废话不多说,直接看图:由上而下
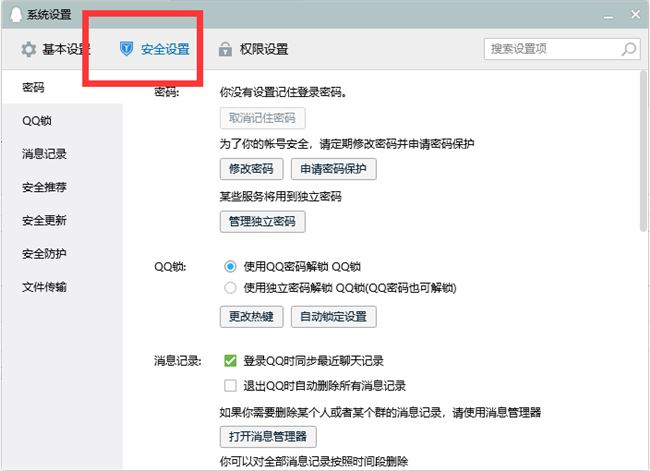
第一步:点击编辑按钮,编辑按钮隐藏,文本框、取消按钮、提交按钮都显示如图二
 图一
图一
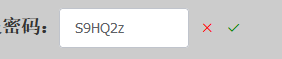
第二步:点击对号√在文本框内直接修改密码,修改完成,提交后如图三,点击叉号×,恢复图一
 图二
图二
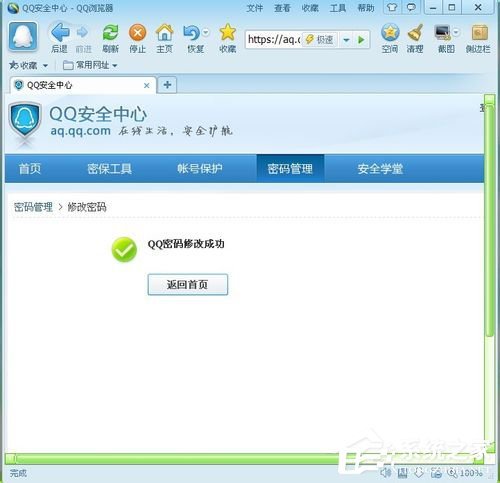
第三步:提交成功就如图三所示
 图三
图三
先解说下:这里一个展示、一个输入框、三个按钮,主要是通过显隐来控制的(v-show字段),代码如下:
里面的
<div style="margin-top:3vh;"><h3><span>密码:<span v-show="span" style="color:#3884B7;">{{ this.workPoint_password }}</span></span><el-input v-show="inp_show" style="width:130px; margin:auto;" v-model="workPoint_password_value2"></el-input><!-- 验证码编辑按钮 --><el-button v-show="btu_password" type="text" style="color:orange;" class="el-icon-edit" @click="input_edit()"></el-button><!-- 验证码编辑取消 --><el-button v-show="close_password" type="text" style="color:red;" class="el-icon-close" @click="input_cancel()"></el-button><!-- 验证码编辑提交 --><el-button v-show="check_password" type="text" style="color:green;" class="el-icon-check" @click="input_check()"></el-button></h3></div>
事件代码如下:
input_edit(){ //`打开验证码编辑按钮事件` this.inp_show = true // `文本输入框的显隐`this.span = false //`文本的显隐`this.btu_password = false //`编辑按钮的显隐`this.close_password = true //`取消编辑的按钮的显隐`this.check_password = true //`提交编辑后的按钮的显隐`this.workPoint_password_value2 = this.workPoint_password //`这显示的文本赋值给输入框`},input_cancel(){ //`取消验证码编辑框`this.inp_show = false //this.btu_password = true //this.close_password = false //this.span = true //this.check_password = false //},input_check(){ //`验证码编辑后提交`let m = this.workPoint_password_value2let reg = /^(?![0-9]+$)(?![a-zA-Z]+$)[0-9A-Za-z]{6,10}$/ //`正则验证:只能是大小写字母和数字三种格式同时组成,并长度为6~10位`var va = reg.test(m)console.log(va);if(m.length >= 6 && m.length <= 10){console.log("1");if(va === true){console.log("2");const params = {new_password: this.workPoint_password_value2}this.$http.put("api/api/api/" + this.work_point.id, params).then(res => {console.log(res);if(res.data.code === 200) {this.btu_password = true //验证码的编辑按钮显示this.close_password = false, //验证码取消按钮this.check_password = false, //验证码提交按钮this.inp_show = false, //验证码的编辑框this.span = truethis.workPoint_password = res.data.data[0]this.$notify({title:"温馨提示",type:"success",message:this.$createElement("i",{style:"color:green"},res.data.msg)})}})}else{this.$notify({title:"温馨提示",type:"warning",message:this.$createElement("i",{style:"color:orange"},"请按照正确的密码规则输入\n密码只能由大小写字母[A~Z,a~z]及数字[0~9]同时组成\n并密码长度必须为6~10位")})alert("请按照正确的密码规则输入\n密码只能由大小写字母[A~Z,a~z]及数字[0~9]同时组成\n并密码长度必须为6~10位")}}else{this.$notify({title:"温馨提示",type:"warning",message:this.$createElement("i",{style:"color:orange"},"填报密码长度为:6~10位数")})}console.log(va);}