1.webpack 是什么?
webpack 是一个模块化打包工具
2.模块是什么?
模块我理解就是 import xx 后面导入的文件就是一个模块
它可以是js css 图片 等等
3,webpack的配置文件的作用?
就是根据需求自定义配置webpack
webpack默认只能打包处理.js结尾的文件。
webpack打包其他文件 需要借助 loader 配置项来让webpack进行打包
1、打包js文件
1.首先进入项目 项目名:webpackLesson
2、初始化:
在终端输入:npm init 就会生成package.json
在终端输入:npm install 生成 package-lock.json
3、建 webpack.config.js
const path = require('path')module.exports = {// mode: 'production',//默认打包模式(代码会被压缩)mode: 'development',//代码不会被压缩entry: {main: './src/index.js'},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'bundle')}
}
4、在package.json文件里的scripts里加上一句 “bundle”:“webpack”

5、本地安装webpack 在终端输入 npm install webpack@3.6.0 --save-dev
6、打包:在终端输入 npm run bundle(优先执行本地的webpack,找不到则使用全局webpack)
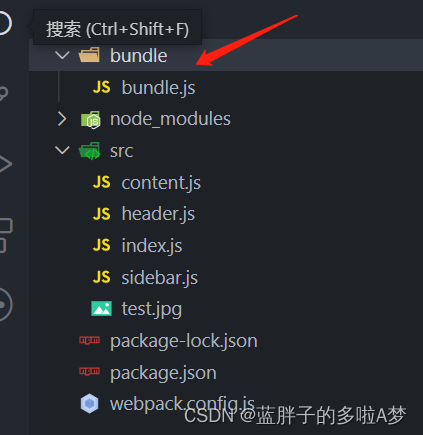
打包结果:

2、打包图片
在css样式中导入图片 url()
图片分两种:小于8kb,大于8kb
小于8kb
1、安装url-loader 输入:npm install --save-dev url-loader
2、配置:在webpack.config.js中配置
添加一个rules选项,用于处理图片
{test: /\.(png|jpg|gif|jpeg)$/,use: [{loader: 'url-loader',options: {// 当加载的图片, 小于limit时, 会将图片编译成base64字符串形式.// 当加载的图片, 大于limit时, 需要使用file-loader模块进行加载.// 图片大小 * 1024 比较 limitlimit: 8192,name: 'img/[name].[hash:8].[ext]'},}]}3、打包 npm run bundle
大于8kb
只需在以上基础上安装 file-loader
1、安装 npm install file-loader --save-dev
webpack会将大于8kb的图片当做一个文件,就把该图片一起打包
3、打包 npm run bundle (build)
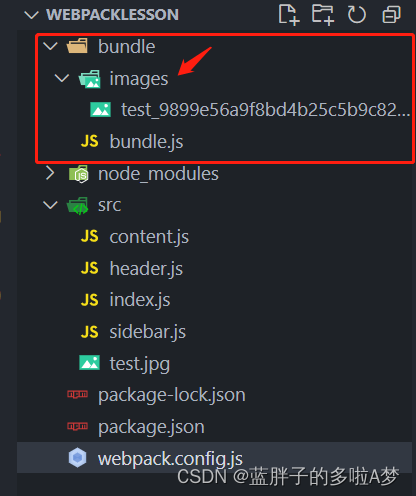
注意: 配置图片规则时,有 name: ‘img/[name].[hash:8].[ext]’,这是为了对打包的图片名字有一定的要求,比如:将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复。(因为打包大图片时,会给图片起一个名字防止重复,但是这个名字是一个32位hash值)
在options中添加上如下选项:
img:文件要打包到的文件夹
name:获取图片原来的名字,放在该位置
hash:为了防止图片名称冲突,依然使用hash,(eg:[hash:8].===>hash值可以自定义,我们只保留8位)
ext:使用图片原来的扩展名
module: {rules: [{test: /\.(jpg|png|gif)$/,use: {// webpack不能识别非js文件,就需要借助loader配置项来让webpack进行打包loader: 'url-loader',options: {name: '[name]_[hash].[ext]',outputPath: 'images/',limit: 8192}}}]},
打包后生成目录:

tips:有关url-loader和file-loader 其他配置可以查看webpack官网进行了解哈~
https://v4.webpack.js.org/loaders/
3、打包CSS文件
在打包js文件的基础上:
1、安装css-loader:在终断输入 npm install --save-dev css-loader
2、安装style-loader:在终端输入 npm install --save-dev style-loader
3、配置:在webpack.config.js中配置
const path = require('path')
module.exports = {// mode: 'production',//默认打包模式(代码会被压缩)mode: 'development',//代码不会被压缩entry: {main: './src/index.js'},module: {rules: [{test: /\.(jpg|png|gif)$/,use: {// webpack不能识别非js文件,就需要借助loader配置项来让webpack进行打包loader: 'url-loader',options: {name: '[name]_[hash].[ext]',outputPath: 'images/',limit: 8192}}},{test: /\.css$/,use: [// css-loader只负责将css文件进行加载// style-loader负责将样式添加到DOM中// 使用多个loader时, 是从右向左,从下到上'style-loader', 'css-loader']}]},output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist')}
