目录 1. 初始化 2. 输入项目名称 3. 选择vue 4. 选择typescript 5. 进入新建的项目 6. 安装依赖 7. 运行 8. 安装路由 9. 安装element-plus 10. 安装自动导入组件插件 11. 安装自动导入api插件 12. 将./src变为@
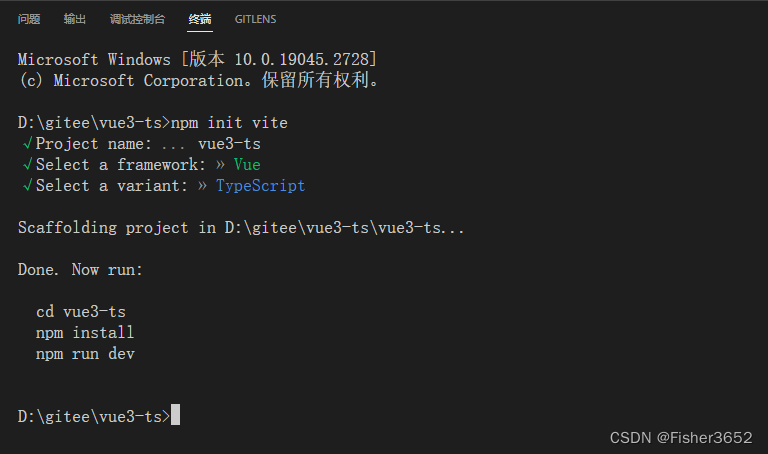
npm init vite
yarn add unplugin-vue-components -D
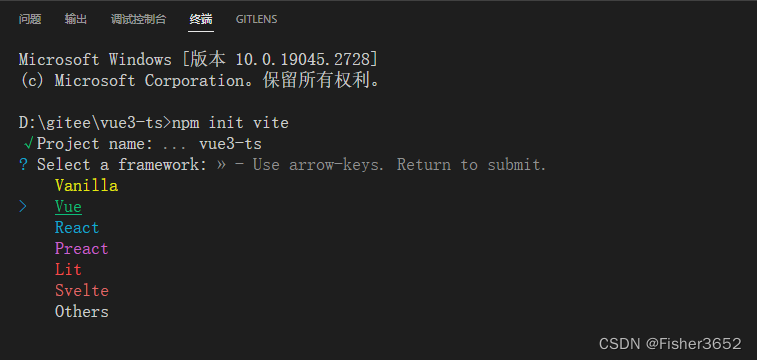
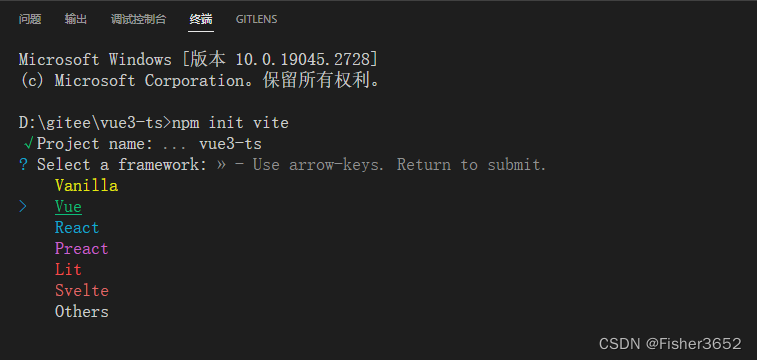
yarn add unplugin-auto-import -D
