从零开始搭建Vue3.0项目
- 所使用的软件及工具,环境
- 1.确保本机已安装nodejs和npm
- 2.Vue-cli项目搭建
所使用的软件及工具,环境
软件vscode: vscode地址下载,
svn集中式管理: 是一个开源的代码版本控制系统,用于多人共同开发同一个项目,达到资源共用目的工具。svn,
环境搭建:安装node环境
1.确保本机已安装nodejs和npm
-
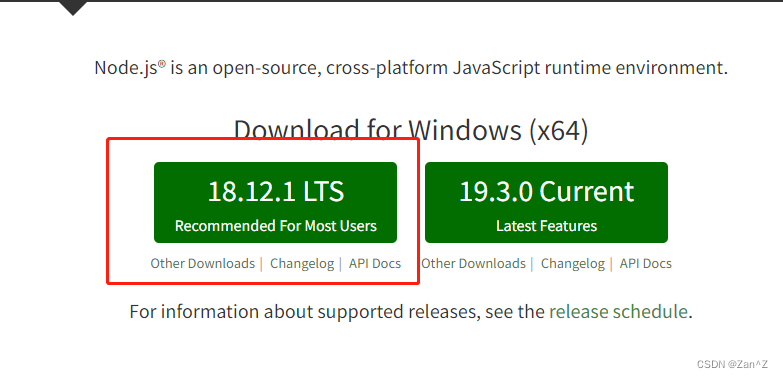
Node.js 官方网站下载: 下载安装包;
-
选择操作系统对应的包,按步骤傻瓜式安装好即可

-
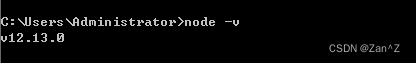
win+R 输入cmd 回车 输入node -v 回车,出现版本号就代表安装成功

-
安装镜像 (注意:两者都只是包管理器,可随便选择)
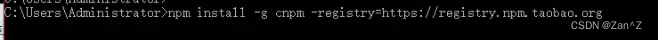
NPM(Node Package Manager,节点包管理器)是NodeJS的包管理器,用于节点插件的管理(包括安装,卸载和管理依赖等)。NPM是随同新版的NodeJS一起安装的包管理工具,所以安装Node后可以直接使用npm完成接下来操作。NMP安装插件是从NPM官网下载对应的插件包,该网站的服务器在国外,经常会出现下载缓慢或出现异常,这时便需要找到另外的方法提供稳定的下载,这个方法就是CNPM。阿里巴巴的淘宝团队把插件都同步到了在中国的服务器,提供给我们从这个服务器上稳定下载资源。输入:npm install -g cnpm –registry=https://registry.npm.taobao.org
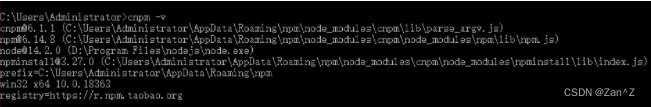
 输入:cnpm -v (检测是否安装成功)。
输入:cnpm -v (检测是否安装成功)。 
cnpm的用法和npm的用法一致,只是在执行命令的时候将npm改为cnpm。之后就可以使用cnpm执行命令
2.Vue-cli项目搭建
-
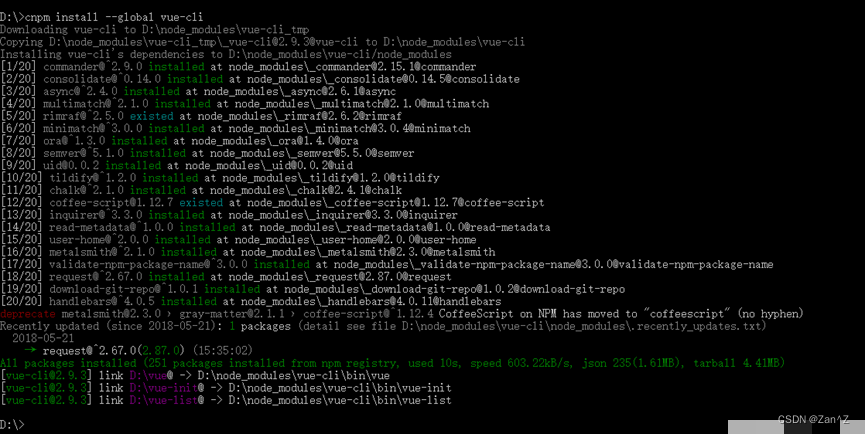
安装全局vue-cli脚手架 :npm镜像安装完成之后,接下来安装全局vue-cli脚手架。进入cmd,输入命令:
cnpm install --global vue-cli回车。
输入cnpm i @vue/cli -g会全局安装vue-cli最新版

-
**创建新项目 **:脚手架搭建完成之后,接下来创建一个新项目。
打开cmd通过 cd 文件夹,到你想存项目的文件夹中输入命令:vue create project01,(project01为项目名称)那么项目在创建后会直接在新建的文件夹中。

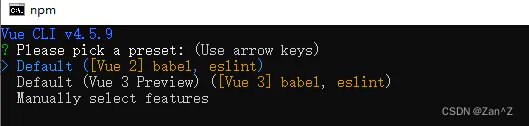
细节操作如下:
Defaule 是自定义配置后保存好的模板;
default 是使用默认配置安装
Manually select features 是自定义配置安装

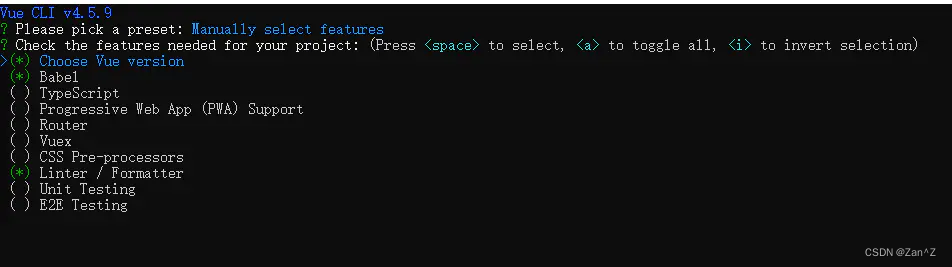
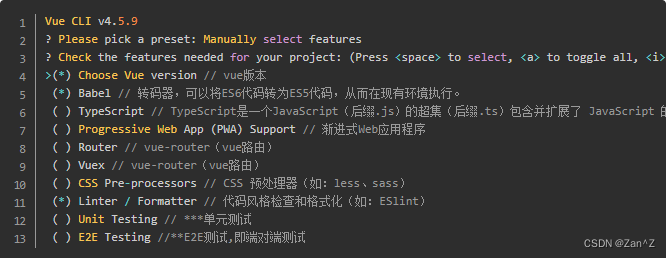
选择Manually select features后,默认会帮你选择三个可以手动选择和取消配置(通过空格选择/取消)


