相关借鉴链接:https://blog.csdn.net/imwkey/article/details/89355599



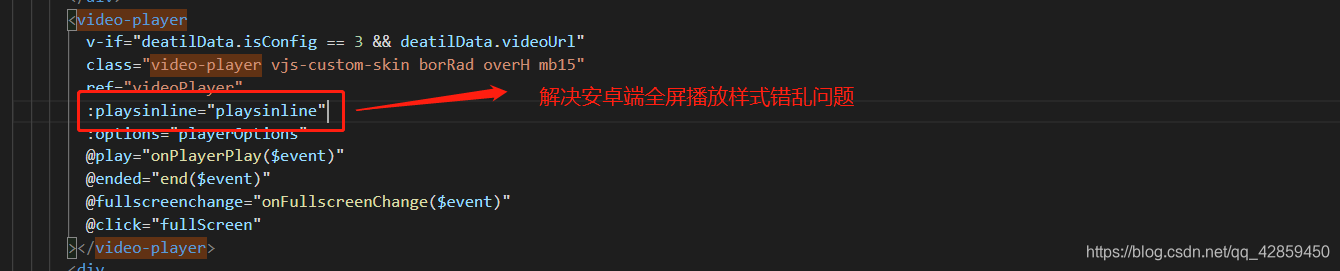
<template><div class="w100 bgf pl15 pr15 borBox pt10 pb20 helpProjectDeatil"><p class="color3AF pt18 fz20" style="color: #000000">{{ deatilData.title }}</p><div><div class="flex alic justs mt10 mb10" style="color: #9a9a9a"><div class="fz14">发布日期:{{ deatilData.createTime | timestampToTime("YMDHMS") }}</div><div class="flex alic fz14"><img:src="viewIcon"altstyle="width: 0.16rem; height: 0.16rem"class="mr5"/><span>{{ deatilData.readNum ? deatilData.readNum : 0 }}</span></div></div><div class="mb15 fz14" v-show="deatilData.author" style="color: #9a9a9a">作者:{{ deatilData.author }}</div><video-playerv-if="deatilData.isConfig == 3 && deatilData.videoUrl"class="video-player vjs-custom-skin borRad overH mb15"ref="videoPlayer":playsinline="playsinline":options="playerOptions"@play="onPlayerPlay($event)"@ended="end($event)"@fullscreenchange="onFullscreenChange($event)"@click="fullScreen"></video-player><divv-if="deatilData.isConfig == 1"v-html="deatilData.content"class="content"></div><div v-if="deatilData.isConfig == 3"><divclass="fw split posRel pl15 pr15 fz18 mb15"style="color: #343434ff">内容介绍</div><div class="color0 content" style="line-height: 0.25rem"><p v-html="deatilData.content"></p></div></div></div></div>
</template><script>
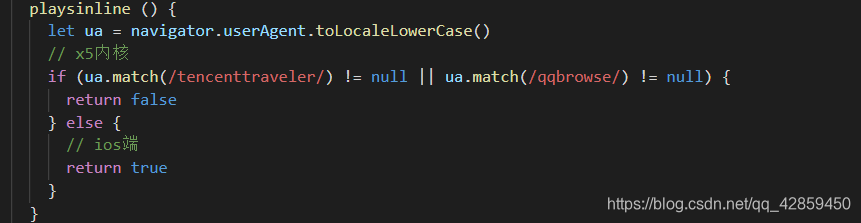
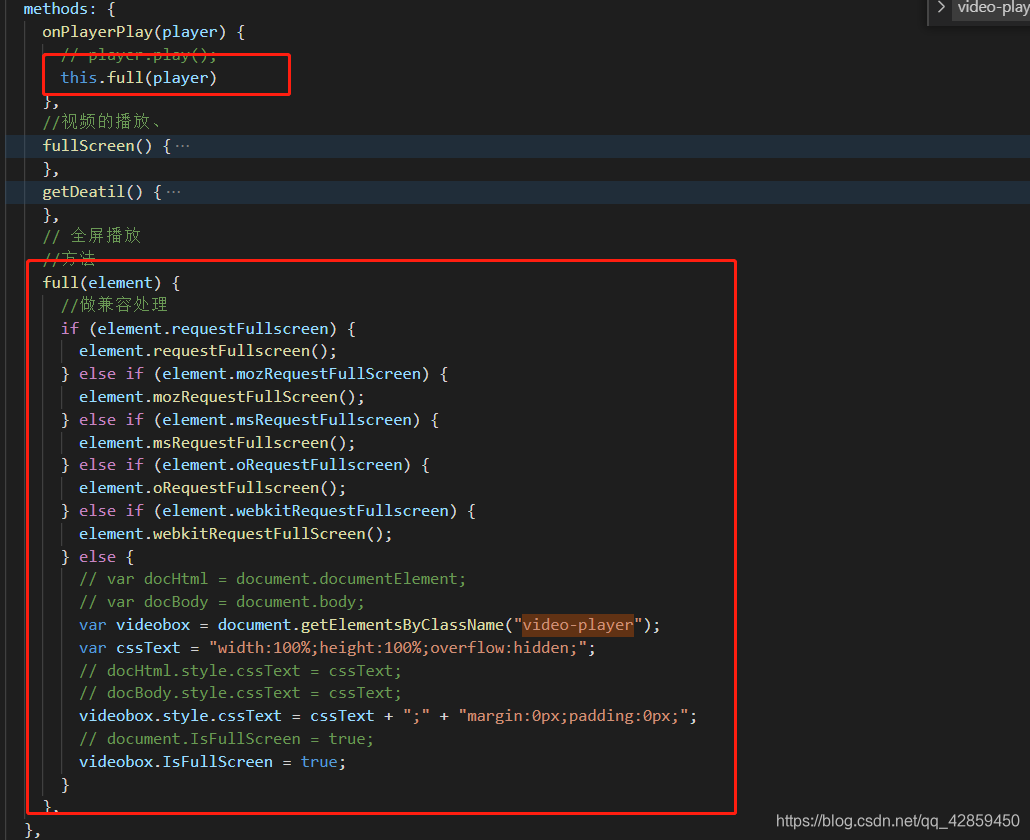
import axios from "axios";export default {components: {},data() {return {viewIcon: require("../../assets/images/see.png"),deatilData: {},playerOptions: {playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度autoplay: false, //如果true,浏览器准备好时开始回放。muted: false, // 默认情况下将会消除任何音频。loop: false, // 导致视频一结束就重新开始。preload: "auto", // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)language: "zh-CN",aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。width: document.documentElement.clientWidth,notSupportedMessage: "此视频暂无法播放,请稍后再试", //允许覆盖Video.js无法播放媒体源时显示的默认信息。sources: [{type: "video/mp4", //这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目src: "",},],poster: "",controlBar: {timeDivider: true,durationDisplay: true,remainingTimeDisplay: false,currentTimeDisplay: true,fullscreenToggle: true, //全屏按钮},},};},computed: {},watch: {},created() {this.getDeatil();},computed: {playsinline () {let ua = navigator.userAgent.toLocaleLowerCase()// x5内核if (ua.match(/tencenttraveler/) != null || ua.match(/qqbrowse/) != null) {return false} else {// ios端return true}}},methods: {onPlayerPlay(player) {// player.play();this.full(player)},//视频的播放、fullScreen() {const player = this.$refs.videoPlayer.player;player.requestFullscreen(); //调用全屏api方法player.isFullscreen(true);player.play();},getDeatil() {this.$http.helpProDeatilApi({ id: this.$route.query.id }).then((res) => {console.log(res, "热门");if (res.data && res.data.code === 200) {this.playerOptions.poster = res.data.data.bannerUrl;this.playerOptions.sources[0].src = res.data.data.videoUrl;this.deatilData = res.data.data;this.deatilData.author = res.data.data.author.trim();this.$my.getConfig({title: "中华风湿病学会",desc: res.data.data.title,imgUrl: "https://az-images.beta.microzan.com.cn/ori/fs_logo.jpg",});} else {this.$toast(res.data.message);}});},// 全屏播放//方法full(element) {//做兼容处理if (element.requestFullscreen) {element.requestFullscreen();} else if (element.mozRequestFullScreen) {element.mozRequestFullScreen();} else if (element.msRequestFullscreen) {element.msRequestFullscreen();} else if (element.oRequestFullscreen) {element.oRequestFullscreen();} else if (element.webkitRequestFullscreen) {element.webkitRequestFullScreen();} else {// var docHtml = document.documentElement;// var docBody = document.body;var videobox = document.getElementsByClassName("video-player");var cssText = "width:100%;height:100%;overflow:hidden;";// docHtml.style.cssText = cssText;// docBody.style.cssText = cssText;videobox.style.cssText = cssText + ";" + "margin:0px;padding:0px;";// document.IsFullScreen = true;videobox.IsFullScreen = true;}},},
};
</script>
<style scoped>
.helpProjectDeatil >>> .content p {/* text-indent: 0.25rem; */text-align: justify;text-justify: auto;
}
.content >>> img {width: 100% !important;height: 100% !important;
}
.fz22 {font-size: 0.22rem;
}.wrapper {white-space: pre-wrap;
}
.content >>> strong {font-weight: 700 !important;
}
.helpProjectDeatil >>> .vjs-poster {-webkit-background-size: cover;-moz-background-size: cover;-o-background-size: cover;background-size: cover;
}
.borRad {border-radius: 0.1rem;
}
.split::before {content: "";position: absolute;top: 50%;left: 0;transform: translateY(-50%);width: 0.04rem;height: 0.18rem;border-radius: 0.1rem;background-color: #09abbf;
}
</style>