详解CSS中的flex布局
- 1、概念
- 2、容器属性
- 2.1 flex-direction
- 2.2 flex-wrap
- 2.3 flew-flow
- 2.4 justify-content
- 2.5 align-items
- 2.6 align-content
- 3、元素属性
- 3.1 order
- 3.2 flex-grow
- 3.3 flex-shrink
- 3.4 flex-basis
- 3.5 flex
- 3.6 align-self
1、概念
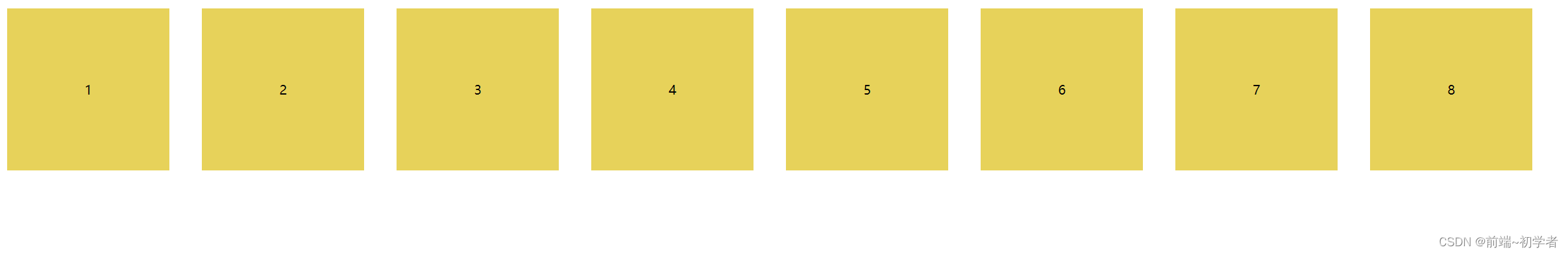
弹性盒子(display: flex)是把设置此属性的这块区域(设置此属性的元素)变为弹性盒子,使得此元素的直接子元素按照从左到右的顺序一行排列如果盒子变小(比子元素的宽度或高度小),里面的直接子元素会随着盒子的变化而变化,同时一直保持从左往右一行排列的布局。
2、容器属性
2.1 flex-direction
.wrap{flex-direction: row | row-reverse | column | column=reverse;
}
包含四个属性值:
- row: 默认值,表示沿水平方向,由左到右;
- row-reverse :表示沿水平方向,由右到左;
- column:表示垂直方向,由上到下;
- column-reverse:表示垂直方向,由下到上
2.2 flex-wrap
.wrap{flex-wrap: nowrap | wrap | wrap-reverse;
}
包含三个属性值:
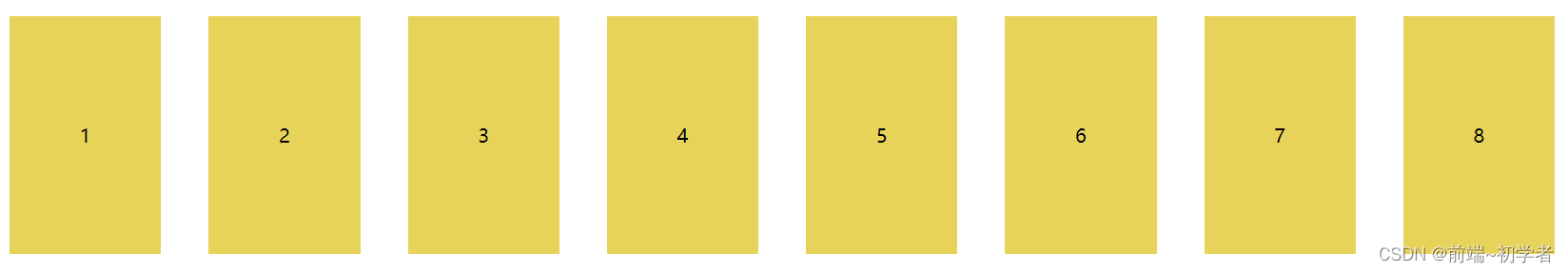
- nowrap:表示不换行