}5、打包 npm run bundle(build)

4、打包less文件
在打包css文件的基础上:
1、在入口js(main.js)引入less文件,添加:require(’./css/special.less’) 要添加的less文件
2、安装对应的less-loader 在终端输入 npm install --save-dev less-loader less
3、配置:在webpack.config.js中配置
添加一个rules选项,用于处理less文件
{test: /\.less$/,// 使用多个loader时, 是从右向左use: [{loader: "style-loader", // creates style nodes from JS strings}, {loader: "css-loader" // translates CSS into CommonJS}, {loader: "less-loader", // compiles Less to CSS}]}5、打包sass文件
在打包css文件的基础上:
1、在入口js(main.js)引入scss文件,添加:require(’./css/special.scss’) 要添加的scss文件
2、安装对应的sass-loader node-sass 在终端输入 npm install sass-loader node-sass --save-dev
3、配置:在webpack.config.js中配置
添加一个rules选项,用于处理scss文件
//打包scss规则{// loader顺序,从右到左,从下到上test: /\.scss$/,use: [{loader: "style-loader" // 将 JS 字符串生成为 style 节点}, {loader: "css-loader" // 将 CSS 转化成 CommonJS 模块}, {loader: "sass-loader" // 将 Sass 编译成 CSS},{loader:'postcss-loader'}]}
tips:
1.什么是PostCSS?
https://www.postcss.com.cn/
PostCSS和sass/less不同, 它不是CSS预处理器
PostCSS是一款使用插件去转换CSS的工具,
PostCSS有许多非常好用的插件
例如
autoprefixer(自动补全浏览器前缀)
postcss-pxtorem(自动把px代为转换成rem)
… …
2.使用PostCSS自动补全浏览器前缀
2.1安装postcss-loader
npm i -D postcss-loader
2.2安装需要的插件
npm i -D autoprefixer
2.3配置postcss-loader
在css-loader or less-loader or sass-loader之前添加postcss-loader
2.4创建postcss-loader配置文件
postcss.config.js
2.5在配置文件中配置autoprefixer
https://github.com/browserslist/browserslist#queries
//postcss.config.js
module.exports = {plugins: {"autoprefixer": {"overrideBrowserslist": ["ie >= 8", // 兼容IE7以上浏览器"Firefox >= 3.5", // 兼容火狐版本号大于3.5浏览器"chrome >= 35", // 兼容谷歌版本号大于35浏览器,"opera >= 11.5", // 兼容欧朋版本号大于11.5浏览器]}}
};
3.使用PostCSS自动将px转换成rem
https://www.npmjs.com/package/postcss-pxtorem
3.1安装postcss-pxtorem
npm install postcss-pxtorem -D
3.2在配置文件中配置postcss-pxtorem
//postcss.config.js
"postcss-pxtorem": {rootValue: 100, // 根元素字体大小propList: ['*'] // 可以从px更改到rem的属性// propList: ["height"]}配置的相关属性
rootValue (Number) root 元素的字体大小。
unitPrecision (Number) 允许REM单位增长到的十进制数。
propList ( array ) 可以从px更改到rem的属性。值需要精确匹配。使用通配符 * 启用所有属性。 示例:['*']在单词的开头或者结尾使用 *。 ( ['*position*'] 将匹配 background-position-y )使用 与属性不匹配。! 示例:['*','letter-spacing']!将"非"前缀与其他前缀合并。 示例:['*','font*']!
