什么是 Benchmarks?
《工欲善其事,必先利其器》
大家好,我是vk,好久不见。国庆回来了,感觉有好多功课又落下了。。。那么就以一篇小文章开始,提前回归我们的工作日常吧!

起初,我也不知道 benchmark 这个文件是做什么的。抱着求知的心态打开翻译软件,翻译过来是 “基准”、“检测” 的意思。这时候我有了点思路,结合文件内的程序,大概能猜出来这是一个存放 测试标准和性能程序 的文件夹。
一、benchmark 能做什么?
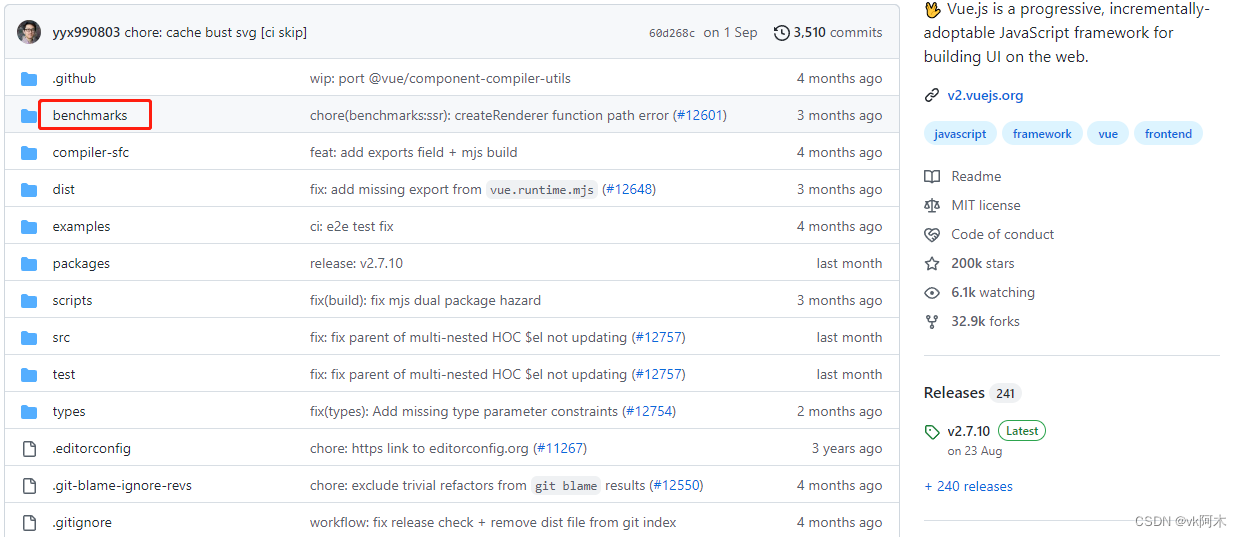
在学习 vue 源码时,项目里就存在 benchmark 文件夹:


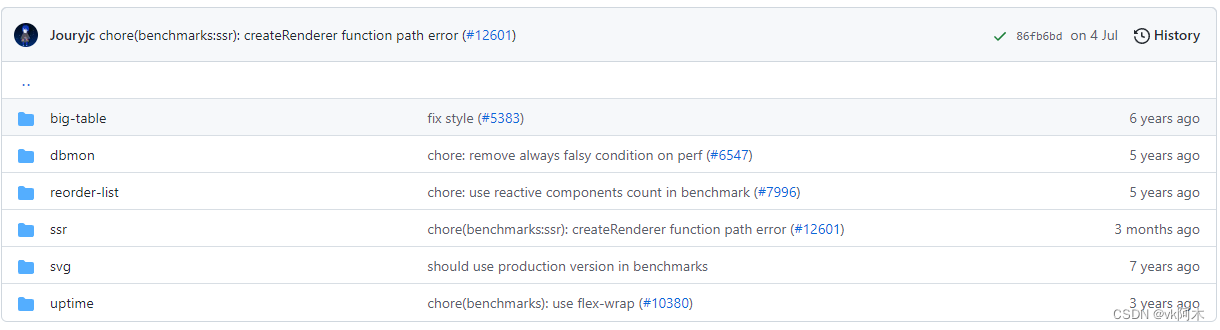
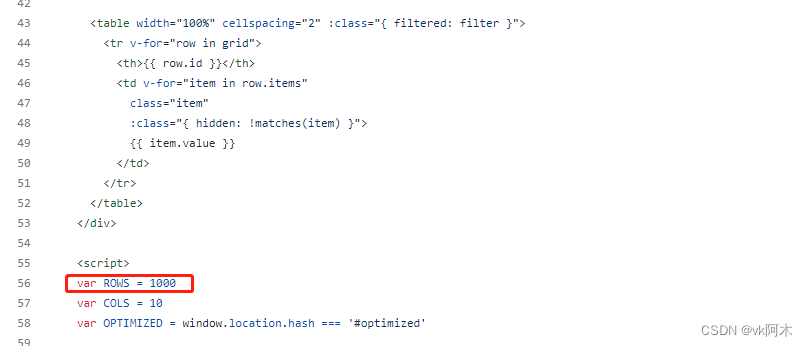
打开 big-table 文件夹的 index.html 文件:

直到看见 ROWS = 1000 这个变量,我才明白,这的确是用于测试性能的程序。言外之意,benchmark 的目的主要有两种,一是用大量的数据验证性能(例如表格,svg,列表等);另一个是获得一些基准数据,从而可以与本软件的其他版本或其他同类软件进行比较。
无独有偶,其实并非只有 vue 才会进行 benchmarks 测试。相反,benchmark 测试不一定会发生在每个版本的开发期间。有可能仅会在有较大改动的时候才会进行一次 benchmark 测试。

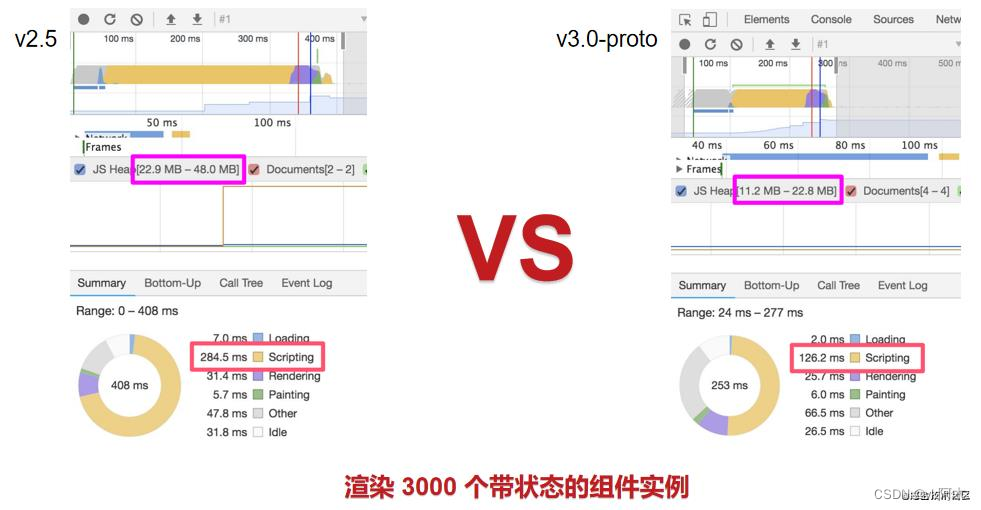
(图片来自稀土掘金)
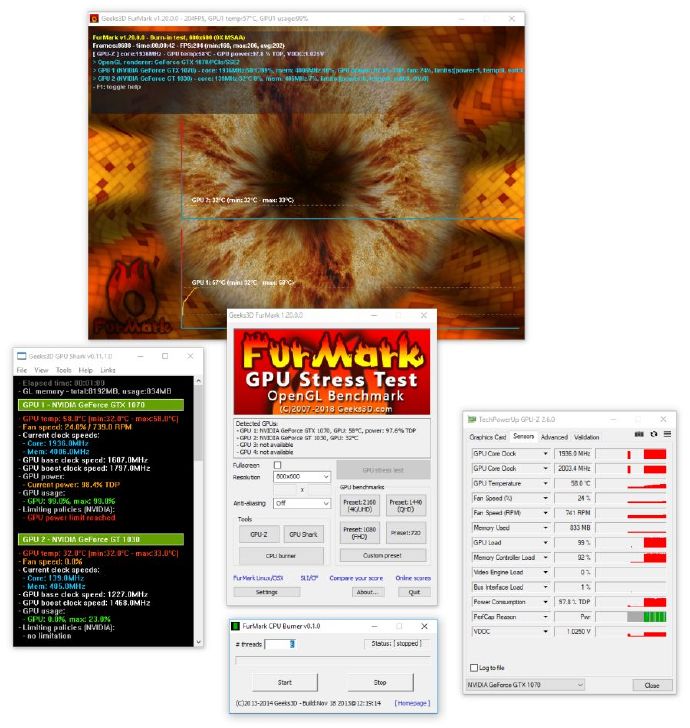
根据上图可知,这里渲染了大量的带状态的组件实例,这是 v2 和 v3 针对以前的 object.defineProperty 和 现在的 Proxy 这两个不同的 API 进行的,属于 benchmarks 测试。
这里测试得出的结果是,v3 拥有更加优越的性能和基准数据,这是质的提升。
二、benchmarks 和 单元测试一样吗?
答案肯定是不一样的。两种测试方式的目的和阶段不同。
- 单元测试发生在开发阶段,当一个新功能、新程序开发好,或者对原有程序进行了改动之后,需要通过单元测试来验证其正确性。单元测试可能会发生多次,每个大小版本可能都要进行,有时候还会进行多次。
benchmark的目的主要有两种,一是验证性能,另一个是获得一些基准数据,从而可以与本软件的其他版本或其他同类软件进行比较。通常不使用benchmark做正确性验证。benchmark测试不一定会发生在每个版本的开发期间。有可能仅会在有较大改动的时候才会进行一次benchmark测试。因此频率相对单元测试来说要低很多。
例如上面 vue 的性能测试,正是单元测试做不到的。
参考文章:
- github很多项目中有 benchmarks这个目录,到底是干什么的?
最后,感谢你的阅读,愿你的未来一片光明。