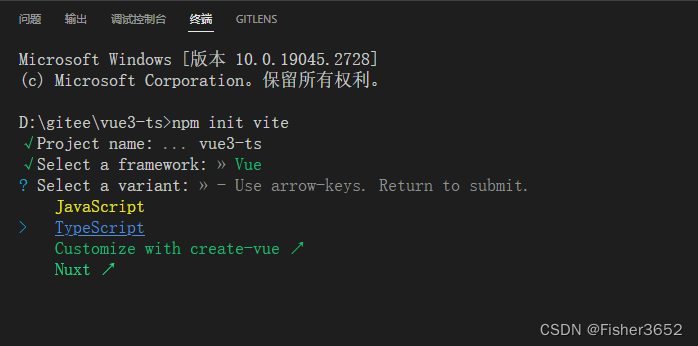
npm i -D @types/node
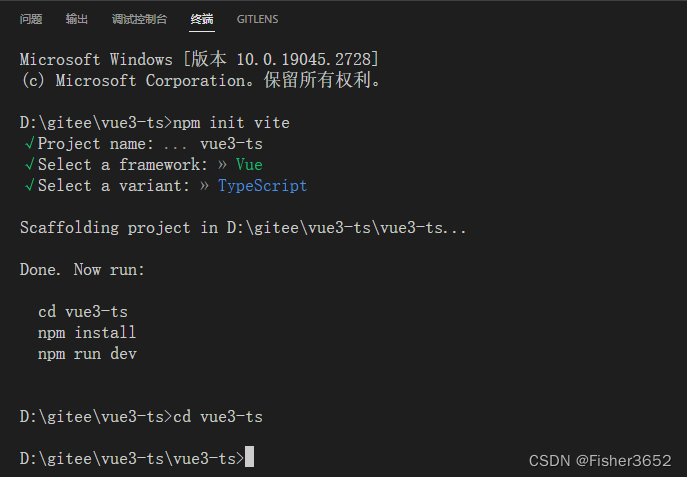
import { defineConfig } from 'vite'
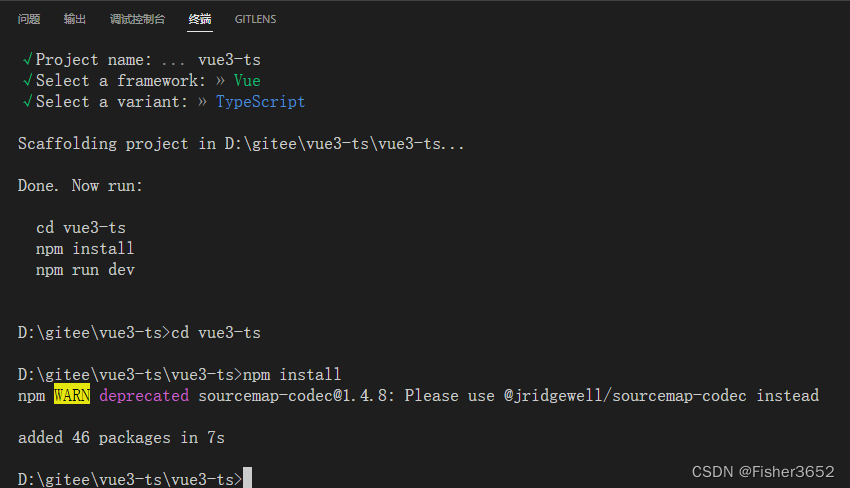
import vue from '@vitejs/plugin-vue'
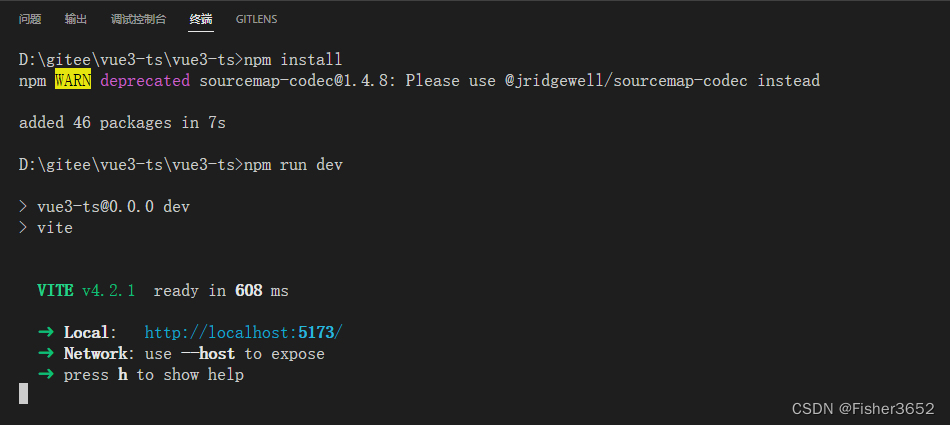
import AutoImport from 'unplugin-auto-import/vite'
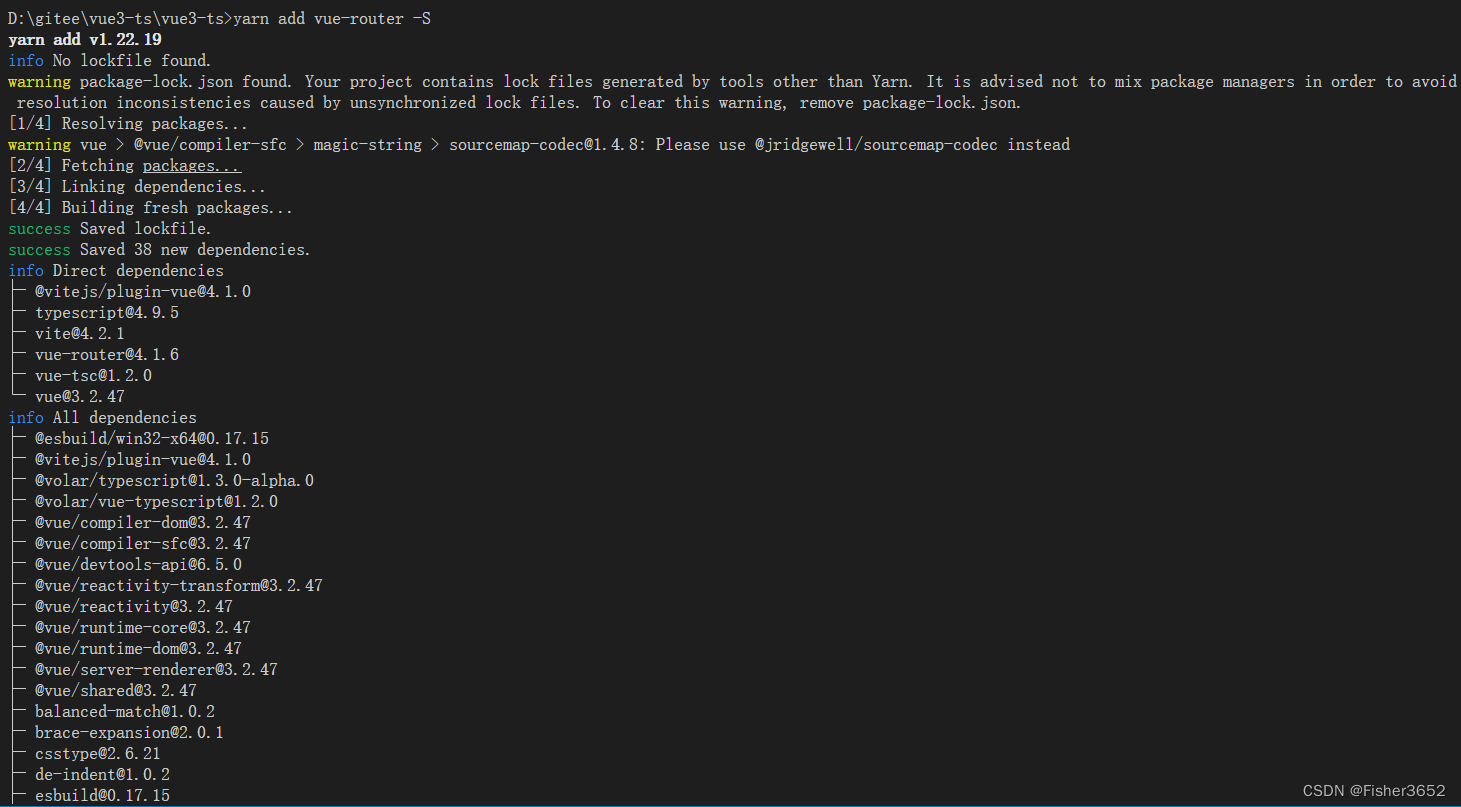
