<template><div><canvas id="canvas" width="166" height="166"></canvas></div>
<template>export default {data () {return {isColor: 'red',//印章颜色checked: '', // 横向文checked1: '', // 下弦文shape: 1, // 印章形状(1.方形 2.圆形 )sealType: '3', // 印章类型(1.公章 2.法人章 3.财务专属章)},methods: {//圆形印章createSeal (id, company, name) {let canvas = document.getElementById(id)let context = canvas.getContext('2d')// 绘画边框let width = canvas.width / 2let height = canvas.height / 2context.lineWidth = 7context.strokeStyle = this.isColorcontext.beginPath()context.arc(width, height, width - 7, 0, Math.PI * 2)context.stroke()// 画五角星create5star(context, width, height, 10, this.isColor, 0)// 绘制印章名称context.font = '10px Helvetica'context.textBaseline = 'middle'// 设置文本的垂直对齐方式context.textAlign = 'center' // 设置文本的水平对对齐方式context.lineWidth = 1context.fillStyle = this.isColorcontext.fillText(this.transverseWord, width, height + 40) // 绘画文字(横行文)context.font = '8px Helvetica'context.fillText(this.downWord, width, height + 60) // 绘画文字(下弦文)// 绘制印章单位context.translate(width, height)// 平移到此位置,context.font = '14px Helvetica'let count = company.length// 字数let angle = 4 * Math.PI / (3 * (count - 1))// 字间角度let chars = company.split('')let cfor (let i = 0; i < count; i++) {c = chars[i]// 需要绘制的字符if (i == 0) { context.rotate(5 * Math.PI / 6) } else { context.rotate(angle) }context.save()context.translate(60, 0)// 平移到此位置,此时字和x轴垂直context.rotate(Math.PI / 2)// 旋转90度,让字平行于x轴context.fillText(c, 0, 5)// 此点为字的中心点context.restore()}// 绘制五角星/*** 创建一个五角星形状. 