在我现在看来,ajax就好像是一个快速反应的内存,有很多的时候,ajax是有数据的。这个很好。
01.ajax函数在js中写的,
function doGetActivitys(){
debugger
//1.定义请求参数
var params=“”;
//2.定义请求url (前面加/为绝对路径,不加为相对路径)
var url=“doFindActivitys”;
//3.发送异步请求获取服务端资源并更新到页面
//doAjaxGet(url,params,callback);
doAjaxGet(url,params,function(result){
//在浏览器控制台输出result,这里的result是形式参数
console.log(result)
});
回调函数callback,相当于是在商场预留的手机号码,是只要服务器响应了ajax,那么服务器会根据回调函数把数据传输到某一个ajax请求,从而实现类ajax请求
//定义ajax的get请求函数
function doAjaxGet(url,params,callback){
debugger
//1.创建XmlHttpRequest对象,从前端接受数据
var xhr=new XMLHttpRequest();
//2.设置状态监听,监听XmlHttpRequest对象与服务端通讯的过程(例如连接是否建立,请求是否在处理,响应是否已产生)
xhr.onreadystatechange=function(){//callback(回调函数)
//基于xhr对象获取的通讯状态,对响应数据进行处理,在正常情况下会使用回调函数进行处理,readystate是读取状态的意思,4表示结束了,status是响应状态,响应状态是200表示成功了,404表示没有找到。
if(xhr.readyState4&&xhr.status200){//500表示服务端出错了
//服务端响应的结果会传递给XHR对象,我们可以借助responseText(json串)获取响应结果
callback(xhr.responseText);
}
}
//3.创建与服务端的连接,这里的url+?+params,就和get方式很像,open的第一个参数是get,用get方式提交参数(显式)
xhr.open(“GET”,url+“?”+params,true);//true表示异步
//4.发送请求
xhr.send(null); //Get请求,send方法不传内容
//5.对响应结果进行处理(在回调函数中处理)。
}

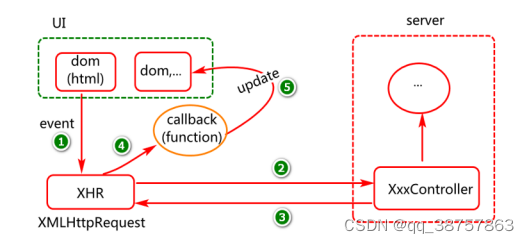
第一步:基于dom事件创建XHR对象(XMLHttpRequest对象)
第二步:注册XHR对象状态监听,通过回调函数处理状态信息。
第三步:创建与服务端的连接
第四步:发送异步请求实现与服务端的通讯
第五步:通过回调(callback)函数,获得响应结果并进行数据更新.(非阻塞)
需要说明的是controller类中,需要在每一个具体的方法中,如果需要返回的是一个实体(会用json字符串的),添加注解@ResponseBody //告诉spring mvc将返回值转换成json格式字符串。
在前端的时候,url会去记录这个返回值是json的方法,获得数据。
@RequestMapping("doFindActivitys")
@ResponseBody //告诉spring mvc将返回值转换成json格式字符串
public List<Activity> doFindActivitys() {List<Activity> list = ActivityService.findAll();System.out.println(list);return list;//{"key1":value1,"key2":value2,"key3":value3}
}


![动力节点王鹤SpringBoot3笔记——远程访问@HttpExchange[SpringBoot 3]](/images/no-images.jpg)