文章目录
- 1.DOCTYPE和lang和字符集
- 2. 表格
- 3.列表
- 4.单选按钮/复选按钮
- 5. 下拉框
- 6.input标签的 name value id
1.DOCTYPE和lang和字符集
- 文档类型声明,告诉浏览器使用哪种版本的HTML显示网页。
<!DOCTYPE html>
- 定义当前文档显示的语言,en为英文,zh-CN为中文。
<html lang="en">
- 规定HTML使用哪种编码方式
<meta charset="UTF-8">
2. 表格
<table><tr><th></th><th></th></tr><tr><td></td><td></td></tr></table>
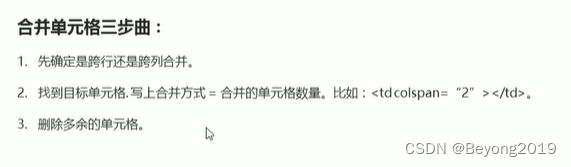
合并单元格

跨行 colspan
跨列 rowspan
3.列表
无序列表
<ul><li>苹果</li><li>梨</li><li>香蕉</li></ul>

有序列表
<ol><li>苹果</li><li>梨</li><li>香蕉</li></ol>

4.单选按钮/复选按钮
单选按钮
<form><input type="radio" name="fruit"/>苹果<input type="radio" name="fruit"/>香蕉<input type="radio" name="fruit"/>梨</form>

复选按钮
<form><input type="checkbox" name="traffic">自行车<input type="checkbox" name="traffic">汽车</form>

单选按钮/复选按钮有相同的name
5. 下拉框
<select><option>苹果</option><option>香蕉</option><option>梨</option></select>

6.input标签的 name value id
name是控件的名称
value是控件的值
id是控件的身份标志。