
1. 建立form.vue
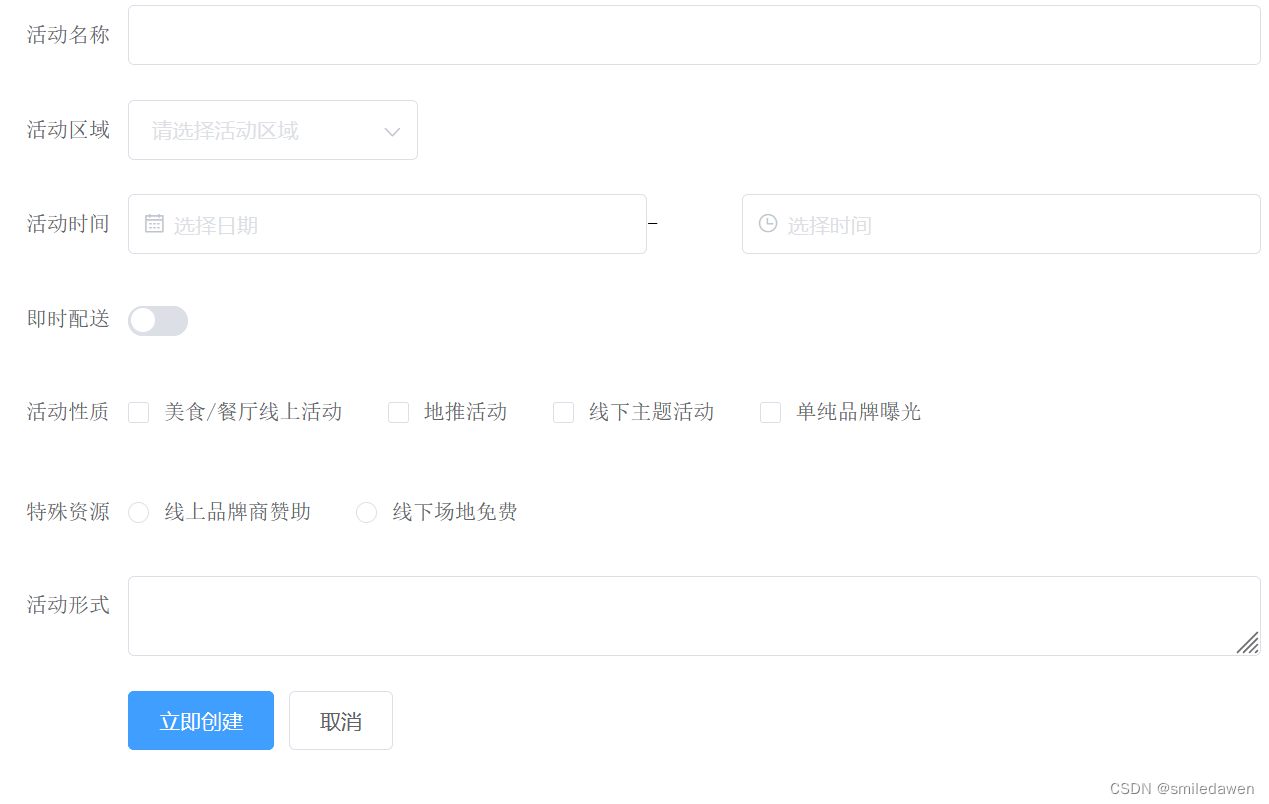
<template><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item label="即时配送"><el-switch v-model="form.delivery"></el-switch></el-form-item><el-form-item label="活动性质"><el-checkbox-group v-model="form.type"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item label="特殊资源"><el-radio-group v-model="form.resource"><el-radio label="线上品牌商赞助"></el-radio><el-radio label="线下场地免费"></el-radio></el-radio-group></el-form-item><el-form-item label="活动形式"><el-input type="textarea" v-model="form.desc"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form>
</template><script>export default {data() {return {form: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''}}},methods: {onSubmit() {console.log('submit!');}}}
</script><style lang="scss" scoped></style>2. 改一下路由 router->index.js
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)const routes = []const router = new VueRouter({routes:[// 学习vuex, 多定义一个路由{path:'/',component:() => import('../views/Parent.vue'),// 重定向redirect:'/form'},{path:'/home/:id',// 动态路由传参,根据name指定,需要多配置一个namename:'home',component:() => import('../views/Home.vue'),Children:[{path:'/child',component:() => import('../views/Child.vue')}]},{// elementUI 之 layoutpath:'/layout',component:() => import('../views/elements/layout.vue')},{// elementUI 之 poppath:'/pop',component:() => import('../views/elements/pop.vue')},{// elementUI 之 poppath:'/table',component:() => import('../views/elements/table.vue')},{// elementUI 之 poppath:'/form',component:() => import('../views/elements/form.vue')},]
})export default router