selectorBlackList ( array ) 要忽略和离开的选择器。如果值为字符串,它将检查选择器是否包含字符串。['body'] 将匹配 .body-class如果值为 regexp,它将检查选择器是否匹配正则表达式。[/^body$/] 将匹配 body,但不匹配 .body
replace (Boolean) 替代包含rems的规则,而不是添加回退。
mediaQuery (Boolean) 允许在媒体查询中转换 px。
minPixelValue (Number) 设置要替换的最小像素值。6、plugin插件的使用
plugin可以在webpack运行到某个时刻的时候,帮你做些事情
plugin的使用过程:
步骤一:通过npm安装需要使用的plugins(某些webpack已经内置的插件不需要安装)
步骤二:在webpack.config.js中的plugins中配置插件。
打包html
HtmlWebpackPlugin插件可以为我们做这些事情:
(打包之后运行)
①自动生成一个index.html文件(可以指定模板来生成)
②将打包的js文件,自动通过script标签插入到body中
1、安装插件
npm install html-webpack-plugin --save-dev
2、配置webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin')module.exports = {module:{},plugins: [new HtmlWebpackPlugin({template: 'index.html'}),],
}
3、打包 npm run bundle(build)
CleanWebpackPlugin插件
(在打包之前运行)
打包之前 会帮我们先清理dist目录里的文件
安装插件
npm install clean-webpack-plugin --D
7、sourceMap的配置
sourceMap是一个映射关系,比如代码写错,但是打包成功,在程序运行时发现错误,提示的错误却是在打包后的js文件中,那我们如何将报错信息提示到本地文件中
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');module.exports = {mode: 'development',// development devtool: 'cheap-module-eval-source-map',// production devtool: 'cheap-module-source-map',// eval模式是使用eval将webpack中每个模块包裹,然后在模块末尾添加模块来源//# souceURL, 依靠souceURL找到原始代码的位置。devtool: 'eval', // 速度最快// 这个会将报错信息提示到打包文件中devtool: 'none', // 这个会将报错信息提示到源代码中,这个会生成一个map文件,打包速度会变慢devtool: 'source-map',// 上方生成的map文件就会变成一个base64编码添加到打包的文件中,报错会具体到某一行某一列devtool: 'inline-source-map', // 与上方的区别就是报错提示到行就行,不需要那么具体,节约性能devtool: 'cheap-inline-source-map', // 如果想让映射关系既有业务代码,又有第三方代码就用这个devtool: 'cheap-module-eval-source-map', // 最佳使用, 提示全,速度也还可以devtool: 'cheap-module-inline-source-map', // development: devtool: 'cheap-module-eval-source-map',//开发使用这种配置// production :devtool: 'cheap-module-source-map',//线上使用这种配置entry: {main: './src/index.js'},module: {rules: [{test: /\.(jpg|png|gif)$/,use: {loader: 'url-loader',options: {name: '[name]_[hash].[ext]',outputPath: 'images/',limit: 10240}} }, {test: /\.(eot|ttf|svg)$/,use: {loader: 'file-loader'} }, {test: /\.scss$/,use: ['style-loader', {loader: 'css-loader',options: {importLoaders: 2}},'sass-loader','postcss-loader']}]},plugins: [new HtmlWebpackPlugin({template: 'src/index.html'}), new CleanWebpackPlugin(['dist'])],output: {filename: '[name].js',path: path.resolve(__dirname, 'dist')}
}
8、ES6 转 ES5
为了兼容性
1、安装
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015
2、配置webpack.config.js文件
{test: /\.js$/,// exclude: 排除exclude: /(node_modules|bower_components)/,use: {loader: 'babel-loader',options: {presets: ['es2015']}}}9、搭建本地服务器
1、安装插件
npm install --save-dev webpack-dev-server@2.9.1
2、配置webpack.config.js文件
module.exports = {module:{},devServer: {contentBase: './dist', //为哪一个文件夹提供本地服务,默认是根文件夹inline: true // 页面实时刷新}
}
属性:
① contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
② port:端口号
③ inline:页面实时刷新
④ historyApiFallback:在SPA页面中,依赖HTML5的history模式
3、配置package.json
在build 下添加
"dev": "webpack-dev-server --open" // --open打开浏览器
4、npm run dev
之后修改代码就不再用打包了,等想要发布时再执行 npm run bundle (build)
5、在打包发布时,就不再需要本地服务器了。