一.初识js
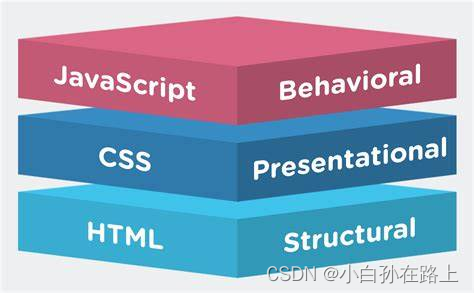
1.与css html的关系

- HTML 网页的结构(骨
- CSS:网页的表现(皮
- JavaScript :网页的行为

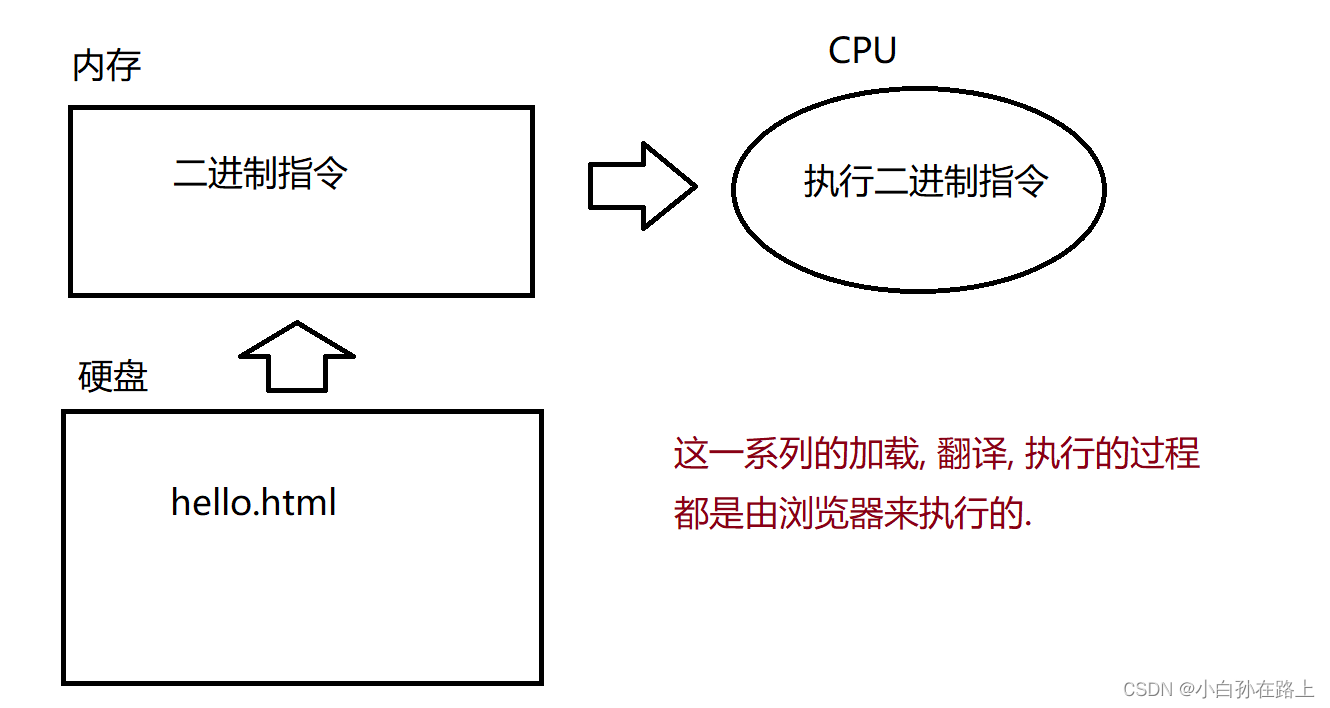
2.运行过程
- 编写的代码是保存在文件上,也就是存储到硬盘(外存zhong)
- 双击以后,html文件浏览器(引用程序)就会读取文件,将文件内容加载到内存中,(数据流向:硬盘->内存)
- 浏览器会解析用户编写的代码,把代码翻译成二进制,能让计算机识别的指令
- 得到的二进制指令把cpu加载并执行(内存->CPU)

3.JavaScript的组成
- ECMAScript:JavaScript语法 类似于javaSE
- DOM:页面文档对象模型,对页面中的元素进行操作
- BOM:浏览器对象模型,对浏览器窗口进行操作
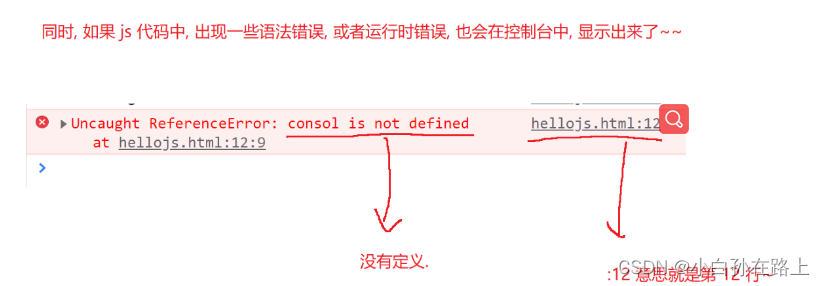
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.
这主要指在浏览器端运行的 JS. 如果是运行在服务端的 JS , 则需要使用 node.js 的 API,
就不太需要关注 DOM 和 BOM
二.js的语法
1.书写
1)行内式
直接嵌入到html元素内部

