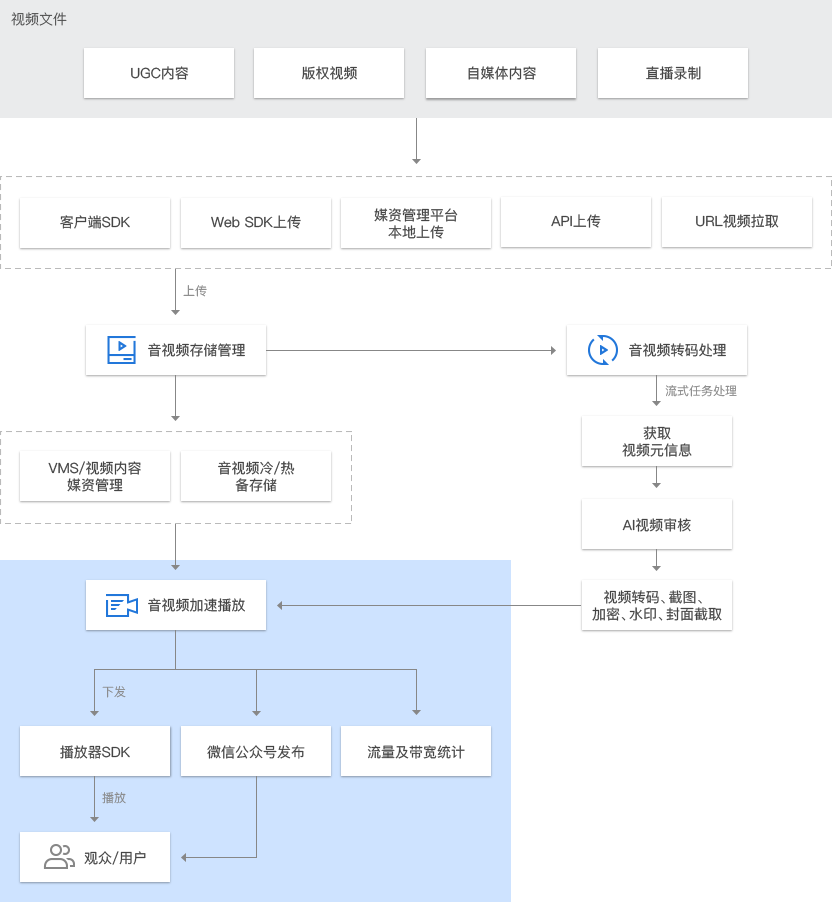
前端使用Web端SDK下载,web端先调取自己服务器编写的接口,自己服务器接口中利用服务端接口SDK调取相应的方法
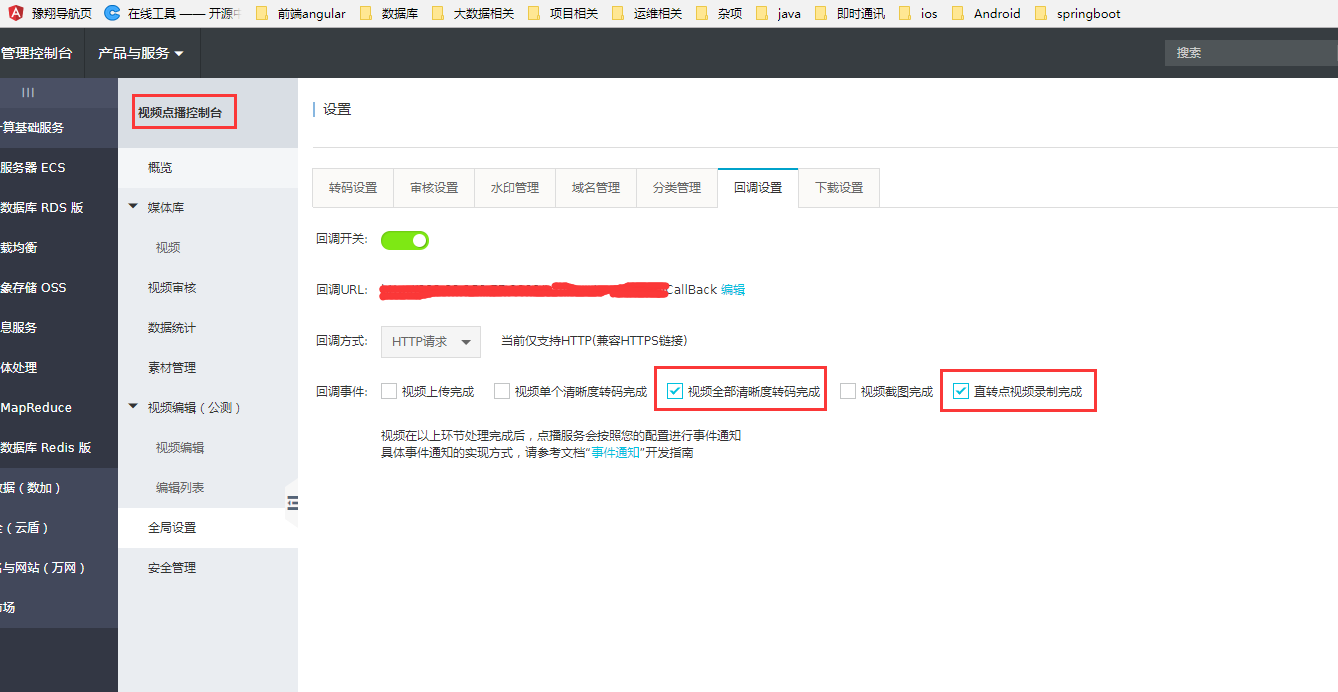
还有个“全局设置”》“回调设置”中设置回调地址,会传过来视频ID,可在视频上传完成后更新视频时长,播放地址等详细信息。
Demo源码:https://github.com/hanpanapn/AliyunVideo-Demo.git
写的不好,如果你还是不懂,可以发邮件给我^^ hanpanpan@outlook.com,记得写邮件主题哦。
var serverRoot = "http://localhost:55962";function createUploader() {var uploader = new AliyunUpload.Vod({timeout: 60000,//请求过期时间partSize: 1048576,//分片大小parallel: 5,//上传分片数retryCount: 3,//网络失败重试次数retryDuration: 2,//网络失败重试间隔region: "cn-shanghai",//配置项 region eu-central-1,ap-southeast-1userId: "1048573540209196",//这个ID就是阿里个人中心的“安全设置”里面的// 添加文件成功addFileSuccess: function (uploadInfo) {$('#authUpload').attr('disabled', false); $('#resumeUpload').attr('disabled', false)$('#status').text('添加文件成功, 等待上传...')},// 开始上传onUploadstarted: function (uploadInfo) {if (!uploadInfo.videoId) {//调用自己编写的CreateUploadVideo接口,服务端调取阿里返回视频上传地址和凭证//下面接口的在服务端的代码我也写出来,请往后看。var createUrl = serverRoot + '/AliVideo/CreateUploadVideo';createUrl += "?Action=CreateUploadVideo";createUrl += "&Title=" + uploadInfo.file.name;createUrl += "&FileName=" + uploadInfo.file.name;//视频源文件名 必须带扩展名,且扩展名不区分大小写。createUrl += "&FileSize=" + uploadInfo.file.size;// createUrl += "&Description=xx";// createUrl += "&CoverURL=xx";//自定义视频封面URL地址。// createUrl += "&CateId=xx";//视频分类ID// createUrl += "&Tags=xx"; //视频标签。 最多不超过16个标签 多个用逗号分隔。 单个标签不超过32个字符或汉字。$.get(createUrl, function (data) {var uploadAuth = data.UploadAuthvar uploadAddress = data.UploadAddressvar videoId = data.VideoIduploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress, videoId)}, 'json')$('#status').text('文件开始上传...')} else {// 如果videoId有值,根据videoId刷新上传凭证var refreshUrl = serverRoot + '/AliVideo/RefreshUploadVideo';refreshUrl += "?VideoId=" + uploadInfo.videoId;$.get(refreshUrl, function (data) {var uploadAuth = data.UploadAuthvar uploadAddress = data.UploadAddressvar videoId = data.VideoIduploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress, videoId)}, 'json')}},// 文件上传成功onUploadSucceed: function (uploadInfo) {console.log("onUploadSucceed: " + uploadInfo.file.name + ", endpoint:" + uploadInfo.endpoint + ", bucket:" + uploadInfo.bucket + ", object:" + uploadInfo.object)console.log(uploadInfo);$('#status').text('文件上传成功!')