姗姗来迟的富文本
前序:
- 当前文档展示的解决方案之一
- 在这什么都想网页展示的年代,dom元素承担了偏离它初衷的负担
- 选择这个富文本,皆因 Simple Job Simple App
- wangEditor官网
- 当前版本 v 3.1.1
- 源码很多注释,但是说真的还是2.X版本比较接地气,3.X从源码这些封装来说是好了很多,但是面向开发者,总是少了点味道
- 本文不作wangEditor基础使用介绍等等,仅为自己遇到的一些问题的汇总,慎看
一:wangEditor 3.X 的插件扩展方法:
- 这里采用直接修改源代码的做法,当然看懂了,你也可以外部封装,但是想不改动源码目前是想不出其他方法,即使有,但我觉得要是内部不开放接口,这么搞实在没意义,故下面仅供参考,做法过于幼稚,请勿下饭
- 修改压缩包release文件下的 wangEditor.js,至于改完要不要压缩自行选择
- 新增菜单插件 — 首项缩进 Indent
/*
menu - indent
*/
// 构造函数
function Indent(editor) {this.editor = editor;// 设置菜单的样式,文本,title仅为悬浮时显示名称,各位客官可看需添加this.$elem = $('<div class="w-e-menu" title="首行缩进"><i class="w-e-icon-indent-right"></i></div>');// 设置操作方式为点击还是选项面板this.type = 'click';// 当前是否 active 状态this._active = false;
}// 原型
Indent.prototype = {constructor: Indent,// 设置点击事件onClick: function onClick(e) {// 这里必须要注意,在纯文本没有外部元素包裹的时候,这里会把纯文本的父元素获取,// 故后面设置的就往往不是你想要的,需要约定俗成,任意一行内容均需要一个元素包裹, // 以便样式控制影响所在行,若想测试这种效果,请使用// editor.txt.html('纯文本内容') 、// editor.txt.html('<p>带元素的内容</p>') 分别试下var $selectionElem = this.editor.selection.getSelectionContainerElem();// 这里仅仅使用dom的缩进操作,至于精准的按当前字体大小以及设置缩进单位的,请自行研究$($selectionElem).css('text-indent', '2em');},// 设置菜单切换状态tryChangeActive: function tryChangeActive(e) {var editor = this.editor;var $elem = this.$elem ;if (editor.cmd.queryCommandState('indent')) {this._active = true;$elem.addClass('w-e-active');} else {this._active = false;$elem.removeClass('w-e-active');}}
};
- 将插件 Indent 注册到菜单容器
MenuConstructors.indent = Indent;
- 修改内置css文件,添加修改后的字体图标
// 覆盖还是修改取决于你自己,要是懒得找,可以外置这些字体设置,毕竟是样式定位
// 需要注意,内置css的 \ 转移符
// 修改的字体base64格式文本,后面省略,具体的看你拿到的字体转换后的base64为准
// 字体格式这边选择woff2,已跟原版不同,具体看自己选择
// 此处仅展示所在位置
@font-face { font-family: \'w-e-icon\'; src: url(data:application/font-woff2;charset=utf-8;base64...)format(\'woff2\'); font-weight: normal; font-style: normal;}// 新增首项缩进的样式,样式代码也来自实际字体编号,切勿直接CV