注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
HTML 中推荐使用双引号, JS 中推荐使用单引号.
2)内嵌式
写在script标签里

3)外部式
下载单独的.js文件里

2.输入输出
1)输入:prompt
会弹出一个输入框


2)输出:alert
弹出一个警示对话框.输出结果
alert("hello")

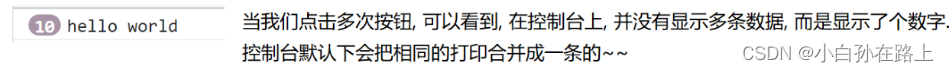
3)输出 :console.log
在控制台打印日志--供程序员查看)

在 VSCode 中直接输入 "log" 再按 tab 键, 就可以快速输入 console.log
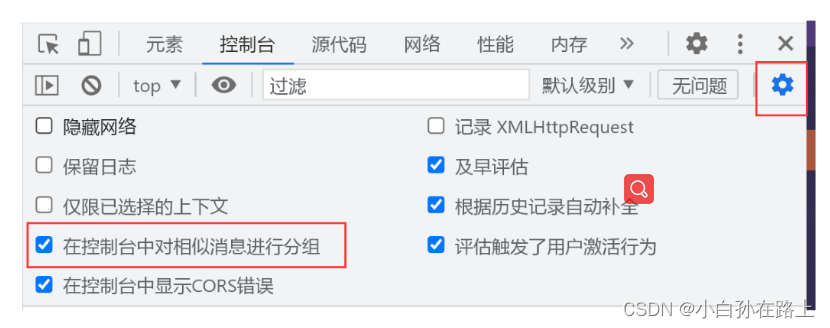
需要打开浏览器的开发者工具(F12) => Console 标签页 才能看到结果.

console 是一个 js 中的 "对象"
. 表示取对象中的某个属性或者方法. 可以直观理解成 "的"
console.log 就可以理解成: 使用 "控制台" 对象 "的" log 方法

3.变量
1)定义
var 变量名=初始值

注意:
- js不区分整形,浮点型
- 不管创建什么变量.都统一使用var初始化,变量具体类型,取决于初始化的值
- 可以不初始化.如果不初始化,就是一个特殊的值.undenfined,但是不能不初始化然后给他赋值字符串

2)使用

3)动态类型

变量的类型可以在运行过程中,随着赋值而发生改变,这种行为,称为动态运行
现在普遍使用let
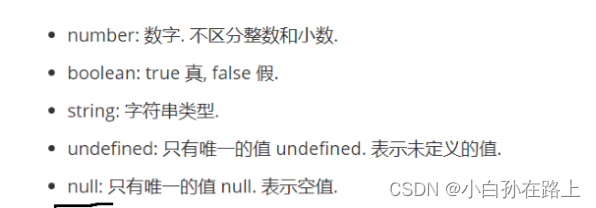
4)变量的类型


例如

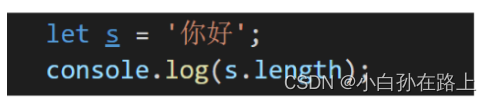
1)字符串类型

这里的长度就是字符数,所以结果为2.拼接过程和java类似
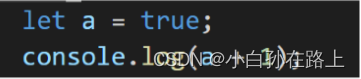
2)boolean
跟c一样.布尔类型会被当成1和0来处理





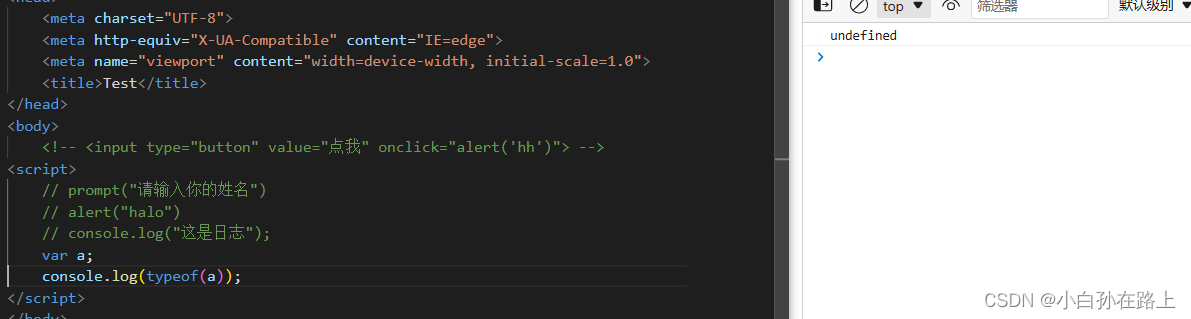
3)undefined
一个未被初始化额度变量的值就是undefined\

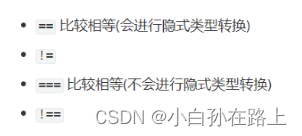
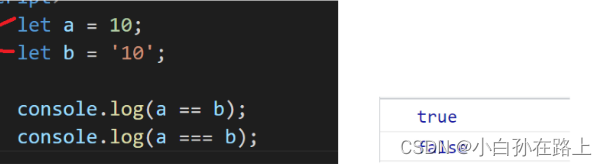
4.等于符号

第一种情况只是比较变量的值,而不比较两个变量的类型.如果两个变量能够通过隐私类型转换,转成相同的值,此时也就认为 就是i想的那个的
而=== 表示既要比较变量的值,也要比较类型,如果类型不相同,就直接认为不相同

