一、问题概述
ant design 提供的 Tree树组件 支持点击高亮树节点,再次点击取消高亮。
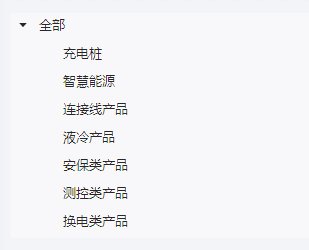
默认效果如下:

然而大多数业务场景下,我们希望多次点击同一个节点不会取消他的选中效果。
二、解决方案
监听onSelect时间,并使用selectedKeys属性手动控制每次的选中项
import React, { useState } from "react";
import { Tree } from "antd";
import { TreeData } from "@/pages/productCenter/lib/constEnum";const Index = (props) => {const [selectedKeys, setSelectedKeys] = useState(["columns0"]); // 选中的左侧的keys const onSelect = (keys, e) => {if (!e.selected) {setSelectedKeys([e.node.key]);//改动1return;}setSelectedKeys(keys);}return (<TreeclassName="draggable-tree"defaultExpandedKeys={selectedKeys}defaultSelectedKeys={selectedKeys}selectedKeys={selectedKeys}//改动1blockNodetreeData={TreeData}onSelect={onSelect}/>);
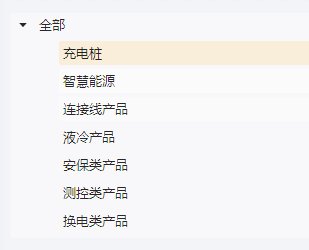
};export default Index;最终效果如下: