在本教程中我会展示如何使用来创建有火焰效果的奇幻的鹿。 你的工作涉及混合和调整图层,将不同的素材图片合并到一个场景中。 你还将学习如何用火工作,创建一个照明效果并提高景深。
安装Photoshop 2022

1.创建背景
第 1 步
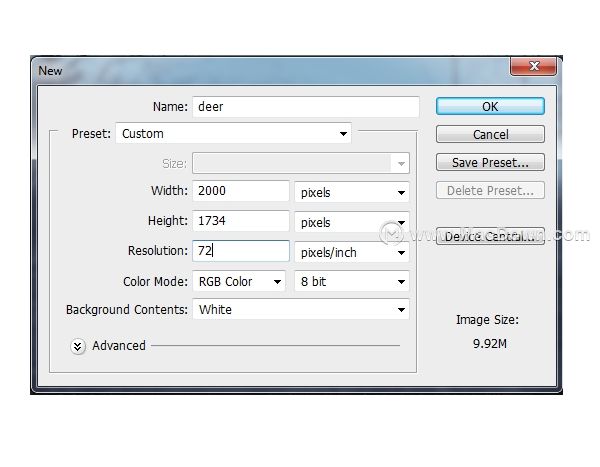
在 Photoshop 中创建一个新的 2000 x 1734 px 文档,设置如下︰

第 2 步打开景观 1 图像。 将它拖动到白色的画布上,使用移动工具 (V) 并将其转换为智能对象。

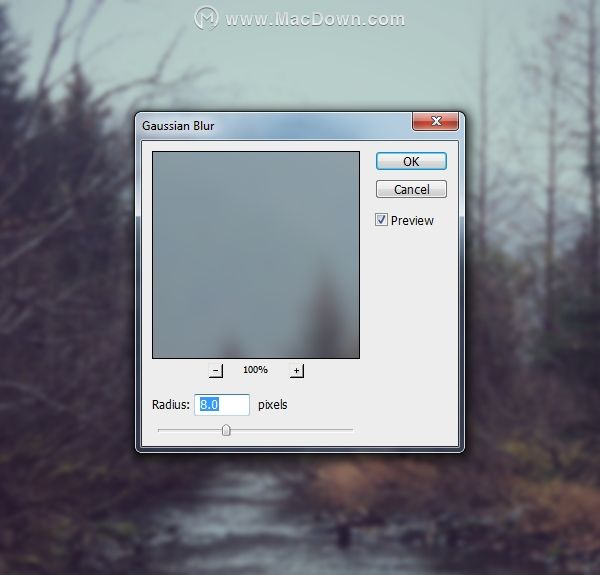
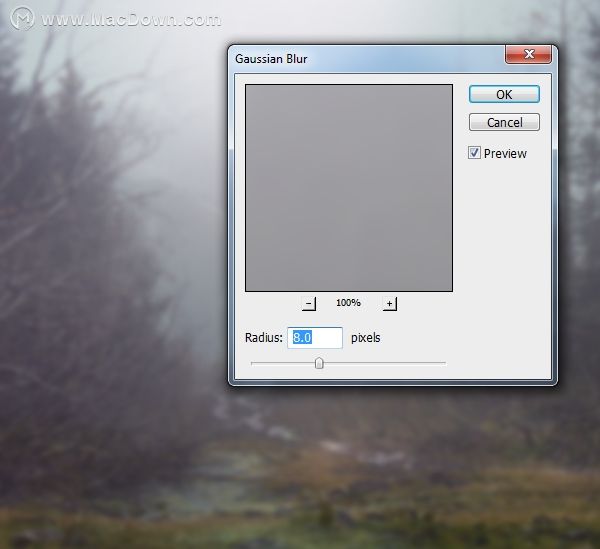
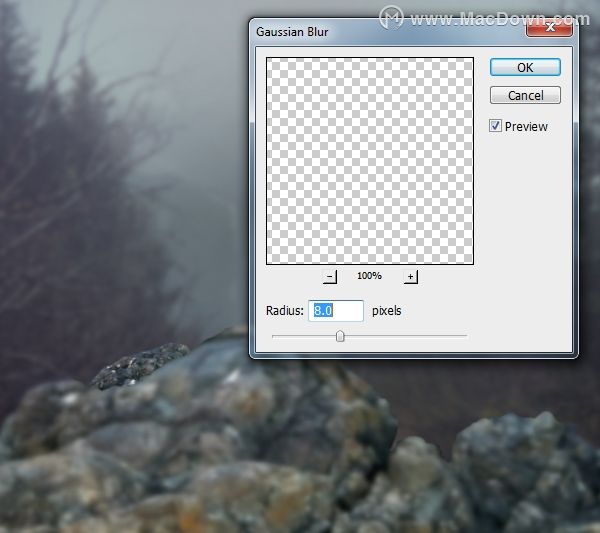
第 3 步选择滤镜 > 模糊 > 高斯模糊,设置半径为 8 px:

第 4 步打开景观 2 图像。 使用移动工具将其添加到我们的文档︰

单击图层面板底部的第二个图标为该图层添加图层蒙版。 使用一个基本的软刷以黑颜色 (黑色软笔刷) 抹掉的景观2两侧并揭示景观 1,如下所示︰

第 5 步
选择滤镜 > 模糊 > 高斯模糊,半径为 8 px。 这一步是让景观2的柔度与景观1配合。

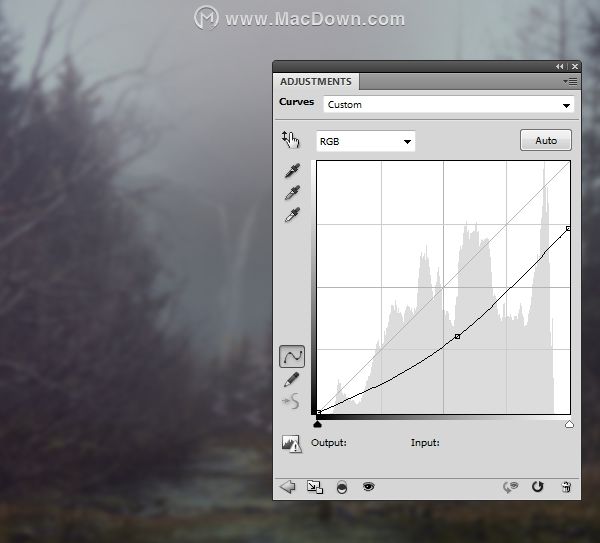
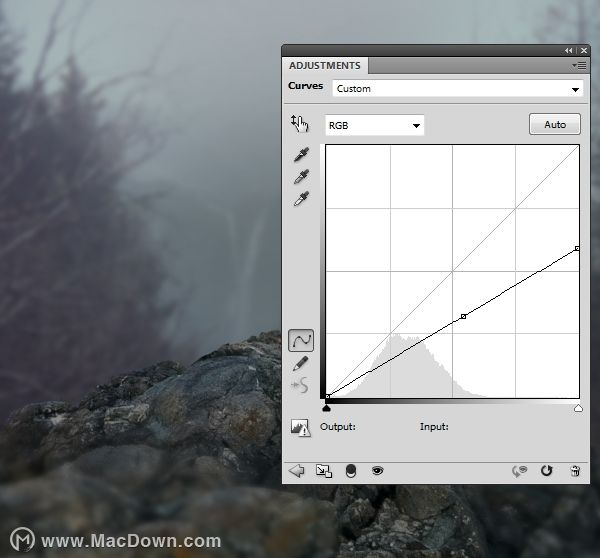
第 6 步使用调整图层并将其设置为剪切蒙版来加深景观 2。图层 > 新建调整图层 > 曲线来减少亮度︰

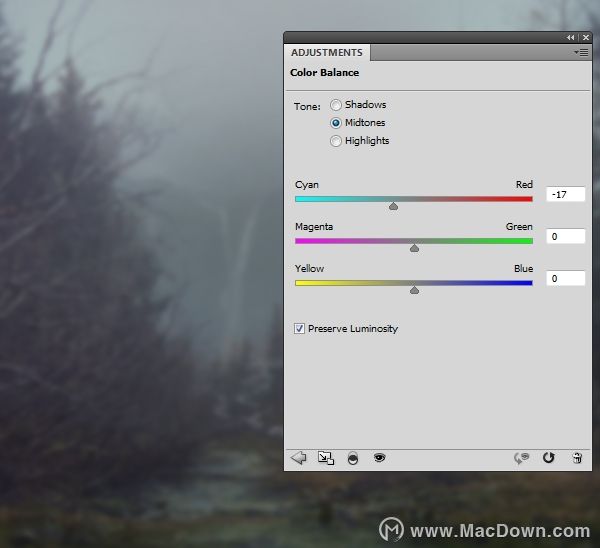
第 7 步设置色彩平衡调整图层 (设为剪切蒙版) 来更改颜景观 2的颜色。将中间调的青色设置为-17:

