P25
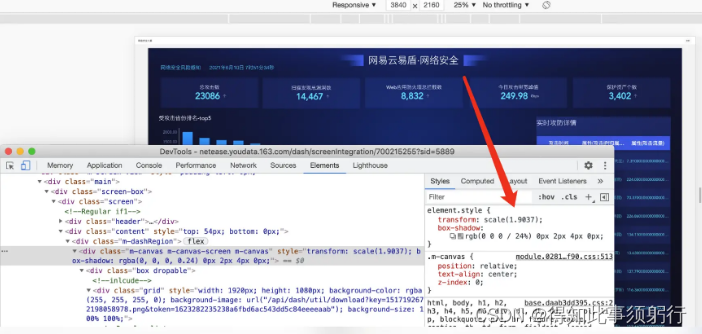
可视化面板介绍
应对现在数据可视化的趋势,越来越多企业需要在很多场景(营销数据,生产数据,用户数据)下使用,可视化图表来展示体现数据,让数据更加直观,数据特点更加突出。
一.使用技术
完成该项目需要具备以下知识:
1. div + css 布局
2. flex 布局
3. Less - 安装Easy LESS插件
这里的less的使用是通过在vscode里面安装Easy LESS插件,就可以实时查看less语法编译成css结果

新建demo测试下效果:
新建demo文件夹,新建test.less文件, 书写less语法,Ctrl+S保存后,demo文件夹中自动多了一个test.css,点击右侧拆分窗口,就能左写右预览,很大效率提高了生产!

4. 原生js + jquery 使用
5. rem适配 - flexible.js 和 cssrem
1)可以通过引入flexible.js实现了rem自适应,有了flexible.js,我们就不必再为移动端各种设备兼容烦恼。rem是相对于根元素,这样就意味着,我们只需要在根元素确定一个px字号,则可以来算出元素的宽高。1rem=16px(浏览器html的像素,可以设定这个基准值),假如浏览器的html设为64px,则下面的元素则1rem=64px来运算。 阿里团队开源的一个库。使用flexible.js轻松搞定各种不同的移动端设备兼容自适应问题。
(function flexible(window, document) {var docEl = document.documentElement;var dpr = window.devicePixelRatio || 1;// adjust body font sizefunction setBodyFontSize() {if (document.body) {document.body.style.fontSize = 12 * dpr + "px";} else {document.addEventListener("DOMContentLoaded", setBodyFontSize);}}setBodyFontSize();// set 1rem = viewWidth / 10function setRemUnit() {var rem = docEl.clientWidth / 24;docEl.style.fontSize = rem + "px";}setRemUnit();// reset rem unit on page resizewindow.addEventListener("resize", setRemUnit);window.addEventListener("pageshow", function(e) {if (e.persisted) {setRemUnit();}});// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement("body");var testElement = document.createElement("div");testElement.style.border = ".5px solid transparent";fakeBody.appendChild(testElement);docEl.appendChild(fakeBody);if (testElement.offsetHeight === 1) {docEl.classList.add("hairlines");}docEl.removeChild(fakeBody);}})(window, document);2)安装cssrem就可以不计算rem
- 设计稿是1920px 根据布局,将默认的flexible.js布局的10,改为24后,每份就是80,也就是根html是80px.

- 安装cssrem插件

- 然后再把设置里面的根字体设为:80

二. 案例适配方案
-
设计稿是1920px
-
flexible.js 把屏幕分为 24 等份
-
cssrem 插件的基准值是 80px
插件-配置按钮—配置扩展设置–Root Font Size 里面 设置。
但是别忘记重启vscode软件保证生效
-
1.header 布局
- 高度为100px
- 背景图,在容器内显示
- 缩放比例为 100%
- h1 标题部分 白色 38像素 居中显示 行高为 80像素
- 时间模块 showTime 定位右侧 right 为 30px 行高为 75px 文字颜色为:rgba(255, 255, 255, 0.7) 而文字大小为 20像素
时间格式:
// 格式: 当前时间:2020年3月17-0时54分14秒
<script>var t = null;t = setTimeout(time, 1000);//第一次开始运行function time() {clearTimeout(t);//清除定时器dt = new Date();var y = dt.getFullYear();var mt = dt.getMonth() + 1;var day = dt.getDate();var h = dt.getHours();//获取时var m = dt.getMinutes();//获取分var s = dt.getSeconds();//获取秒document.querySelector(".showTime").innerHTML = '当前时间:' + y + "年" + mt + "月" + day + "-" + h + "时" + m + "分" + s + "秒";t = setTimeout(time, 1000); //设定定时器,循环运行 }</script>
2.mainbox 主体模块
- 需要一个上左右的10px 的内边距
- column 列容器,分三列,占比 3:5:3
css样式:
.mainbox {padding: 0.125rem 0.125rem 0;display: flex;.column {flex: 3;}&:nth-child(2) {flex: 5;}
}
3.公共面板模块 panel
通过当前元素的伪元素 before 和after 制作上面两个角,
然后在里面再添加一个盒子,通过绝对定位放在当前元素的最下面,宽度为100%,给新增加的元素添加下面的两个角。
.panel {position: relative;height: 3.875rem;border: 1px solid rgba(25, 186, 139, 0.17);background: url(../images/line\(1\).png);padding: 0 0.1875rem 0.5rem;margin-bottom: 0.1875rem;&::before {position: absolute;top: 0;left: 0;content: "";width: 10px;height: 10px;border-top: 2px solid #02a6b5;border-left: 2px solid #02a6b5;}&::after {position: absolute;top: 0;right: 0;content: "";width: 10px;height: 10px;border-top: 2px solid #02a6b5;border-right: 2px solid #02a6b5;}.panel-footer {position: absolute;left: 0;bottom: 0;width: 100%;&::before {position: absolute;bottom: 0;left: 0;content: "";width: 10px;height: 10px;border-bottom: 2px solid #02a6b5;border-left: 2px solid #02a6b5;}&::after {position: absolute;bottom: 0;right: 0;content: "";width: 10px;height: 10px;border-bottom: 2px solid #02a6b5;border-right: 2px solid #02a6b5;}}
}
4. panel模块总体布局
-
标题模块 h2 高度为 48px 文字颜色为白色 文字大小为 20px
-
图标内容模块 chart 高度 240px
-
以上可以作为panel公共样式部分
h2 {height: 0.6rem;line-height: 0.6rem;text-align: center;color: #fff;font-size: 20px;font-weight: 400;}.chart {height: 3rem;background-color: pink;}
5.中间布局
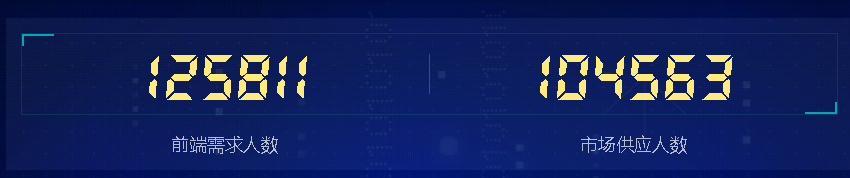
- 上面是no 数字模块
- 下面是map 地图模块
- 数字模块 no 有个背景颜色 rgba(101, 132, 226, 0.1); 有个15像素的内边距
- 注意中间列 column 有个 左右 10px 下 15px 的外边距
- no 模块里面上下划分 上面是数字(no-hd) 下面 是 相关文字说明(no-bd)
- no-hd 数字模块 有一个边框 1px solid rgba(25, 186, 139, 0.17)
- no-hd 数字模块 里面分为两个小li 每个小li高度为 80px 文字大小为 70px 颜色为 #ffeb7b 字体是图标字体 electronicFont
- no-hd 利用 after 和 before制作2个小角, 边框 2px solid #02a6b5 宽度为 30px 高度为 10px
- 小竖线 给 第一个小li after 就可以 1px宽 背景颜色为 rgba(255, 255, 255, 0.2); 高度 50% top 25% 即可
- no-bd 里面也有两个小li 高度为 40px 文字颜色为 rgba(255, 255, 255, 0.7) 文字大小为 18px 上内边距为 10px
6.字体图标@font-face
下载链接

/* 声明字体*/
@font-face {font-family: electronicFont;src: url(../font/DS-DIGIT.TTF);
}
li{font-family: electronicFont;
}
直接引入就可以用了。

7.地图模块制作:
- 图片的多层次旋转是三个div的背景图片堆积的,有两个通过animation: rotate1 10s linear infinite;实现旋转,
- 通过 background-size: 100% 100%;实现大小屏缩放,背景图不变形
- 如果是通过transform实现定位实现垂直水平居中,那么又要旋转,又要保持水平居中 transform: translate(-50%, -50%) rotate(0deg);
- 通过opacity: 0.6;调整背景透明度,实现窗口放大 和缩小背景图不会变形,
- 地图模块高度为 810px 里面包含4个盒子 chart 放图表模块 球体盒子 旋转1 旋转2
- 球体图片模块 map1 大小为 518px 要加背景图片 因为要缩放100% 定位到最中央 透明度 .3
- 旋转1 map 2 大小为 643px 要加背景图片 因为要缩放100% 定位到中央 透明度 .6 做旋转动画 利用z-index压住球体
- 旋转2 map3 大小为 566px 要加背景图片 因为要缩放100% 定位到中央 旋转动画 注意是逆时针
<div class="map"><div class="chart"></div><div class="map1"></div><div class="map2"></div><div class="map3"></div></div>
中间样式
.map {position: relative;height: 10.125rem;.chart {position: absolute;top: 0;left: 0;z-index: 5;height: 10.125rem;width: 100%;}.map1,.map2,.map3 {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}.map1{width: 6.475rem;height: 6.475rem;background: url(../images/map.png) no-repeat;background-size: 100% 100%;opacity: 0.3;}.map2 {width: 8.0375rem;height: 8.0375rem;background-image: url(../images/lbx.png);opacity: 0.6;animation: rotate 15s linear infinite;//动画z-index: 2;}.map3 {width: 7.075rem;height: 7.075rem;background-image: url(../images/jt.png);animation: rotate1 10s linear infinite;//动画}@keyframes rotate {from {transform: translate(-50%, -50%) rotate(0deg);}to {transform: translate(-50%, -50%) rotate(360deg);}}@keyframes rotate1 {from {transform: translate(-50%, -50%) rotate(0deg);}to {transform: translate(-50%, -50%) rotate(-360deg);}}
}8.Echarts-介绍
常见的数据可视化库:
- D3.js 目前 Web 端评价最高的 Javascript 可视化工具库(入手难)
- ECharts.js 百度出品的一个开源 Javascript 数据可视化库
- Highcharts.js 国外的前端数据可视化库,非商用免费,被许多国外大公司所使用
- AntV 蚂蚁金服全新一代数据可视化解决方案 等等
- Highcharts 和 Echarts 就像是 Office 和 WPS 的关系
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
大白话:
- 是一个JS插件
- 性能好可流畅运行PC与移动设备
- 兼容主流浏览器
- 提供很多常用图表,且可定制。
- 折线图、柱状图、散点图、饼图、K线图
官网地址:https://www.echartsjs.com/zh/index.html
1)使用步骤
官方教程:[五分钟上手ECharts](https://www.echartsjs.com/zh/tutorial.html#5 分钟上手 ECharts)
- 下载echarts https://github.com/apache/incubator-echarts/tree/4.5.0
使用步骤:
- 引入echarts 插件文件到html页面中
- 准备一个具备大小的DOM容器
<div id="main" style="width: 600px;height:400px;"></div>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
- 指定配置项和数据(option)
var option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{data: [820, 932, 901, 934, 1290, 1330, 1320],type: 'line'}]
};
- 将配置项设置给echarts实例对象
myChart.setOption(option);
2)Echarts-基础配置
这是要求同学们知道以下配置每个模块的主要作用干什么的就可以了
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
-
series
- 系列列表。每个系列通过
type决定自己的图表类型 - 大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- 系列列表。每个系列通过
-
xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
-
yAxis:直角坐标系 grid 中的 y 轴
-
grid:直角坐标系内绘图网格。
-
title:标题组件
-
tooltip:提示框组件
-
legend:图例组件
-
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
option = {// color设置我们线条的颜色 注意后面是个数组color: ['pink', 'red', 'green', 'skyblue'],// 设置图表的标题title: {text: '折线图堆叠123'},// 图表的提示框组件 tooltip: {// 触发方式trigger: 'axis'},// 图例组件legend: {// series里面有了 name值则 legend里面的data可以删掉},// 网格配置 grid可以控制线形图 柱状图 图表大小grid: {left: '3%',right: '4%',bottom: '3%',// 是否显示刻度标签 如果是true 就显示 否则反之containLabel: true},// 工具箱组件 可以另存为图片等功能toolbox: {feature: {saveAsImage: {}}},// 设置x轴的相关配置xAxis: {type: 'category',// 是否让我们的线条和坐标轴有缝隙boundaryGap: false,data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']},// 设置y轴的相关配置yAxis: {type: 'value'},// 系列图表配置 它决定着显示那种类型的图表series: [{name: '邮件营销',type: 'line',data: [120, 132, 101, 134, 90, 230, 210]},{name: '联盟广告',type: 'line',data: [220, 182, 191, 234, 290, 330, 310]},{name: '视频广告',type: 'line',data: [150, 232, 201, 154, 190, 330, 410]},{name: '直接访问',type: 'line',data: [320, 332, 301, 334, 390, 330, 320]}]
};9.示例
html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>王琴的大屏</title><link rel="stylesheet" href="css/index.css">
</head><body><header><h1>数据可视化-ECharts</h1><div class="showTime"></div><script>var t = null;t = setTimeout(time, 1000)function time() {clearTimeout(t)dt = new Date()var y = dt.getFullYear()var mt = dt.getMonth() + 1var day = dt.getDate()var h = dt.getHours()var m = dt.getMinutes()var s = dt.getSeconds()document.querySelector('.showTime').innerHTML ="当前时间:" + y + "年" + mt + "月" + day + "日" + "-" + h + "时" + m + "分" + s + "秒";t = setTimeout(time, 1000)}</script></header><section class="mainbox"><div class="column"><div class="panel bar"><h2>柱形图-就业行业</h2><div class="chart"></div><div class="panel-footer"></div></div><div class="panel line"><h2>折线图-人员变化<a href="javascript:;">2020</a><a href="javascript:;">2021</a></h2><div class="chart">图表</div><div class="panel-footer"></div></div><div class="panel pie"><h2>饼状图-年龄分布</h2><div class="chart">图表</div><div class="panel-footer"></div></div></div><div class="column"><!-- 数字模块 --><div class="no"><div class="no-hd"><ul><li>125811</li><li>100000</li></ul></div><div class="no-bd"><ul><li>前端需求人数</li><li>市场供应人数</li></ul></div></div><!-- 地图模块 --><div class="map"><div class="map1"></div><div class="map2"></div><div class="map3"></div><div class="chart"></div></div></div><div class="column"><div class="panel bar2"><h2>柱形图-就业行业</h2><div class="chart">图表</div><div class="panel-footer"></div></div><div class="panel line2"><h2>折线图-播放量</h2><div class="chart">图表</div><div class="panel-footer"></div></div><div class="panel pie2"><h2>饼形图-地区分布</h2><div class="chart">图表</div><div class="panel-footer"></div></div></div></section><script src="js/flexible.js"></script><script src="js/echarts.min.js"></script><!-- 先引入jquery --><script src="js/jquery.js"></script><!-- 必须先引入china.js 这个文件 因为中国地图需要 --><script src="js/world.js"></script><script src="js/index.js"></script>
</body></html>
css:
.chart{height: 3rem;}
1)柱状图1:
js:
(function () {var myChart = echarts.init(document.querySelector('.bar .chart'));var option = {color: ["#2f89cf"],tooltip: {trigger: "axis",axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow" // 默认为直线,可选为:'line' | 'shadow'}},// 修改图表的大小grid: {left: "0%",top: "10px",right: "0%",bottom: "4%",//文字包含在内,自适应containLabel: true},xAxis: [{type: 'category',data: ["旅游行业","教育培训","游戏行业","医疗行业","电商行业","社交行业","金融行业"],axisTick: {alignWithLabel: true},// 修改刻度标签 相关样式axisLabel: {color: "rgba(255,255,255,.6) ",fontSize: "12"},// 不显示x坐标轴的样式axisLine: {show: false}}],yAxis: {type: 'value',// 修改刻度标签 相关样式axisLabel: {color: "rgba(255,255,255,.6) ",fontSize: 12},// y轴的线条改为了 2像素axisLine: {lineStyle: {color: "rgba(255,255,255,.1)",width: 2}},// y轴分割线的颜色splitLine: {lineStyle: {color: "rgba(255,255,255,.1)"}}},series: [{data: [200, 300, 300, 900, 1500, 1200, 600],type: 'bar',name: "直接访问",barWidth: "35%",itemStyle: {// 修改柱子圆角barBorderRadius: 5}}]};myChart.setOption(option);window.addEventListener('resize', function () {myChart.resize()})
})();
效果:

2)柱状图2:
js:
(function () {var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];var myChart = echarts.init(document.querySelector('.bar2 .chart'));var option = {grid: {top: "10%",left: "22%",bottom: "10%",// containLabel: true},xAxis: {show: false},yAxis: [{type: 'category',data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],inverse: true,//只能用在y轴,上下翻转,反转坐标轴// 不显示y轴的线axisLine: {show: false},// 不显示刻度axisTick: {show: false},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff"}},{data: [702, 350, 610, 793, 664],inverse: true,// 不显示y轴的线axisLine: {show: false},// 不显示刻度axisTick: {show: false},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#fff"}}],series: [{name: '条',type: 'bar',data: [70, 34, 60, 78, 69],// 修改第一组柱子的圆角itemStyle: {barBorderRadius: 20,// 此时的color 可以修改柱子的颜色color: function (params) {// params 传进来的是柱子对象// console.log(params);// dataIndex 是当前柱子的索引号return myColor[params.dataIndex];}},yAxisIndex: 0,// 柱子之间的距离barCategoryGap: 50,//柱子的宽度barWidth: 10,// 显示柱子内的文字label: {show: true,position: "inside",// {c} 会自动的解析为 数据 data里面的数据formatter: "{c}%"}},{name: "框",type: "bar",barCategoryGap: 50,barWidth: 15,yAxisIndex: 1,data: [100, 100, 100, 100, 100],itemStyle: {color: "none",borderColor: "#00c1de",borderWidth: 3,barBorderRadius: 15}}]};myChart.setOption(option);window.addEventListener('resize', function () {myChart.resize()})
})();效果:

3)折线1:
js:
(function () {var yearData = [{year: "2020", // 年份data: [// 两个数组是因为有两条线[24, 40, 101, 134, 90, 230, 210, 230, 120, 230, 210, 120],[40, 64, 191, 324, 290, 330, 310, 213, 180, 200, 180, 79]]},{year: "2021", // 年份data: [// 两个数组是因为有两条线[123, 175, 112, 197, 121, 67, 98, 21, 43, 64, 76, 38],[143, 131, 165, 123, 178, 21, 82, 64, 43, 60, 19, 34]]}];// 1. 实例化对象var myChart = echarts.init(document.querySelector(".line .chart"));// 2.指定配置var option = {// 通过这个color修改两条线的颜色color: ["#00f2f1", "#ed3f35"],tooltip: {trigger: "axis"},legend: {// 如果series 对象有name 值,则 legend可以不用写data// 修改图例组件 文字颜色textStyle: {color: "#4c9bfd"},// 这个10% 必须加引号right: "10%"},grid: {top: "20%",left: "3%",right: "4%",bottom: "3%",show: true, // 显示边框borderColor: "#012f4a", // 边框颜色containLabel: true // 包含刻度文字在内},xAxis: {type: "category",boundaryGap: false,data: ["1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月"],axisTick: {show: false // 去除刻度线},axisLabel: {color: "#4c9bfd" // 文本颜色},axisLine: {show: false // 去除轴线}},yAxis: {type: "value",axisTick: {show: false // 去除刻度线},axisLabel: {color: "#4c9bfd" // 文本颜色},axisLine: {show: false // 去除轴线},splitLine: {lineStyle: {color: "#012f4a" // 分割线颜色}}},series: [{name: "新增粉丝",type: "line",// true 可以让我们的折线显示带有弧度smooth: true,data: yearData[0].data[0]},{name: "新增游客",type: "line",smooth: true,data: yearData[0].data[1]}]};// 3. 把配置给实例对象myChart.setOption(option);// 4. 让图表跟随屏幕自动的去适应window.addEventListener("resize", function () {myChart.resize();});// 5.点击切换效果$(".line h2").on("click", "a", function () {// alert(1);// console.log($(this).index());// 点击 a 之后 根据当前a的索引号 找到对应的 yearData的相关对象// console.log(yearData[$(this).index()]);var obj = yearData[$(this).index()];option.series[0].data = obj.data[0];option.series[1].data = obj.data[1];// 需要重新渲染myChart.setOption(option);});
})();
效果:

4)折线2:
js:
(function () {var myChart = echarts.init(document.querySelector(".line2 .chart"));var option = {tooltip: {trigger: "axis"},legend: {top: "0%",data: ["邮件营销", "联盟广告", "视频广告", "直接访问", "搜索引擎"],textStyle: {color: "rgba(255,255,255,.5)",fontSize: "12"}},grid: {left: "10",top: "30",right: "10",bottom: "10",containLabel: true},xAxis: [{type: "category",boundaryGap: false,// x轴更换数据data: ["01","02","03","04","05","06","07","08","09","10","11","12","13","14","15","16","17","18","19","20","21","22","23","24","25","26","26","28","29","30"],// 文本颜色为rgba(255,255,255,.6) 文字大小为 12axisLabel: {textStyle: {color: "rgba(255,255,255,.6)",fontSize: 12}},// x轴线的颜色为 rgba(255,255,255,.2)axisLine: {lineStyle: {color: "rgba(255,255,255,.2)"}}}],yAxis: [{type: "value",axisTick: { show: false },axisLine: {lineStyle: {color: "rgba(255,255,255,.1)"}},axisLabel: {textStyle: {color: "rgba(255,255,255,.6)",fontSize: 12}},// 修改分割线的颜色splitLine: {lineStyle: {color: "rgba(255,255,255,.1)"}}}],series: [{name: "邮件营销",type: "line",smooth: true,// 单独修改当前线条的样式lineStyle: {color: "#0184d5",width: "2"},// 填充颜色设置areaStyle: {color: new echarts.graphic.LinearGradient(0,0,0,1,[{offset: 0,color: "rgba(1, 132, 213, 0.4)" // 渐变色的起始颜色},{offset: 0.8,color: "rgba(1, 132, 213, 0.1)" // 渐变线的结束颜色}],false),shadowColor: "rgba(0, 0, 0, 0.1)"},// 设置拐点symbol: "circle",// 拐点大小symbolSize: 8,// 开始不显示拐点, 鼠标经过显示showSymbol: false,// 设置拐点颜色以及边框itemStyle: {color: "#0184d5",borderColor: "rgba(221, 220, 107, .1)",borderWidth: 12},data: [30,40,30,40,30,40,30,60,20,40,30,40,30,40,30,40,30,60,20,40,30,40,30,40,30,40,20,60,50,40]},{name: "联盟广告",type: "line",smooth: true,lineStyle: {normal: {color: "#00d887",width: 2}},areaStyle: {normal: {color: new echarts.graphic.LinearGradient(0,0,0,1,[{offset: 0,color: "rgba(0, 216, 135, 0.4)"},{offset: 0.8,color: "rgba(0, 216, 135, 0.1)"}],false),shadowColor: "rgba(0, 0, 0, 0.1)"}},// 设置拐点 小圆点symbol: "circle",// 拐点大小symbolSize: 5,// 设置拐点颜色以及边框itemStyle: {color: "#00d887",borderColor: "rgba(221, 220, 107, .1)",borderWidth: 12},// 开始不显示拐点, 鼠标经过显示showSymbol: false,data: [130,10,20,40,30,40,80,60,20,40,90,40,20,140,30,40,130,20,20,40,80,70,30,40,30,120,20,99,50,20]}]};myChart.setOption(option);// 4. 让图表跟随屏幕自动的去适应window.addEventListener("resize", function () {myChart.resize();});
})();
效果:

5)饼图1:
js:
(function () {// 1. 实例化对象var myChart = echarts.init(document.querySelector(".pie .chart"));// 2.指定配置var option = {color: ["#065aab", "#066eab", "#0682ab", "#0696ab", "#06a0ab"],tooltip: {trigger: "item",formatter: "{a} <br/>{b}: {c} ({d}%)"},legend: {bottom: "0%",// 修改小图标的大小itemWidth: 10,itemHeight: 10,// 修改图例组件的文字为 12pxtextStyle: {color: "rgba(255,255,255,.5)",fontSize: "12"}},series: [{name: "年龄分布",type: "pie",// 这个radius可以修改饼形图的大小// radius 第一个值是内圆的半径 第二个值是外圆的半径radius: ["40%", "60%"],center: ["50%", "45%"],avoidLabelOverlap: false,// 图形上的文字label: {show: false,position: "center"},// 链接文字和图形的线是否显示labelLine: {show: false},data: [{ value: 1, name: "0岁以下" },{ value: 4, name: "20-29岁" },{ value: 2, name: "30-39岁" },{ value: 2, name: "40-49岁" },{ value: 1, name: "50岁以上" }]}]};// 3. 把配置给实例对象myChart.setOption(option);// 4. 让图表跟随屏幕自动的去适应window.addEventListener("resize", function () {myChart.resize();});
})();
效果:

6)饼图2:
js:
(function () {var myChart = echarts.init(document.querySelector(".pie2 .chart"));var option = {color: ["#006cff","#60cda0","#ed8884","#ff9f7f","#0096ff","#9fe6b8","#32c5e9","#1d9dff"],tooltip: {trigger: "item",formatter: "{a} <br/>{b} : {c} ({d}%)"},legend: {bottom: "0%",itemWidth: 10,itemHeight: 10,textStyle: {color: "rgba(255,255,255,.5)",fontSize: "12"}},series: [{name: "地区分布",type: "pie",radius: ["10%", "70%"],center: ["50%", "50%"],roseType: "radius",// 图形的文字标签label: {fontSize: 10},// 链接图形和文字的线条labelLine: {// length 链接图形的线条length: 6,// length2 链接文字的线条length2: 8},data: [{ value: 20, name: "云南" },{ value: 26, name: "北京" },{ value: 24, name: "山东" },{ value: 25, name: "河北" },{ value: 20, name: "江苏" },{ value: 25, name: "浙江" },{ value: 30, name: "四川" },{ value: 42, name: "湖北" }]}]};myChart.setOption(option);// 监听浏览器缩放,图表对象调用缩放resize函数window.addEventListener("resize", function () {myChart.resize();});
})();
效果:

7)地图
js:
// 模拟飞行路线模块地图模块
(function () {var myChart = echarts.init(document.querySelector(".map .chart"));var geoCoordMap = {上海: [121.4648, 31.2891],东莞: [113.8953, 22.901],东营: [118.7073, 37.5513],中山: [113.4229, 22.478],临汾: [111.4783, 36.1615],临沂: [118.3118, 35.2936],丹东: [124.541, 40.4242],丽水: [119.5642, 28.1854],乌鲁木齐: [87.9236, 43.5883],佛山: [112.8955, 23.1097],保定: [115.0488, 39.0948],兰州: [103.5901, 36.3043],包头: [110.3467, 41.4899],北京: [116.4551, 40.2539],北海: [109.314, 21.6211],南京: [118.8062, 31.9208],南宁: [108.479, 23.1152],南昌: [116.0046, 28.6633],南通: [121.1023, 32.1625],厦门: [118.1689, 24.6478],台州: [121.1353, 28.6688],合肥: [117.29, 32.0581],呼和浩特: [111.4124, 40.4901],咸阳: [108.4131, 34.8706],哈尔滨: [127.9688, 45.368],唐山: [118.4766, 39.6826],嘉兴: [120.9155, 30.6354],大同: [113.7854, 39.8035],大连: [122.2229, 39.4409],天津: [117.4219, 39.4189],太原: [112.3352, 37.9413],威海: [121.9482, 37.1393],宁波: [121.5967, 29.6466],宝鸡: [107.1826, 34.3433],宿迁: [118.5535, 33.7775],常州: [119.4543, 31.5582],广州: [113.5107, 23.2196],廊坊: [116.521, 39.0509],延安: [109.1052, 36.4252],张家口: [115.1477, 40.8527],徐州: [117.5208, 34.3268],德州: [116.6858, 37.2107],惠州: [114.6204, 23.1647],成都: [103.9526, 30.7617],扬州: [119.4653, 32.8162],承德: [117.5757, 41.4075],拉萨: [91.1865, 30.1465],无锡: [120.3442, 31.5527],日照: [119.2786, 35.5023],昆明: [102.9199, 25.4663],杭州: [119.5313, 29.8773],枣庄: [117.323, 34.8926],柳州: [109.3799, 24.9774],株洲: [113.5327, 27.0319],武汉: [114.3896, 30.6628],汕头: [117.1692, 23.3405],江门: [112.6318, 22.1484],沈阳: [123.1238, 42.1216],沧州: [116.8286, 38.2104],河源: [114.917, 23.9722],泉州: [118.3228, 25.1147],泰安: [117.0264, 36.0516],泰州: [120.0586, 32.5525],济南: [117.1582, 36.8701],济宁: [116.8286, 35.3375],海口: [110.3893, 19.8516],淄博: [118.0371, 36.6064],淮安: [118.927, 33.4039],深圳: [114.5435, 22.5439],清远: [112.9175, 24.3292],温州: [120.498, 27.8119],渭南: [109.7864, 35.0299],湖州: [119.8608, 30.7782],湘潭: [112.5439, 27.7075],滨州: [117.8174, 37.4963],潍坊: [119.0918, 36.524],烟台: [120.7397, 37.5128],玉溪: [101.9312, 23.8898],珠海: [113.7305, 22.1155],盐城: [120.2234, 33.5577],盘锦: [121.9482, 41.0449],石家庄: [114.4995, 38.1006],福州: [119.4543, 25.9222],秦皇岛: [119.2126, 40.0232],绍兴: [120.564, 29.7565],聊城: [115.9167, 36.4032],肇庆: [112.1265, 23.5822],舟山: [122.2559, 30.2234],苏州: [120.6519, 31.3989],莱芜: [117.6526, 36.2714],菏泽: [115.6201, 35.2057],营口: [122.4316, 40.4297],葫芦岛: [120.1575, 40.578],衡水: [115.8838, 37.7161],衢州: [118.6853, 28.8666],西宁: [101.4038, 36.8207],西安: [109.1162, 34.2004],贵阳: [106.6992, 26.7682],连云港: [119.1248, 34.552],邢台: [114.8071, 37.2821],邯郸: [114.4775, 36.535],郑州: [113.4668, 34.6234],鄂尔多斯: [108.9734, 39.2487],重庆: [107.7539, 30.1904],金华: [120.0037, 29.1028],铜川: [109.0393, 35.1947],银川: [106.3586, 38.1775],镇江: [119.4763, 31.9702],长春: [125.8154, 44.2584],长沙: [113.0823, 28.2568],长治: [112.8625, 36.4746],阳泉: [113.4778, 38.0951],青岛: [120.4651, 36.3373],韶关: [113.7964, 24.7028]};var XAData = [[{ name: "西安" }, { name: "拉萨", value: 100 }],[{ name: "西安" }, { name: "上海", value: 100 }],[{ name: "西安" }, { name: "广州", value: 100 }],[{ name: "西安" }, { name: "西宁", value: 100 }],[{ name: "西安" }, { name: "银川", value: 100 }]];var XNData = [[{ name: "西宁" }, { name: "北京", value: 100 }],[{ name: "西宁" }, { name: "上海", value: 100 }],[{ name: "西宁" }, { name: "广州", value: 100 }],[{ name: "西宁" }, { name: "西安", value: 100 }],[{ name: "西宁" }, { name: "银川", value: 100 }]];var YCData = [[{ name: "拉萨" }, { name: "潍坊", value: 100 }],[{ name: "拉萨" }, { name: "哈尔滨", value: 100 }],[{ name: "银川" }, { name: "上海", value: 100 }],[{ name: "银川" }, { name: "西安", value: 100 }],[{ name: "银川" }, { name: "西宁", value: 100 }]];var planePath ="path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z";//var planePath = 'arrow';var convertData = function (data) {var res = [];for (var i = 0; i < data.length; i++) {var dataItem = data[i];var fromCoord = geoCoordMap[dataItem[0].name];var toCoord = geoCoordMap[dataItem[1].name];if (fromCoord && toCoord) {res.push({fromName: dataItem[0].name,toName: dataItem[1].name,coords: [fromCoord, toCoord],value: dataItem[1].value});}}return res;};var color = ["#a6c84c", "#ffa022", "#46bee9"]; //航线的颜色var series = [];[["西安", XAData],["西宁", XNData],["银川", YCData]].forEach(function (item, i) {console.log(item, i)series.push(// 飞机滑行的轨道(更炫){name: item[0] + " Top3",type: "lines",zlevel: 1,effect: {show: true,period: 6,trailLength: 0.7,color: "red", //arrow箭头的颜色symbolSize: 3},lineStyle: {normal: {color: color[i],width: 0,curveness: 0.2}},data: convertData(item[1])},// 飞机和轨道{name: item[0] + " Top3",type: "lines",zlevel: 2,symbol: ["none", "arrow"],symbolSize: 10,effect: {show: true,period: 6,trailLength: 0,symbol: planePath,symbolSize: 15},lineStyle: {normal: {color: color[i],width: 1,opacity: 0.6,curveness: 0.2}},data: convertData(item[1])},// 城市光圈高亮的点{name: item[0] + " Top3",type: "effectScatter",coordinateSystem: "geo",zlevel: 2,rippleEffect: {brushType: "stroke"},label: {normal: {show: true,position: "right",formatter: "{b}"}},symbolSize: function (val) {return val[2] / 8;},itemStyle: {normal: {color: color[i]},emphasis: {areaColor: "#2B91B7"}},data: item[1].map(function (dataItem) {return {name: dataItem[1].name,value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])};})});});var option = {tooltip: {trigger: "item",formatter: function (params, ticket, callback) {if (params.seriesType == "effectScatter") {return "线路:" + params.data.name + "" + params.data.value[2];} else if (params.seriesType == "lines") {return (params.data.fromName +">" +params.data.toName +"<br />" +params.data.value);} else {return params.name;}}},legend: {orient: "vertical",top: "bottom",left: "right",data: ["西安 Top3", "西宁 Top3", "银川 Top3"],textStyle: {color: "#fff"},selectedMode: "multiple"},geo: {map: "china",label: {emphasis: {show: true,color: "#fff"}},// 把中国地图放大了1.2倍zoom: 1.2,roam: true,itemStyle: {normal: {// 地图省份的背景颜色areaColor: "rgba(20, 41, 87,0.6)",borderColor: "#195BB9",borderWidth: 1},emphasis: {areaColor: "#2B91B7"}}},series: series};myChart.setOption(option);// 监听浏览器缩放,图表对象调用缩放resize函数window.addEventListener("resize", function () {myChart.resize();});
})();效果:

全国地图和省地图json文件的下载
json下载地址
这个json放在china.js模板里:
(function(root, factory) {if (typeof define === "function" && define.amd) {// AMD. Register as an anonymous module.define(["exports", "echarts"], factory);} else if (typeof exports === "object" &&typeof exports.nodeName !== "string") {// CommonJSfactory(exports, require("echarts"));} else {// Browser globalsfactory({}, root.echarts);}})(this, function(exports, echarts) {var log = function(msg) {if (typeof console !== "undefined") {console && console.error && console.error(msg);}};if (!echarts) {log("ECharts is not Loaded");return;}if (!echarts.registerMap) {log("ECharts Map is not loaded");return;}echarts.registerMap("world",'复制json' );
});
//'复制json'的内容是{"type":"FeatureCollection",开始的
把json内容放在最后一行”复制json”的位置
然后在html页面引入china.js

10.其他资源
1)flexible.js
(function flexible(window, document) {var docEl = document.documentElement;var dpr = window.devicePixelRatio || 1;// adjust body font sizefunction setBodyFontSize() {if (document.body) {document.body.style.fontSize = 12 * dpr + "px";} else {document.addEventListener("DOMContentLoaded", setBodyFontSize);}}setBodyFontSize();// set 1rem = viewWidth / 10function setRemUnit() {var rem = docEl.clientWidth / 24;docEl.style.fontSize = rem + "px";}setRemUnit();// reset rem unit on page resizewindow.addEventListener("resize", setRemUnit);window.addEventListener("pageshow", function(e) {if (e.persisted) {setRemUnit();}});// detect 0.5px supportsif (dpr >= 2) {var fakeBody = document.createElement("body");var testElement = document.createElement("div");testElement.style.border = ".5px solid transparent";fakeBody.appendChild(testElement);docEl.appendChild(fakeBody);if (testElement.offsetHeight === 1) {docEl.classList.add("hairlines");}docEl.removeChild(fakeBody);}
})(window, document);