代码:
<template>
<div id="three_div"></div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import gsap from "gsap"; //动画控制
import * as dat from "dat.gui"; //界面控制
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动
//1.创建场景
const scene = new THREE.Scene();
console.log(scene);
//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建几何体
const cubeGeometry = new THREE.BoxGeometry(2, 2, 2);
const cubeMaterial = new THREE.MeshBasicMaterial({ color: 0xffff00 });
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来
//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);
//修改3D位置
mesh.position.set(0, 0, 0);
// render.render(scene, camera);
//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();
//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});
//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
//创建gui
const gui = new dat.GUI();
//添加gui控制
gui
.add(mesh.position, "y")
.min(0)
.max(20)
.step(0.01)
.name("移动y轴坐标")
.onChange((value) => {
console.log("值被修改为", value);
})
.onFinishChange((value) => {
console.log("完全停下来", value);
});
//修改物体的颜色
const param = {
color: "#ffff00",
fn: () => {
var animate1 = gsap.to(mesh.position, {
x: 5,
duration: 3,
ease: "power1.out", //速度https://greensock.com/get-started/#easing
repeat: -1, //设置成-1无限制循环
yoyo: true, //往返运动
delay: 2, //延迟两秒开始动画
onComplete: () => {
console.log("动画完成");
},
onStart: () => {
console.log("动画开始");
},
});
// //动态组件
// window.addEventListener("dblclick", () => {
// console.log(animate1);
// if (animate1.isActive()) {
// animate1.pause(); //暂停
// } else {
// animate1.resume(); //恢复
// }
// });
},
};
