-
安装node时,位置最好不要装在c盘,这里,我在D盘下创建了文件夹"node",安装地址选择在该文件夹下

-
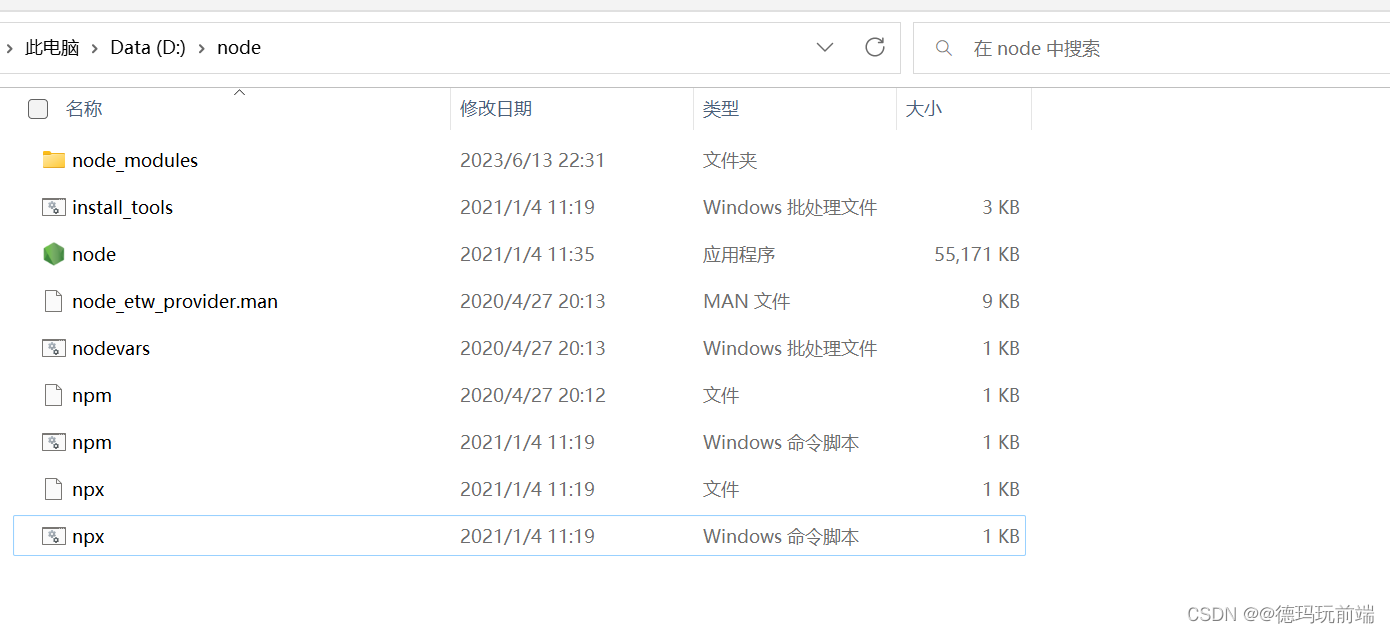
一直next,直到安装结束,打开"node"文件夹,安装完后,里面的配置文件和文件夹如下图所示:

-
打开黑窗口,输入dos命令,“node -v” ,测试node有没有安装成功,出现版本号即安装成功。

-
安装成功后必须要配置全局变量,首先在node文件夹下,创建文件夹,node_cache(缓存目录)和node_global(全局包存放目录)

-
打开dos命令行输入两行命令
npm config set prefix “D:\node\node_global”npm config set cache “D:\node\node_cache” -
npm默认全局安装路径
C:\Users\stone\AppData\Roaming\npm(可全局安装任何node第三方库查看安装位置) -
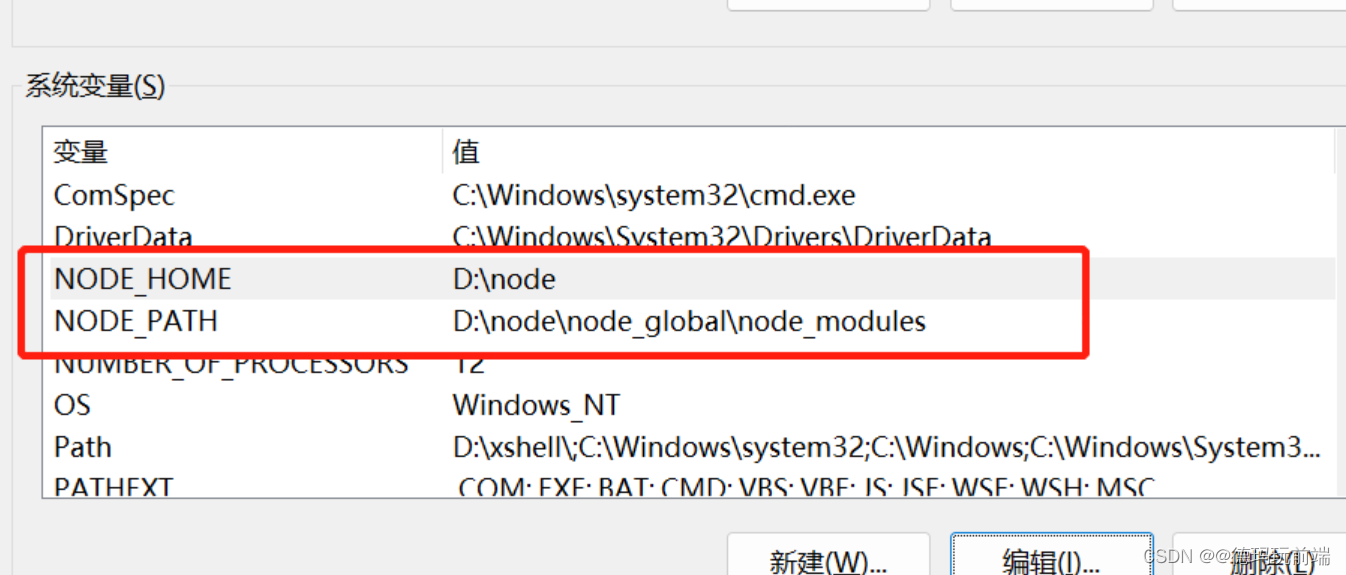
最后配置全局变量,首先,右键我的电脑-属性-高级属性配置-系统属性-环境变量

-
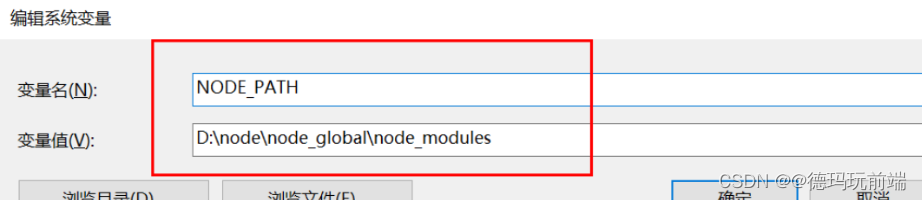
在系统变量里新建 NODE_PATH
D:\nodejs\node_global\node_modules


