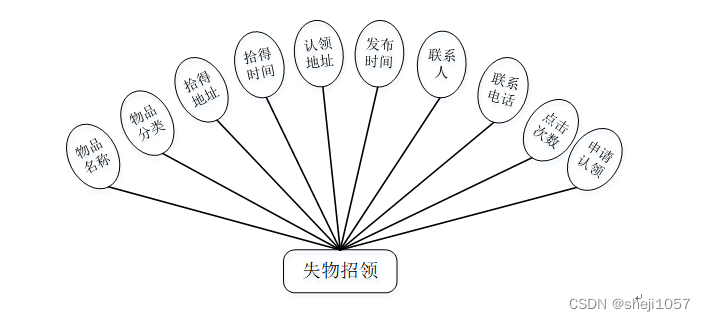
失物招领实体属性图如图3-3所示。

图3-3失物招领实体属性图
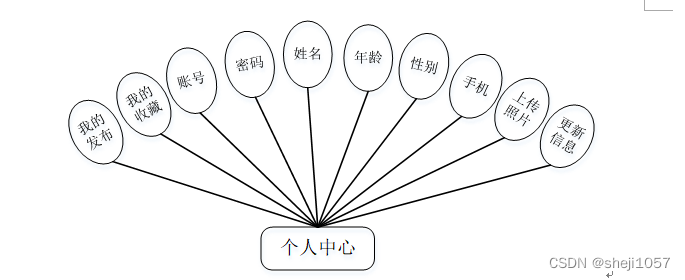
个人中心实体属性图如图3-4所示。

图3-4个人中心实体属性图
4.1 系统功能模块
校园失物招领平台,在平台首页可以查看首页,失物招领,交流论坛,校园公告,留言板,个人中心,后台管理,在线咨询等内容,并进行详细操作;如图4-1所示。

图4-1平台首页界面图
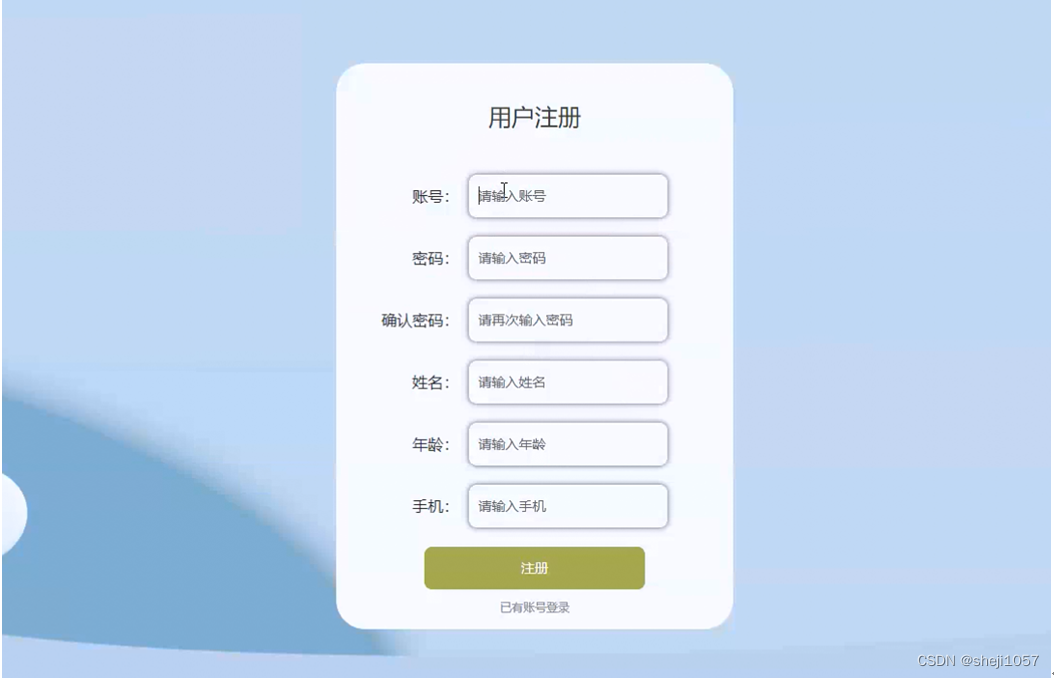
用户注册,在用户注册页面,用户通过填写账号,密码,确认密码,姓名,年龄,手机等信息进行注册操作,如图4-2所示。