说明:设置的宽度失效,强行在一行显示
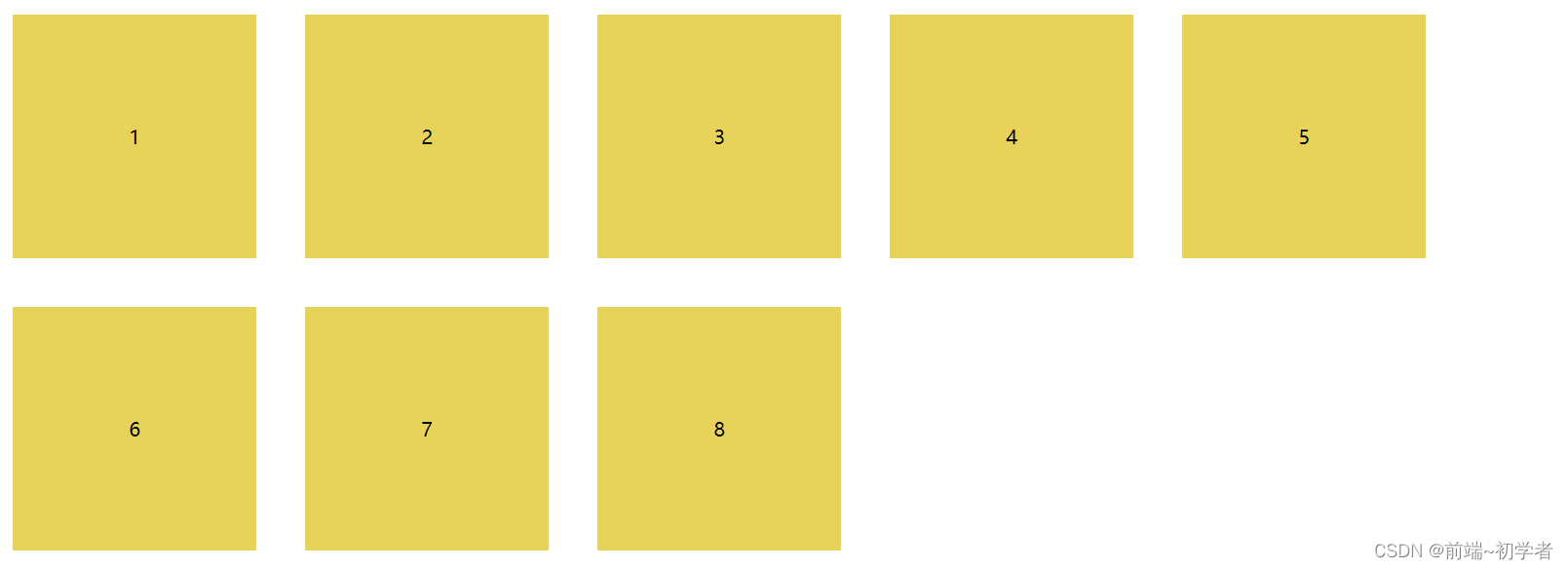
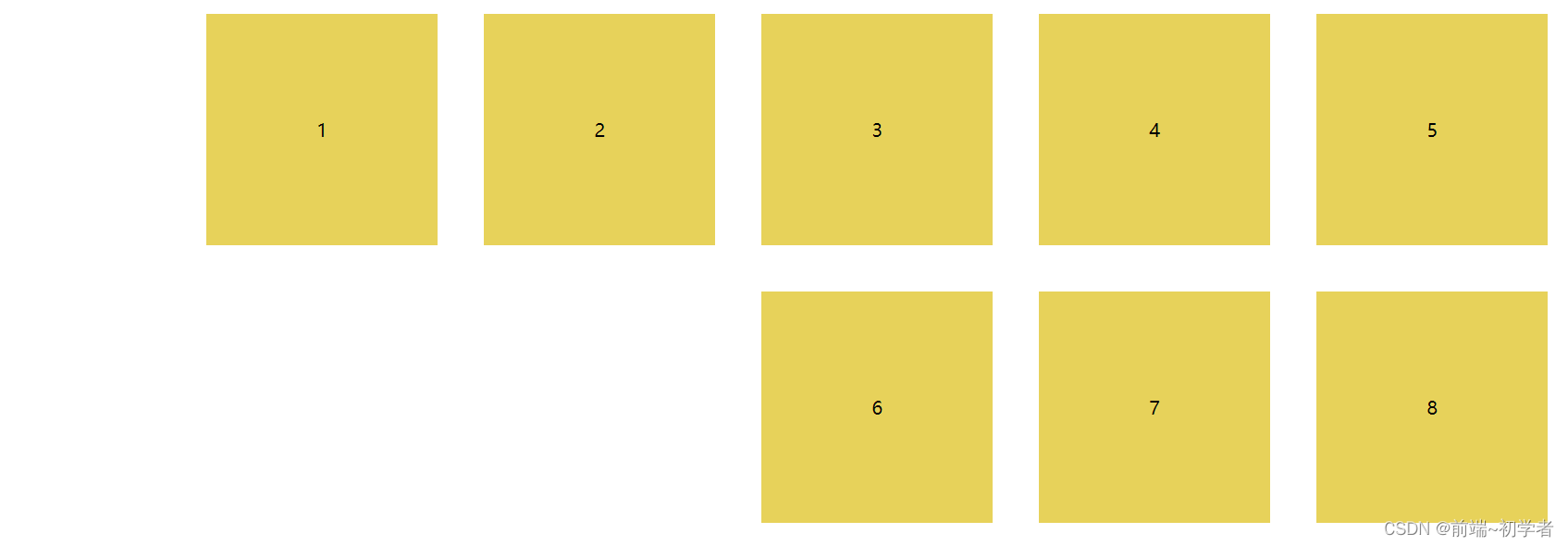
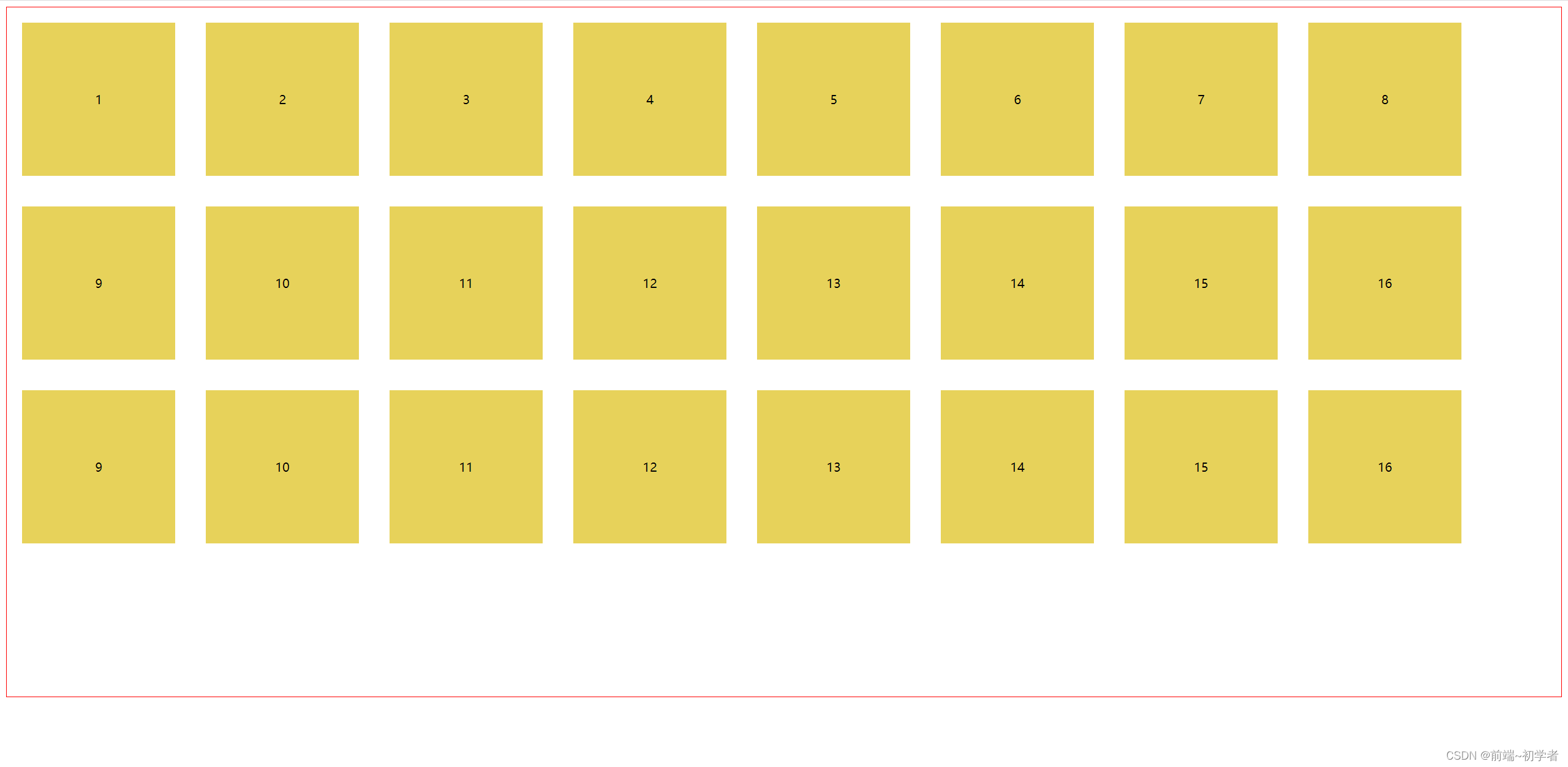
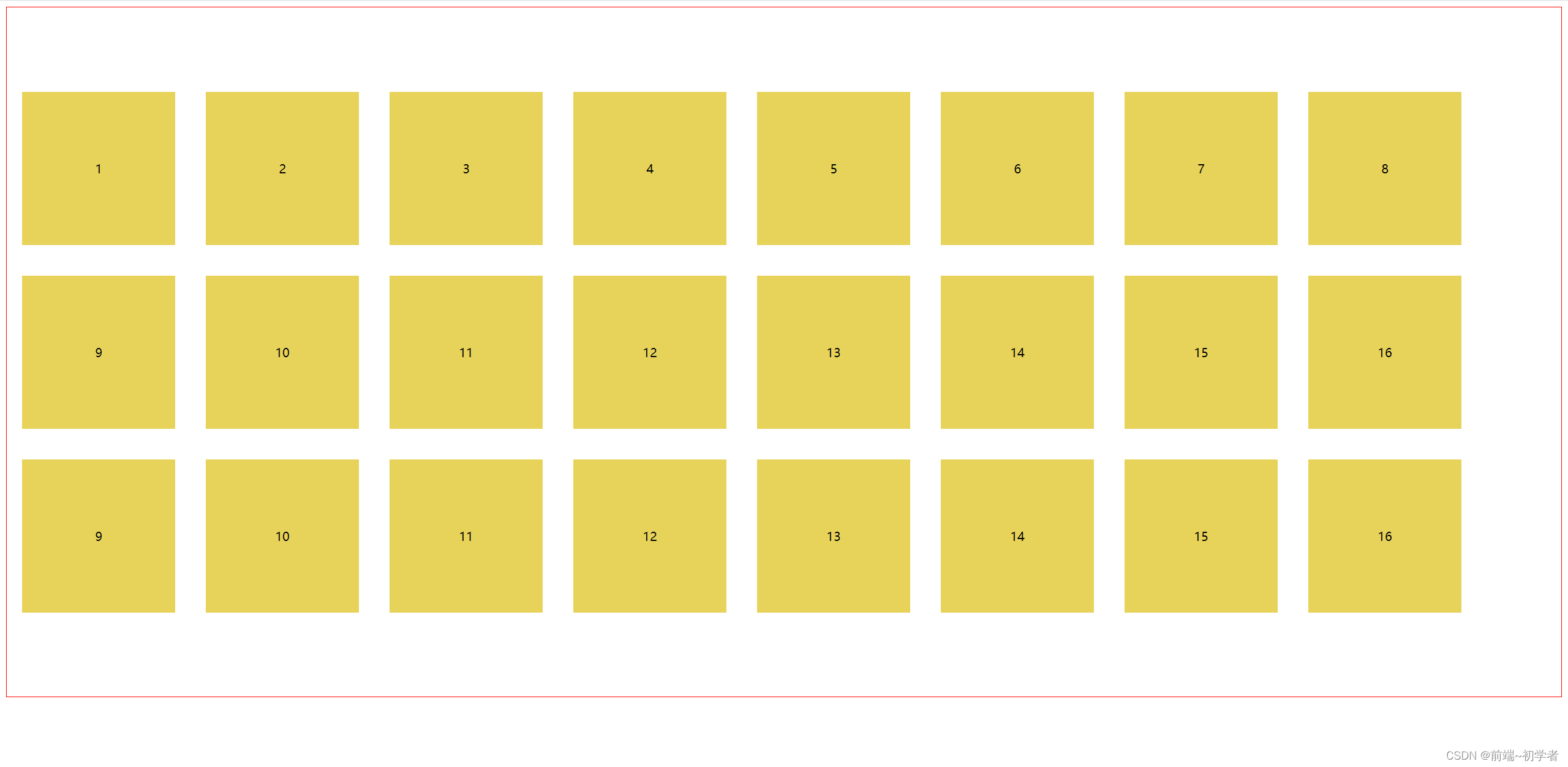
- wrap:正常换行,第一个位于第一行的第一个

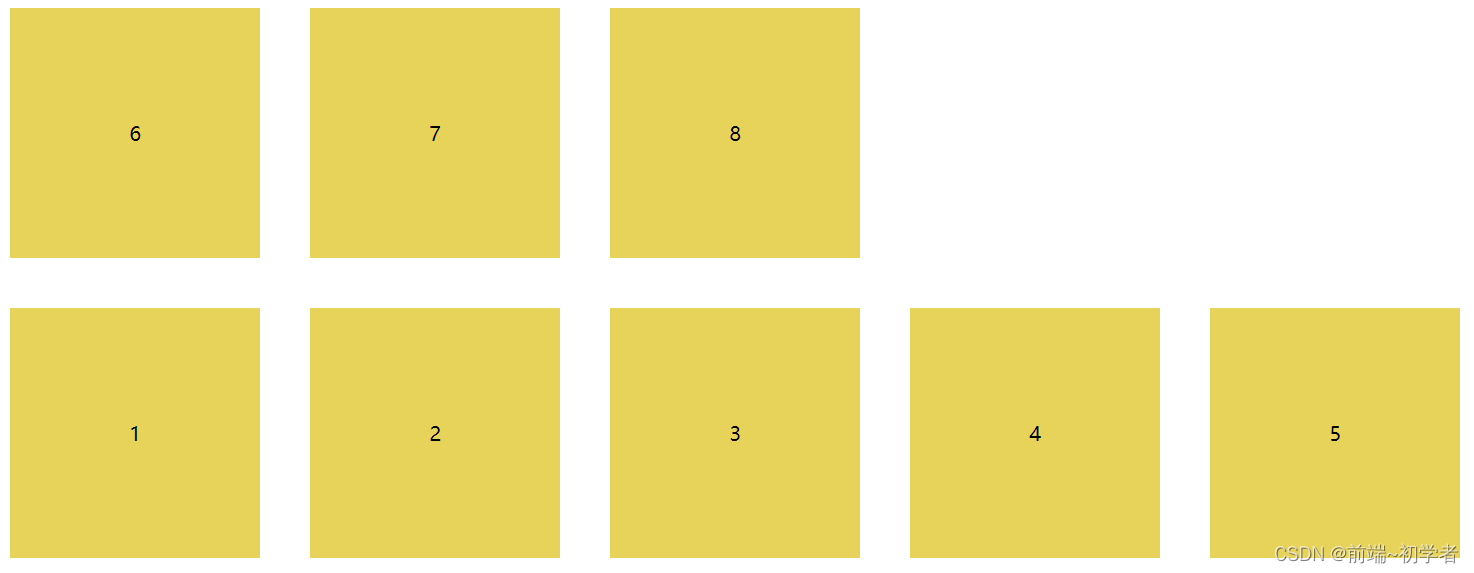
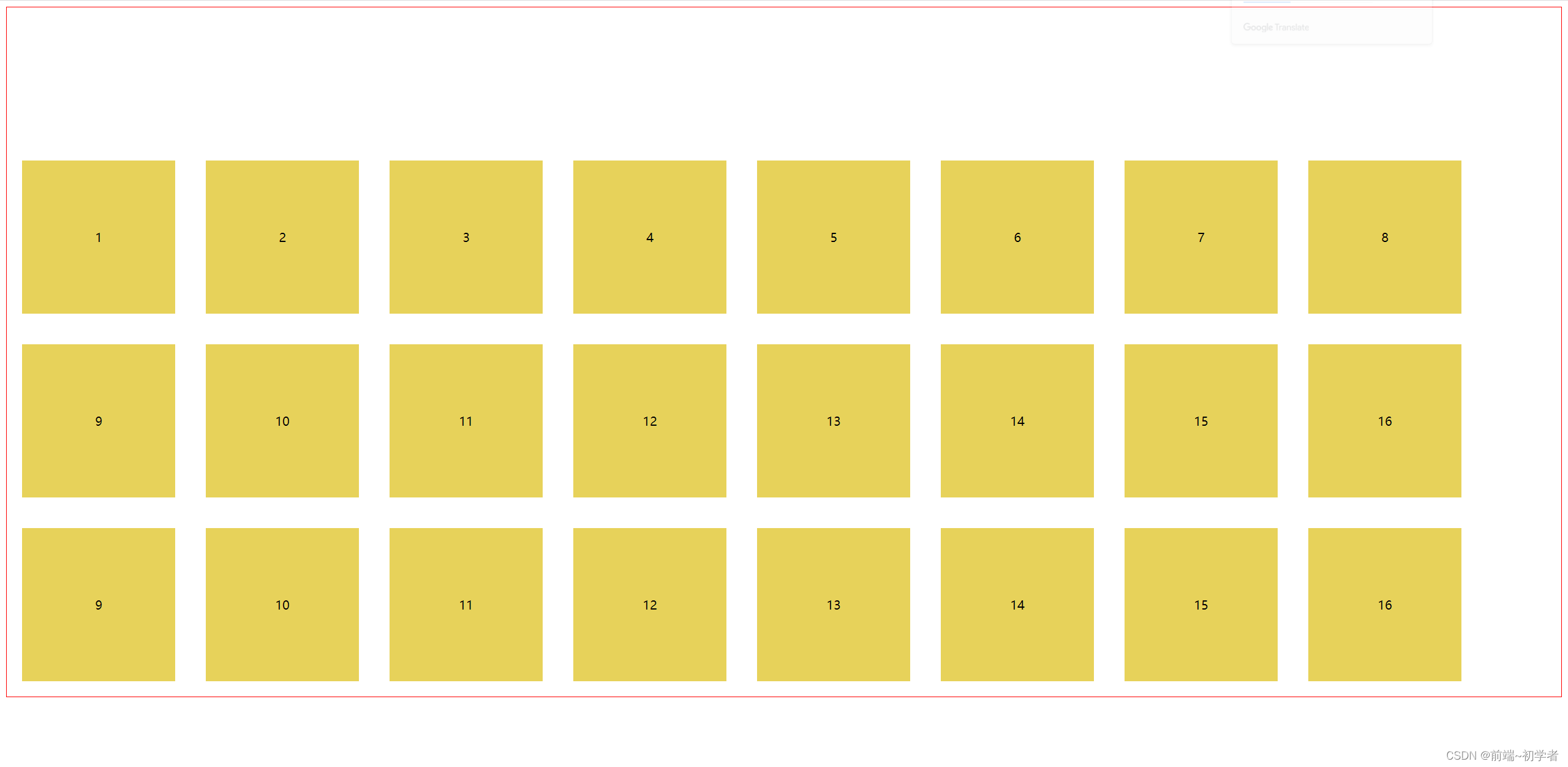
- wrap-reverse:向上换行,第一行位于下方

2.3 flew-flow
flex-flow属性是flex-deriction和flex-wrap属性的简写,默认值为[row nowrap]
第一个属性值为flex-direction的属性值
第二个属性值为flex-wrap的属性值
2.4 justify-content
.wrap{justify-content: flex-start | flex-end | center |space-between | space-around | space-evenly
}
该属性主要要六个属性值:
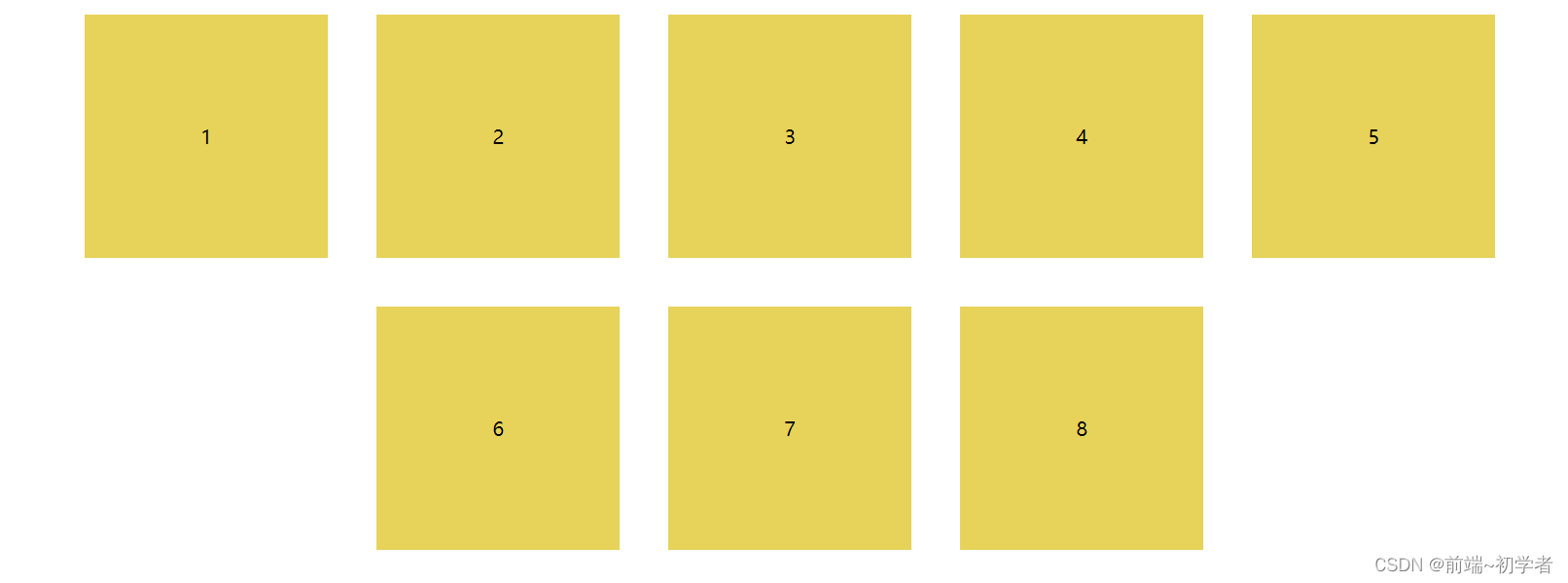
- flex-start:默认值,左对齐