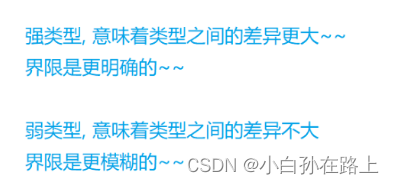
比较两个对象.有三个维度的比较.
- 比较身份 是不是同一个对象
- 比较值 对象里存储的数据是否相同
- 比较类型 两个对象是否是同一个类型
Java ==是比较身份

JS ==比较值
===同时比较值和类型
5.&&与||
&& ||与Java差别比较大
java中&&和||得到的结果就是boolean
js中的&&||返回值是一个表达式
类似于短路求职

最大的用法,就是用来判定空值,如果是空值就赋予一个默认值

等价于
![]()
6.分数
JS中不区分整数小数,都是number

得到的结果就是0.5
如果是java就是0
7.数组
1)数组的创建


元素也可以是不同类型
与java的区别
java定义数组需要指定是什么类型比如 int[]
java针对数组初始化的时候,使用的是{}
js用的是[]
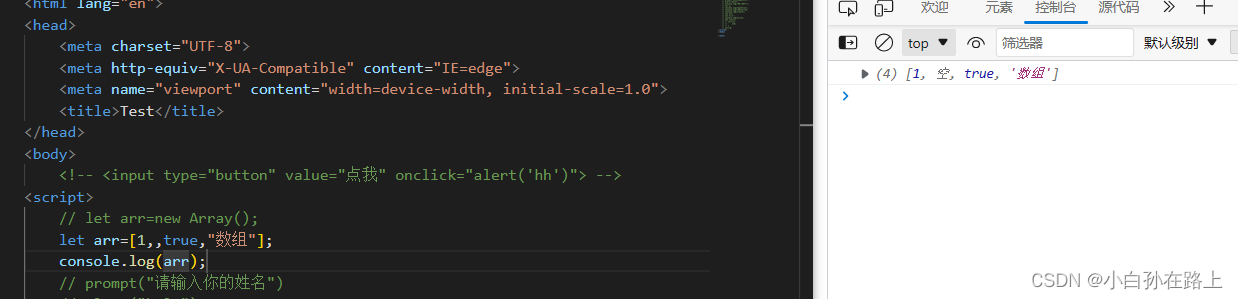
2)数组的打印
通过console.log打印数组内容

3)获取数组元素(重点)
通过下标来获取元素
js中访问一个超出范围的下标的时候,得到的结果是undefined
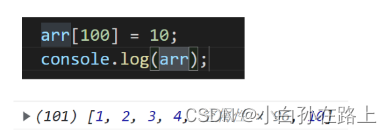
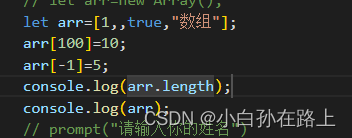
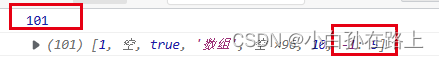
1)可以访问超出长度的元素

中间的未定义就显示空属性,仍然是undefined..并且数组长度边长
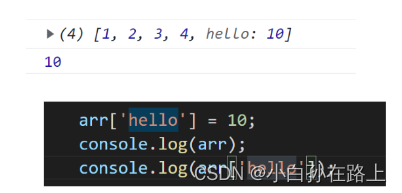
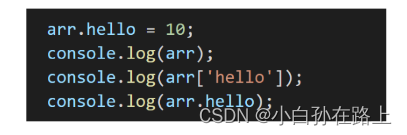
2)下标是负数或者是字符串


长度还是101

其实当下标并不是一个正整数的时候,我们可以看成这是数组的一个属性
或者就是增加一个键值对->map

动态语言的语法都是这样设定的
4)获取数组长度
通过.length获取到
JS中.length属性是可以更改的
5)新增 删除操作
新增:push 数组末尾加一个元素->java中ArrayList的add操作
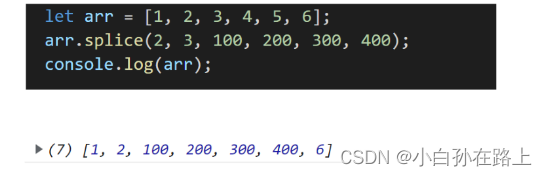
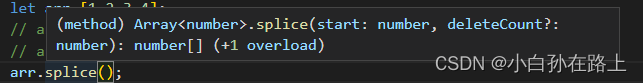
删除:splice 可以用于某个区间替换,

