Cesium+Vue3
- cesium 获取 TOKEN
- vue cli3 脚手架安装 cesium
cesium 获取 TOKEN
使用cesium需要申请一个token值,
cesium申请token请点击这里

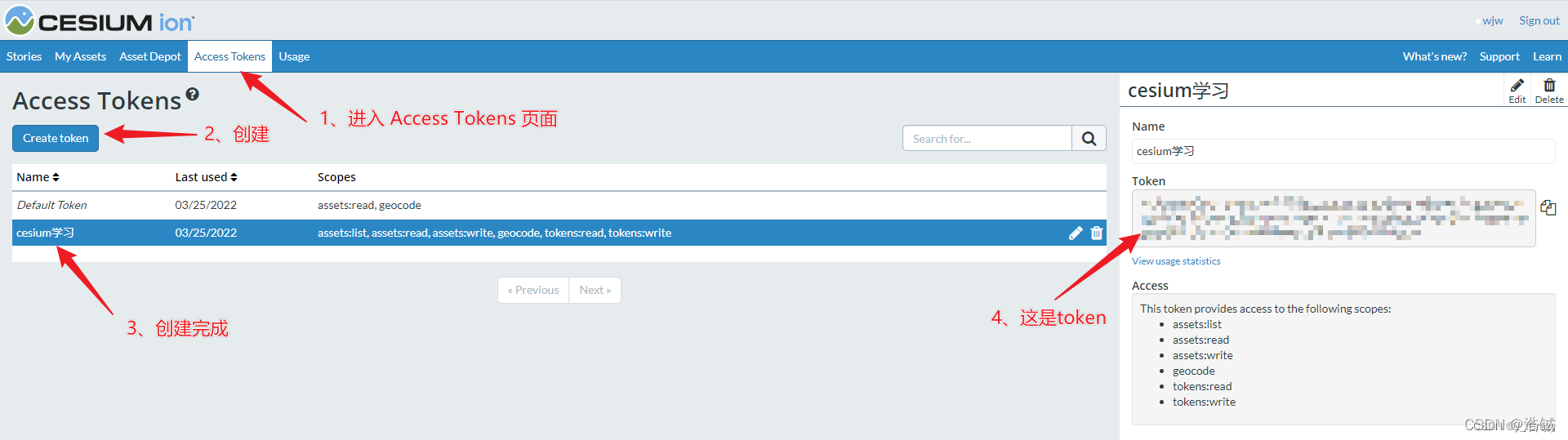
创建Token

然后就成功的获取到了一个 cesium 的秘钥
然后我们通过下面这句话就可以在项目里面添加一下秘钥,当然这都是后话了。
Cesium.Ion.defaultAccessToken = ‘你申请的秘钥’
vue cli3 脚手架安装 cesium
通过脚手架3安装 cesium。
npm install cesium --save
等待安装完成…
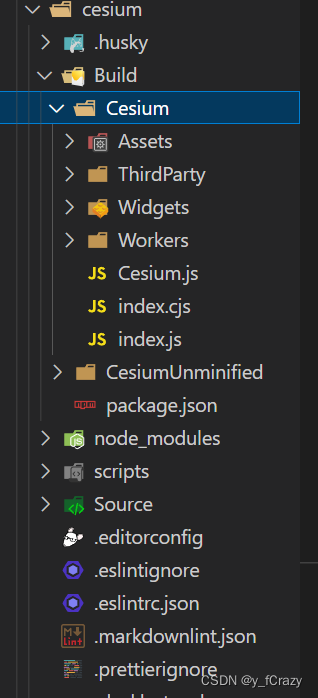
安装完成后在依赖里面可以看见

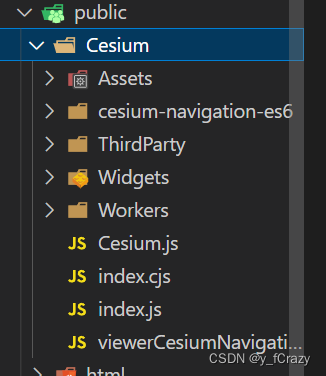
然后我们把Cesium整个文件夹,复制到public下面

复制进来,我们需要在 index.html 文件中引入他们的相应文件。
<script type="text/javascript" src="<%= BASE_URL %>./Cesium/Cesium.js"></script>
然后引入样式。
<link rel="stylesheet" href="<%= BASE_URL %>./Cesium/Widgets/widgets.css">
cesium-navigation是一个cesium的插件,提供指南针、导航仪和距离刻度用户图形界面。
<script type="text/javascript" src="<%= BASE_URL %>./Cesium/viewerCesiumNavigationMixin.min.js"></script>
然后在需要使用 cesium 的页面使用就可以了。
Cesium.Ion.defaultAccessToken = '你申请的token'
viewer = new Cesium.Viewer('cesium-map')
这样,地图就出来了。 
感谢 https://www.cnblogs.com/wjw1014/p/16081956.html