import Components from 'unplugin-vue-components/vite'
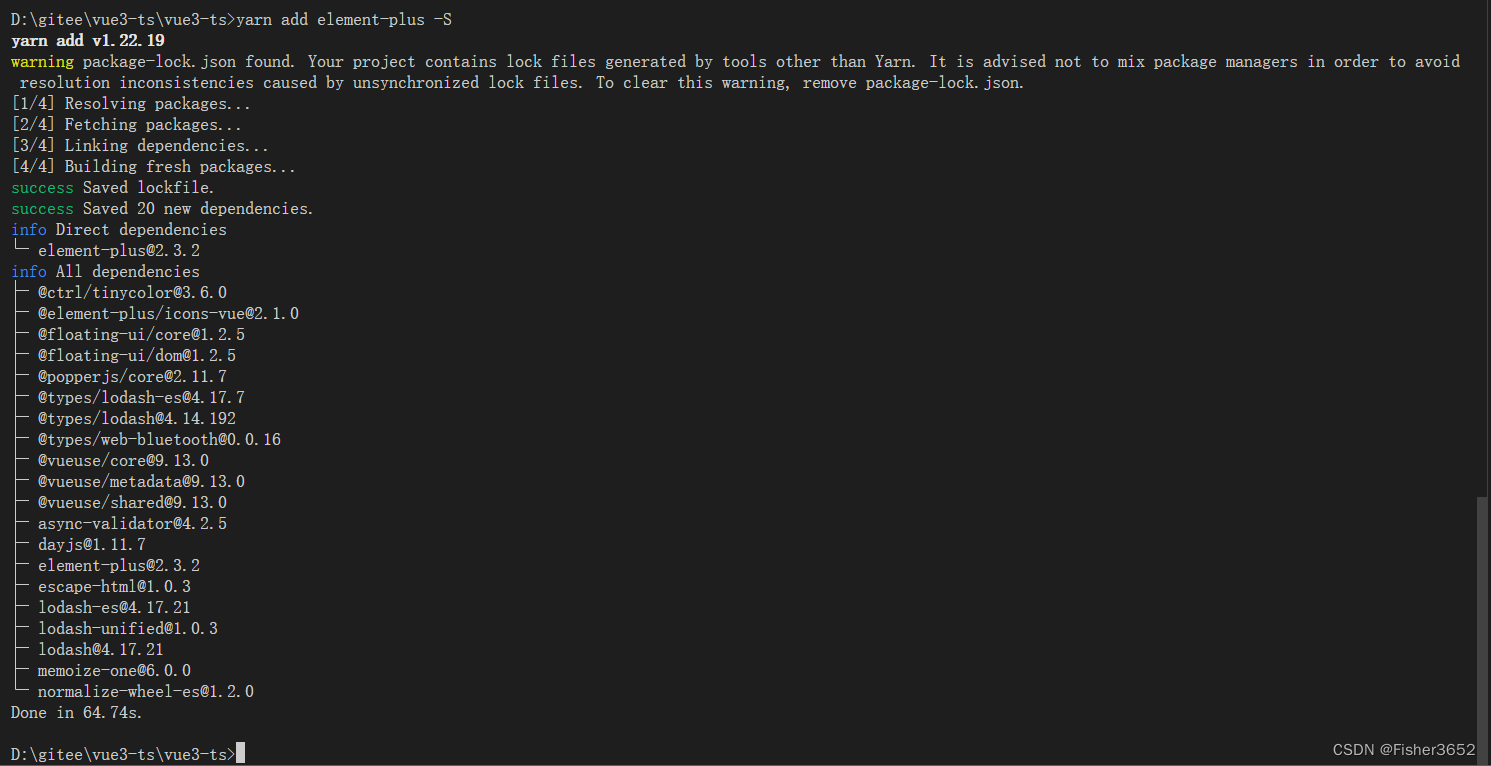
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
import path from 'path' // https://vitejs.dev/config/
export default defineConfig( { plugins: [ vue( ) ,AutoImport( { resolvers: [ ElementPlusResolver( ) ] ,} ) ,Components( { resolvers: [ ElementPlusResolver( ) ] ,} ) ,] ,resolve: { alias: [ { find: '@' ,replacement: path.resolve( __dirname, 'src' ) } ,] ,//extensions数组的意思是在import组件的时候自动补全.vue等文件后缀extensions: [ '.mjs' , '.js' , '.ts' , '.jsx' , '.tsx' , '.json' , '.vue' ] }
} ) "compilerOptions" : { "baseUrl" : "./" , "paths" : { "@/*" : [ "src/*" ] } }