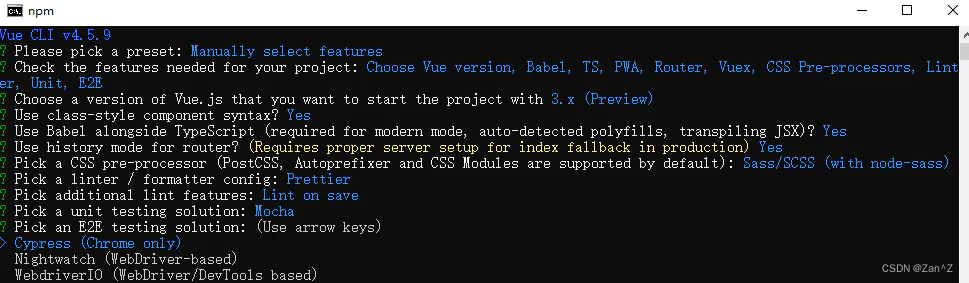
选择完后直接enter,然后会提示你选择对应功能的具体工具包,选择自己擅长或者使用广泛的,简介如下:
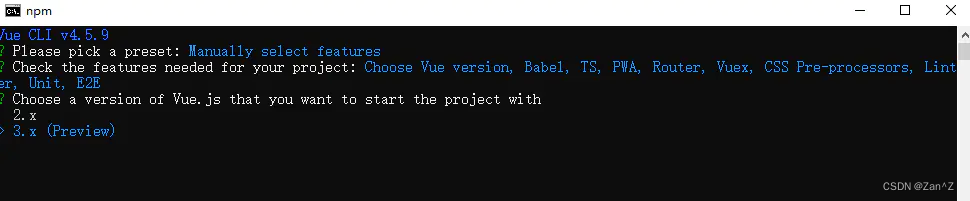
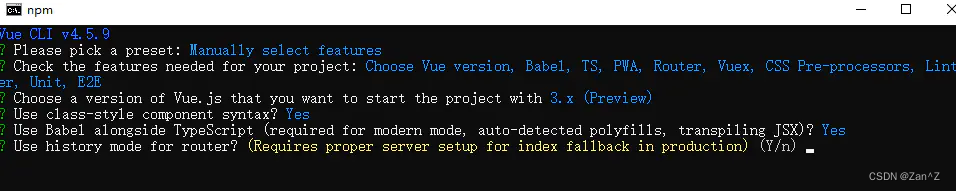
1. 选择Vue.JS的版本,这里选择3.x版本

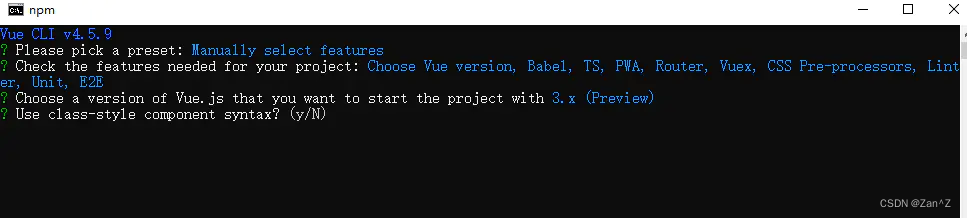
2.是否使用Class风格装饰器?这里选择yes

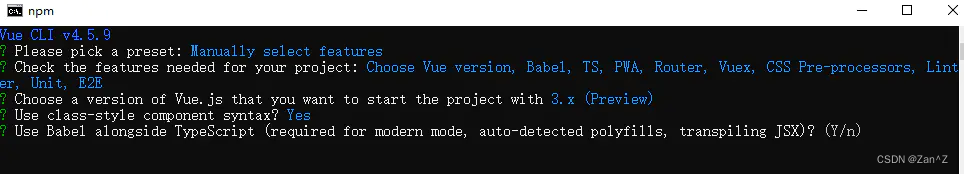
3.是否使用Babel与TypeScript一起用于自动检测的填充?这里选择yes
 4. 路由模式是否需要?这里选择yes
4. 路由模式是否需要?这里选择yes

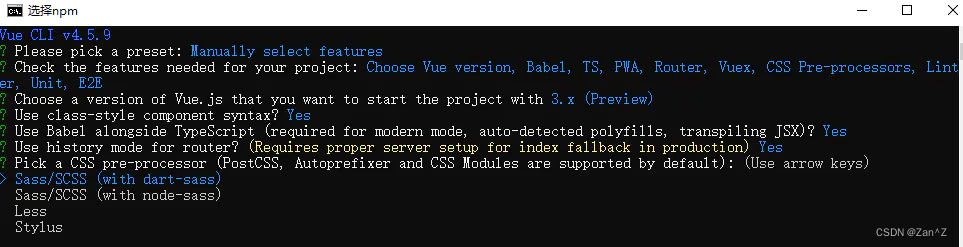
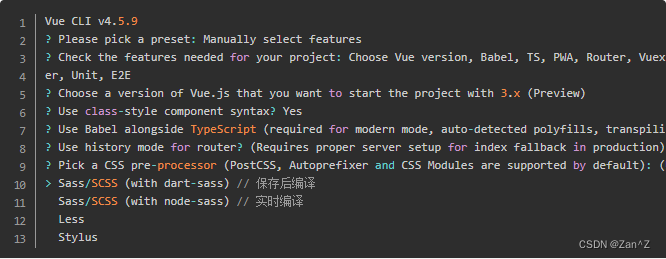
5.选择CSS 预处理器?这里看个人需求,我选择Sass/SCSS (with dart-sass)


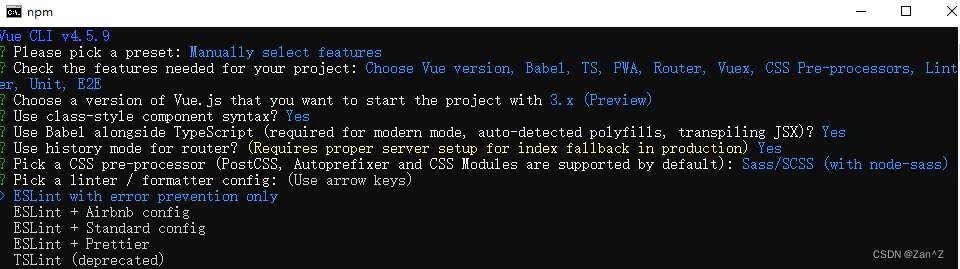
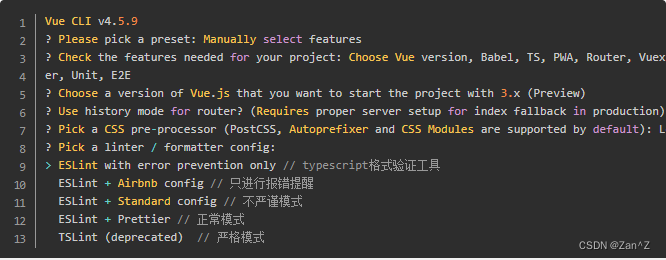
6.代码格式化检测,如果用typescript可以选择TSLint,其他看自己需求?这里选择ESLint + Prettier正常模式


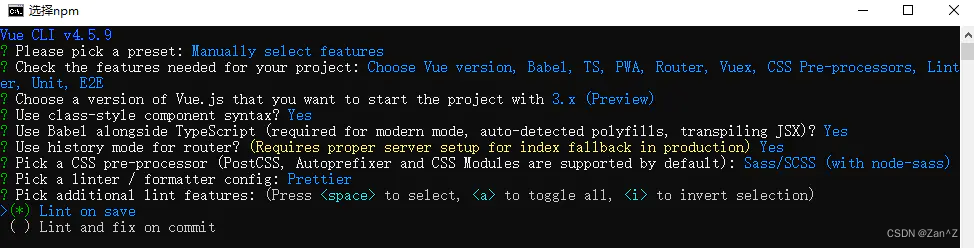
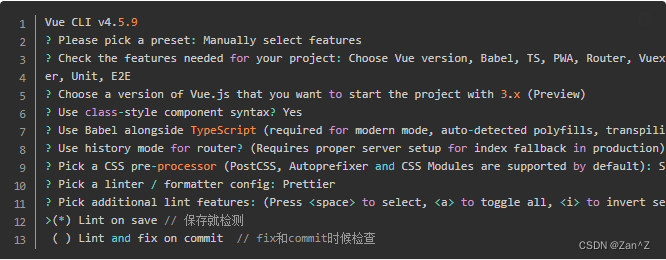
7.选择语法检查方式?这里选择选择语法检查方式,这里我选择Lint on save保存就检测