gui.addColor(param, "color").onChange((value) => {
mesh.material.color.set(value);
console.log("颜色发生变化", value);
});
//控制物体是否显示
gui.add(mesh, "visible").name("显示");
//设置按钮点击触发耨个时间
gui.add(param, "fn").name("点击立方体运行");
//设置文件夹
let folder = gui.addFolder("文件夹");
folder.add(mesh.material, "wireframe").name("线框")
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang="scss">
</style>
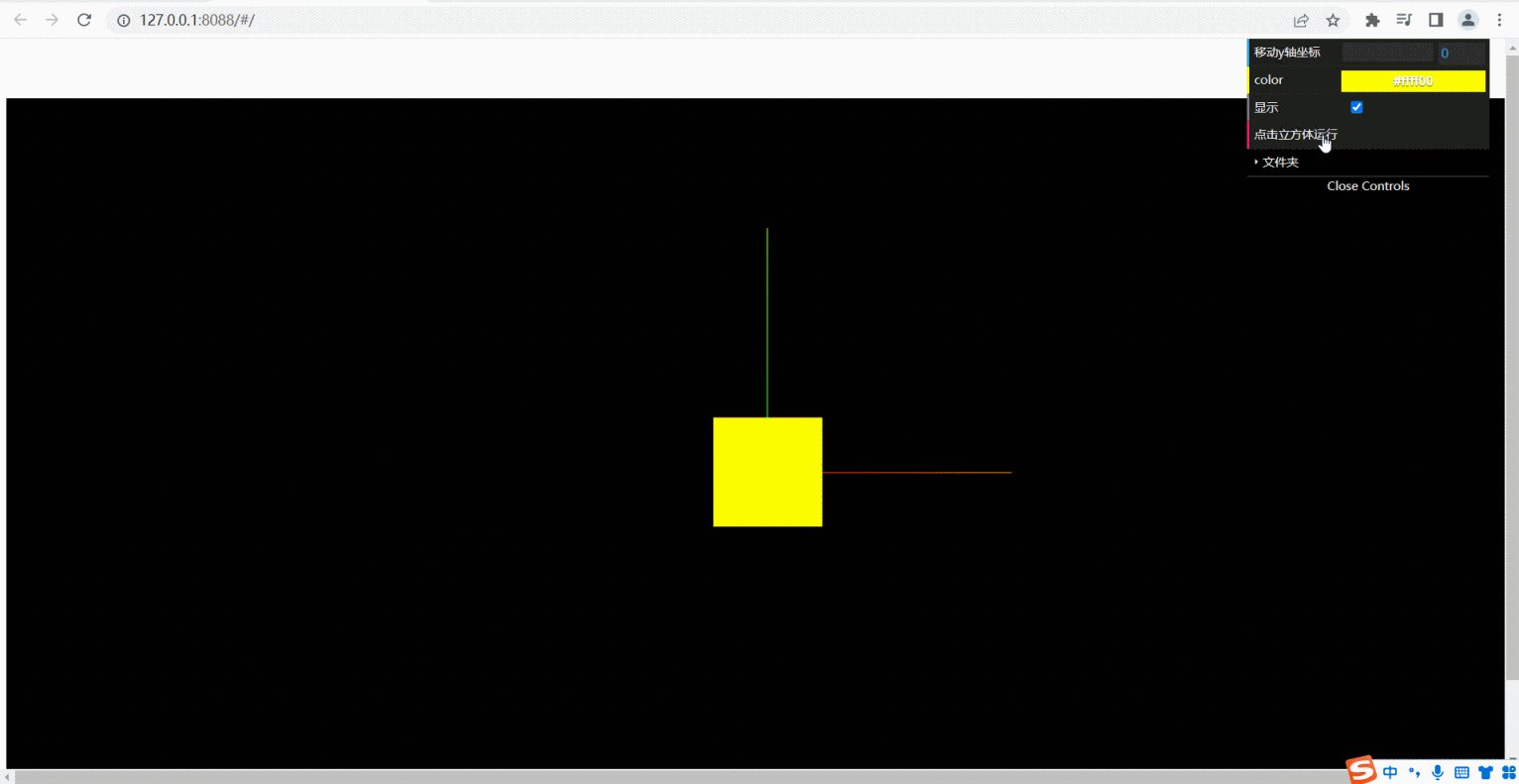
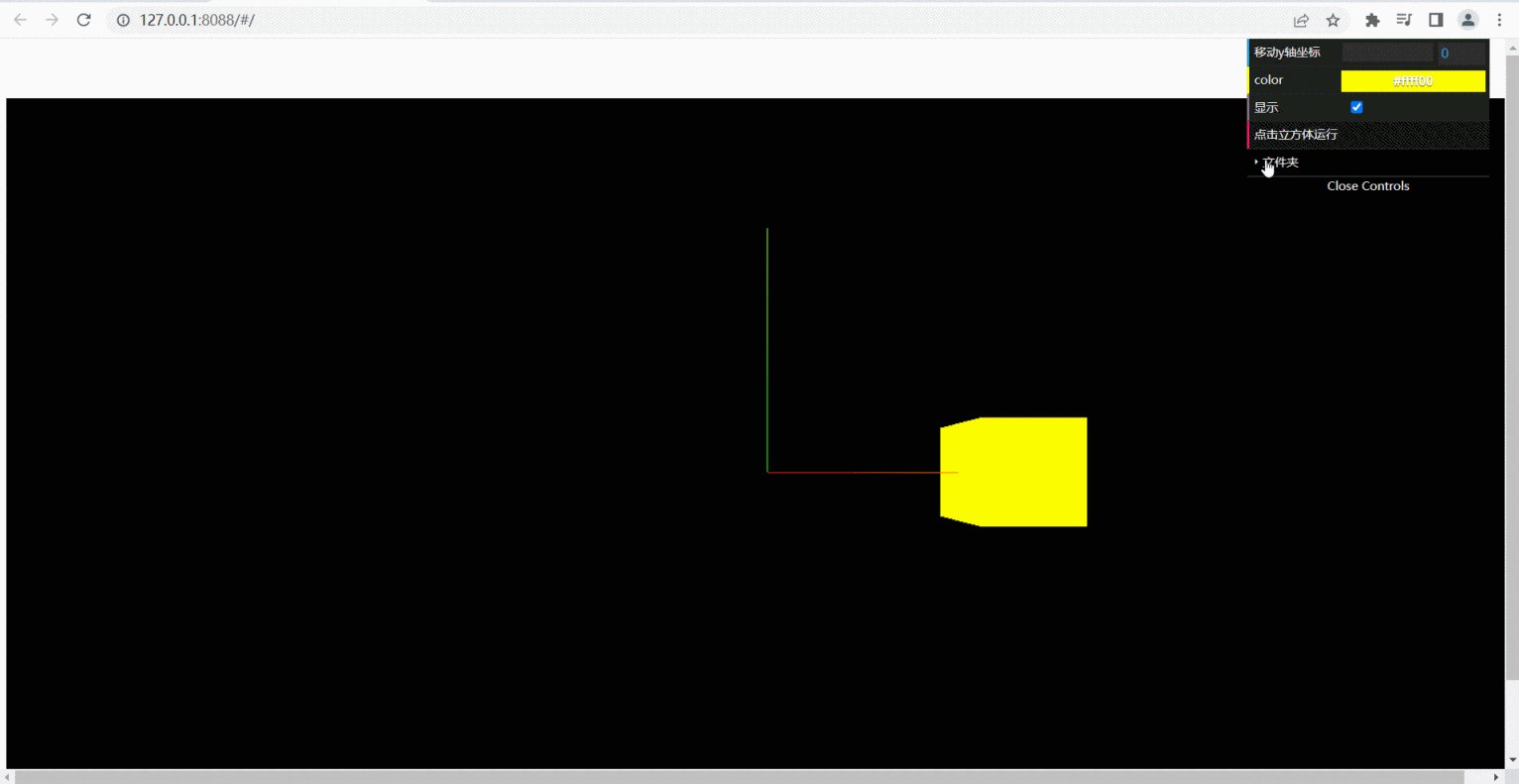
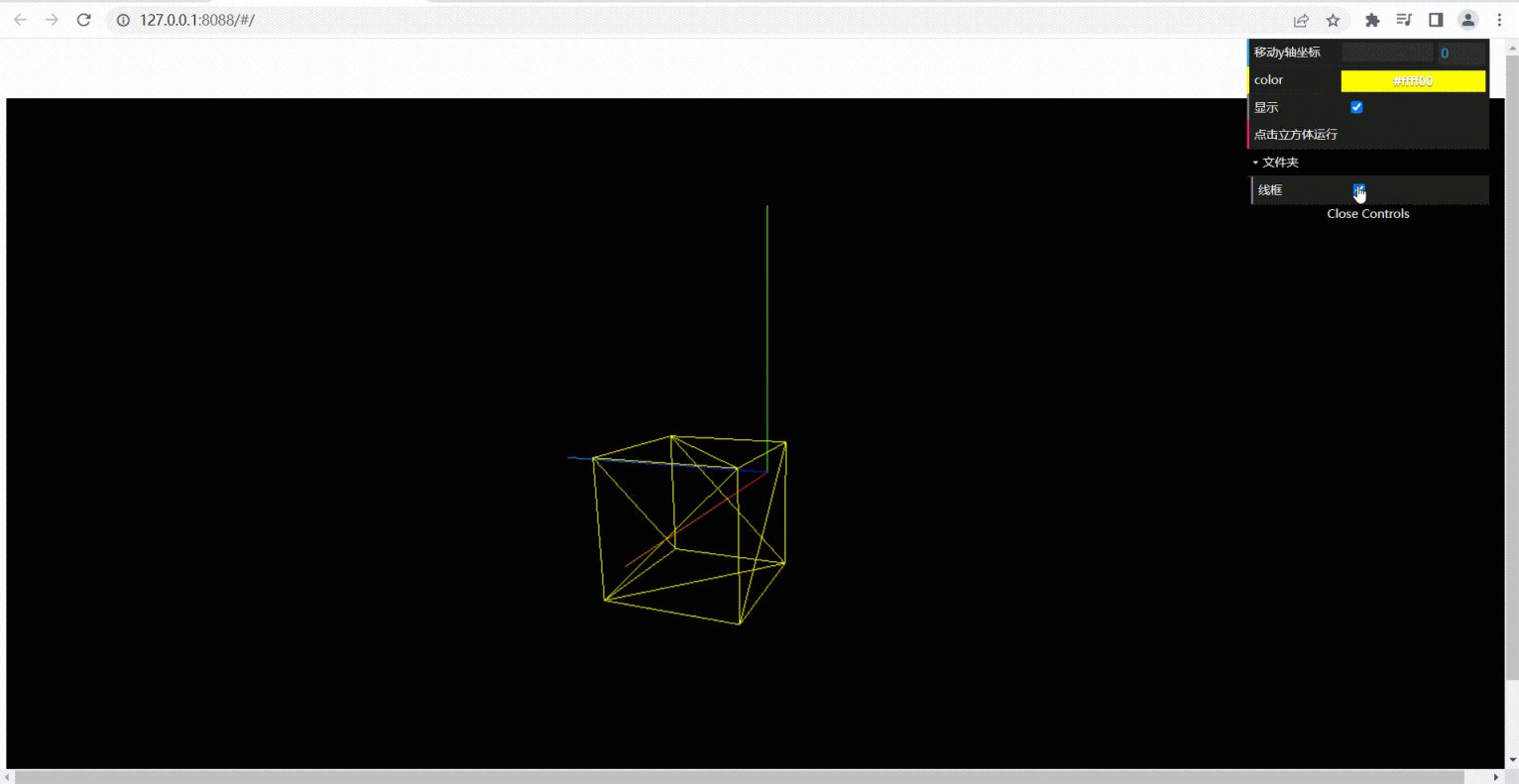
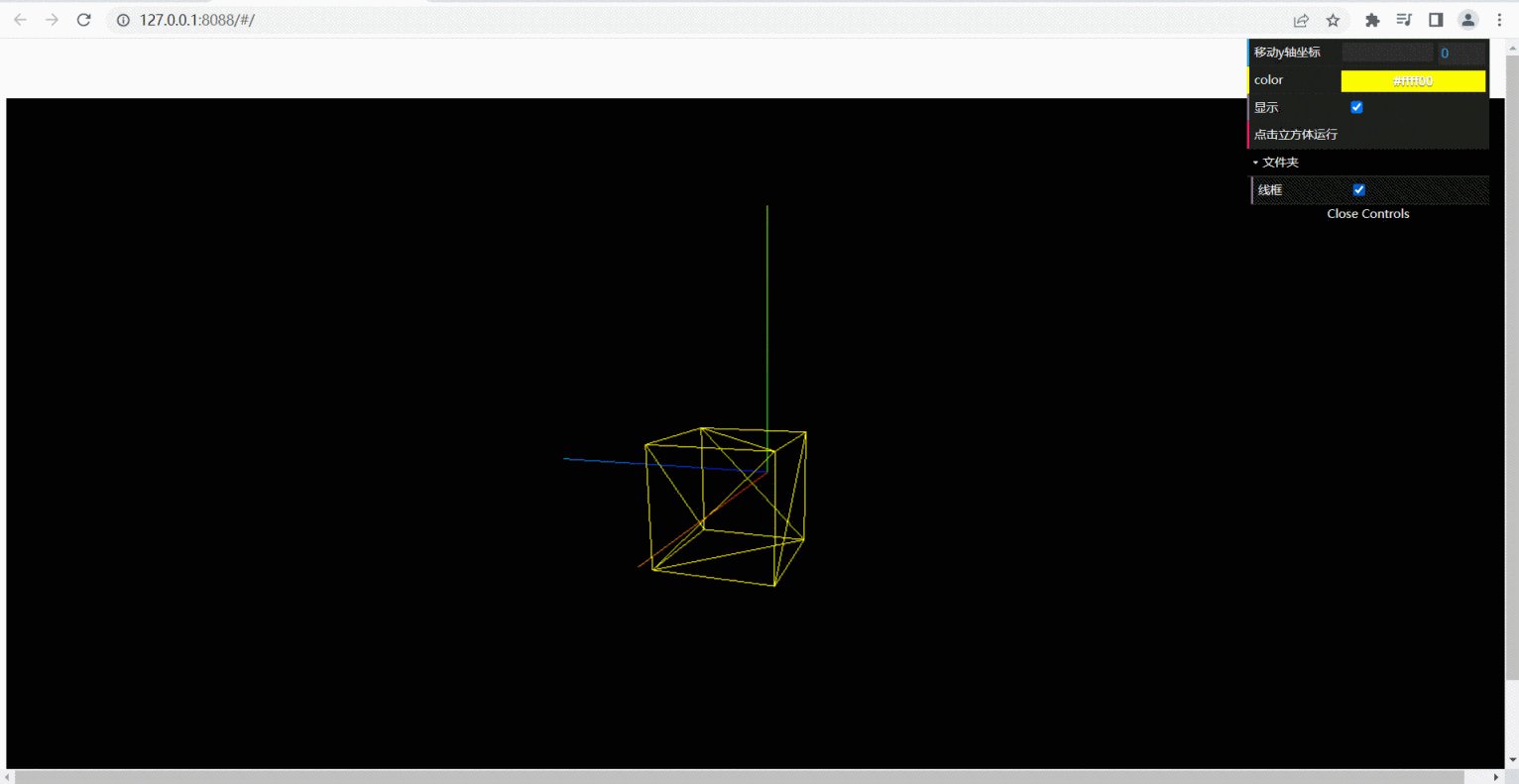
效果: