摘要:本文由葡萄城技术团队于CSDN原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言
图表作为一款用于可视化数据的工具,可以帮助我们更好的分析和理解数据,并发现数据之间的关系和趋势。下面以柱形图为例介绍如何使用JavaScript在报表中引入图表。
本文使用软件Visual Studio Code(以下简称“VSCode”)作为编程环境,请您以管理员身份运行它。
以下是在报表中集成柱形图插件的步骤:
- 创建一个工程并引入资源
- 创建柱形图的Html文件
- 创建柱形图的JS文件
- 创建柱形图的CSS文件
1.创建一个工程并引入资源
第一步在文件管理器中创建一个空白的文件夹作为工程并用VSCode打开。
第二步在工程中新建两个文件夹用来存放JS文件和CSS文件。

(新建两个文件夹)
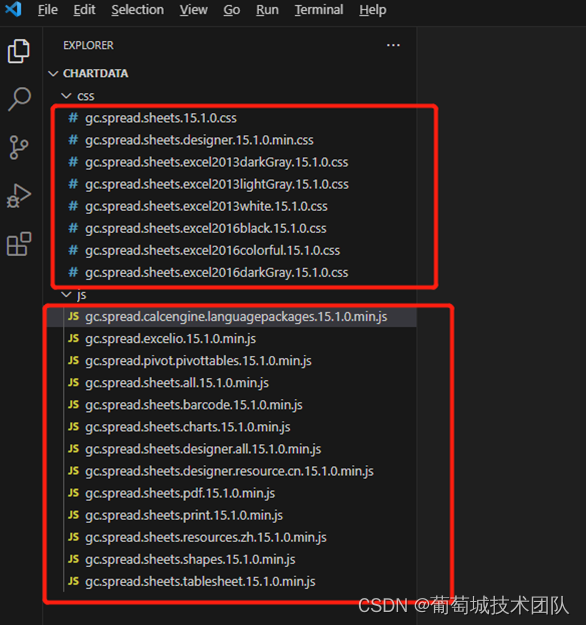
第三步引入需要的JS文件和CSS文件。(资源在文末的源码链接中)