表示从第二个下标开始替换,替换元素为3个,多出来的插到后面

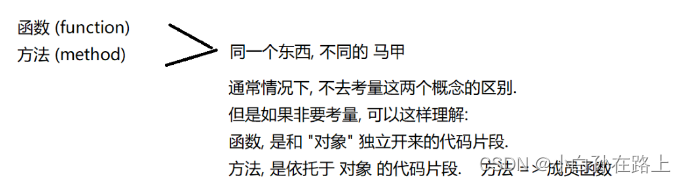
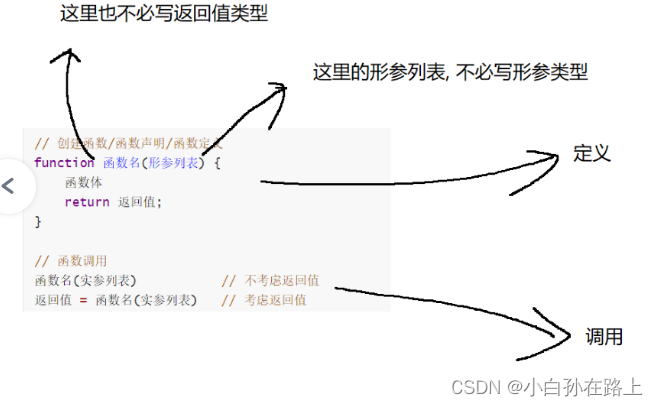
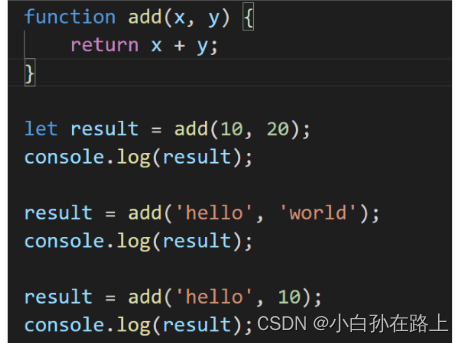
8.JS的函数


1)"重载"


传入的实参类型是可以任意的,只要能够支持函数内部的逻辑

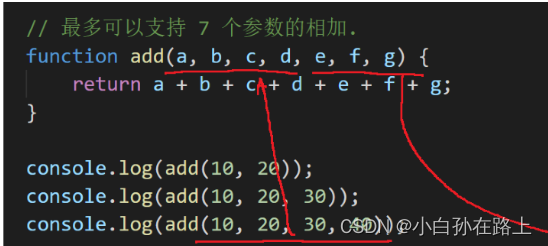
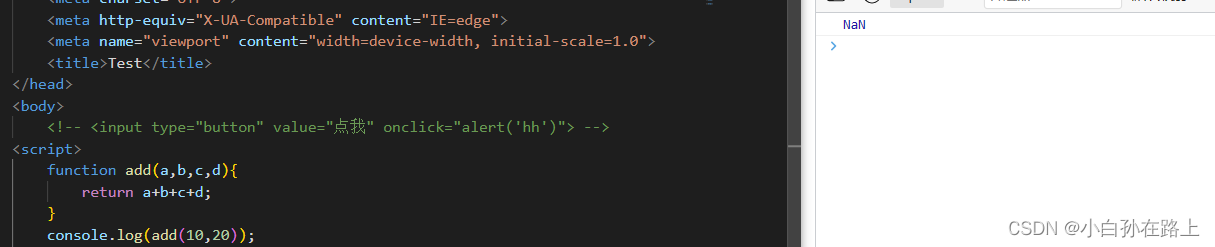
最多支持七个参数相加

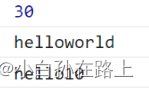
没被传参的形参就是undefined

因为是undefined和整数相加得到的结果自然就是NaN
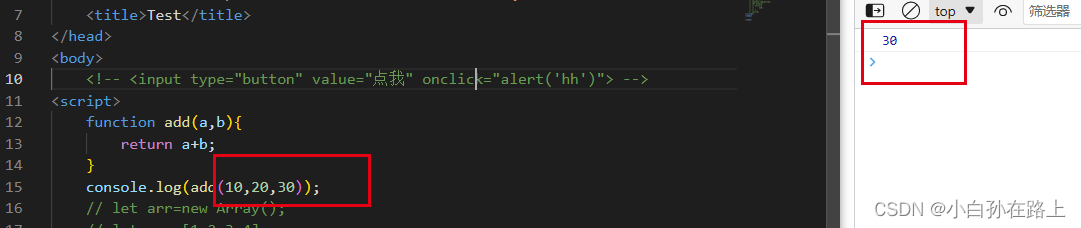
如果参数比形参多,多出来的实参就相当于没了

2)函数的调用
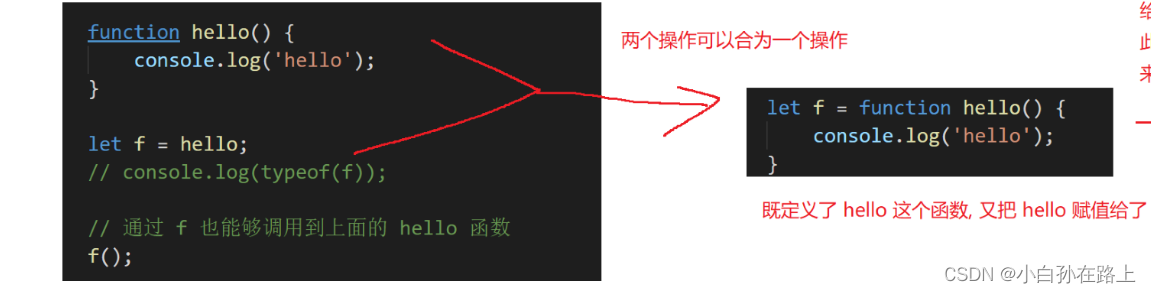
在JS中
,函数像个普通的变量,可以被赋值给其他的变量,也可以作为另一个函数的参数或者是返回值