2.添加岩石
第 1 步
打开岩石图像。 使用多边形套索工具 (L)把岩石选择出来:

将岩石放在地前面,并且通过选择编辑 > 变换 > 水平翻转水平翻转它。 别忘了将此图层转换为智能对象。

第 2 步
为了让岩石有更好的外观,添加图层蒙版,使用黑色硬边笔刷来删除岩石上部的一些区域。 记住要遵循岩石结构︰


第 3 步
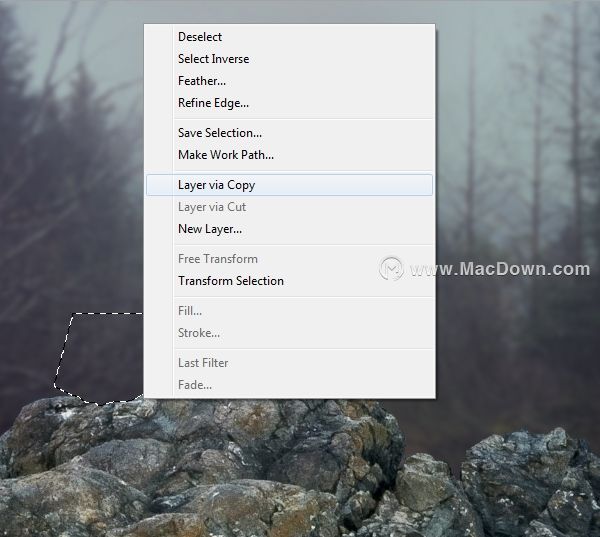
在岩石层上,选择一个岩石上部的一个区域。 右键单击它,然后选择通过拷贝的图层︰

我们现在在新图层上得到选定的岩石部位。 把此图层放在大石头下,使用自由变换工具 (Control-T),使它更小︰

第 4 步在大岩石图层上,选择滤镜 > 模糊 > 高斯模糊,半径为 8 px:

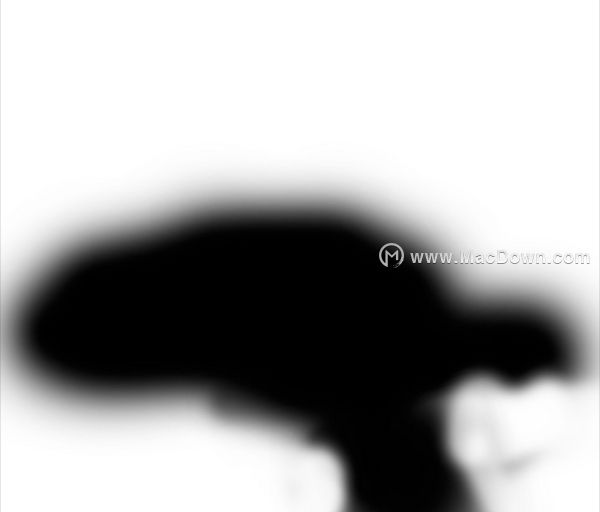
在滤镜蒙版上,使用柔软的黑色笔刷来擦除岩石中间,使它看起来和其他部位分离开来,它将有助于创建景深。 在滤镜蒙版的图像上,你可以看到如下结果︰


第 5 步
创建一个新图层并选用仿制图章工具(S)。 使用此工具来删除岩石上一些不需要的白色细节︰


第 6 步
选择所有的岩石层和仿制图章图层,,然后按Control-G,编为一组。 此组的模式从穿透 (默认组模式) 更改为正常 100%。 对此组创建一个曲线调整层来压暗岩石。

