最近学些php的课程还是一本满足的,毕竟是脚本语言还是很容易上手的,不吹不黑,哈哈!好了,进入正题,本文在实现留言板的过程讲解一些知识点。
如何连接数据库?
说来尴尬,我的wampserver的mysql用不了,很奇怪的原因~,所以我就把wampserver原装的mysql的端口改成了8806,以保证我自己装的mysql的端口3306可以正常使用,好吧,作为新人小白这样看起来很傻吧。本文讲解php操作数据库的函数只讲我们用到了,也就是不展开讲解。上代码看注解(conn.php):
<?
// 获取数据库连接,@符号代表的是不显示错误,因为php的报错一大堆影响心情,可以使用or die来显示连接状况
$conn = @mysql_connect("localhost:3306","root","123456") or die("连接数据库错误");
// 和mysql连上了,那么多数据库我得选一个用对不对,所以要使用到mysql_select_db("数据库名称",连接对象)
mysql_select_db("php",$conn);
?><?
include("head.php");
// 连接数据库
include("conn.php");
if(@$_POST['submit']){
$sql="INSERT INTO message (user,title,content,lastdate) VALUES ('$_POST[user]','$_POST[title]','$_POST[content]',now())";
mysql_query($sql);
echo("<br>"."发表成功");
}
mysql_close($conn);
?>
<style type="text/css">form *{font-family: "微软雅黑";margin: 2px 0 5px 5px;} span{font-size: 13pt;color: green;}
</style>
<script type="text/javascript">
// 使用如下函数来做客户端验证
function checkPost() {if(myform.user.value == ""){document.getElementById("span1").innerHTML = "用户名不能为空";myform.user.focus();return false;}if(myform.title.value.length < 5){document.getElementById("span2").innerHTML ="标题不能少于五个字";myform.title.focus();return false;}
}
</script>
<form action="add.php" method="post" name="myform" οnsubmit="return checkPost()">用户:<input type="text" name="user"><span id="span1"></span><br>标题:<input type="text" name="title"><span id="span2"></span><br>内容:<textarea name="content"></textarea><br><input type="submit" name="submit" value="发表留言">
</form>这个地方没什么好讲的,讲下include函数和接收表单参数的两个超全局变量$_POST和$_GET。include函数可以将其他的php页面包含进本页面,当然本页面可以操作被包含页面的参数,比如代码中的mysql_close($conn)操作的就是conn.php的参数。超全局变量是什么?PHP 中的许多预定义变量都是“超全局的”,这意味着它们在一个脚本的全部作用域中都可用。在函数或方法中无需执行 global $variable; 就可以访问它们。$_POST和$_GET则是接收不同提交方式的表单参数的两个超全局变量。代码中的mysql_query函数指定sql语句。
对了,还存在一个head.php忘了上了:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title></title>
<b><a href="add.php">添加留言</a> | <a href="list.php">浏览留言</a> | <a href="login.php">登陆</a> </b>
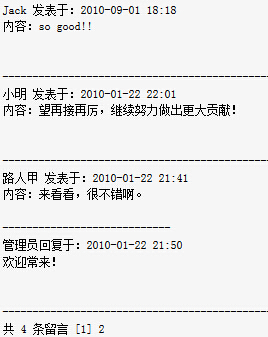
<hr size=1>接下来展示留言,这个就很简单了,但是还是声明一个问题,用户提交的留言内容是有回车键的。我们如何将回车键在页面表现出来呢?php提供了一个str_replace('换下去的','换上来的','内容')方法,可以将指定内容中的指定字符换成另外的字符。下面是list.php
<?
include("head.php");
include("conn.php");
?>
<table>
<?
// 将查询到的结果按照id的倒着排列
$sql = "SELECT * FROM message order by id desc";
$query = mysql_query($sql);
while($array = mysql_fetch_assoc($query)){
?><tr bgcolor="pink"><td>标题:<?=$array['title']?></td><td>用户:<?=$array['user']?></td></tr><tr bgcolor="#ABABAF"><td>内容:<?=//将内容中的换行变味儿可以在浏览器执行的<br>换行str_replace("\n", "<br>", $array['content'])?></td><td>发布日期:<?=$array['lastdate']?></td></tr>
<?
}
?>
</table>
setcookie() 函数用于设置 cookie。
注释:setcookie() 函数必须位于 <html> 标签之前。
例如:setcookie("user", "Alex Porter", time()+3600);将创建名为 "user" 的 cookie,把为它赋值 "Alex Porter",也规定了此 cookie 在一小时后过期。
下面是login.php
<?
include("head.php");
if(@$_GET['out'] == 'login'){setcookie("cookie", "out");echo("<script language=\"javascript\">location.href='login.php';</script>");
}
if(@$_POST[user]=='admin'){$passcode = md5(@$_POST[pass]);if ($passcode == "e10adc3949ba59abbe56e057f20f883e") {setcookie("cookie","ok");echo("<script language=\"javascript\">location.href='login.php';</script>");}
}
if(@$_COOKIE[cookie] != "ok"){
?>
<style type="text/css">form *{font-family: "微软雅黑";margin: 2px 0 5px 5px;} span{font-size: 13pt;color: green;}
</style>
<script type="text/javascript">
function checkPost(){if(myform.user.value == ""){document.getElementById("span1").innerHTML = "用户名不能为空";myform.user.focus();return false;}if(myform.pass.value == ""){document.getElementById("span2").innerHTML = "密码不能为空";myform.pass.focus();return false;}
}
</script>
<form action="login.php" method="post" name="myform" οnsubmit="return checkPost()"> user:<input type="text" name="user"><span id="span1"></span><br>pass:<input type="password" name="pass"><span id="span2"></span><br><input type="submit" value="登录">
</form>
<?
}else{
?>
<a href="?out=login">退出</a>
<?
}
?>