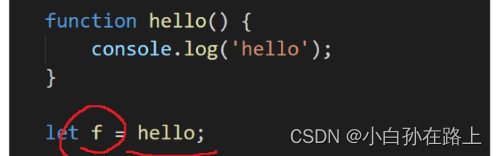
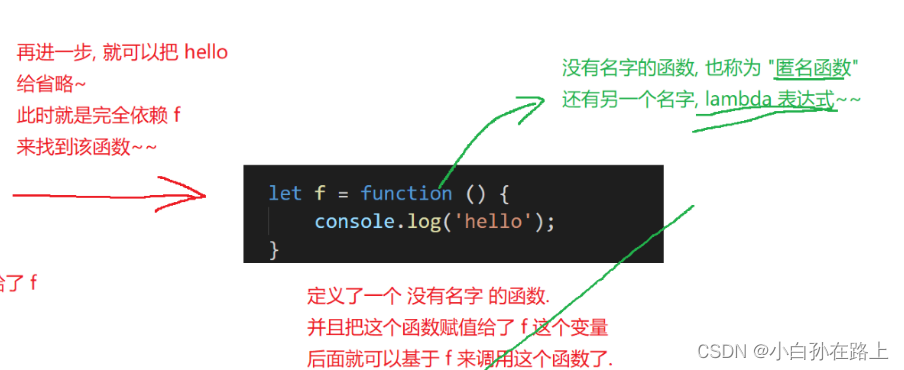
这里的hello没有加(),就说明这个操作不是函数调用,
而只是一个单纯的函数的赋值
f是function类型的变量

3)匿名函数

4.ES6
ES6相当于java8在java中的地位
js原名是ECMAScript.
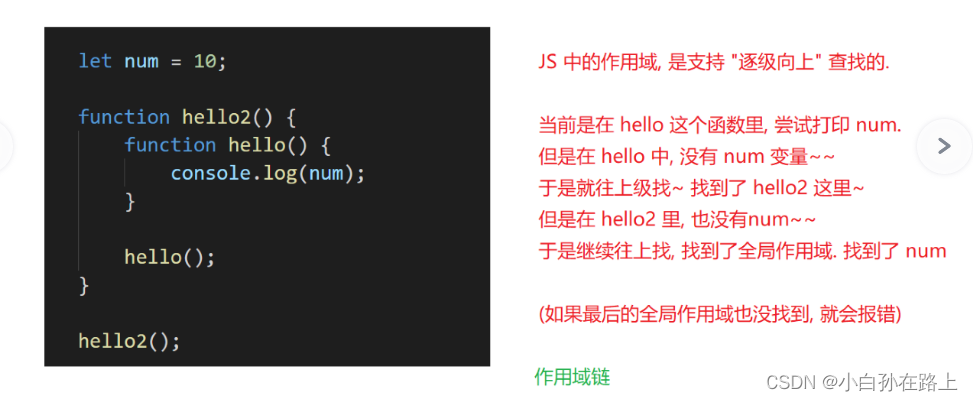
ES6之前 作用域只有全局作用域和函数作用域,没有块级作用域
ES6之后,引入了let后,就有了块级作用域
但是在js里面.{}内存的代码,是可以访问到{}外部的变量


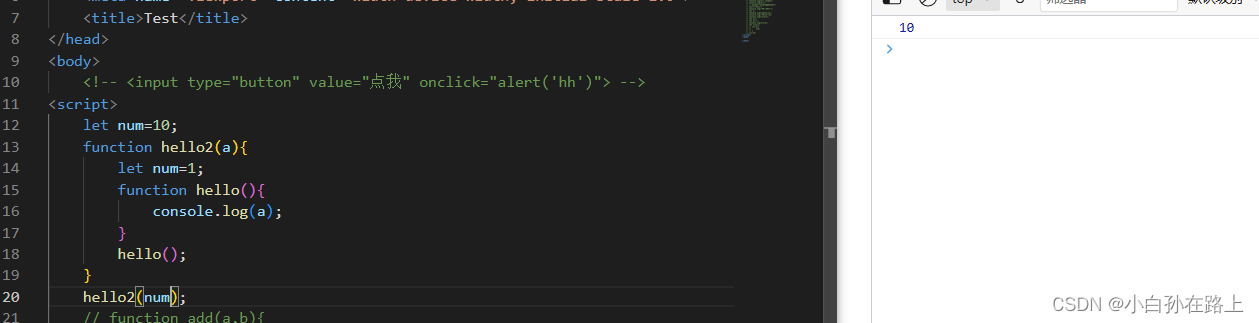
如果想强行访问,就需要给hello2 加一个形参.然后调用的时候,把num作为实参传进来

全局变量本质上是window这个对象的属性,window.num就能拿到最外层的变量
5.对象
一些属性和方法的集合
JS中,对象不依赖于类的.在js中所有的对象.都是一个类型.object
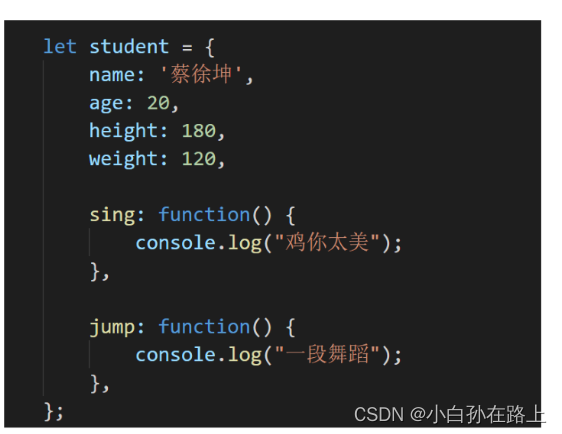
通过{}创建对象
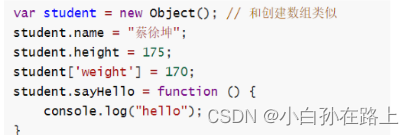
1)创建
方法1

