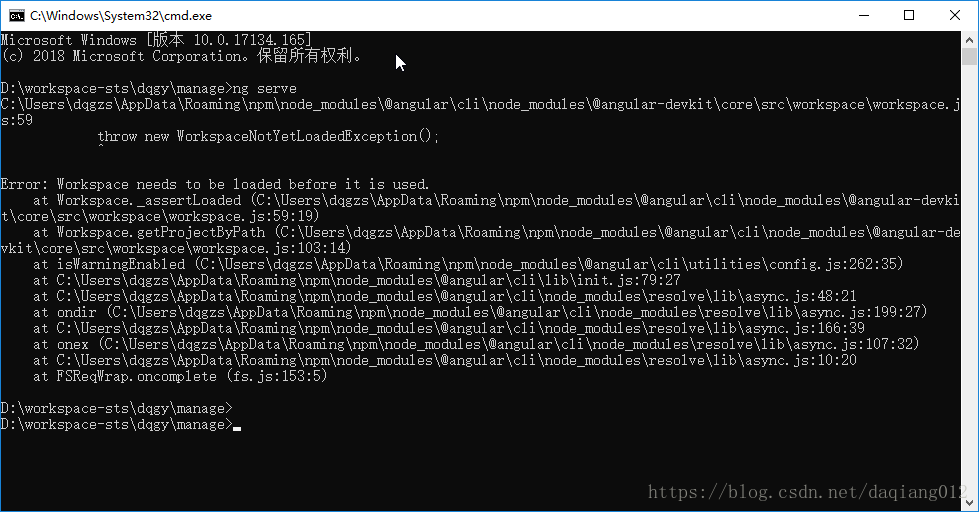
错误信息:
D:\workspace-sts\dqgy\manage>ng serve
C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\@angular-devkit\core\src\workspace\workspace.js:59throw new WorkspaceNotYetLoadedException();
^
Error: Workspace needs to be loaded before it is used.
at Workspace._assertLoaded (C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\@angular-devkit\core\src\workspace\workspace.js:59:19)
at Workspace.getProjectByPath (C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\@angular-devkit\core\src\workspace\workspace.js:103:14)
at isWarningEnabled (C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\utilities\config.js:262:35)
at C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\lib\init.js:79:27
at C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\resolve\lib\async.js:48:21
at ondir (C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\resolve\lib\async.js:199:27)
at C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\resolve\lib\async.js:166:39
at onex (C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\resolve\lib\async.js:107:32)
at C:\Users\dqgzs\AppData\Roaming\npm\node_modules\@angular\cli\node_modules\resolve\lib\async.js:10:20
at FSReqWrap.oncomplete (fs.js:153:5)
解决办法:
修改配置文件dqgy\manage\angular.json,
在
"scripts": [
"src/jquery/jquery/dist/jquery.js","src/jquery/bootstrap/dist/js/bootstrap.js",
"src/angular/angular/angular.js"
],
后边加上缺少的逗号,如下所示:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json","version": 1,
"newProjectRoot": "projects",
"projects": {
"test-ng4": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "target/classes/static",
"index": "src/index.html",
"main": "src/main.ts",
"tsConfig": "src/tsconfig.app.json",
"polyfills": "src/polyfills.ts",
"assets": [
"src/assets",
"src/favicon.ico"
],
"styles": [
"src/styles.css",
"src/assets/animate.css/animate.css",
"src/assets/font-awesome/css/font-awesome.min.css",
"src/assets/simple-line-icons/css/simple-line-icons.css",
"src/jquery/bootstrap/dist/css/bootstrap.css",
"src/assets/css/font.css",
"src/assets/css/app.css",
"src/assets/css/dqgy.css"
],
"scripts": [
"src/jquery/jquery/dist/jquery.js",
"src/jquery/bootstrap/dist/js/bootstrap.js",
"src/angular/angular/angular.js"
],
},
"configurations": {
"production": {
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
]
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "test-ng4:build"
},
"configurations": {
"production": {
"browserTarget": "test-ng4:build:production"
}
}
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "test-ng4:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"karmaConfig": "./karma.conf.js",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.spec.json",
"styles": [
"src/styles.css",
"src/assets/animate.css/animate.css",
"src/assets/font-awesome/css/font-awesome.min.css",
"src/assets/simple-line-icons/css/simple-line-icons.css",
"src/jquery/bootstrap/dist/css/bootstrap.css",
"src/assets/css/font.css",
"src/assets/css/app.css",
"src/assets/css/dqgy.css"
],
"scripts": [
"src/jquery/jquery/dist/jquery.js",
"src/jquery/bootstrap/dist/js/bootstrap.js",
"src/angular/angular/angular.js"
],
"assets": [
"src/assets",
"src/favicon.ico"
]
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"src/tsconfig.app.json",
"src/tsconfig.spec.json"
],
"exclude": [
"**/node_modules/**"
]
}
}
}
},
"test-ng4-e2e": {
"root": "",
"sourceRoot": "",
"projectType": "application",
"architect": {
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
"options": {
"protractorConfig": "./protractor.conf.js",
"devServerTarget": "test-ng4:serve"
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"e2e/tsconfig.e2e.json"
],
"exclude": [
"**/node_modules/**"
]
}
}
}
}
},
"defaultProject": "test-ng4",
"schematics": {
"@schematics/angular:component": {
"prefix": "app",
"styleext": "scss"
},
"@schematics/angular:directive": {
"prefix": "app"
}
}
}