-
在系统变量里新建 NODE_HOME
D:\node

-
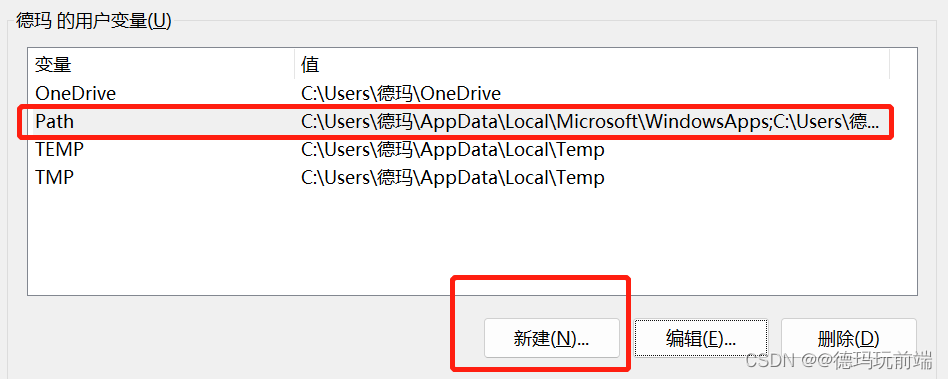
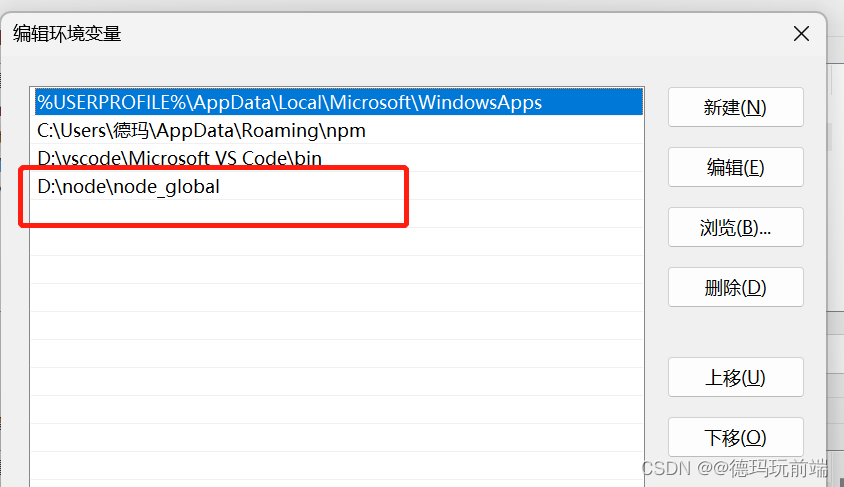
在用户变量Path上新增
D:\node\node_global


-
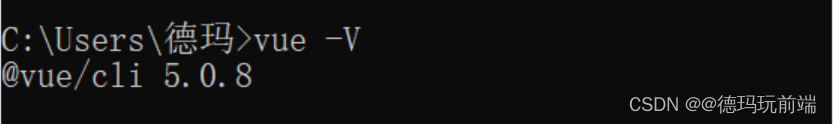
测试: 在dos中随意全局npm安装一个第三方组件库的包,再在任一路径下检测其版本`xxx -v`,最后查看在
D:\node\node_global中有无安装包。以安装成功后的vue脚手架为例:


-
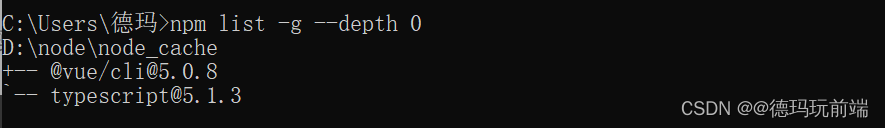
【扩展】dos查看全局下载的第三方模块
npm list -g --depth 0

node安装后的全局环境变量配置
news/2024/12/30 2:20:03/
相关文章
破解完全入门篇 第七章-寻找软件的注册码
第七章-寻找软件的注册码 我们来寻找软件真正的注册码! 寻找软件的注册码就像你小时玩的躲猫猫一样,简单又有趣,虽然后来你会不这样觉的 好的,我们开始。 我不知道你有没有明白我前面在原理中讲的那些东西,如果没明白&…
最新软件注册码,总有你要的!
最新软件注册码,总有你要的!
编辑:未知 文章来源:http://blog.csdn.net/it88blog/archive/2007/09/19/1791898.aspx
System Commander Pro 2000 V5.04正式版--serial:SC2K5-ENE-1013673-XRRT SyGate Home Network v…
杀毒软件和系统工具注册码
杀毒软件和系统工具注册码
http://stock.3800cc.com/
WINISO5.3用户名:xxbg注册码:644EC2BD82BEAEB897589D9856EBBD41329CF3F411213B84 WINZIP 系列通用注册码 注册名:x 注册码:00020000 EmEditor:全系列 1715-6607-8393-5012 EmEditor3.19:s/n: 1711-…
WinZip 11 汉化注册版
注册码:
Name:crsky Code:CJ21F-LT7K8-KZVHD-RN416-ZCUED-927YQ 去掉“.rar”变成exe文件直接执行安装
第七章-寻找软件的注册码
我们来寻找软件真正的注册码! 寻找软件的注册码就像你小时玩的躲猫猫一样,简单又有趣,虽然后来你会不这样觉的 好的,我们开始。 我不知道你有没有明白我前面在原理中讲的那些东西,如果没明白,我就再说一遍 …