该五角星的中心坐标为(sx,sy),中心到顶点的距离为radius,rotate=0时一个顶点在对 称轴上* rotate:绕对称轴旋转rotate弧度*/function create5star (context, sx, sy, radius, color, rotato) {context.save()context.fillStyle = colorcontext.translate(sx, sy)// 移动坐标原点context.rotate(Math.PI + rotato)// 旋转context.beginPath()// 创建路径let x = Math.sin(0)let y = Math.cos(0)let dig = Math.PI / 5 * 4for (let i = 0; i < 5; i++) { // 画五角星的五条边let x = Math.sin(i * dig)let y = Math.cos(i * dig)context.lineTo(x * radius, y * radius)// context.lineTo()}context.closePath()context.stroke()context.fill()context.restore()}},
//方形印章createSealSquare(){// // 获取画布let canvas = document.getElementById('canvas')let context = canvas.getContext('2d')let centerPoint = canvas.width / 2// 名称let personName = sealData.sealCompany || '李四'// 字体let fontFamily = 'Helvetica'// 颜色let color = this.isColor// 边框线宽度let personLineWidth = 4// 字体大小let personNameFontSize = 65// 字与边框的距离let lineTextGap = 0let leftTopPointX = 2.4 * (personNameFontSize + lineTextGap)let leftTopPointY = (personNameFontSize + lineTextGap)// 矩形宽高let wide = 2 * (personNameFontSize + lineTextGap)let high = 2 * (personNameFontSize + lineTextGap)// 字体加粗let fontWeight = 'bold'let textPoint = personNameFontSize / 2let length = personName.lengthif (length < 2 || length > 4) {alert('名称只能为2~4个字符!')throw new RangeError('名称只能为2~4个字符!')}if (typeof personName !== 'string') {alert('只能是字符串!')throw new TypeError('只能是字符串!')