图4-2用户注册界面图
失物招领,在失物招领页面可以查看物品名称,物品分类,拾得地址,拾得时间,认领地址,发布时间,联系人,联系电话,点击次数等内容进行申请认领和评论等操作,如图4-3所示。

图4-3失物招领界面图
交流论坛,在交流论坛页面可以查看标题,类型,内容等操作并进行发布帖子和重置,如图4-4所示。

图4-4交流论坛界面图
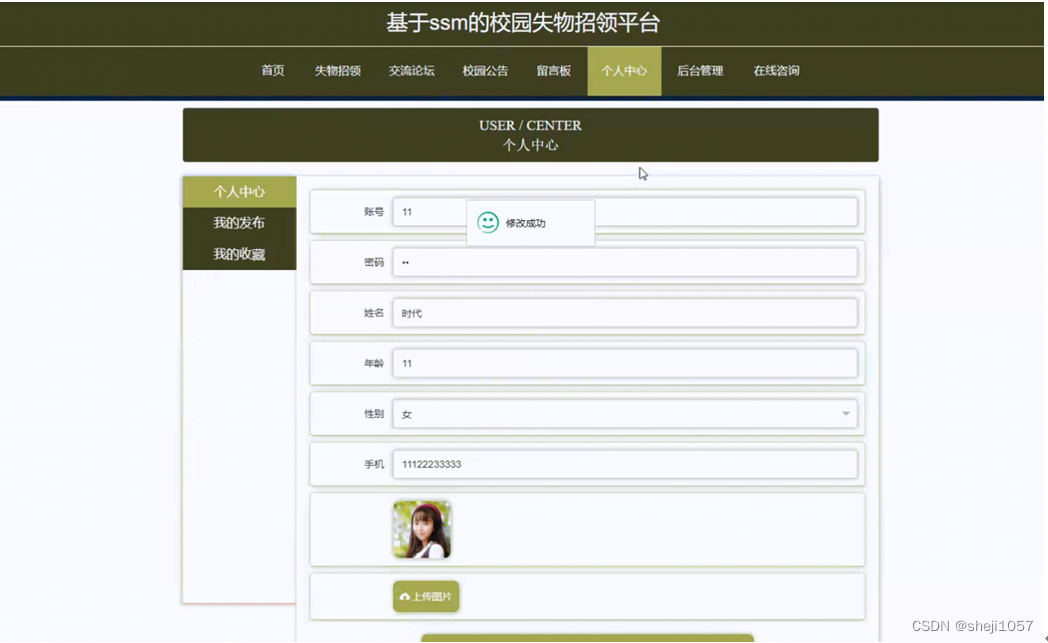
个人中心,在个人中心页面通过填写账号.密码.姓名.年龄 .性别.手机.上传图片等内容进行更新信息,还可以根据需要对我的发布我的收藏进行详细操作,如图4-5所示。

图4-5个人中心界面图
4.2 管理员功能模块
管理员进行登录,进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行登录操作,如图4-6所示。