.w-e-icon-indent-right:before { content: "\\e80f";}
二:保存后的富文本标签显示的解决方法:
- 当你尝试editor.txt.html发觉显示为带标签元素的文本时,那说明内容中特殊符号经过了转移,所以流程是先把已转义的符号改回正常的符号,在html化,网上找到的是其实是浏览器转移好的文本,再把文本取出给editor.txt.html,如下:
let box = document.createElement("div");
box .innerHTML = text;
editor.txt.html(box .innerText || box .textContent);
相关文章
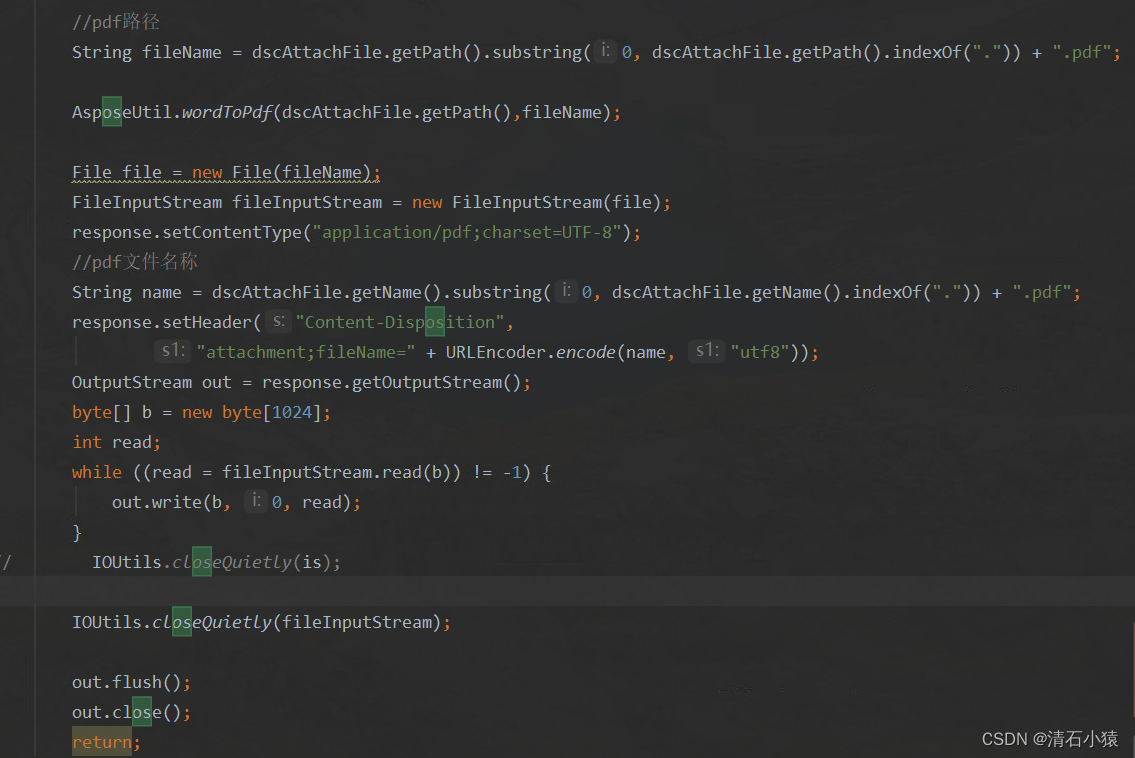
java word转pdf,docx4j转pdf,docx4j导出pdf乱码,docx4j导出pdf丢失插画和图片,aspose将word转pdf 一共两种方法
前言:一共有docx4j转pdf,aspose转pdf两种方式,不需要设置模板!!! java转pdf目前本人使用有两种方法,下面是方法代码 ps:因为本人是云桌面开发,所以只作截图,具…
css设置各种中文字体如雅黑、黑体、宋体、楷体等
.selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,STHeiti,MingLiu } css如何设置各种中文字体如雅黑、黑体、宋体、楷体等等 说明: 加上中文名“微软雅黑”是为了兼容opera。 MicrosoftJhengHei为微软正黑体…
java中如何设置字体样式_如何在JAVA中设置字体样式和大小?
我是新来的Java和无法弄清楚如何格式化我的代码是这样的: 字体“宋体”字体大小“9”大胆如何在JAVA中设置字体样式和大小? 我想整个段落的格式化文本。我真的很感谢帮助。提前致谢! 下面是我的代码: public class H_1 {//-----------------------------------------------…
中英文字体对照 ueditor添加字体
ueditor添加字体修改个地方 editor-config.js ,fontfamily:[{ label:,name:songti,val:宋体,SimSun},{ label:,name:kaiti,val:楷体,楷体_GB2312, SimKai},{ label:,name:yahei,val:微软雅黑,Microsoft YaHei},{ label:,name:heiti,val:黑体, SimHei},{ label:,name:lishu,val:…
CSS font-family 各名称一览表
(小米米官网):font-family: "Arial","Microsoft YaHei","黑体","宋体",sans-serif;
(淘宝技术研发中心):font: 12px/1.5 Tahoma,Helvetica,Arial,宋体,sans-seri…
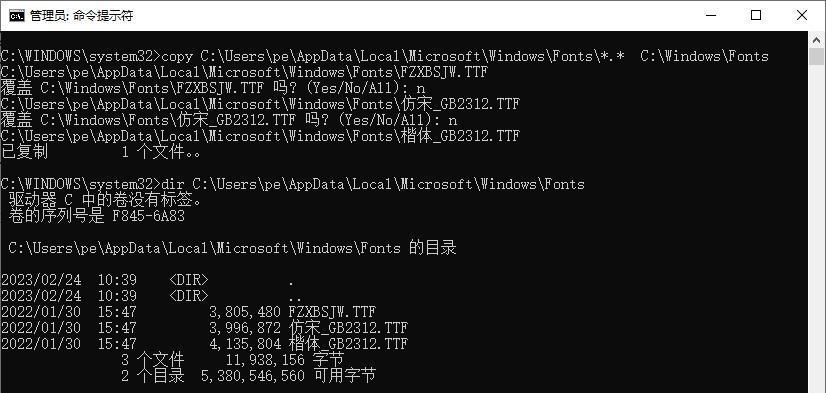
关于永中Office(永中办公软件)不认Windows系统安装的字体的解决办法
一位网友的电脑最近安装了永中Office软件,在使用过程中发现无法使用方正小标宋简体、仿宋GB2312等字体,这些字体在之前所用的微软Office中可以正常使用。他根据网上查到的一些的资料,将这些字体文件复制到C:\Program Files\Yozosoft\Yozo_Off…
表格标题中方正小标宋简体为什么显示不一样?
方正小标宋简体是学校表格大标题常用的字体,但是在WPS或者是Word中设置了该字体之后,打开来发现,实际的字体和显示的却是不同的(如下图),本人也遇到了这个问题,已解决,所以来分享一下…
2023前端面试题第二弹(真实,一般人我还不给看)
为什么要初始化css? 避免浏览器差异,解决兼容问题 网格布局 display: grid; grid-template-columns: 1fr 1fr 1fr less的优点 可以兼容,可以嵌套,循环,运算,定义变量和继承样式(extendÿ…