项目地址:
RuoYi-Cloud: 🎉 基于Spring Boot、Spring Cloud & Alibaba的分布式微服务架构权限管理系统,同时提供了 Vue3 的版本
1. 后端cloud版本环境搭建
jdk、mysql、maven、redis、nginx、nacos安装
安装redis(redis下载地址)
安装nginx(具体步骤参考这里)
配置Nacos持久化到数据库,参考这里
JDK >= 1.8 (推荐1.8版本)
Mysql >= 5.7.0 (推荐5.7版本)
Maven >= 3.0
Redis >= 3.0
Nginx
Node >= 12
nacos >= 1.1.0 (ruoyi-cloud >= 3.0.0需要下载nacos >= 2.x.x版本)
sentinel >= 1.6.01、前往Gitee下载页面(https://gitee.com/y_project)下载ruoyi-vue解压到工作目录
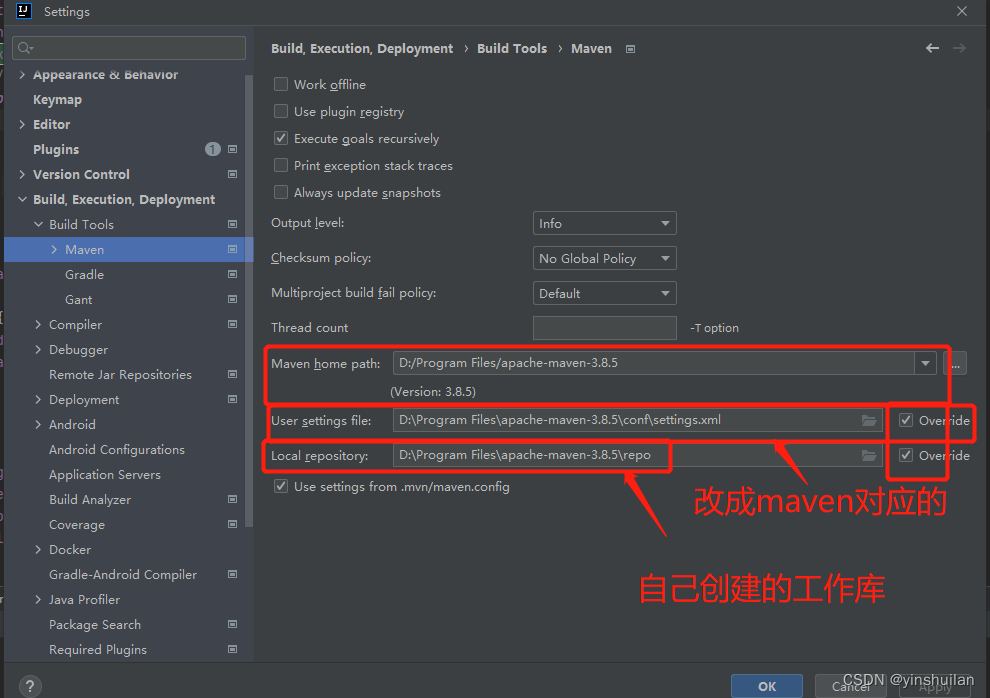
2. 如果用idea,需要打开这个地方给idea配置好自己已安装的maven。如果是linux服务器,不用idea,直接用命令行启动服务。

3、打开Navicat连接本地Mysql数据库,新建数据库ry-vue,然后在此数据库下执行ry_202xxxx.sql和quartz.sql这两个sql文件。ry_202xxxxx.sql(必须),quartz.sql(可选)上面的数据是系统运行时的一些基础数据。
4. 再新建数据库ry-config,在此数据库下执行ry_config_20200924.sql这个sql文件。这个数据库就是前面nacos进行数据持久化到Mysql数据库的数据库。
参照上面的博客启动Nacos,如果在执行若依的ry_config的sql文件时没有在users表中添加默认的nacos的用户,可以新建一个数据库nacos_config,并执行Nacos安装目录下的conf下的nacos-mysql.sql文件,将其手动复制到前面若依自带的sql导入的ry-config数据库中的users表中。这样你就能获取到Nacos的默认的用户名和密码。这样就能登录Nacos的控制台并修改系统相关配置文件的连接数据库的配置文件。
4、通过Nacos配置连接数据库
启动nacos,打来浏览器输入:http://xx.xx.xx.xx:8848/nacos, 登录的用户名和密码都为nacos, 登录成功之后
此时项目中的所有的配置文件都会显示,然后从上往下挨个编辑,把涉及到连接Mysql和Redis的所有地方,改为自己对应的用户名和密码。以网关的配置文件ruoyi-gateway-dev.yml为例,将redis改为自己的端口和密码,点击发布即可,每个配置文件有数据库或者redis的地方都改下ip,password,然后发布
5、生成jar包前,确保服务器的端口是未被占用的,例如linux端口8080被tomcat占用了,需要修改/opt/ruoyi-cloud/ruoyi-gateway/src/main/resources/bootstrap.yml中的8080端口为其他未被使用的端口,改完后再去windows上打包。
如果是在linux上部署发布,可以先在windows上运行packge.bak文件,生成jar包或者war包。在ruoyi项目的bin目录下执行package.bat打包Web工程,生成war/jar包文件。然后会在项目下生成target文件夹包含war或jar,不同模块版本会生成在ruoyi/ruoyi-xxxx模块下target文件夹
这里有个坑,redis配置中的密码一开始一直没生效,因为启动redis没有加配置文件目录。
# 用这个命令启动解决:redis-server /xxx/redis.confredis.conf修改的地方
- 如果不是本地服务器上连redis,而是指定ip需要将指定ip也写上bind xx.xx.xx.xx
- daemonize no ( 默认前端,改成不显示前端)
- protected-mode no
- requirepass 密码
6、打包完成后,可以启动以下三个服务,
ruoyi-gateway下的启动类RuoYiGatewayApplication启动
ruoyi-auth下的启动类RuoYiAuthApplication启动
ruoyi-modules下的ruoyi-system下的RuoYiSystemApplication并启动
可以把以下内容复制存放到对应/ruoyi-cloud/bin目录下我保存为run-server.sh,修改下可执行权限,sh ./run-server.sh即可批量开启三个服务。
cd /opt/ruoyi-cloud/ruoyi-gateway/target/
nohup java -jar ruoyi-gateway.jar > ruoyi-gateway-server.log 2>&1 &cd /opt/ruoyi-cloud/ruoyi-auth/target/
nohup java -jar ruoyi-auth.jar > ruoyi-auth-server.log 2>&1 &cd /opt/ruoyi-cloud/ruoyi-modules/ruoyi-system/target/
nohup java -jar ruoyi-modules-system.jar > ruoyi-modules-sys-server.log 2>&1 &
启动是否成功可以查看对应的log日志。 成功会有这样的提示,并且可以在Nacos中发现这三个服务


2. 前端环境搭建
安装nodejs,npm会自动安装好,使用旧版的nodejs直接解压linux版本就可以用。新版不太支持直接解压,要么要升级linux系统 https://npm.taobao.org/mirrors/node/v14.15.5/![]() https://npm.taobao.org/mirrors/node/v14.15.5/
https://npm.taobao.org/mirrors/node/v14.15.5/
前端项目的位置在ruoyi-ui下
如果8080端口已经有其他应用占用,需要将/opt/ruoyi-cloud/ruoyi-ui/vue.config.js里面的8080端口修改,否则会报proxy-500
cd到这目录,执行一下命令安装依赖
npm install --unsafe-perm --legacy-peer-deps --registry=https://registry.npm.taobao.org安装项目依赖,然后运行前端项目
npm run dev
# 使用以下命令启动
nohup npm run dev > ruoyi-ui.log 2>&1 &默认端口应该是80端口,这里80端口被占用,所以运行在了81端口
打开浏览器输入实际运行时输出的端口
http://xx.xx.xx.xx:81/
输入验证码点击登录,至此微服务版开发环境部署成功。