日期:2022年12月14日
作者:Commas
签名:(ง •_•)ง 积跬步以致千里,积小流以成江海……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006
如果您想了解更多有关javascript的知识,那么请点《javascript学习的奇妙之旅》
文章目录
- 一、AJAX定义与原理
- 二、JS实现AJAX的代码
- 三、调用示例
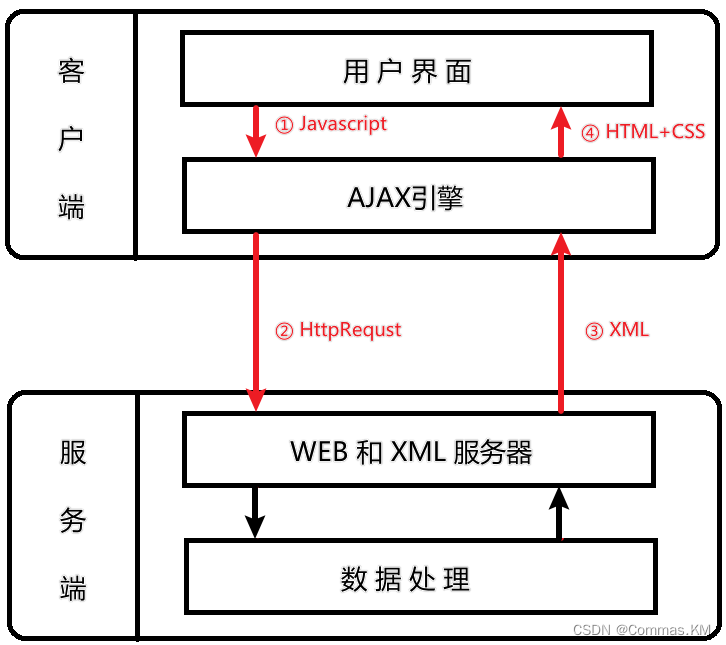
一、AJAX定义与原理
百度百科:
AJAX即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。 使用AJAX技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
大白话:Web的运作原理是一次HTTP请求对应一个页面,而我们需要在不重载页面的前提下,更新页面数据。那么就要用JavaScript执行异步网络请求,接收到数据后,再用JavaScript更新页面,这就是所谓的AJAX。

二、JS实现AJAX的代码
function ajax(paramObj, okCallBack, errCallBack) {var xhr = null;if (window.XMLHttpRequest) {xhr = new XMLHttpRequest();} else {xhr = new ActiveXObject("Microsoft.XMLHTTP");}// 判断是否支持ajaxif (xhr == null) {alert("您的浏览器不支持XMLHttp,请更新浏览器或改用其它浏览器后再使用");}// 请求类型var type = (paramObj.type || "GET").toUpperCase();// 数据类型var dataType = paramObj.dataType || "";// 请求接口var url = paramObj.url || "";// 是否异步请求var async = paramObj.async == false ? false : true;// 请求参数// 1、get reqData = Null;// 2、post reqData应为'a=111&b=222c=asd'这种字符串格式;var reqData;if (type == "POST") {reqData = "";if (paramObj.data) {var paramData = paramObj.data;for (var name in paramData) {reqData += name + "=" + paramData[name] + "&";}reqData = reqData == "" ? "" : reqData.substring(0, reqData.length - 1)};} else {reqData = null;};// 请求接收xhr.onreadystatechange = function () {// 0:请求未处死花花// 1:服务器连接已建立// 2:请求已接收// 3:请求处理中// 4:请求已完成,且响应已就绪if (xhr.readyState == 4) {// 200:"OK"// 404:"未找到页面"if (xhr.status == 200) {okCallBack(xhr.responseText)} else {errCallBack(xhr.status);}}}// 发送请求if (type == "GET") {xhr.open("GET", url, async);} else {xhr.open("POST", url, async);xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");}xhr.send(reqData);}三、调用示例
ajax({url: url,type: "post",data:{"a":"xxx","b":"yyy"}}, function (res) {// console.log("res", res);// console.log(JSON.parse(res));// 成功}, function (err) {// 错误console.log(err);});
参考文章:
1、《ajax(Web数据交互方式) - 百度百科》
2、《菜鸟教程|AJAX 简介|》
3、《浅析JS中的AJAX》
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/128314599