作者:极客小俊
公众号:同名

今天我们来看一个用jquery实现360度汽车产品3D旋转展示的效果,其实逻辑很简单, 就是让一堆图片转来转去就行了!😊😊
准备工作
- 准备一个
jquery库,这里我用的是jquery-1.11.3.js没有的朋友自行官网下载! - 准备一堆汽车图片和按钮图片,并且把汽车图的名称改成有序的数值, 如下
如图

好了准备工作做好了, 接下来不废话直接上代码
HTML结构 🏝️
<div id="box"><img src="img/1.png" id="img" title="" alt="" width="" height=""/><div class="btn"><a href="javascript:;" class="prev" id="prev"></a><a href="javascript:;" class="next" id="next"></a></div></div>
CSS样式代码 🏠
*{margin: 0px;padding: 0px;
}a{text-decoration: none;
}body{font-family: '微软雅黑';background: #f9f7f6;
}ul,ol{list-style: none;
}#box{width: 1000px;height: 447px;margin: 50px auto;position: relative;
}#box>.btn{width: 88px;height: 44px;position: absolute;bottom: 10px;left: calc(50% - 44px);
}#box>.btn>a:nth-child(1), #box>.btn>a:nth-child(2){height: 44px;width: 44px;float: left;
}#box>.btn>a:nth-child(1){background: url("img/arrows.png") no-repeat;
}#box>.btn>a:nth-child(2){background: url("img/arrows.png") no-repeat -44px 0px;
}jQuery 代码逻辑🚀
$(function(){var i=0; //图片的数字名称var timer=null;var stop=1;function _fnLeft(){i++;if(i>=51){i=1;}$("#img").attr("src","img/"+i+".png");}function _fnRight(){i--;if(i<=1){i=51;}$("#img").attr("src","img/"+i+".png");}//当鼠标移动到next上的时候$("#next").hover(function(){console.log(stop);timer=setInterval(_fnLeft,50);},function(){stop=1;clearInterval(timer);});//当鼠标移动到prev上的时候$("#prev").hover(function(){timer=setInterval(_fnRight,50);},function(){stop=1;clearInterval(timer);});$("#next").click(function(){stop*=-1;if(stop==-1){clearInterval(timer);}else if(stop==1){timer=setInterval(_fnLeft,50);}})$("#prev").click(function(){stop*=-1;if(stop==-1){clearInterval(timer);}else if(stop==1){timer=setInterval(_fnRight,50);}})})
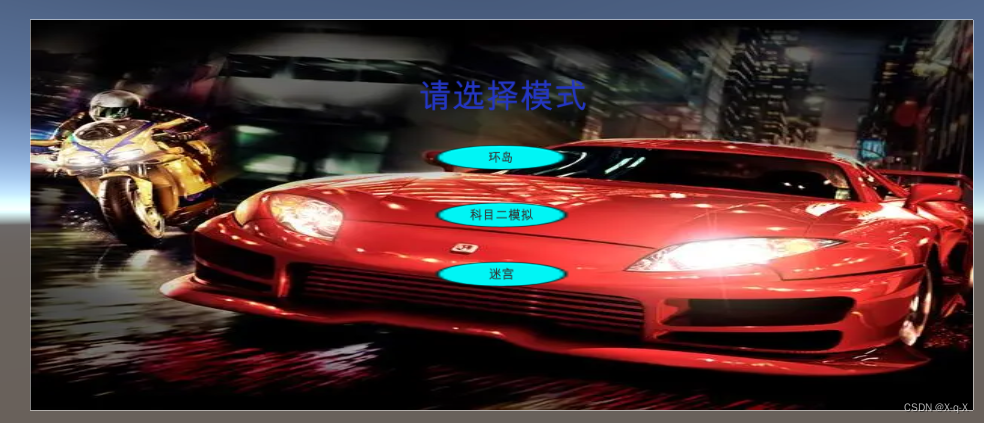
最终效果🌌
如图

怎么样 是不是很简单呢 ,赶紧试试吧! 😉😉😉 挺好玩的!


"👍点赞" "✍️评论" "收藏❤️"