2.创建柱形图的Html文件
第一步在工程中创建一个.html文件并初始化。

(初始化一个html文件)
第二步在html文件中导入JS文件资源,主要用到的是图表组件(点击这里了解其他组件资源)。
\<!--格式为UTF-8--\>\<meta charset="UTF-8"\>\<meta http-equiv="X-UA-Compatible" content="IE=edge"\>\<meta name="spreadJS culture" content="zh-cn" /\>\<meta name="viewport" content="width=device-width, initial-scale=1.0"\>\<title\>柱形图表格\</title\>\<!-- 引入SpreadJS相关的CSS,默认会有一个CSSSpreadJS默认提供了7种CSS,可以选择一个适合当前项目的引入\--\>\<link rel="stylesheet" type="text/CSS" href="./CSS/gc.spread.sheets.excel2013white.15.1.0.CSS" /\>\<!-- 核心资源,最小依赖资源,只要引入了该资源,组件运行时就能显示出来 --\>\<script type="text/javascript" src="./JS/gc.spread.sheets.all.15.1.0.min.JS"\>\</script\>\<!-- 中文资源文件,组件运行时默认会用英文资源,使用中文资源需要引入并设置 --\>\<script type="text/javascript" src="./JS/gc.spread.sheets.resources.zh.15.1.0.min.JS"\>\</script\>\<!-- 导入导出excel文件的相关资源 --\>\<script type="text/javascript" src="./JS/gc.spread.excelio.15.1.0.min.JS"\>\</script\>\<!-- 形状相关资源--\>\<script type="text/javascript" src="./JS/gc.spread.sheets.shapes.15.1.0.min.JS"\>\</script\>\<!-- 透视表相关资源 --\>\<script type="text/javascript" src="./JS/gc.spread.pivot.pivottables.15.1.0.min.JS"\>\</script\>\<!-- 图表的相关资源 --\>\<script type="text/javascript" src="./JS/gc.spread.sheets.charts.15.1.0.min.JS"\>\</script\>\<!-- 二维码相关资源 --\>\<script type="text/javascript" src="./JS/gc.spread.sheets.barcode.15.1.0.min.JS"\>\</script\>\<!-- 打印相关资源 --\>\<script type="text/javascript" src="./JS/gc.spread.sheets.print.15.1.0.min.JS"\>\</script\>\<!-- PDF相关资源 --\>\<script type="text/javascript" src="./JS/gc.spread.sheets.pdf.15.1.0.min.JS"\>\</script\>\<!-- 集算表相关资源 集算表是SpreadJS特有的功能 --\>\<script type="text/javascript" src="./JS/gc.spread.sheets.tablesheet.15.1.0.min.JS"\>\</script\>
第三步加入html的内容。
\<body\>\<div class="sample-tutorial"\>\<!—表格内容--\>\<div id="ss" class="sample-tutorial"\>\</div\>\</div\>\</body\>\<!--表格格式--\>\<style\>\#ss {height: 98vh;float: left;width: 100%;/\* left: auto; \*/}\</style\>
第四步在html中引入柱形图的JS文件和CSS文件(下面讲如何写JS文件和CSS文件)。
\<!--引入JS文件--\>\<script src="./JS/chartDataDisplay.JS" type="text/javascript"\>\</script\>\<!--引入CSS文件--\>\<link rel="stylesheet" type="text/CSS" href="./CSS/chartDataDisplay.CSS"\>
3.创建柱形图的JS文件
第一步在JS文件夹中新建一个JS文件(注意:文件的名称要和html文件中引入的文件名称一致,详情见创建Html文件的第四步)。
第二步在JS文件中编写引入柱形图的方法:
(1)在加载方法中获取表格并调用获取柱形图的方法。
window.onload = function () {//获取表格var spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"), {sheetCount: 3});//设置柱形图initSpread(spread);};
(2)设置柱形图的方法。
//设置柱形图function initSpread(spread) {var chartType = [{//指定chartType为柱形图type: GC.Spread.Sheets.Charts.ChartType.columnClustered,desc: "columnClustered",//设置表格数据dataArray: [["", 'Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],["Tokyo", 49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],["New York", 83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3, 91.2, 83.5, 106.6, 92.3],["London", 48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6, 52.4, 65.2, 59.3, 51.2],["Berlin", 42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4, 47.6, 39.1, 46.8, 51.1]],//设置表格数据展示的位置dataFormula: "A1:M5",changeStyle: function (chart) {//改变文章标题的方法changeChartTitle(chart, "The Average Monthly Rainfall");//显示数据标签的方法changColumnChartDataLabels(chart);chart.axes({primaryValue: {title: {text: "Rainfall(mm)"}}});//设置柱形图的颜色changeChartSeriesColor(chart);//设置柱形图的大小和宽度changeChartSeriesGapWidthAndOverLap(chart);}}];var sheets = spread.sheets;//挂起活动表单和标签条的绘制spread.suspendPaint();for (var i = 0; i \< chartType.length; i++) {var sheet = sheets[i];initSheet(sheet, chartType[i].desc, chartType[i].dataArray);var chart = addChart(sheet, chartType[i].type, chartType[i].dataFormula);//add chartchartType[i].changeStyle(chart);}//恢复活动表单和标签条的绘制spread.resumePaint();}
(3)改变文章标题的方法。
function changeChartTitle(chart, title) {chart.title({text: title});}
(4)显示数据标签的方法。
//显示数据标签function changColumnChartDataLabels(chart) {var dataLabels = chart.dataLabels();dataLabels.showValue = true;dataLabels.showSeriesName = false;dataLabels.showCategoryName = false;var dataLabelPosition = GC.Spread.Sheets.Charts.DataLabelPosition;dataLabels.position = dataLabelPosition.outsideEnd;chart.dataLabels(dataLabels);}
(5)设置柱形图颜色的方法。
//设置柱形图的颜色function changeChartSeriesColor(chart) {var series = chart.series().get();for (var i = 0; i \< series.length; i++) {chart.series().set(i, {backColor: colorArray[i]});}}
(6)设置柱形图大小和宽度的方法。
/
/设置柱形图的大小和宽度function changeChartSeriesGapWidthAndOverLap(chart) {var seriesItem = chart.series().get(0);seriesItem.gapWidth = 2;seriesItem.overlap = 0.1;chart.series().set(0, seriesItem);}
至此已经完成了JS文件的创建和编写。除此之外,柱形图中还包含一种图形叫做堆积图,文末的源码链接中包含了它的写法。
4.创建柱形图的CSS文件
第一步在CSS文件夹中创建一个CSS文件(注意:文件的名称要和html文件中引入的文件名称一致,详情见创建Html文件的第四步)。
第二步在CSS文件中编写柱形图的样式。
.sample-tutorial {position: relative;height: 100%;overflow: hidden;}body {position: absolute;top: 0;bottom: 0;left: 0;right: 0;}
至此已经完成了CSS文件的创建和编写。在运行前需要下载一个插件:Live Server。

