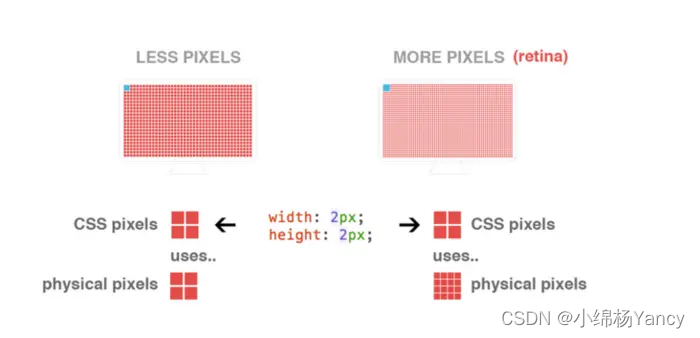
物理像素:又称设备像素,j简称pp,设备屏幕上实际有的像素点,如pc端常见分辨率1920 * 1080,意味着在屏幕水平方向上有1920个像素点,垂直方向上有1080个像素点。

屏幕尺寸:屏幕对角线的长度,如17英寸
屏幕像素密度(Pixels Per Inch):简称ppi, 每英寸上的像素点。ppi越高,屏幕越清晰
若屏幕分辨率 = x * y,ppi = Math.sqrt(x * x + y * y)/屏幕尺寸
设备独立像素(Device Independent Pixels):又称设备无关像素,简称DIP/DP,是一种逻辑单位,一般情况下用css像素表示。通过window.screen.width/window.screen.height可以查看到
设备像素比(Device Pixels Ratio): 物理像素与设备独立像素之比。windows系统显示设置中的缩放与布局,苹果系统中的UI看起来来类似,都是通过改变该值实现的。通过window.devicePixelRatio可以查看到
PC端,系统缩放为100%时:
console.log(window.screen.width == 1920); //trueconsole.log(window.screen.height == 1080); //trueconsole.log(window.devicePixelRatio == 1); //true当将系统缩放改为125%时,
console.log(window.screen.width == 1536); //trueconsole.log(window.screen.height == 864); //trueconsole.log(window.devicePixelRatio == 1.25); //true窗口文档显示区域:我们最终在浏览器中看到的窗口大小,可以通过window.innerWidth/window.innerHeight得到,这是个只读属性。pc端浏览器缩放,移动端手动缩放会改变该值。
pc端,当浏览器缩放(scale)到50%时, window.innerWidth = window.screen.width/scale
移动端的缩放无法像pc端那样清晰的显示出来,可以设置initial-scale = 0.5, 也可以得出window.innerWidth = window.screen.width/initial-scale
由此可以看出: 若屏幕分辨率 = x * y,innerWidth = (x/dp)/scale, innerHieght +系统任务栏高度 + 浏览器工具栏高度 = (y/dp)/scale