图4-6管理员登录界面图
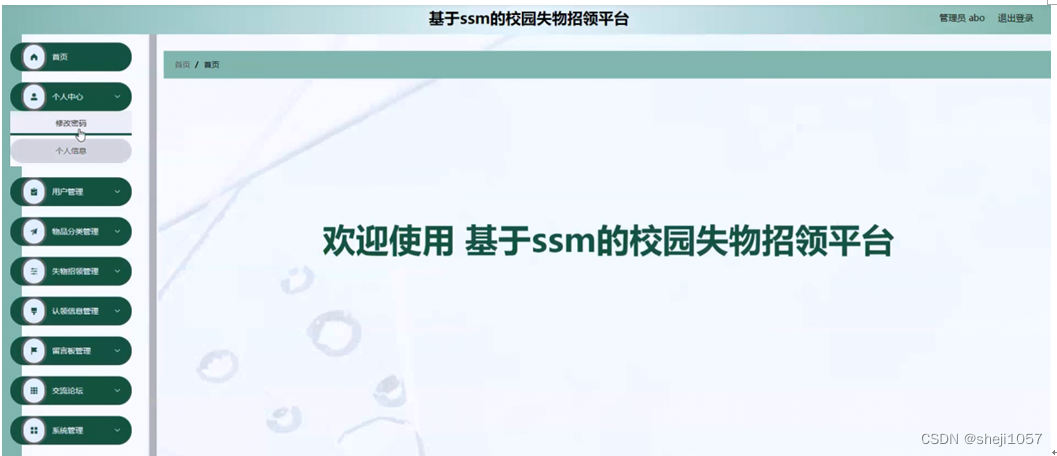
管理员登录系统后,可以对首页,个人中心,用户管理,物品分类管理,失物招领管理,认领信息管理,留言板管理,交流论坛,系统管理等功能进行相应的操作管理,如图4-7所示。

图4-7管理员功能界面图
用户管理,在用户列表可以对索引,账号,姓名,年龄,性别,手机,照片等内容进行详情,修改和删除等操作,如图4-8所示。

图4-8用户管理界面图
物品分类管理,在物品分类列表可以对索引,物品分类等内容进行详情,修改和删除操作,如图4-9所示。

图4-9物品分类管理界面图
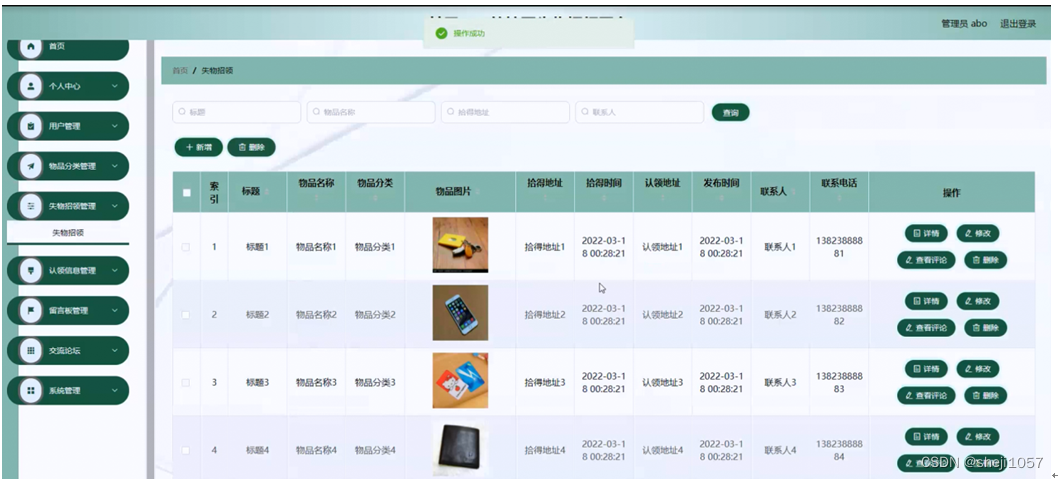
失物招领管理,在失物招领列表可以对索引,标题,物品名称,物品分类,物品照片,拾得地址,拾得时间,认领地址,发布时间,联系人,联系电话等内容进行详情,查看评论,修改和删除等操作,如图4-10所示。

图4-10失物招领管理界面图
认领信息管理,在认领信息列表可以对索引,认领编号,物品名称,物品分类,认领证明,认领时间,账号,姓名,手机,审核回复,审核状态,审核等内容进行详情和删除操作,如图4-11所示。

图4-11认领信息管理界面图
留言板管理,在留言板列表可以对索引,用户名,留言内容,留言图片,回复内容,回复图片等内容进行详情,修改,回复和删除操作,如图4-12所示。

图4-12留言板管理界面图