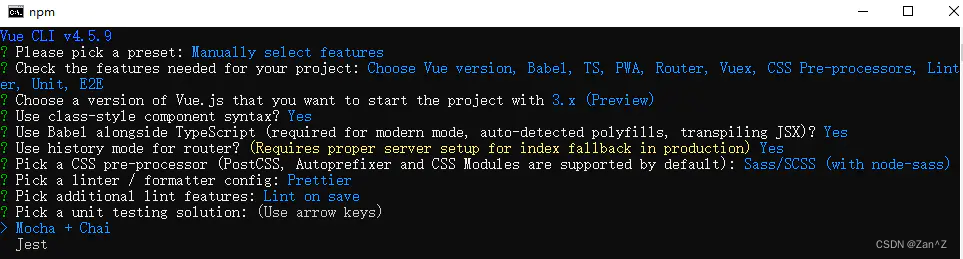
8.选择单元测试?这里选择Mocha + Chai

9.e2e测试:?这里选择Cypress (Chrome only)

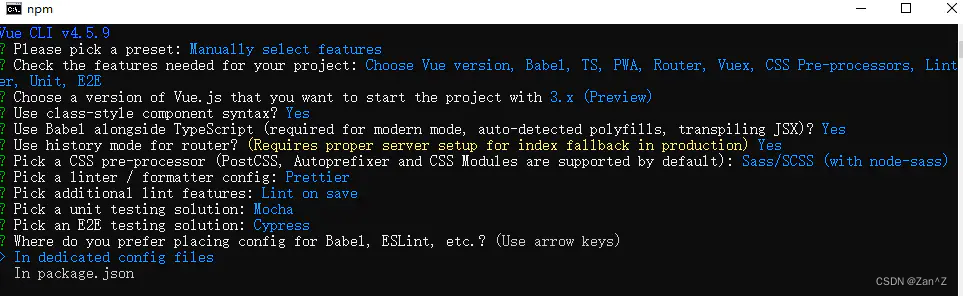
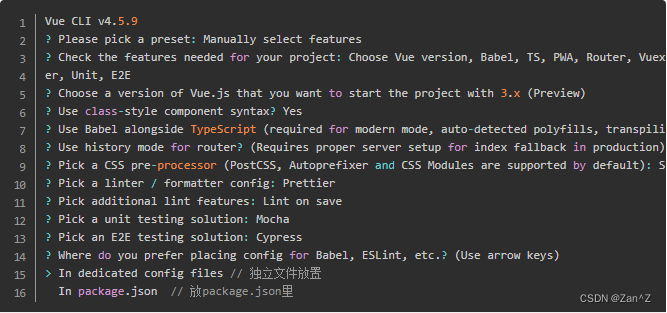
10.把babel,postcss,eslint这些配置文件放哪?这里选择In dedicated config files放独立文件夹


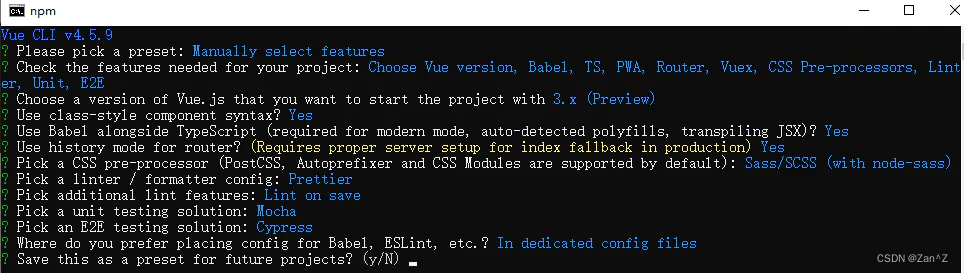
11.是否保存此次配置?我选择no。键入N不记录,如果键入Y需要输入保存名字,如第一步所看到的自定义配置后保存好的模板

等待下载依赖模块
装好后通过cd进入项目的根目录,根据提示启动即可
vue2.0默认启动文件:npm run dev
Vue3.0+默认启动文件:npm run serve