Sketch是一款Mac上的矢量图形设计软件,专门用于UI/UX设计,它能够帮助设计师快速创建高质量的数字产品原型和界面设计方案。
Sketch具有简单易用的界面,支持多种插件和扩展,可以轻松地集成到设计工作流程中。Sketch内置了多种常用的工具,包括形状、文本、颜色、图层样式等,还支持自定义图标和矢量图形库,方便设计师在工作中快速选取和应用。
Sketch还支持设计团队协作,可以轻松地共享设计文件和版本控制,方便多人协同工作。
总的来说,Sketch是一款功能强大、易于使用、专门为UI/UX设计师打造的矢量图形设计软件。
以下是 Sketch 的主要特点:
- 矢量图形设计:Sketch是一款矢量图形设计软件,支持创建和编辑矢量图形,可以保证设计的清晰度和可扩展性。
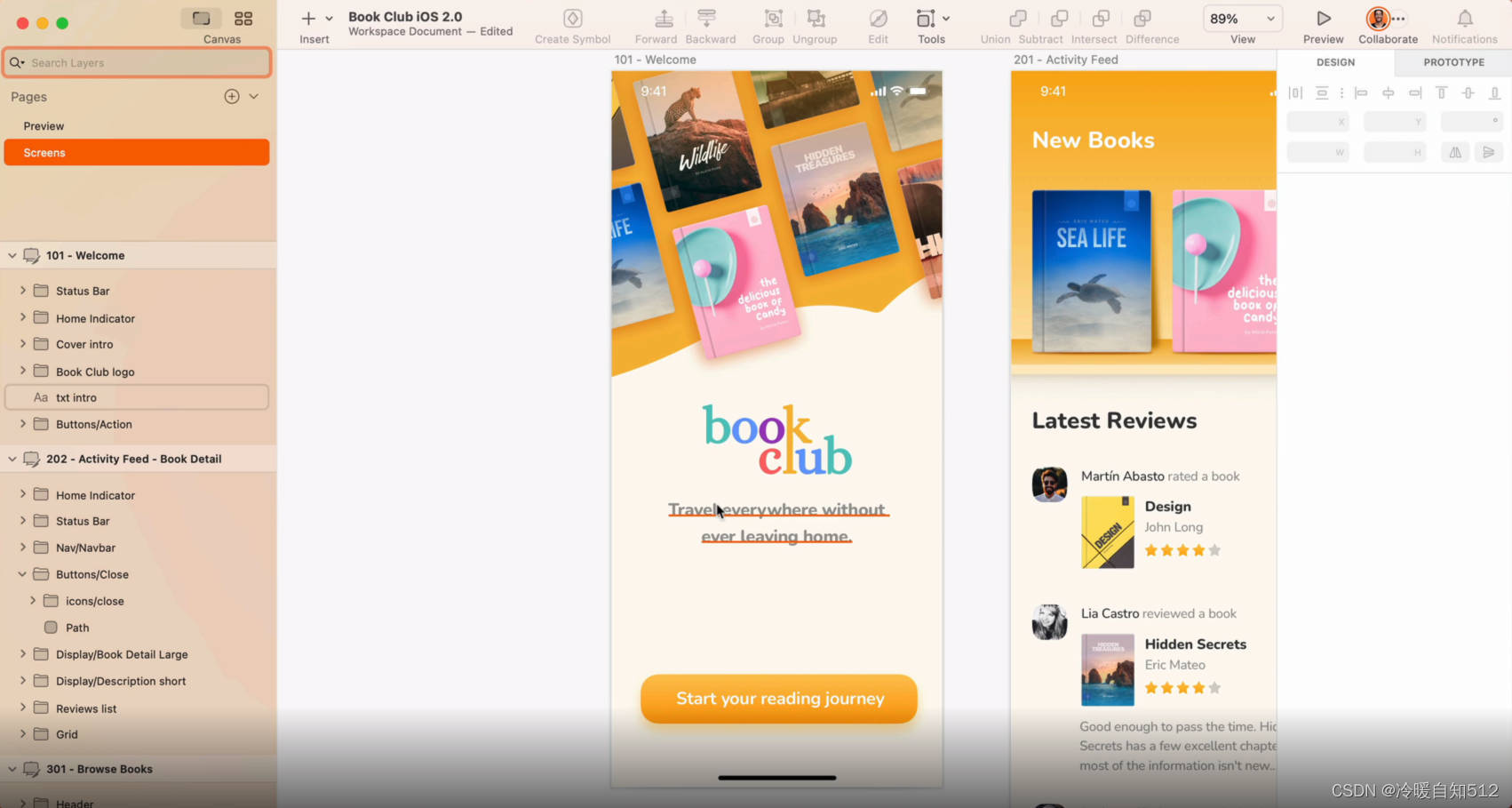
- UI/UX设计:Sketch专门用于UI/UX设计,提供了多种工具和功能,如文本、形状、颜色、图层样式等,方便设计师快速创建高质量的数字产品原型和界面设计方案。
- 多种插件和扩展:Sketch支持多种插件和扩展,可以轻松地集成到设计工作流程中,提高设计效率和准确性。
- 自定义图标和矢量图形库:Sketch支持自定义图标和矢量图形库,方便设计师在工作中快速选取和应用。
- 设计团队协作:Sketch支持设计团队协作,可以轻松地共享设计文件和版本控制,方便多人协同工作。
