实现方式
~~
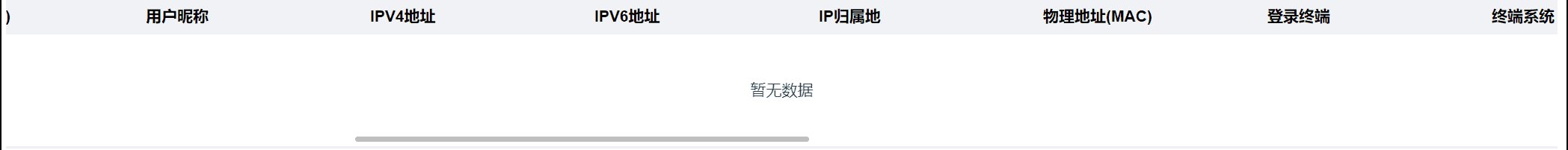
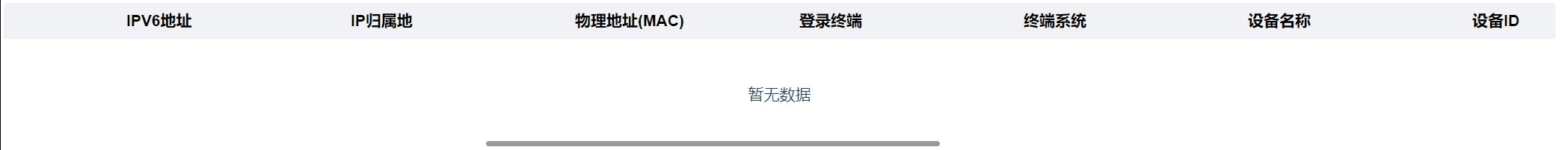
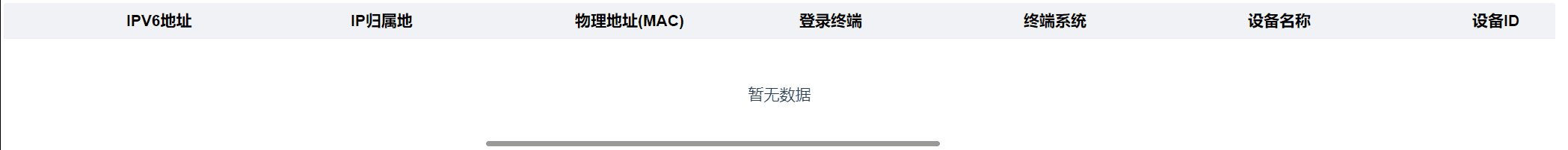
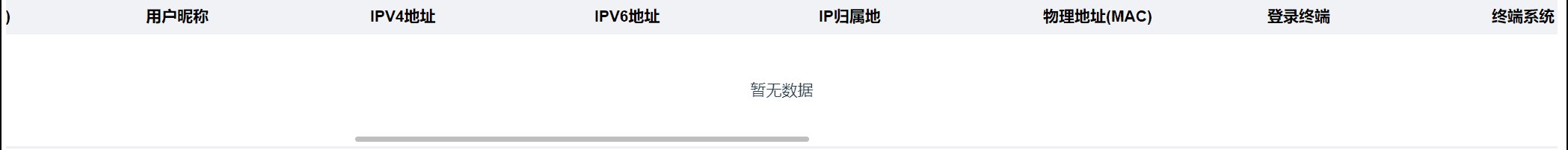
先放一个实现效果截图:

naive-ui table 实现空数据页面的滚动、暂无数据恒居中效果
问题详情: naive-ui的原逻辑时空数据页面只有居中的暂无数据字样,不支持横向滚动
解决方案: 既然自带的table不支持滚动,那就自己写空数据页面往里面插
-
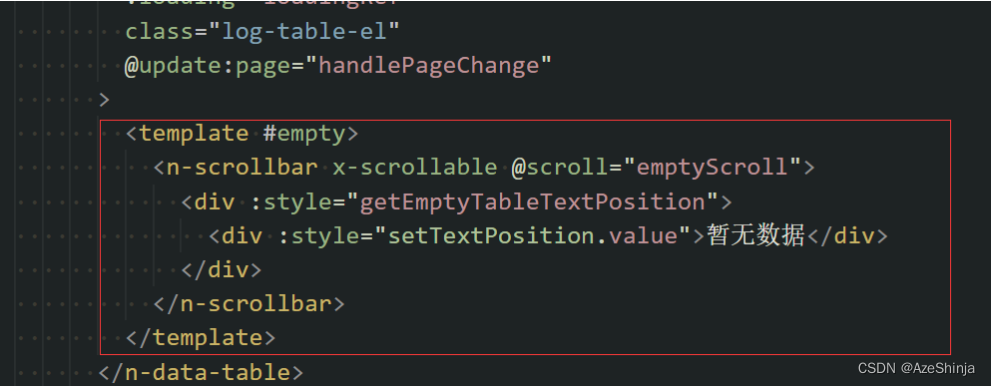
首先将自己手写的空数据页面替换自带的页面(组件支持空数据插槽):

-
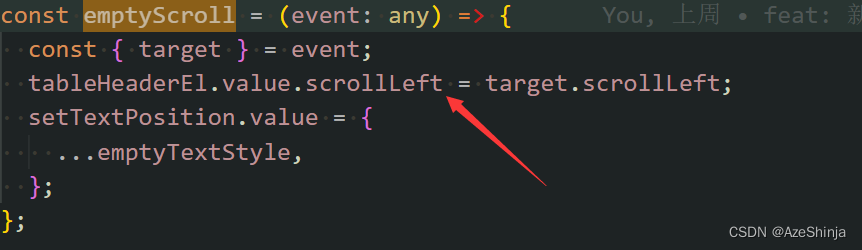
其次由于表头有快20列,并且我们使用的时固定表头,拖动下方的滚动条无法同步表头的滚动。所以在空数据div的滚动事件中我们要做好处理
获取表头的el之后将滚动事件target解析出来把scrollleft的值赋值上

-
这样拖动空数据的滚动条表头也会同步滚动了,但是还差最后一步。需要将暂无数据文案或图标进行恒居中。所以我使用的是绝对定位来实现的

根据scrollbar进行left 移动50% 并减去 自身的50% 实现居中, 由于是绝对定位 所以无论滚动条如何滚动都可以实现暂无数据的居中效果了
实现代码
纯代码区域
<n-data-tableremote:render-cell="renderCell":scroll-x="getTableWidth":columns="columns":data="data":pagination="pagination":max-height="getTableMaxHeight":loading="loadingRef"class="log-table-el"@update:page="handlePageChange"><template #empty><n-scrollbar x-scrollable @scroll="emptyScroll"><div :style="getEmptyTableTextPosition"><div :style="setTextPosition.value">暂无数据</div></div></n-scrollbar></template></n-data-table>// 暂无数据文字样式,为了达到文字永远居中使用与scrollbar的定位
const emptyTextStyle = {lineHeight: '100px',height: '100px',width: '100px',position: 'absolute',left: '50%',transform: 'translate(-50%, 0)',
};const tableHeaderEl: any = reactive({value: {},
});const setTextPosition: any = reactive({value: {...emptyTextStyle,},
});onMounted(() => {tableHeaderEl.value = document.getElementsByClassName('n-data-table-base-table-header')[0];
});// naiveui不支持暂无数据宽表格滚动,所以监听空数据div滚动条事件
// 将事件的滚动条长度赋值给header则达到同步滚动的效果
const emptyScroll = (event: any) => {const { target } = event;tableHeaderEl.value.scrollLeft = target.scrollLeft;setTextPosition.value = {...emptyTextStyle,};
};