在图层蒙版上,使用柔软的黑色笔刷擦除的上部的岩石和一些其他细节,因为我们目的是要在那里添加光。

3.压暗画面
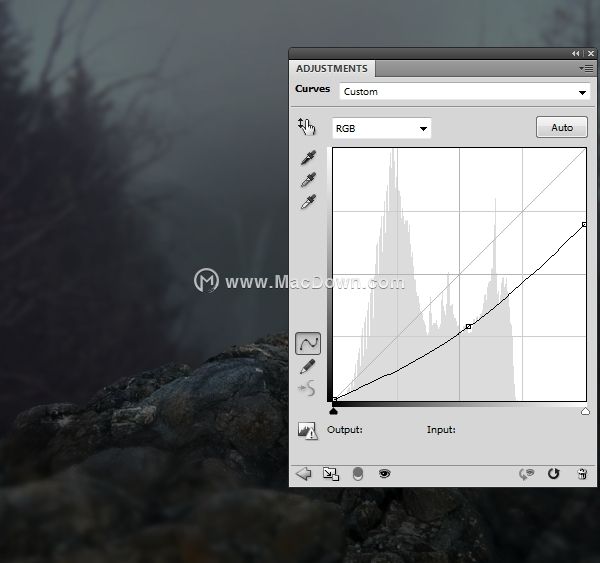
在所有图层最上面使用曲线调整图层来压暗整个画面。

4.添加鹿
第 1 步
打开鹿的图像。 把他从背景分离出来放到岩石上

对该图层添加图层蒙版并删除鹿头顶部中间的两个小角︰

第 2 步
为了改变角,选择编辑 > 操控变形。 添加点控制身体和头部的区域,然后移动角,使它们更高并且靠近。

第 3 步
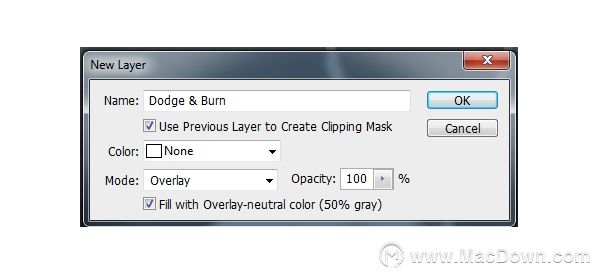
创建一个新图层 (设为剪切蒙版),更改模式为叠加 100%和 50%灰色填充︰