- flex-end:右对齐

- center:居中对齐

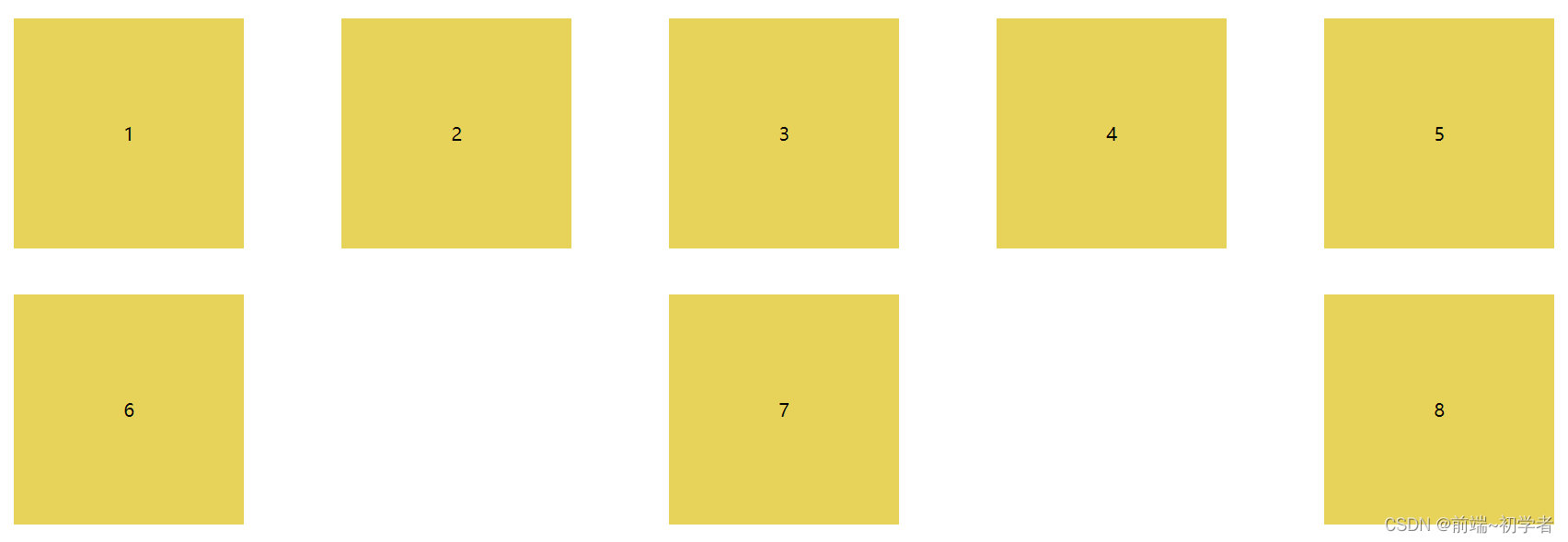
- space-between:两端对齐

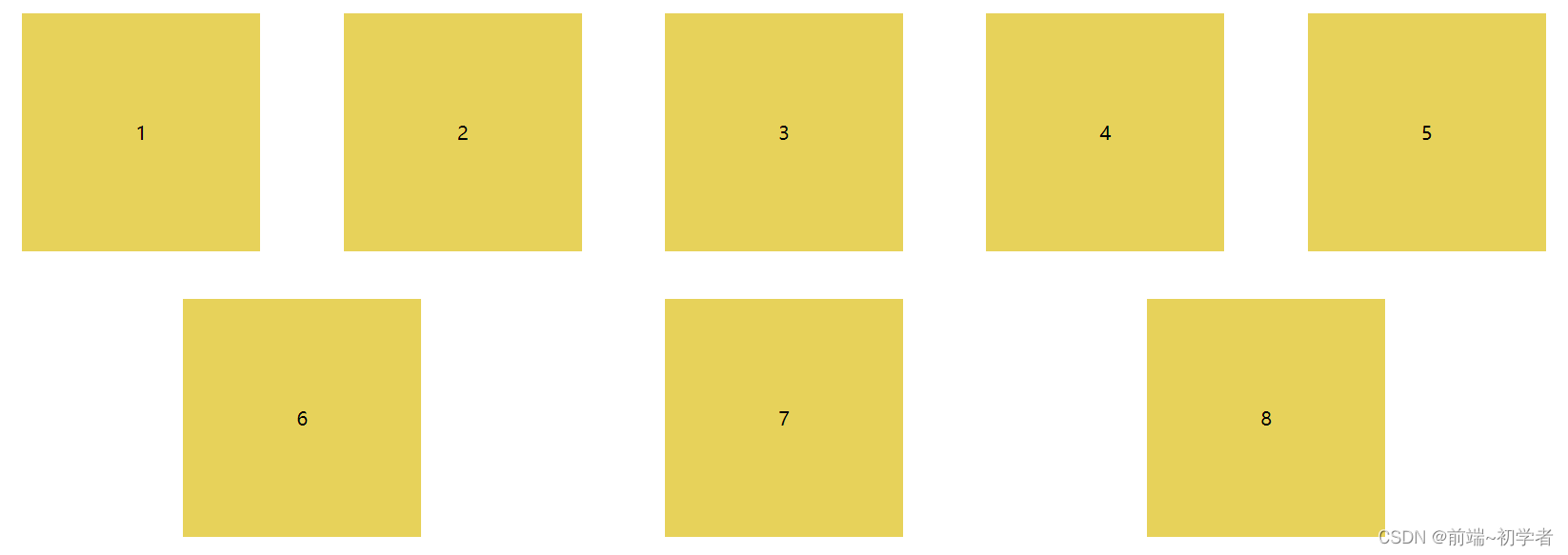
- space-around:每个项目两侧的间距相等

- space-evenly:每个元素之间和元素距离边距的距离都相等

2.5 align-items
.wrap{align-items: flex-start | flex-end | center | baseline | stretch
}
该属性主要有五个属性值:(以交叉轴从上向下为例)
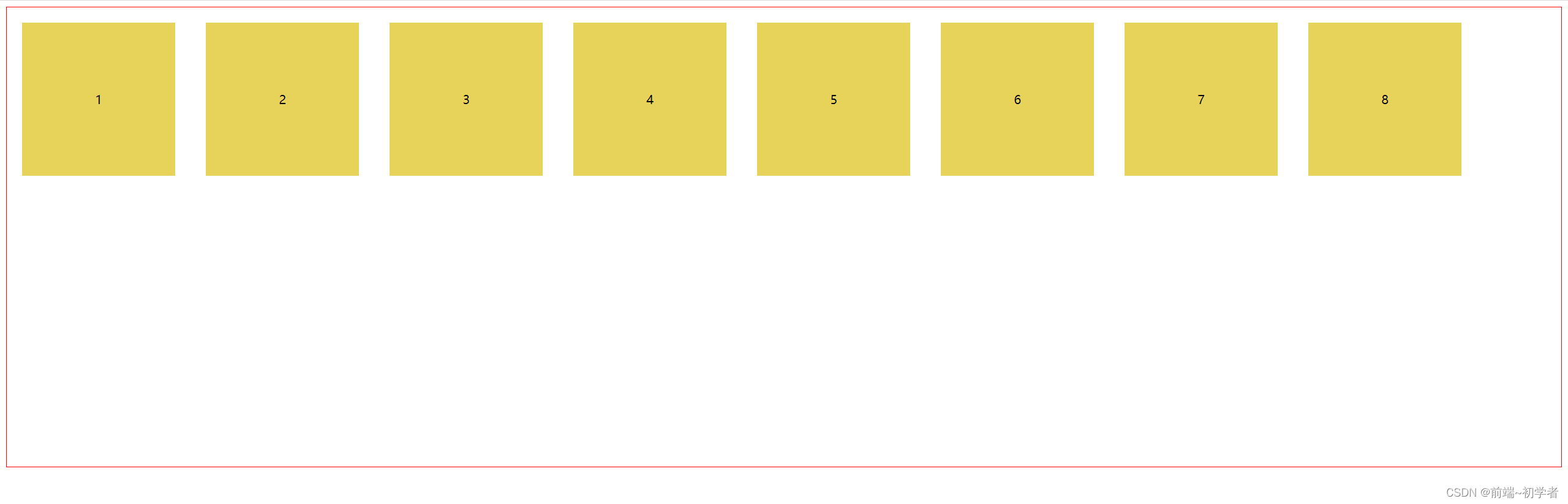
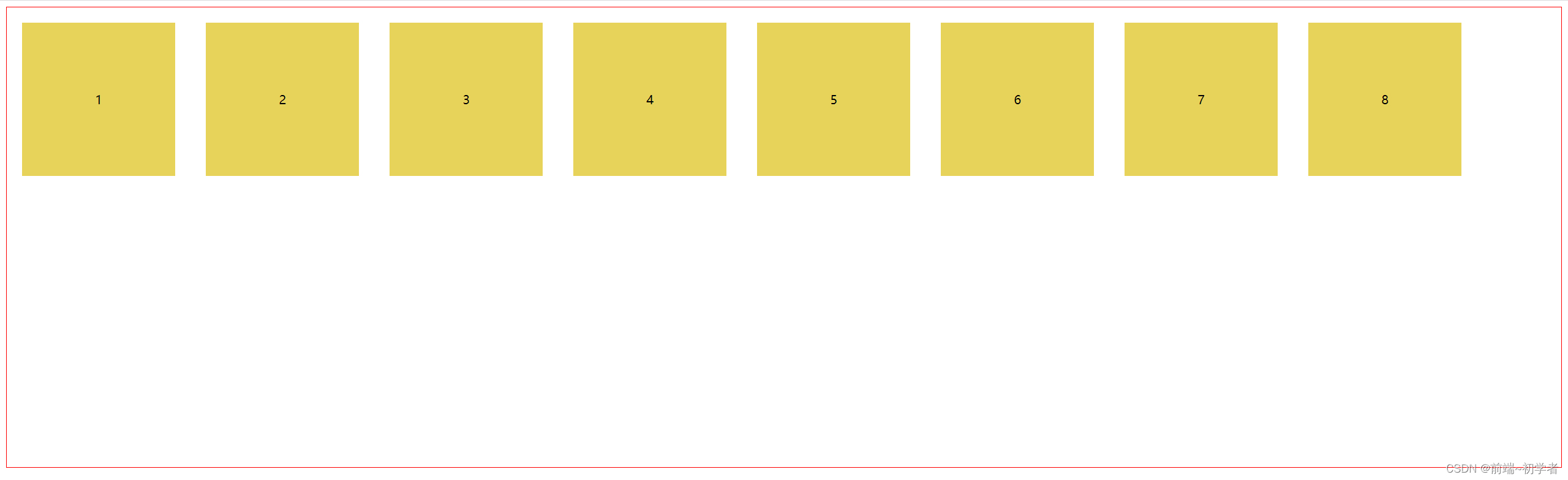
- flex-start: 交叉轴的起点对齐