- 简单易用的界面:Sketch具有简单易用的界面,方便新手和资深设计师快速上手。
- 高质量输出:Sketch支持导出多种高质量输出格式,如PNG、JPEG、SVG等,方便设计师与开发人员、其他团队成员进行沟通和协作。

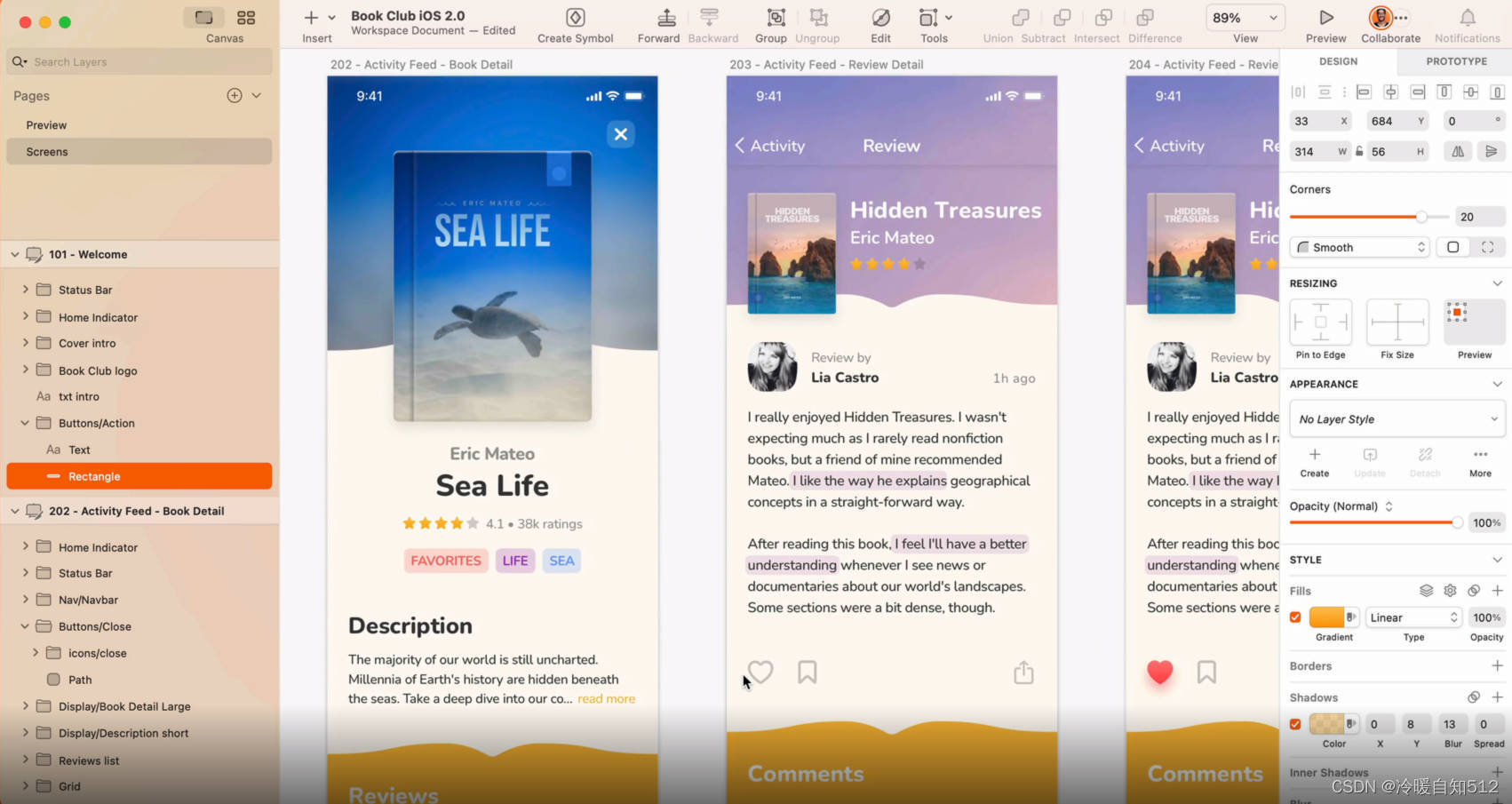
Sketch中的一些高级文本功能是什么?
Sketch提供了一些高级文本功能,可帮助设计者更有效地创建复杂的文本布局。其中一些功能包括:
1.文本样式:设计者可以创建和保存文本样式,以便在多个文本层中应用一致的格式。
2.链接文字样式:链接文字样式允许设计者通过编辑单个文字样式来更新所有链接文字图层的格式。
3.路径上的文本:设计师可以将文本添加到路径或形状中,从而实现更具创造性的排版。
4.自动调整大小:通过自动调整大小,文本层可以根据其中的内容调整大小,从而更容易创建响应设计。
5.紧排和跟踪:Sketch提供了高级紧排和追踪控件,允许设计师调整字母和文本行之间的间距。
6.项目符号和编号:设计师可以使用Sketch的内置格式选项轻松创建项目符号列表和编号列表。
7.变量:通过Sketch的可变文本选项,设计师可以创建主文本样式,这些样式可以根据其中的内容动态更改。
这些高级文本功能使Sketch成为排版和文本布局的强大工具,使设计师能够轻松创建复杂的设计。
Mac下载地址:https://mac.macsc.com/mac/25.html?id=NDAyNTUy