}switch (length) {case 2:personName += '之印'breakcase 3:personName += '印'break}context.save()context.fillStyle = colorcontext.textBaseline = 'middle'context.textAlign = 'center'context.font = 'normal normal bold ' + personNameFontSize + 'px ' + fontFamilycontext.translate(canvas.width / 2, canvas.width / 2)context.fillText(personName.charAt(0), textPoint, -textPoint)context.fillText(personName.charAt(1), textPoint, textPoint)context.fillText(personName.charAt(2), -textPoint, -textPoint)context.fillText(personName.charAt(3), -textPoint, textPoint)context.restore()// 绘制正方形context.fillStyle = colorcontext.strokeStyle = this.isColorcontext.lineWidth = 15context.rect(0.5 * (canvas.width - 166), 0.5 * (canvas.height - 166), 166, 166)context.stroke()},// (方形印)createSealSquareFinance (name) {let canvas = document.getElementById('canvas')let context = canvas.getContext('2d')// 绘制正方形context.lineWidth = 15context.strokeStyle = this.isColorcontext.strokeRect(0.5 * (canvas.width - 166), 0.5 * (canvas.height - 166), 166, 166)// 绘制文字context.fillStyle = this.isColorcontext.textBaseline = 'middle'context.textAlign = 'left'context.font = 'normal normal bold 25px Helvetica'context.translate(canvas.width / 2, canvas.width / 2)context.fillText('财', -60, -45)context.fillText('务', -60, -15)context.fillText('专', -60, 15)context.fillText('用', -60, 45)context.font = 'normal normal bold 16px Helvetica'context.translate(canvas.width / 2, canvas.width / 2)let count = name.length// 字数let y = -120let x = -90for (let i = 0; i < count; i++) {if (x === -90) {y = -120 + (i * 20)} else if (x === -70) {y = -120 + ((i - 5) * 20)} else if (x === -50) {y = -120 + ((i - 10) * 20)} else if (x === -30) {y = -120 + ((i - 15) * 20)}if (y === -20 && x === -90) { // 第一列的坐标y = -120x = -70} else if (y === -20 && x === -70) { // 第二列的坐标y = -120x = -50} else if (y === -20 && x === -50) { // 第三列的坐标y = -120x = -30}context.fillText(name[i], x, y)}},}canvas制作印章
news/2024/11/23 23:35:58/
相关文章
计算机打印纸如何盖章,怎样使电脑制作的印章具有手动盖章效果
满意答案 hphif 2017.11.01 采纳率:56% 等级:9 已帮助:764人 以Word2007为例说明: 1、打开Word2007后,依次单击“插入”—“形状”—“基本形状”区域中的“双圆”,按住键盘上的Shift键的同时按住鼠标左…
Excel中制作印章
第一步:制作公章图案 首先我们要做出一个公章的图案,最简单的办法是把公章图案扫描到电脑中,然后处理成透明的GIF图像。我们也可以直接用Excel来制作:把绘图工具打开,选中“椭圆”工具,在按下“Shift”键的…
印章-公司印章制作生成器
印章-公司印章制作生成器
实用的印章制作工具,让你拥有一个你想要的电子印章。万用印章制作工具,超强自定义模块,所有组件自由添加删除和修改,位置移动等,能实现任何定制印章,无论你要的印章是什么样子&am…
自制android拍照程序,怎样用手机摄影软件来制作属于自己的印章呢?
手机制作印章的软件有很多,下面我按照苹果和安卓来两个不同的系统分别介绍一下。 苹果系统软件 苹果系统我推荐印章和名章篆刻这两款软件。 操作上都很简单,输入印章的文字内容就可以得到效果,有不同款式可供选择。如果你喜欢给照片添加印章&…
不要钱 5个在线印章制作工具
俺的博客里的图片,还有网生代上俺写的文章很多都是用印章当作图片水印的。(奇怪的是,怎么没人眼馋?)有了现代科技,其实很简单了,本文就介绍几个在线印章制作工具。 一、MakePic印章生成器 允许输入2-4个汉字,可选择的字体有”经典繁印篆“、“经典繁方篆”、“楷体繁”、…
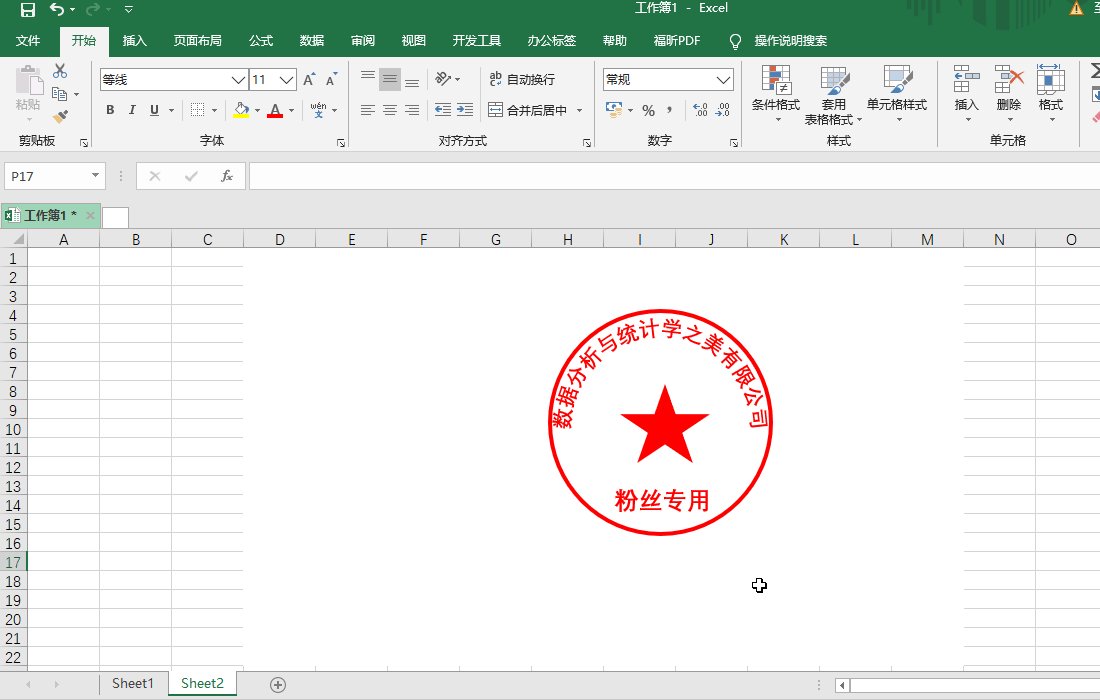
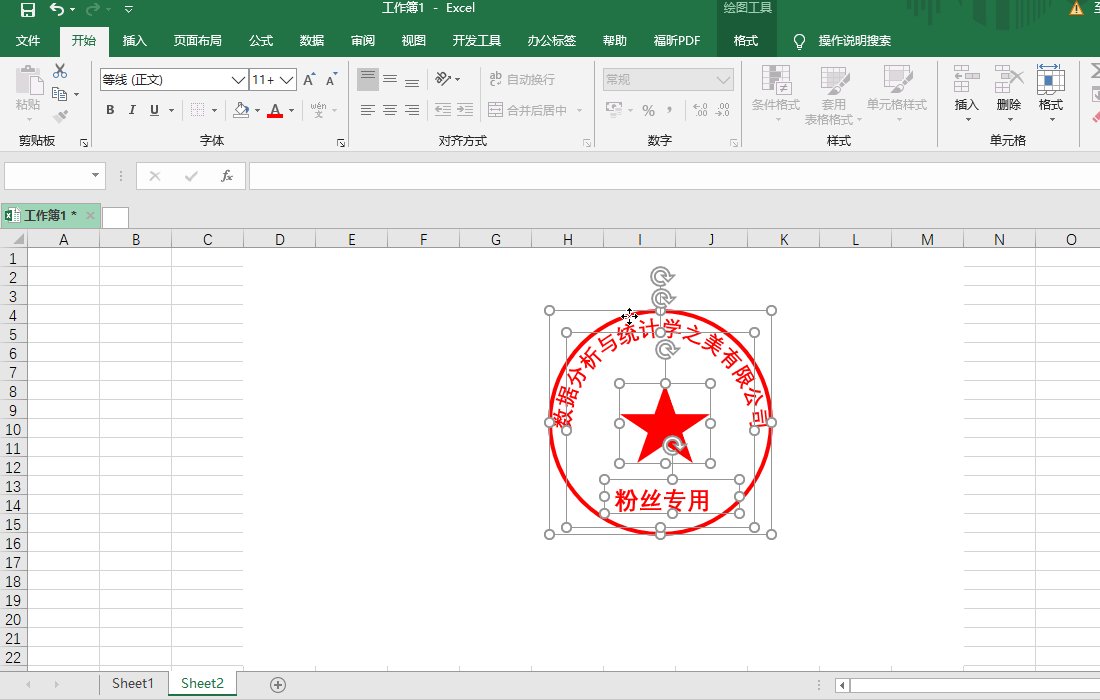
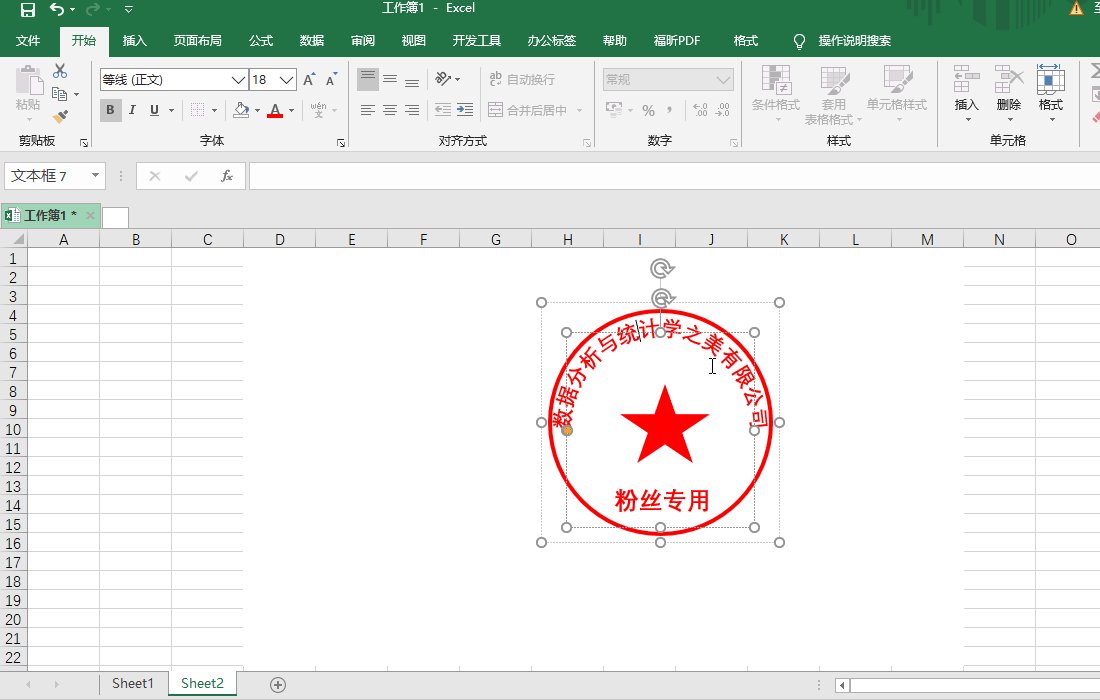
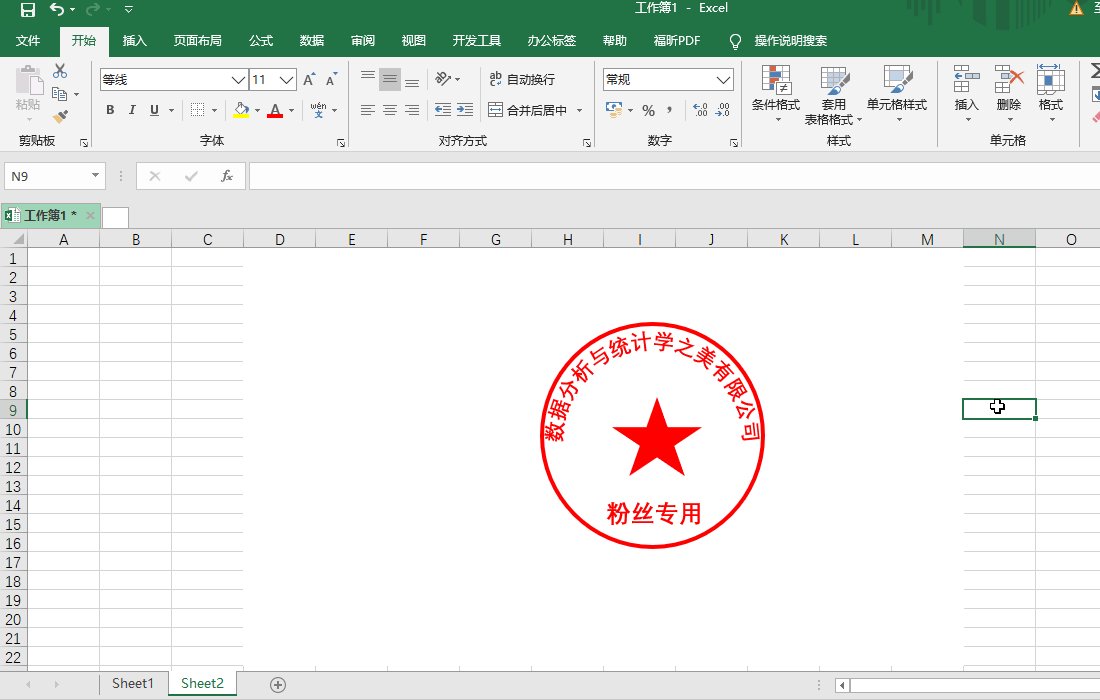
我用Excel制作了一枚“电子印章”,太牛逼了!
你可能也遇到这种情况,每到毕业季的时候,我们都会上交自己的实习证明。但是就有些人并没有真正的实习,于是他们就去了万能的淘宝,花10元钱购买一个。 其实这样一个电子印章的制作,非常简单!用Excel就能做出…
用Photoshop制作印章
用PS制作印章 技巧:椭圆工具,字体工具,自定义形状工具 步骤:
打开ps,建立一个宽度为600像素,高度为500像素的文件按住ctrlr调出标尺,将纸张的长和宽的一半调出打开椭圆工具,在标尺的中心按住sh…