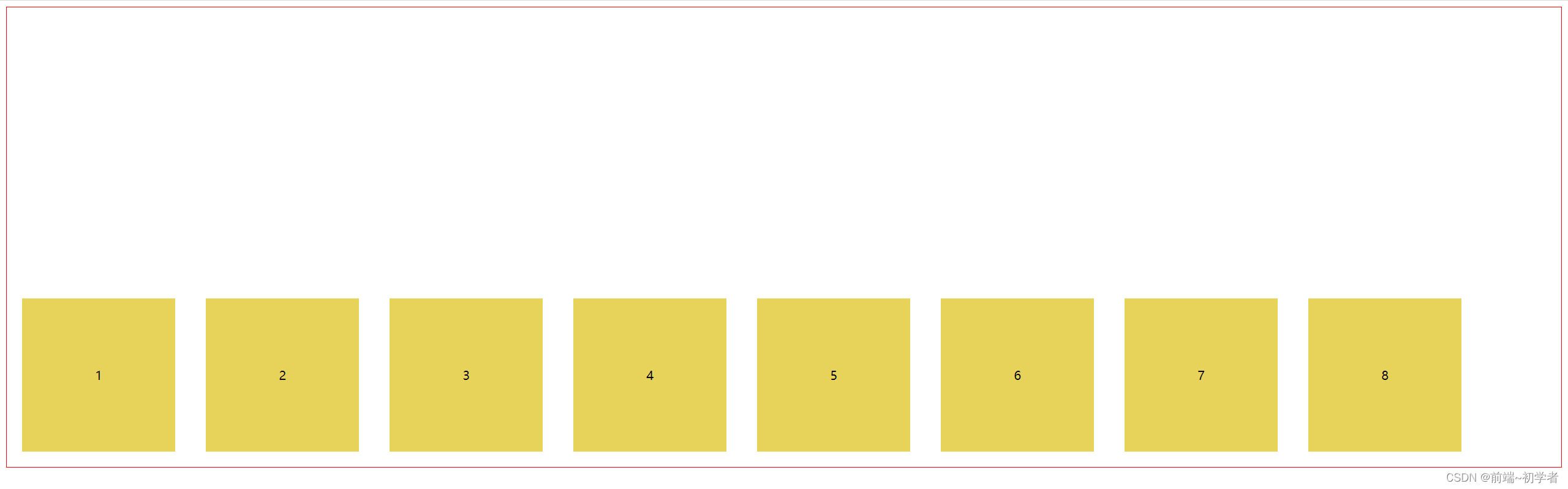
- flex-end:交叉轴的终点对齐

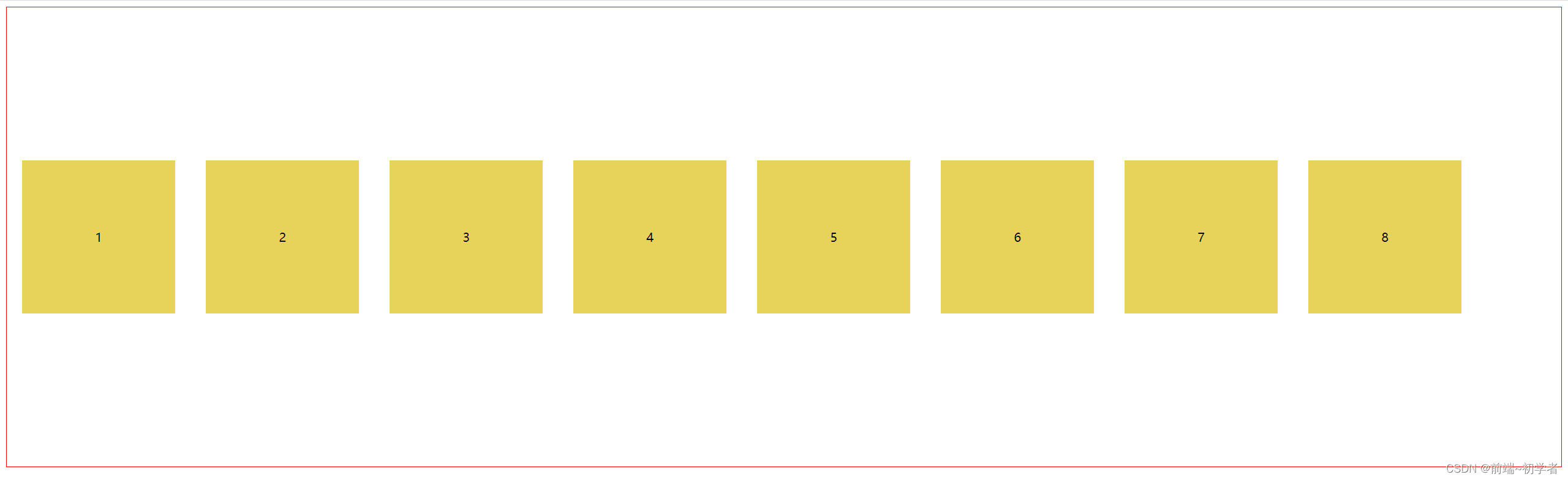
- center:交叉轴居中对齐

- baseline 项目的第一行文字的基线对齐

- stretch:默认值:如果项目未设置高度或者高度为auto,将占满整个容器的高度