选用减淡和加深工具 (O) ,中间调,曝光10 — 50%以纠正鹿的明暗。 你可以看到我在正常模式和叠加模式下做出效果︰

第 4 步
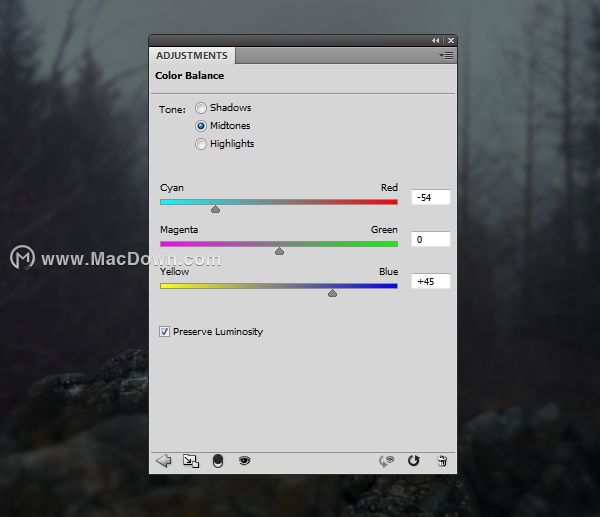
创建色彩平衡调整图层 (设为剪切蒙版) 并更改中间调的设置︰


第 5 步
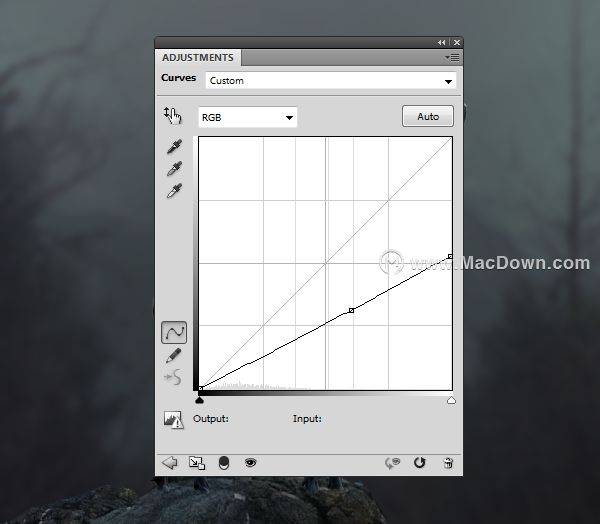
添加一个曲线调整层,压暗鹿。

在图层蒙版上,使用柔软的黑色笔刷擦除以下几个部分,因为他们已经是黑暗或将被火光照亮。

第 6 步
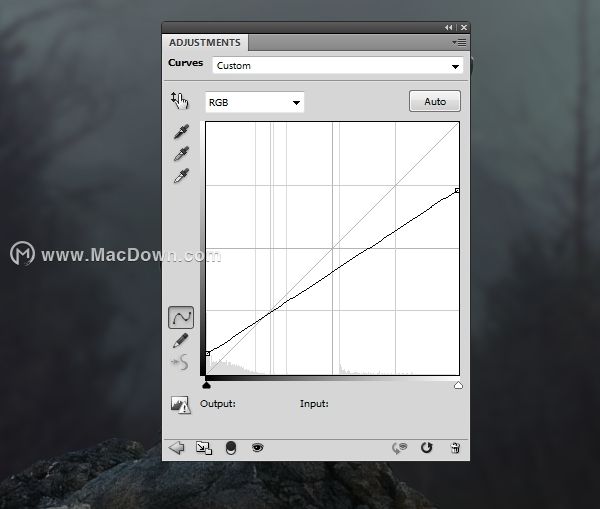
创建另一个曲线调整层,以减少鹿对比度,尤其是在身体较低的部位。

在图层蒙版上,使用柔软的黑色笔刷擦除鹿的其他部分,特别是角︰

5.改变颜色和眼睛的外观
第 1 步
创建一个渐变映射调整层,颜色 #061947 和 #5fb1f7,更改整个画面的颜色和亮度。 图层模式更改为柔光 100%:

第 2 步创建新图层,将前景色更改为 #fd802d。 使用一个小的柔边画笔涂抹鹿的眼睛来创建火的样子。

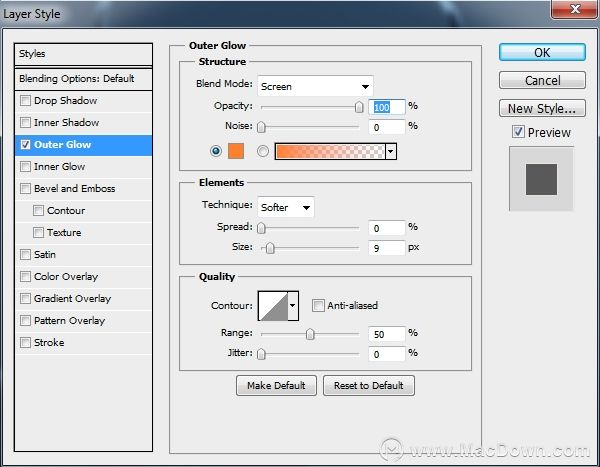
双击该图层,选择外发光,选择颜色 #fd802d 添加眼睛发光的效果.


6.添加火焰效果
第 1 步
打开火焰图像包。 我们会将图像 8 和图像 30 添加到鹿角。 在图像 30 中使用套索工具来选择部分火。

把这部分火放到角上方,更改模式为滤色100%

添加一个图层蒙版,使用柔软的黑色笔刷擦除白色硬边︰

第 2 步
选取火焰图像的其他部分并将它们使用相同的方法添加到角上。 如果需要的话,你可以使用Control-T 来复制、 转换和旋转。

不要担心白色的硬边,因为我们稍后会修复它们。
第 3 步
打开图像 8,使用相同的方法,将不同的火将添加到角上,让火那里更厚和更强烈。

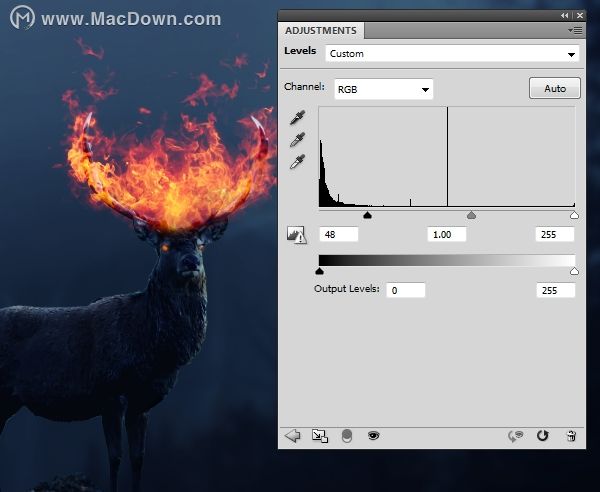
第 4 步把所有火图层归为一组,这组模式更改为滤色 100%。 在火层之上创建一个色阶调整层,增加暗部输出值到48来完全除去白色硬边.

7.添加光照效果
第 1 步
我们将对鹿和岩石添加一些火光。 在火下新建图层,使用柔软笔刷,颜色 #ea6842 沿鹿的角、 身体和头部,还有岩石上涂抹。 更改此图层模式为叠加 100%:


第 2 步
创建一个新图层,将笔刷的颜色更改为 #f6d778。 使用这个笔刷来涂抹鹿角,身体和岩石,添加一些高光。 更改图层模式为叠加 100%:


第 3 步
在新的图层上,用柔软笔刷,颜色 #fc994b 使鹿和岩石上的光更强。 设置此图层模式为叠加 100%:

第 4 步
创建新图层,使用硬边笔刷 ,颜色 #fc994b 沿鹿的身体、 腿和头画一些小的发光毛皮。 并且降低不透明度至 10-15%,在前面的石头上涂抹出微妙的光效果


第 5 步
创建一个新图层,使用柔软笔刷,颜色 #fc994b 在头上涂抹出更加发光的效果。 将此图层模式更改为强光

第 6 步
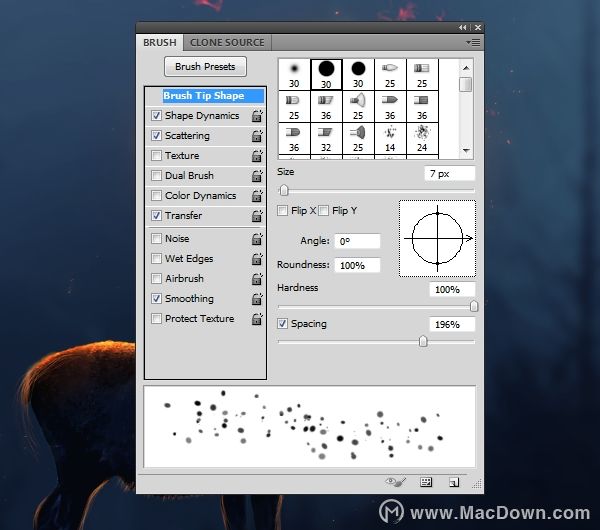
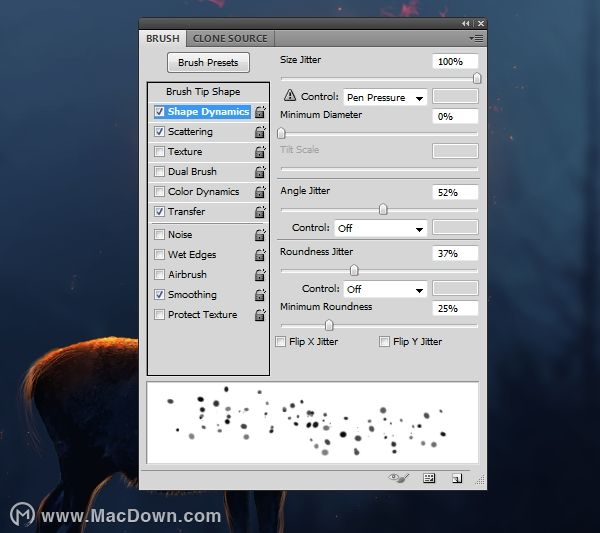
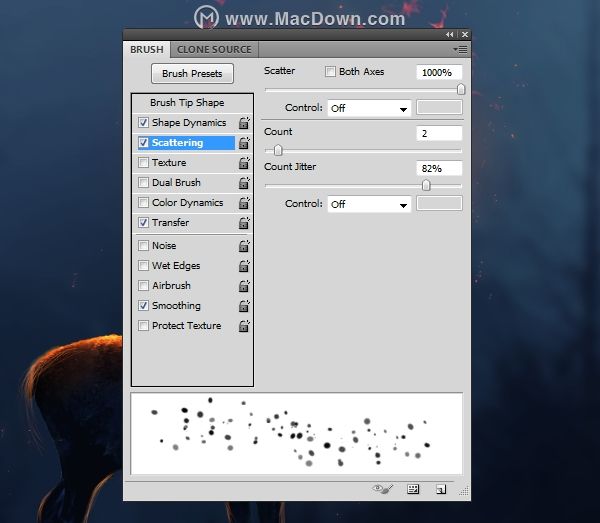
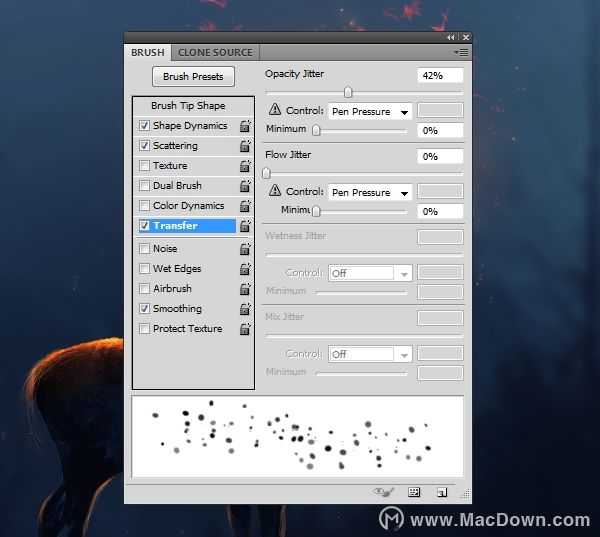
新图层,将笔刷的颜色更改为 #ea6842。 按 f5 键以更改这个笔刷的设置︰




