创建 Web 应用
通过使用 Maven 的 maven-archetype-webapp 模板可以创建一个简单的 Web 应用。
例如,在命令行窗口执行以下命令,Maven 会为我们创建一个 JavaWeb 应用。
mvn archetype:generate -DgroupId=net.biancheng.www -DartifactId=mavenWeb -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
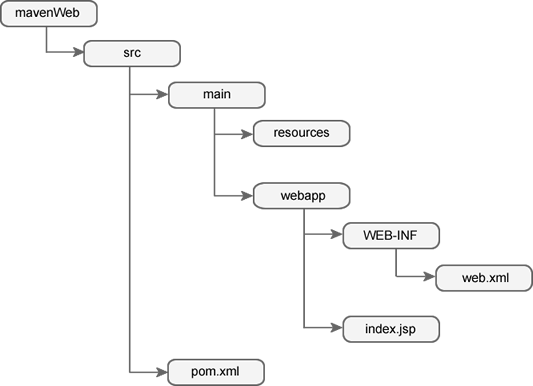
命令执行完成后,Maven 为我们创建了一个名为 mavenWeb 的 JavaWeb 应用,其目录结构如下图

其中,pom.xml 配置如下。
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>net.biancheng.www</groupId><artifactId>mavenWeb</artifactId><packaging>war</packaging><version>1.0-SNAPSHOT</version><name>mavenWeb Maven Webapp</name><url>http://maven.apache.org</url><dependencies><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>3.8.1</version><scope>test</scope></dependency></dependencies><build><finalName>mavenWeb</finalName></build>
</project>打包 Web 应用
Web 应用创建完成后,接下来我们将该应用进行打包成 war 文件,以便将其部署到服务器中。
打开命令行窗口,跳转到 mavenWeb 的目录,执行以下 mvn 命令,对该 Web 应用进行打包。
mvn clean package
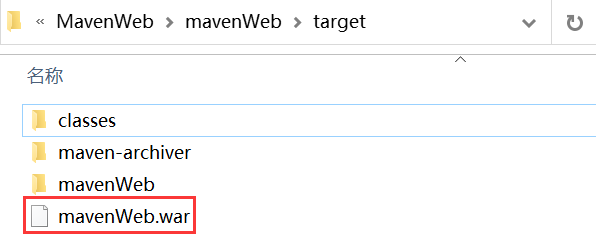
打包完成后,进入 D:\MavenWeb\mavenWeb\target 目录,可以看到该应用打包生成的 war 文件,如图 所示。

部署 Web 应用
将 mavenWeb 的 war 文件复制到 Tomcat 服务器的 webapp 目录中,然后重新启动 Tomcat 服务器。
Tomcat 启动完成后,在浏览器地址栏输入“http://localhost:8080/mavenWeb/index.jsp”,结果如图所示。