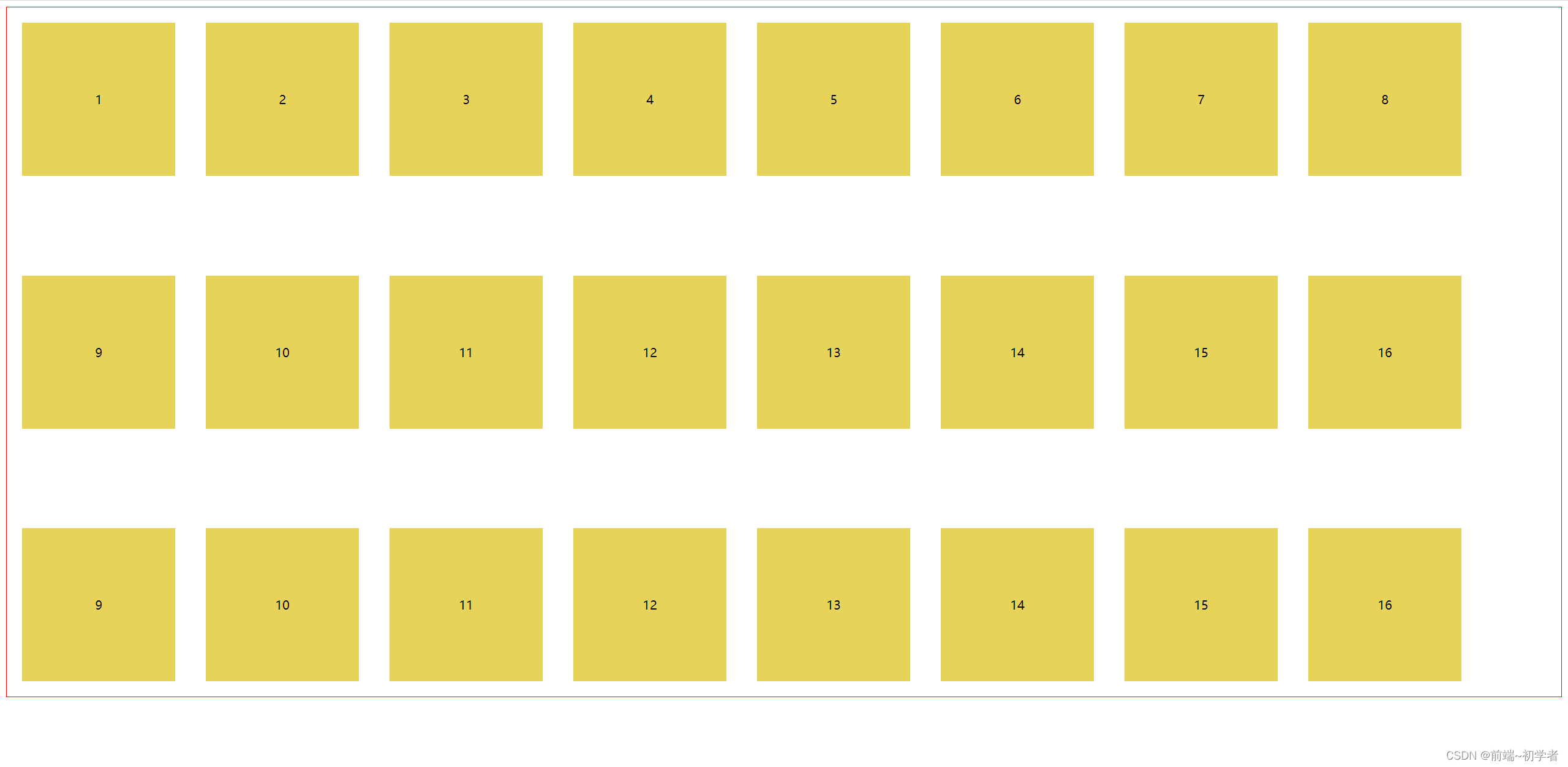
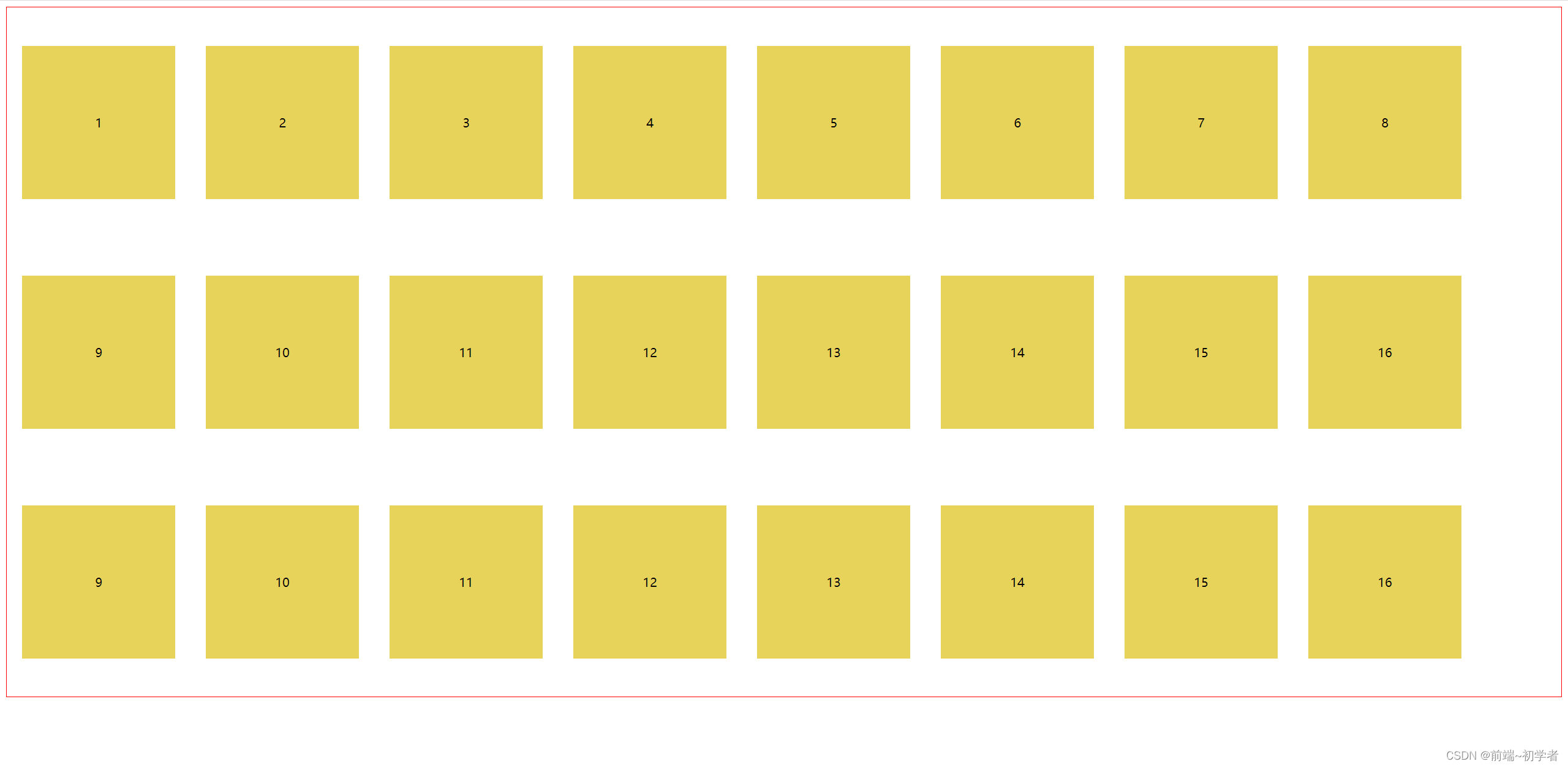
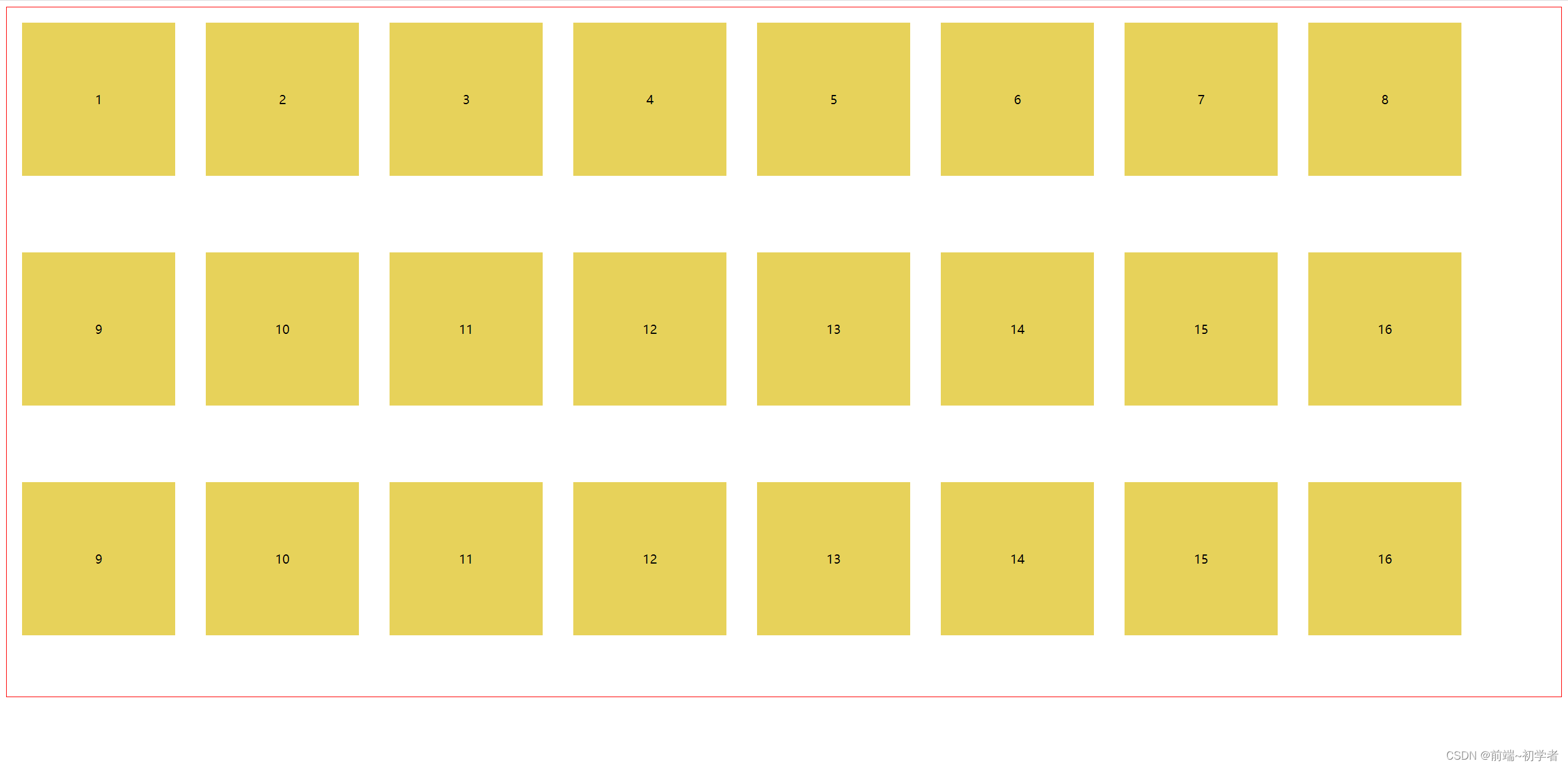
2.6 align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
- flex-start:与交叉轴的起点对齐。

