注册 vue 指令如何支持类型提示?
文档说 vue 插件的 use方法是支持第二个参数的,一开始打算通过第二个参数做基础配置。能正确读取到该参数,可是不知道怎么做类型提示,因为官方定义的是 any[], 那我总不能让使用者去从我的插件里导出类型再去 as 吧?
谷歌了问题,翻了 issue , 也找了一些开源的插件去看,好像大家都没这个需求。
开端就遇到问题,搞得我都不是很有动力写下去了。
后来下班路上在地铁里猛然想起来第一个参数可以是 object 和 function, 那 function 不是支持传参吗?就这样第一个问题解决掉了。
import Fit from 'vue-fit-next'
app.use(Fit({ // 这里就有了类型提示了width: 3840,height: 2160,})).mount('#app')
复制代码
插件叫什么名字?
如果不能为你的插件提供一个意义明确且好记的名字,那么这个插件很可能不会让人有特别想使用的欲望。
类似 adapter-screen 这种估计已经有人使用了,而且名字太长也不好拼。
后来想到了一个单词fit, 因为这个在写 css的时候会用到,比如object-fit:cover, 查了下翻译软件确实有适配、合身的意思。
叫 vue-fit 吧, 但是到 npm一搜,发现几年前就被人占用了。
那不如就叫vue-fit-next 吧。
如何适配?
整体缩放
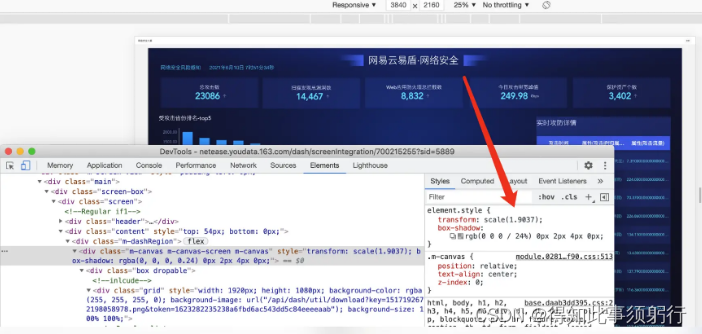
核心可能还是 scale, 刚开始采用的网页整体 scale。
基本思路就是用innerWidth和设计稿宽度计算比值,然后高度和宽度中采用比值最小的一个。
const w = window.innerWidth / defaultFitOptions.widthconst h = window.innerHeight / defaultFitOptions.heightconst scale = Math.min(w, h) // 宽度与高度的比例取最小的,以确保屏幕可以完全显示
复制代码
这样能达到基本效果,但是会带来新的问题:
-
如果不使用F11(全屏模式),右边和下边会出现”留白“。
-
不能适配非设计稿之外的分辨率。
分块缩放
把网页分成很多小块,分别对这些小块进行缩放,就能解决”留白“问题了。
比如把一张网页分成九块,再配合位置调整。那么”留白“就留到了小块的”边界处“,在视觉上就看不出”留白“了。
-----------------------------------------| | | || left | center | right || | | |-----------------------------------------| | | || leftCenter | centerCenter | rightCenter || | | |-----------------------------------------| | | || leftBottom | centerBottom | rightBottom || | | |-----------------------------------------
复制代码
transform变换中心问题
如上所示,需要把每个 div 分隔开,就会涉及到缩放之后的对齐问题,也就是 transform-origin的值。
默认是从元素的正中心进行缩放的,我们可以进行设置。
但是不管我们怎么设置 transform-origin 的值, 在屏幕不同位置的元素都有可能出现位置不正确的情况。
比如,设置 transform-origin: left top之后左上角的元素位置正确了。但是右上角的却错了,右边和下边会出现”留白“。
因此需要针对不同位置的元素设置不同的transform-origin值再加上简单的偏移计算。
这就是为什么需要用户在写指令的时候定义好一个 ”区域“ 。
如何计算偏移量
也许你用过 offsetTop 或者 offsetLeft, 但应该没用过offsetRight 和offsetBottom吧?
