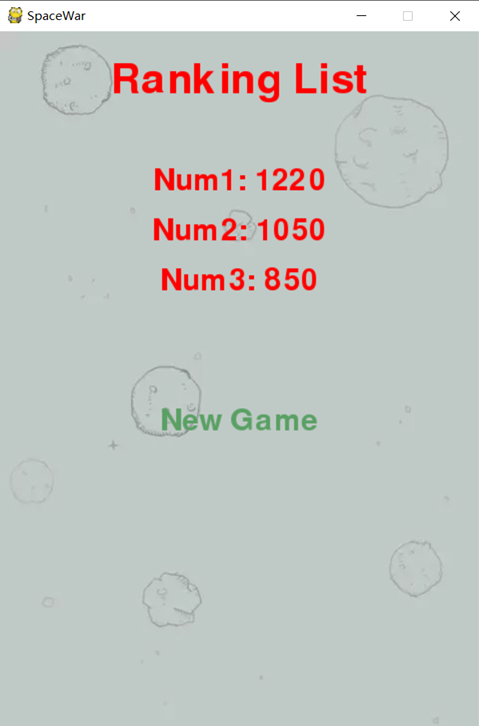
之前我们已经生成了一个空白的窗口,接下来我们要在这个窗口上添加背景。
我们新建一个MyPanel的类用来单独设置面板。
MyPanel是继承于JPanel的一个子类。导入所需的包。
package view;import javax.swing.JPanel;public class MyPanel extends JPanel{}
然后新建一个图片类型的变量用来存放我们的背景。导入相关所需的包。
package view;import java.awt.Image;import javax.swing.JPanel;public class MyPanel extends JPanel{public Image bgImage;}接着我们使用
this.bgImage = Toolkit.getDefaultToolkit().getImage(“images/bg01.jpg”);
把背景图片放入,导入相关的包。
package view;import java.awt.Image;
import java.awt.Toolkit;import javax.swing.JPanel;public class MyPanel extends JPanel{public Image bgImage;public MyPanel(){//设置背景this.bgImage = Toolkit.getDefaultToolkit().getImage("images/bg01.jpg");}}现在图片创建好了,接下来我们设置背景图片的一些参数,设置在窗口的位置。
我们使用重构父类的paintComponent()方法来设置自记得背景图。
package view;import java.awt.Graphics;
import java.awt.Image;
import java.awt.Toolkit;import javax.swing.JPanel;public class MyPanel extends JPanel{public Image bgImage;public MyPanel(){//设置背景this.bgImage = Toolkit.getDefaultToolkit().getImage("images/bg01.jpg");}public void paintComment(Graphics g){super.paintComponent(g);g.drawImage(this.bgImage, 0,0-this.bgImage.getHeight(this), this.bgImage.getWidth(this),this.bgImage.getHeight(this),null);g.drawImage(this.bgImage, 0,0, this.bgImage.getWidth(this),this.bgImage.getHeight(this),null);}}这里的paintComment()是自动调用的。 这里还有一些疑惑的地方,就是不知道具体是怎么实现的自动调用,这个就先放下吧。。。
然后我们去BaseFrame类中新建一个MyPanel类型的对象。新建 - > 设置位置-> 添加到窗口中
新建:this.myPanel = new MyPanel();
设置位置 : this.myPanel.setBounds(0,0,frameWidth, frameHeight);
添加组件: this.add(myPanel);
package view;import java.awt.Dimension;
import java.awt.Toolkit;import javax.swing.JFrame;public class BaseFrame extends JFrame{public static int frameWidth = 512, frameHeight = 768;public MyPanel myPanel;public BaseFrame(){super("飞机大战");setBounds(100, 0, frameWidth, frameHeight);setLayout(null);this.myPanel = new MyPanel();this.myPanel.setBounds(0,0,frameWidth, frameHeight);this.add(myPanel);setVisible(true);setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);}}