-
flex-end:与交叉轴的终点对齐。

-
center:与交叉轴的中点对齐。

-
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

-
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍

-
stretch(默认值):轴线占满整个交叉轴。

3、元素属性
3.1 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。有了这个属性,可以调整在HTML中出现的顺序。
3.2 flex-grow
flex-grow属性定义项目的放大比例,默认为0(即使存在剩余空间也不放大)。
flex-grow在 flex 容器下的子元素的宽度和比容器和小的时候起作用。 flex-grow定义了子元素的尺寸增长因子,容器中除去子元素之和剩下的尺寸会按照各个子元素的 flex-grow值进行平分加大到各个子元素上。
flex-grow: <number>; /* default 0 */
当所有的项目都以 flex-basis 的值进行排列后,仍有剩余空间,那么这时候 flex-grow 就会发挥作用了。
如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间。(如果有的话)
如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。如下图所示

3.3 flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1。
flex-shrink在 flex 容器下的子元素的宽度和比容器和大的时候起作用。 flex-shrink定义了子元素的尺寸缩小因子,子元素总尺寸减去容器得到的尺寸会按照各个子元素的 flex-shrink值进行平分缩小到各个子元素上。
取值:
- 1:如果空间不足,该项目将缩小。
- 0:如果空间不足,该项目不缩小。
- 负值:对该属性无效。
flex-shrink: <number>; /* default 1 */
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。

3.4 flex-basis
flex-basis定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
默认值:auto,即项目本来的大小(采用元素内容的尺寸)。所以:给Flex元素的父元素声明display: flex,所有子元素会排成一行,且自动分配小大以充分展示元素的内容。
flex-basis: <length> | auto; /* default auto */
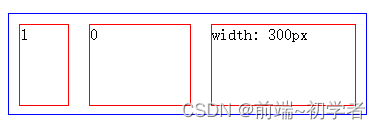
当主轴为水平方向的时候,若设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
- flex-basis 值为 0 % 时,会把该项目视为零尺寸;
- flex-basis 值为 auto 时,则跟根据尺寸的设定值(假如为 100px),则这 100px 不会纳入剩余空间。
3.5 flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
特殊的取值
flex 取值为一个非负数字
此时则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下两种写法是等同的:
.item {flex: 1;}
.item {flex-grow: 1;flex-shrink: 1;flex-basis: 0%;
}
flex 取值为 0 时
对应的三个值分别为 0 1 0%。如下两种写法是等同的:
.item {flex: 0;}
.item {flex-grow: 0;flex-shrink: 1;flex-basis: 0%;
}
flex 取值为一个长度或百分比
视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字)。如下两组都是等同的:
.item-1 {flex: 0%;}
.item-1 {flex-grow: 1;flex-shrink: 1;flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-2 {flex-grow: 1;flex-shrink: 1;flex-basis: 24px;
}
flex 取值为两个非负数字
分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%。如下两种写法是等同的:
.item {flex: 2 3;}
.item {flex-grow: 2;flex-shrink: 3;flex-basis: 0%;
}
flex 取值为一个非负数字和一个长度或百分比
分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1。如下两种写法是等同的:
.item {flex: 11 32px;}
.item {flex-grow: 11;flex-shrink: 1;flex-basis: 32px;
}
3.6 align-self
align-self:允许单个项目有与其他项目不一样的对齐方式,会覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
上面六个取值中,除了auto,其他值与align-items属性完全一致。
典型使用场景
设置侧边栏固定:
html {scroll-padding-top: 150px;
}.sidebar,.sidebar_lefe {top: 1em;
}