在火区附近涂抹一些发光,散射的点︰

8.最后调整
第 1 步
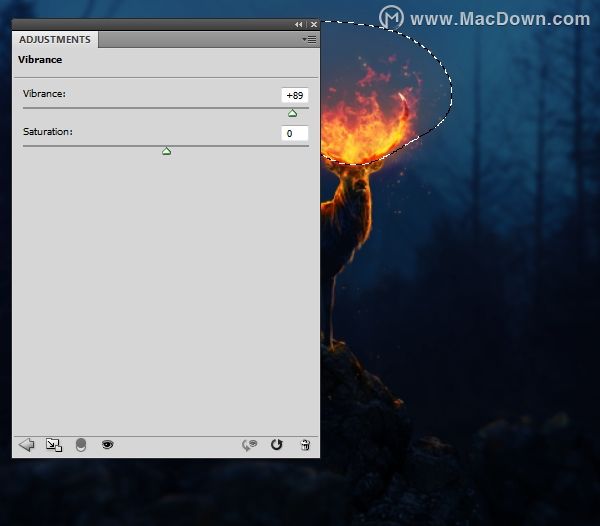
在所有图层上面创建自然饱和度调整图层。 在此图层蒙版,使用柔软的黑色笔刷来擦除的火的区域,以保持其发光。

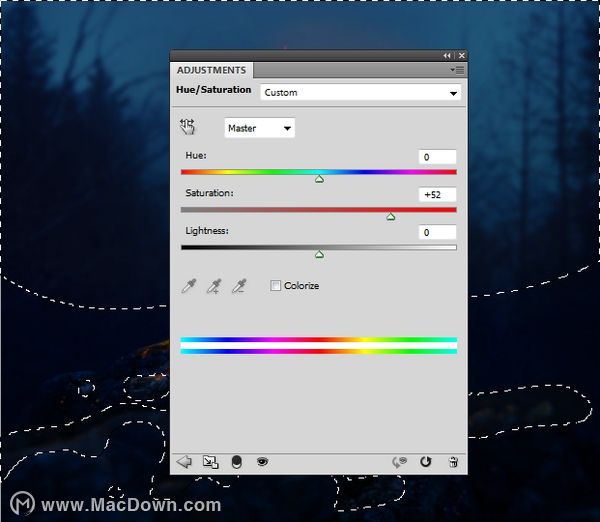
第 2 步
创建色相/饱和度调整图层,将饱和度值增至 52。 在图层蒙版上,使用柔软的黑色笔刷擦除上边一半和模糊的岩石,以确保他们不会受此调整图层的影响。

恭喜你,你完成了 !这里是你应该得到的结果。 随时在下面的评论中分享您的意见和反馈 — — 我很乐意看到它们。 享受用Photoshop作图吧!

以上就是给大家带来的PS教程:如何用Photoshop 创造奇幻的燃烧着的鹿,学会了没有。