小程序分类:uni-app
qq小程序 支付宝小程序 百度小程序 钉钉小程序 微信小程序 小程序转成uni_app 小程序转为uni_app 小程序转uni_app 小程序转换
工具现在支持npm全局库、HBuilderX插件两种方式使用,任君选择,HBuilderX插件地址:https://ext.dcloud.net.cn/plugin?id=2656
一、它是谁?
【miniprogram-to-uniapp】转换微信小程序”项目为uni-app项目(新版本工具已经支持各种小程序转换)。
二、它的原理是什么?
最初是学了半节课堆和栈,觉得词法分析挺有意思的,再加上转换小程序插件时,发现这些繁琐的操作完全可以使用程序来完成。
核心是使用Babel获取AST(词法分析),然后或使用Babel自带函数增删,或正则分析替换等等操作。
可能有的朋友觉得,这种为啥不是纯正则分析? 纯正则可以解决一部分问题,对于标签与标签内容,其实正则是很难进行区分的哈。
三、它能做哪些事情?
支持微信、QQ、头条/抖音、支付宝/钉钉和百度等小程序转换到 uni-app 项目
支持有/无云开发的小程序项目转换为 uni-app 项目(cloudfunctions 目录将被忽略,uni-app 结合小程序云开发见:使用 uni-app 进行微信小程序云开发经验分享)
支持解析 TypeScript 小程序项目
支持解析使用 npm 模块的小程序项目
支持解析 include 标签
支持解析 template 标签
支持解析 Behavior 文件为 mixins 文件
支持.js’, .wxml 和*.wxss 文件进行相应转换,并做了大量的优化
支持识别 App、Page、Component、VantComponent、Behavior 和纯 Javascript 文件的转换
修复变量名与函数重名的情况
合并使用 require 导入的 wxs 文件
setData() polyfill
搜索未在 data 声明,而直接在 setData()里使用的变量,并修复
使用jyf-parser替换 wxParse(感谢网友 “爱瑞巴勒康忙北鼻” 的建议)
因 uni-app 会将所有非 static 目录的资源文件删除,因此将所有资源文件移入 static 目录,并修复所有能修复到的路径(目前 uni 编译时会将非 static 目录的文件复制一份到 static 目录,但并不完全,因此本功能仍保留)
四、它还有哪些不支持转换?
不支持转换反编译后的小程序项目
不支持转换使用 uni-app 编译的小程序项目
不支持转换使用 redux 开发的小程序(代表为:网易云信小程序 DEMO)
不支持转换使用 wxpage 开发的小程序(https://github.com/tvfe/wxpage)
不支持转换使用腾讯 omi 开发的小程序(https://github.com/Tencent/omi)
不支持转换小程序抽象节点 componentGenerics
不支持 component 里的 pageLifetimes 生命周期,请手动绕过
不支持使用 js 系统关键字作为函数或变量名(如 default、import、return、switch 等)
不支持以$开头的变量名称,如 Page({data:{$data:{name:“hello”}}}) ,刚好$data 是 vue 内置变量,so 不支持,需手动修复
不支持以动态绑定的函数<input @input=“test{{index+1}}”>,需手动修复
更多,请参照miniprogram to uniapp 工具答疑
五、怎么使用?
第一步
在命令行里,运行【 npm install miniprogram-to-uniapp -g 】进行安装,因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装。
npm install miniprogram-to-uniapp -g
如果运行npm报错,请先安装Node.js,下载地址:https://nodejs.org/zh-cn/
第二步
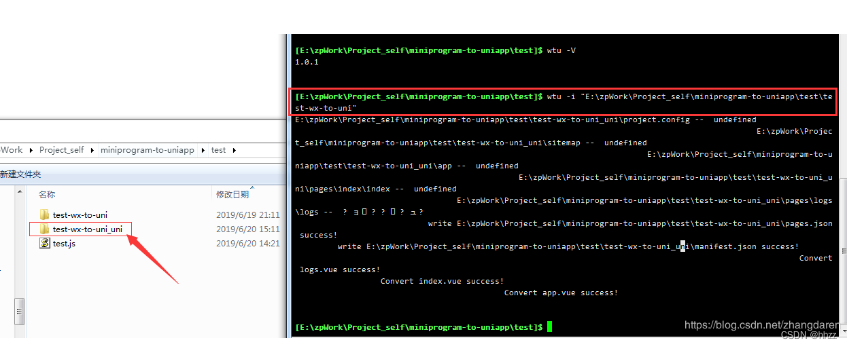
继续在命令行里,运行【 wtu -V 】,执行结果如下:
wtu -V
显示版本号,说明已经安装成功了。(wtu -> 取自wx to uni之意,后面都用这个全局命令)
第三步
在命令行里,输入【wtu -i “你的小程序项目路径”】
注意 -i 前面和后面都有空格!!!
注意 -i 前面和后面都有空格!!!
注意 -i 前面和后面都有空格!!!
如:【wtu -i “E:\zpWork\Project_self\miniprogram-to-uniapp\test\test-wx-to-uni”】 ,回车后即可以在源项目同及目录得到一个后缀为_uni的目录,即转换成功。
wtu -i "E:\zpWork\Project_self\miniprogram-to-uniapp\test\test-wx-to-uni"
转换前:

转换后:

转换后的项目文件对比(左边是小程序项目,右边是Uni-app项目目录):

第四步
将转换后的xxx_uni项目导入到hbuilder X,
点击菜单 运行–> 运行到小程序模拟器–>微信开发者工具!(如果是使用了vant的项目,请运行到H5,vant项目转换后仅支持H5和app)
点击菜单 运行–> 运行到小程序模拟器–>微信开发者工具!(如果是使用了vant的项目,请运行到H5,vant项目转换后仅支持H5和app)
点击菜单 运行–> 运行到小程序模拟器–>微信开发者工具!(如果是使用了vant的项目,请运行到H5,vant项目转换后仅支持H5和app)
重要的话说三遍!
然后查看转换后的项目运行到小程序,是否可以正常运行无报错!
(因为这种转换非100%,所以至少需要保证 小程序–>uniapp–>小程序仍然能正常运行,再考虑运行到其他小程序或app),
如有报错,请根据miniprogram to uniapp 工具答疑 进行修改,保证无报错,然后再运行到其他平台。
转换工具下载地址:
https://download.csdn.net/download/weixin_43025151/87642314