(Live Server插件)
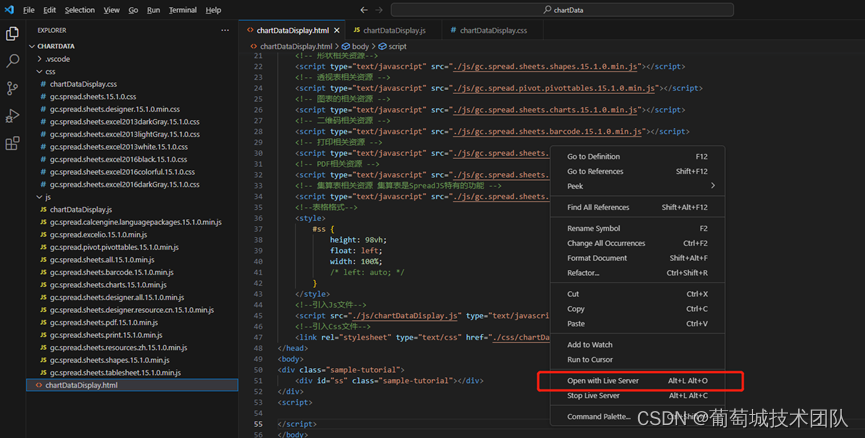
安装完插件后需要重启VSCode软件,然后再打开第二步的.html文件后左键点击Open With The Live Server(中文叫以浏览器打开)便可以在浏览器中显示。


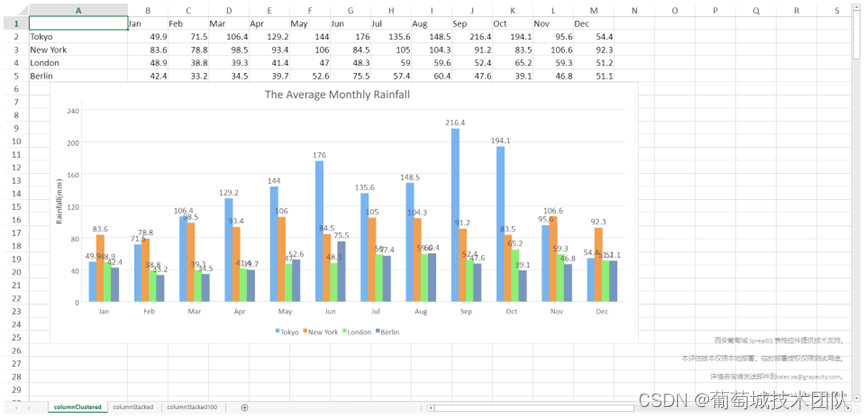
(运行效果图)
资源链接:
代码链接:
https://gitee.com/GrapeCity/spread-js--chartdata (Gitee)
https://github.com/GrapeCityXA/Spread-chartData/tree/main (Github)
点击这里了解其他组件资源
扩展链接:
报表中的数据处理:数据运算
如何重用其他报表的元素控件——报表组件库介绍
利用区域报表制作名单类报表