是的,当我需要他们两的时候才发现根本没这两属性。
比如当元素靠近右侧时,我需要去计算物体的offsetRight, 因为用户很有可能通过CSS设置了 right、margin-right等位置属性,
而这些用户手动设置的属性是没有参与scale的, 就会导致位置不准确。那我需要通过代码进行”纠偏“。
通过getComputedStyle这个方法去获取元素的css属性值,就得到了右偏移和下偏移的值,再把这个值通过translate的方式偏移。
/** 获取css 属性值 */
export function getComputedStyleNumber(el: HTMLElement, attr: string) {return parseFloat(getComputedStyle(el, null).getPropertyValue(attr) || '0')
}
const offsetRight = (getComputedStyleNumber(el, 'right') + getComputedStyleNumber(el, 'margin-right'))
const offsetBottom = (getComputedStyleNumber(el, 'bottom') + getComputedStyleNumber(el, 'margin-bottom'))
复制代码
动画带来的问题
动画抢占 transform
插件本身还具备入场和出场动画功能,最开始是打算直接用animation.css这个库的。
-
可以保证插件具有很多可选的动画效果。
-
使用简单,用户只需要添加对应的
class属性就行了,没有额外的学习成本。
但在结合的过程中却出现了问题,animation.css也使用了transform,就会导致 css 冲突覆盖。
animate的动画结束之后就把插件的scale值覆盖成默认值了,这就变得麻烦起来了。
也想过做一些迂回:比如加一层 dom专门做动画。但这样的方式不是我想要的, 会破环用户原始的dom结构,那还不如不要动画的功能了。
那干脆放弃animate.css吧,自己用js做动画,在位置变换的同时设置好scale就能解决这个问题了。
transform 顺序问题
在做动画的过程中碰到了另一个问题,关于书写顺序的。搞得我几度怀疑人生,以为是自己的 translate值计算错了...
/* 错误 */
transform: scale(${scale}, ${scale}) translate3d(-100%, ${y}px, 0);
/* 正确 */
transform: translate3d(-100%, ${y}px, 0) scale(${scale}, ${scale});
复制代码
尽管我还是无法理解先写scale和先translate的区别,但是他符合预期了。
如何动态更新动画
一开始计算出scale值之后就能生成 keyframes的代码了,但是如果用户缩放浏览器之后呢,那我也应该更新下keyframes的代码。就用到了CSSStyleSheet这个,他提供了insertRule和deleteRule两个方法,帮助我们插入和删除样式。
styleSheet?.insertRule(`@keyframes slideInLeft_${nanoId} {from {transform: translate3d(-100%, ${y}px, 0) scale(${scale}, ${scale});visibility: visible;}to {transform: translate3d(${x}px, ${y}px, 0) scale(${scale}, ${scale});}}`
)
复制代码
通过 styleSheet?.deleteRule(index)传入样式规则的下标即可删除样式。
const rules = styleSheet?.cssRulesif (rules) {while (rules.length)styleSheet?.deleteRule(0)}
复制代码
不得不用的 Transition 组件
这样就添加好入场动画了,没想到的是出场动画出了岔子。
我并不知道vue会在什么时候删除元素,当用户通过v-if或者:is去管理组件的时候,元素会被立即销毁,出场动画也就没机会动画了。
那我也不能去要求用户把这个控制元素状态的变量传递给我吧?那岂不是太神经啦,你的组件关我什么事哦?
好在vue的 transition组件提供了对应的钩子,只能让用户在跟组件包裹下Transition组件了,并且把leave的钩子传递给我的插件。
讲真,这个要求应该不算过分吧~ 并不会对用户的代码产生什么破坏性的影响~
事件
到这里几乎就没什么大问题了,给window添加对应的事件就行, 事件这一块就靠rxjs来帮我了。
拖动
核心是整体拖动,触发对应的事件之后,对整个body元素设置位置更新
/*** 按住 space 键的同时鼠标点击界面进行拖动.*/
spaceDown$.pipe(mergeMap(() => mousedown$.pipe(map((event) => {const { x, y } = getTranslateValue(body)return {x: event.clientX - x,y: event.clientY - y,}}),mergeMap(({ x, y }) => mousemove$.pipe(map(ev => ({x: ev.clientX - x,y: ev.clientY - y,})),takeUntil(mouseup$),)),throttleTime(20),takeUntil(spaceUp$.pipe(tap(() => body.style.cursor = cursor),)),)),
).subscribe((value) => {bodyTransform$.next(setBodyTransform(value))
})
复制代码
缩放
/*** 按住 ctrl 键的同时滚动鼠标,实现整体缩放及位置偏移.*/
const ctrlMousewheel$ = (seed: Required<TransformType>) => mousewheel$.pipe(filter(isCtrlKey),tap(event => event.preventDefault()),scan(calcTransform, seed),
)
复制代码
复原
/*** 双击 space 键进行位置复原.*/
spaceDown$.pipe(bufferWhen(() => spaceDown$.pipe(debounceTime(250))),filter(list => list.length === 2),
).subscribe(() => {bodyTransform$.next(setBodyTransform({ x: 0, y: 0, scale: 1 }))
})
复制代码
和3D交互的冲突
当我们使用鼠标进行拖动或者缩放时,这些操作在对应的3d场景中也会被触发,就造成了冲突,因此在出发我们的事件时需要隔离掉3D事件。最简单的方式就是创建一个mask放到最外边。
/*** 进行拖动或者放大时添加遮罩以免影响3D场景*/
merge(spaceDown$,mousewheel$.pipe(filter(isCtrlKey)),
).pipe(throttleTime(500)).subscribe(() => {document.body.appendChild(fitMask)})/*** 键盘抬起时移除遮罩*/
keyup$.subscribe(() => {document.querySelector('#fitMask')?.remove()
})
复制代码