每个属性和方法,其实都是通过键值对的方法来表达的
键值对之间,用,分割
键和值之间.使用:来分割
方法2 和java很像

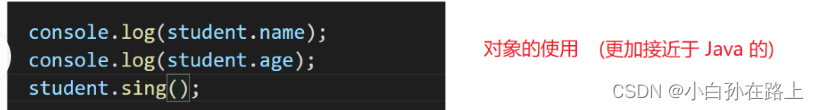
2)使用

js中对象的成员都可以动态改变的
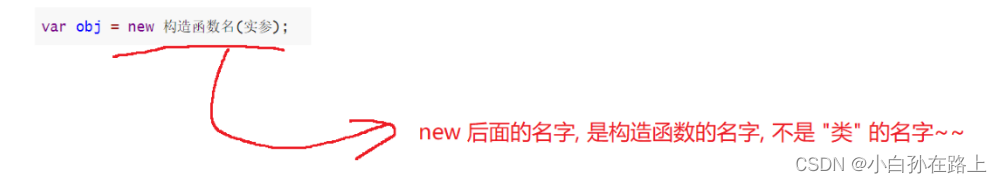
3)构造函数创建对象



三.web API
想要写实际的程序,光会语言,是不够的,还需要掌握相关的生态,配套的库/框架
在浏览器运行JS,最最核心的库,就是DOM API
就是浏览器给JS提供的原生接口
基于这样的接口.就可以针对页面上的元素进行操作
DOM==>文档 对象 模型
HTML中,会把打开的一个页面看成一个文档
每个html标签,都视为一个js中可以操作对象.

以下统称为web api

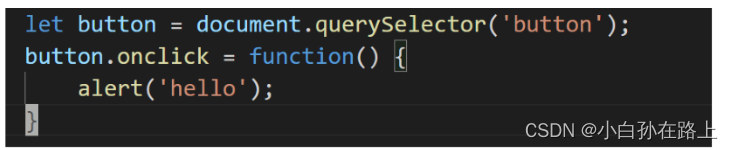
1.获取元素
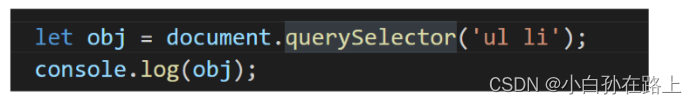
- querySelector
- querySelectorAll

其实是一个document这样的对象额度属性
页面中的全局对象
一个页面加载好了.就会自动生成一个全局变量.就叫做document
里面有一些属性和方法,供我们操作


当querySelector的参数选择器,匹配到了多个元素的时候,此时返回的对象就是匹配结果的第一个元素

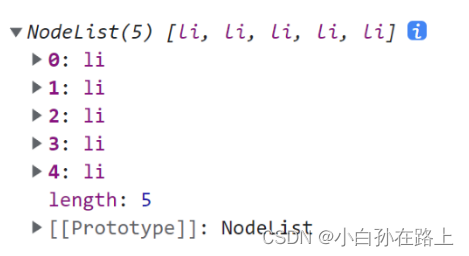
如果想要都选中必须用querySelectAll
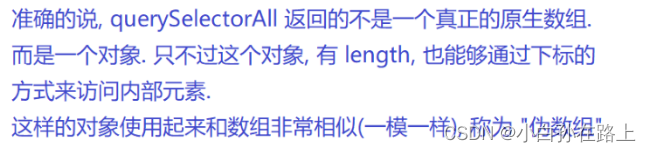
返回的屙屎一个数组,包含了所有被选中的元素


2.事件
就是浏览器对于用户的操作行为进行了一个统称
- 鼠标在页面上移动,就会产生一个鼠标移动事件
- 鼠标滚轮,滚动页面,产生一组滚动事件
- 用户按下键盘的某个按键,也会产生一个键盘时间
- 用户修改浏览器窗口大小,也会产生一个窗口大小改变事件
JS干的一个主要工作,就是在不同的事件,进行不同的处理
事件三大要素
- 事件源:哪个HTML元素产生的时间
- 事件类型:鼠标移动,鼠标点击,键盘时间,窗口大小改变世界
- 事件的处理程序:当事件产生之后没执行什么样的JS代码
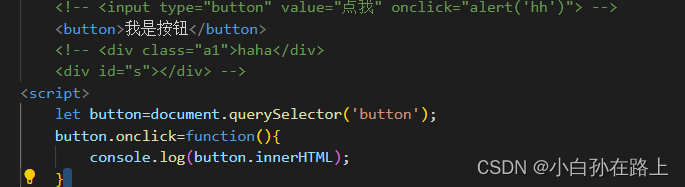
1)点击事件

这就属于一个回调函数,不会立即调用,只会在合适的时机被调用
以下这种写法把HTML和js代码写在一起,非常的凌乱


2)操作元素
操作=获取+修改
- 操作元素内容
- 操作元素的属性
- 操作元素的样式
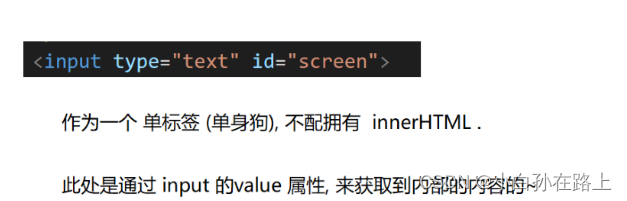
3)操作元素内容
通过对象里面的一个innerHTML属性来实现



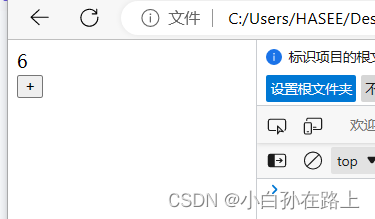
弄一个div显示整数
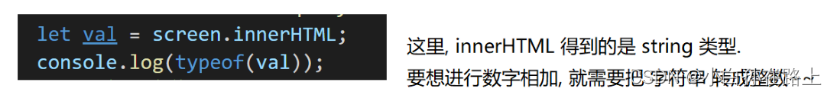
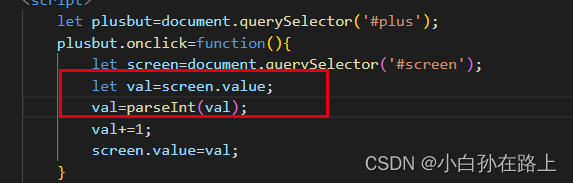
搞一个按钮,每次点击这个按钮,就让里面的整数+1





这里就需要给val转换为整数

4)操作元素属性
通过dom对象.属性名.就可以进行操作了
一个HTML标签里,能写哪些属性.就可以通过JS中 DOM对象获取到医院的属性值
可以通过console.dir方法.打印出dom对象的全部属性和值

这些属性,都属于表单元素专有的属性
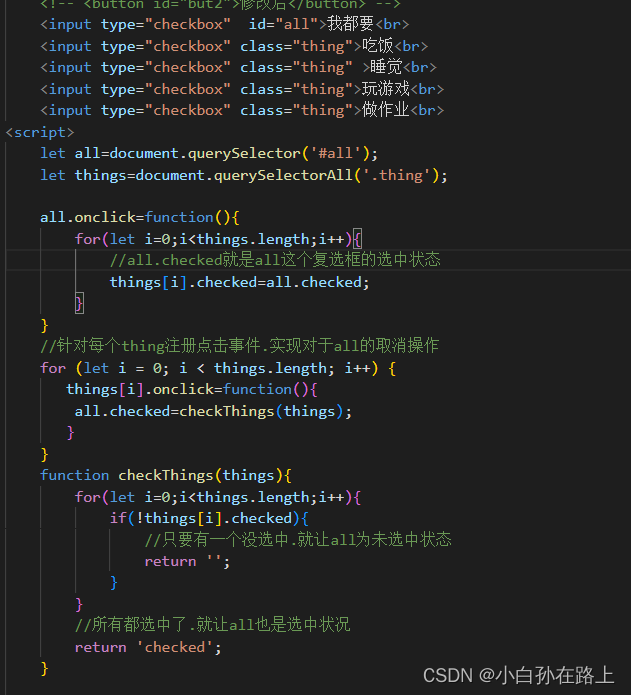
例如.实现一个全选效果,主要是操作input的checked属性

5)操作元素样式
1.style对应行内样式(直接把样式写到style里
2.className/classList对应内部样式或者外部样式,应用了一组css类名
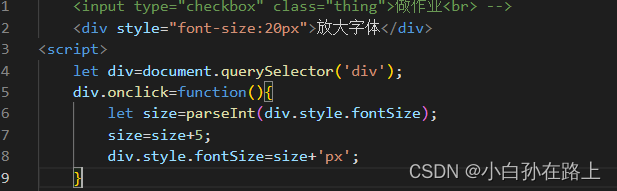
例如.点击放大字体

这里的fontsize是一个字符串.想要相加必须要先转成整数
parseInt转换 的时候回从头往后转换,遇到非数字字符,就转换停止
当修改css属性值的时候,一定要注意单位,如果单位不合适/遗漏.就会失效
在HTML中,表示类名的属性,就是class
但是在JS中,属性名变成classNmae/ckassList.因为js中class也是关键字
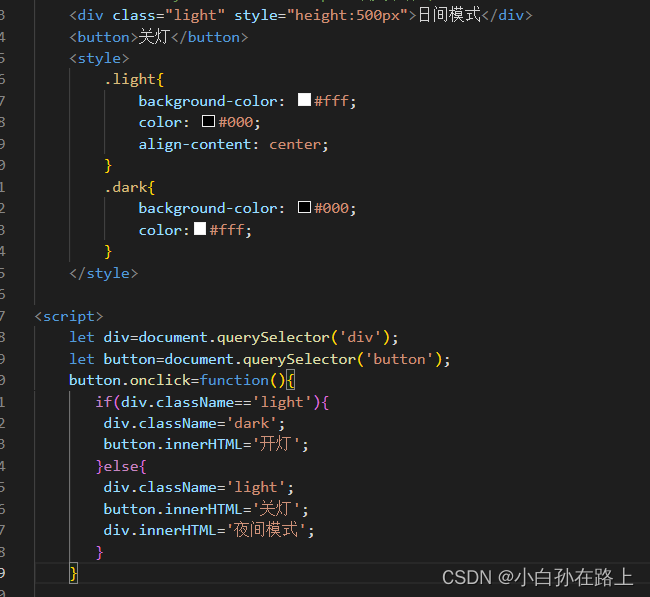
例如夜间模式