},// 文件上传失败onUploadFailed: function (uploadInfo, code, message) {console.log("onUploadFailed: file:" + uploadInfo.file.name + ",code:" + code + ", message:" + message)$('#status').text('文件上传失败!')},// 取消文件上传onUploadCanceled: function (uploadInfo, code, message) {console.log("Canceled file: " + uploadInfo.file.name + ", code: " + code + ", message:" + message)$('#status').text('文件上传已暂停!')},// 文件上传进度,单位:字节, 可以在这个函数中拿到上传进度并显示在页面上onUploadProgress: function (uploadInfo, totalSize, progress) {console.log("onUploadProgress:file:" + uploadInfo.file.name + ", fileSize:" + totalSize + ", percent:" + Math.ceil(progress * 100) + "%")var progressPercent = Math.ceil(progress * 100)$('#auth-progress').text(progressPercent)$('#status').text('文件上传中...')},// 上传凭证超时onUploadTokenExpired: function (uploadInfo) {// 上传大文件超时, 如果是上传方式一即根据 UploadAuth 上传时// 需要根据 uploadInfo.videoId 调用刷新视频上传凭证接口(https://help.aliyun.com/document_detail/55408.html)重新获取 UploadAuth// 然后调用 resumeUploadWithAuth 方法$('#status').text('文件上传超时!')let refreshUrl = serverRoot + '/AliVideo/RefreshUploadVideo';refreshUrl += "?VideoId=" + uploadInfo.videoId;$.get(refreshUrl, function (data) {var uploadAuth = data.UploadAuthuploader.resumeUploadWithAuth(uploadAuth)console.log('upload expired and resume upload with uploadauth ' + uploadAuth)}, 'json')},// 全部文件上传结束onUploadEnd: function (uploadInfo) {$('#status').text('文件上传完毕!')}})return uploader}
public CreateUploadVideoResponse CreateUploadVideo(CreateUploadVideoRequest request){CreateUploadVideoResponse response = new CreateUploadVideoResponse();try{//这里用的accessKeyId, accessKeySecret 是点个人头像弹出的列表有设置的地方DefaultAcsClient client = InitVodClient(accessKeyId, accessKeySecret);response = client.GetAcsResponse(request); }catch (ServerException ex){// Console.WriteLine(ex.ToString());}catch (ClientException ex){// Console.WriteLine(ex.ToString());}//返回的response 中有这些参数 UploadAuth UploadAddress VideoIdreturn response;}