目录
基础表格
进阶表格
锦上添花表格
bgcolor background
align
frame元素
基础表格
首先制作一个表格我们要知道一张简单表格就是由二部分组成分别是表头,表身。
下面就是一个简单的表格。

表头就是黑体加粗的内容,表身就是表格主要表达的内容。
每个表格由 table 标签开始。
每个表格行由 tr 标签开始。
每个表格数据由 td 标签开始。如下图
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><table border="1"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>小明</td><td>男</td><td>17</td></tr><tr><td>小红</td><td>女</td><td>18</td></tr></table></body>
</html>th就是我们的表头它会自动加粗加大居中。
tr就是我们的行。
td就是我们的列。
border就是我们的边框
进阶表格
那么有的人就会说我看到的表格不是长这个样子的,是这个样的

里面没有单元格空隙,而且相对复杂。
其实我们只需要加入以下标签:cellpadding,cellspacing,colspan和rowspan即可
cellpadding是规定单元边沿与其内容之间的空白。
cellspacing是规定单元格之间的空白。
colspan 属性规定单元格可横跨的列数。 rowspan 属性规定单元格可横跨的行数。(colspan与rowspan默认为1)
<html lang="en">
<head><meta charset="UTF-8"><title>表格</title><h1>工商银行电子汇款单</h1>
</head>
<body><table border="1" width="100%" height="100%" cellspacing="0"cellpadding="0"><tr><th colspan="2">回单类型</th><th>网上转账汇款</th><th colspan="2">指令序号</th><th>656515466</th></tr><tr><td rowspan="4" align="left">收<br>款<br>人</td><td>卡户</td><td>张三</td><td rowspan="4">付<br>款<br>人</td><td>户名</td><td>老6</td></tr><tr><td>卡号</td><td>005161155</td><td>卡号</td><td>65455</td></tr><tr><td>地区</td><td>南京</td><td>地区</td><td>杭州</td></tr><tr><td>网点</td><td>工商江苏南京业务处理中心</td><td>网点</td><td>江苏徐州业务中心</td></tr><tr><td colspan="2">币种</td><td>人民币</td><td colspan="2">钞标准</td><td>钞票</td></tr><tr><td colspan="2">金额</td><td>1.00元</th><td colspan="2">手续费</td><td>0.75元</td></tr><tr><td colspan="2">合计</td><td colspan="4">人民币(大写):壹</td></tr><tr><td colspan="2">交易时间</td><td>2021年</td><td colspan="2">时间戳</td><td>2021-06-04-13.00.00.0000</td></tr></table><p>票据打印时间:2021-06-04</p><p><del>票据打印单位:xx银行</del></p><p>操作员:默默
</body>
</html>锦上添花表格

<html lang="en">
<head><meta charset="UTF-8"><title>表格</title></head>
<body><table border="1" width="100%" height="100%" cellspacing="0"cellpadding="0"><caption>工商银行电子汇款单</caption><tr><th colspan="2">回单类型</th><th>网上转账汇款</th><th colspan="2">指令序号</th><th>656515466</th></tr><tr><td rowspan="4" align="left">收<br>款<br>人</td><td>卡户</td><td>张三</td><td rowspan="4">付<br>款<br>人</td><td>户名</td><td>老6</td></tr><tr><td>卡号</td><td>005161155</td><td>卡号</td><td>65455</td></tr><tr><td>地区</td><td>南京</td><td>地区</td><td>杭州</td></tr><tr><td>网点</td><td>工商江苏南京业务处理中心</td><td>网点</td><td>江苏徐州业务中心</td></tr><tr><td colspan="2">币种</td><td>人民币</td><td colspan="2">钞标准</td><td>钞票</td></tr><tr><td colspan="2">金额</td><td>1.00元</th><td colspan="2">手续费</td><td>0.75元</td></tr><tr><td colspan="2">合计</td><td colspan="4">人民币(大写):壹</td></tr><tr><td colspan="2">交易时间</td><td>2021年</td><td colspan="2">时间戳</td><td>2021-06-04-13.00.00.0000</td></tr></table><p>票据打印时间:2021-06-04</p><p><del>票据打印单位:xx银行</del></p><p>操作员:默默
</body>
</html>bgcolor background
<html><body><h4>单元背景:</h4>
<table border="1">
<tr><td bgcolor="red">First</td><td>Row</td>
</tr>
<tr><td background="../tupian/哆啦A梦.jpg">Second</td><td>Row</td>
</tr>
</table></body>
</html> 
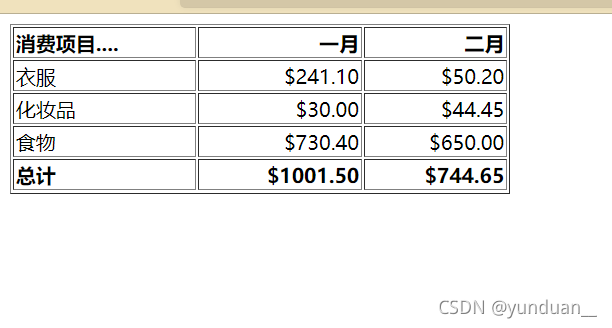
align
<table width="400" border="1"><tr><th align="left">消费项目....</th><th align="right">一月</th><th align="right">二月</th></tr><tr><td align="left">衣服</td><td align="right">$241.10</td><td align="right">$50.20</td></tr><tr><td align="left">化妆品</td><td align="right">$30.00</td><td align="right">$44.45</td></tr><tr><td align="left">食物</td><td align="right">$730.40</td><td align="right">$650.00</td></tr><tr><th align="left">总计</th><th align="right">$1001.50</th><th align="right">$744.65</th></tr>
</table>
frame元素
<html>
<body>
<p> frame="box" 全边框</p>
<table frame="box"><tr><th>啊</th><th>啊</th></tr><tr><td>哦</td><td>哦</td></tr>
</table><p> frame="above" 只有上边框</p>
<table frame="above"><tr><th>啊</th><th>啊</th></tr><tr><td>啊</td><td>啊</td></tr>
</table><p>frame="below" 只有下边框</p>
<table frame="below"><tr><th>啊</th><th>啊</th></tr><tr><td>啊</td><td>啊</td></tr>
</table><p>frame="hsides" 只有上下边框</p>
<table frame="hsides"><tr><th>啊</th><th>啊</th></tr><tr><td>啊</td><td>啊</td></tr>
</table><p>frame="vsides" 只有左右边框</p>
<table frame="vsides"><tr><th>啊</th><th>啊</th></tr><tr><td>啊</td><td>啊</td></tr>
</table></body>
</html>



![[票据打印]打印走纸控制(1)](http://blog.csdn.net/images/blog_csdn_net/babyt/39077/r_VB_P_3.jpg)