3.操作节点
新增节点/删除节点
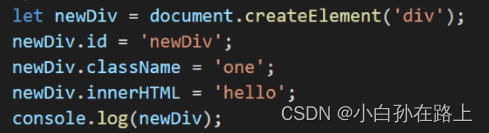
1)新增节点
第一步,创建节点

但是这里创建额度节点并没有显示出来,因为没有被挂在dom树上
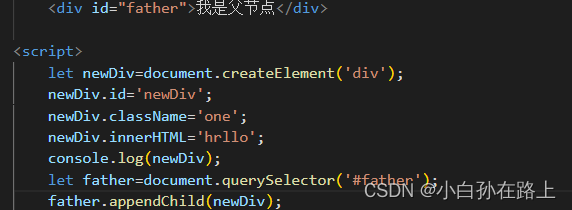
第二步.把新创建的节点挂在dom树上
用appendChild放在某个节点上

2)删除节点

四.实例
1.猜数字

<title>猜数字游戏</title> </head> <body> <button id="reset">重新开始一局游戏</button><br> <span >请输入要猜的数字 :</span> <input type="text" value=""> <button id="guess">猜</button> <br> <span>结果 : </span><span id="result"></span><br> <span>已经猜的次数 :</span><span id="count">0</span><br> <script> let resetBtu=document.querySelector('#reset'); let input=document.querySelector('input'); let guessBtn=document.querySelector('#guess'); let result=document.querySelector('#result'); let guessCountSpan=document.querySelector('#count'); //1.生成随机数 let toGuess=Math.floor(Math.random()*100)+1; console.log(toGuess); //2.实现猜按钮的逻辑 guessBtn.οnclick=function(){ //1.d读取input里面的内容 if(input.value==''){ return; } let val=parseInt(input.value); if(val>toGuess){ result.innerHTML='猜大了!'; result.style.color='red'; }else if(val<toGuess){ result.innerHTML='猜小了!'; result.style.color='red'; }else{ result.innerHTML='猜到了'; result.style.color='green'; } //3.实现更新猜的次数 let guessCount=parseInt(guessCountSpan.innerHTML); guessCountSpan.innerHTML=guessCount+1; } resetBtu.οnclick=function(){ //让页面刷新即可 //location和document是并列关系 //location是用来控制页面的地址.通过reload可以刷新 location.reload(); }
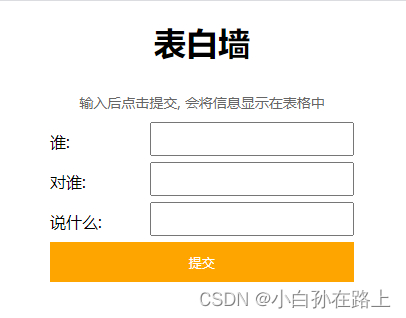
2.表白墙

<title>表白墙</title> </head> <body> <div class="container"> <h3 id="title">表白墙</h3> <p>输入后点击提交,会将信息显示在表格中</p> <div class="row"> <span>谁:</span> <input type="text" id="who"> </div> <div class="row"> <span>对谁:</span> <input type="text" id="toWho"><br> </div> <div class="row"> <span>说:</span> <input type="text" id="contain"><br> </div> <div class="row"> <button id="submit">提交</button> </div> </div> <style> *{ margin: 0; padding:0; box-sizing:border-box; } .container{ width:100%; } h3{ text-align:center; padding:30px 0; font-size: 24px; } p{ text-align:center; color:#999; padding:10px ; } .row{ width: 400px; height: 50px; margin:0 auto; display: flex; justify-content: conter; align-items: center; } .row span{ width: 60px; font: size 20px; } .row input{ width: 300px; height: 40px; line-height: 40px; font-size: 20px; text-indent:0.5em; outline:none; } .row #submit{ width:300px; height: 40px; font-size:20px; line-height: 40px; margin: auto; color: white; background-color: orange; border: none; border-radius: 10px; } .row #submit:active{ background-color: gray; } </style> <script> let submitBtn=document.querySelector('#submit'); // 当用户点击 submit, 就会获取到 input 中的内容, //从而把内容构造成一个 div, 插入到页面末尾. submitBtn.οnclick=function(){ let inputs=document.querySelectorAll('input'); let from=inputs[0].value; let to=inputs[1].value; let msg=inputs[2].value; if(from==''||to==''||msg==''){ reutrn; } //生成一个新的div.内容就是input里的内容.把这个新的div加到页面中 let div=document.createElement('div'); div.innerHTML=from+'对'+to+'说'+msg; div.className='row'; let contaniner=document.querySelector('.container'); contaniner.appendChild(div); //清空之前用户输入框的内容 for (let i = 0; i < inputs.length; i++) { inputs[i].value=''; } } </script>

所以如果解决上述问题
1.把提交的数据保存在浏览器本地,(浏览器提供了localStorage/indexDB这样的机制能保存数据到当前电脑的磁盘上
2.把提交的数据通过网络通信传输给服务器,由服务器保存
1)服务器保存在内存中
2)服务器保存在文件中
3)服务器保存在数据库里







![[Java Web]Filter | 一文搞懂Web三大组件之一的Filter](https://img-blog.csdnimg.cn/582261103e6e4176b143a576be351460.png)