HTML头部文件解释:
<!-- 文档类型声明标签 告诉浏览器这个页面才取HTML5版本来显示页面 -->
<!DOCTYPE html>
<!-- lang:语言 en:英语 设置网页语言 -->
<html lang="en"><head><!-- // charset:字符集 设置编码格式 --><meta charset="UTF-8" /><!-- 设置浏览器优先使用什么模式来bai渲染页面 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- 手机端显示时根据屏幕适应 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><!-- 引入js文件 --><script src="/JavaScript/index.js"></script><!-- 在body标签内写入内容 --><body></body>
</html>
文本标签:
标题标签:
- 标题标签一共
6级,文字加粗显示,文字大小从h1~h6依次递减。
<body><h1>标题标签</h1><h1>标题一共六级选,</h1><h2>文字加粗一行显。</h2><h3>由大到小依次减,</h3><h4>从重到轻随之变。</h4><h5>语法规范书写后,</h5><h6>具体效果刷新见。</h6>
</body>
段落和换行标签:
<!-- 段落标签 -->
<p>这是段落</p>
<!-- 换行标签 -->
<br />
文本格式化标签:
| 标签 | 作用 |
|---|---|
<strong></strong>或<b></b> | 加粗 |
<em></em>或<i>倾斜</i> | 斜体 |
<del></de>或<s></s> | 删除线 |
<ins></ins>或<u></u> | 下划线 |
<body>我是<strong>加粗</strong>的文字我是<b>加粗</b>的文字我是<em>倾斜</em>的文字我是<i>倾斜</i>的文字我是<del>删除线</del>我是<s>删除线</s>我是<ins>下划线</ins>我是<u>下划线</u></body>
图像标签:
<!-- 图像标签的使用 -->
<img src="img.jpg"/><!-- alt 替换文本 图像显示不出来的时候用文字替换 -->
<img src="img1.jpg" alt="我是pink"/><!-- title 提示文本 鼠标放到图像上,提示的文字 -->
<img src="img.jpg" title="这是一个标题" /><!-- width 给图像设定宽度 height 给图像设定高度 -->
<!-- 为了防止图片同时设置宽高时导致图片扭曲变形,我们尽量只设置宽高其中一个属性 -->
<img src="img.jpg" width="500"/>
<img src="img.jpg" height="100"/><!-- border 给图像设定边框 -->
<img src="img.jpg" width="500" border="15"/>
引用文件路径:
- 同级路径
- 下一级路径
- 绝对路径
<!-- 同级路径 -->
<img src="img.jpg" /><!-- 下一级路径 -->
<img src="images/img.jpg" /><!-- 绝对路径 -->
<img src="C:\Users\apple\Desktop\前端基础第一天-HTML\案例\img.jpg" />
<img src="http://www.itcast.cn/2018czgw/images/logo.png" />
超链接标签:
<!-- 1.外部链接 -->
<!-- target 打开窗口的方式 默认的值是 _self 当前窗口打开页面 _blank 新窗口打开页面 -->
<a href="http://www.qq.com" target="_self"> 腾讯</a>
<a href="http://www.itcast.cn" target="_blank">传智播客</a><!-- 2.内部链接: 网站内部页面之间的相互链接 -->
<a href="./images/链接测试html文件.html" target="_blank">这是一个a标签引入本地html链接</a><!-- 3.空链接:# -->
<a href="#">这是一个空链接</a><!-- 4.下载链接: 地址链接的是 文件 .exe 或者是 zip 等压缩包形式 -->
<a href="img.zip">下载文件</a><!-- 5.网页元素的链接 文本、图片、音频等 -->
<a href="http://www.baidu.com"><img src="img.jpg"/></a>
锚点定位:
通过
a标签的href属性,以#号开头设置标记,通过id定位。
一<a href="#live">个人生活</a><br />
二<a href="#zuopin">主要作品</a><br /><h3>早年经历</h3>
他出生于香港新界......
<h3>演艺经历</h3>
1988同年在.......
<h3 id="live">个人生活</h3>
20世纪60年代......
<h3 id="zuopin">主要作品</h3>
侠盗联盟2017-07
导演冯德伦 主演让-雷诺, 舒淇
<style>
/*锚点定位,设置被激活状态时文字为红色*/
h2:target{
color:red
}
</style><a href="#box">
<h2 id=”box”>
注释和特殊符号:
| 写法 | 作用 |
|---|---|
<!-- 注释内容 --> | 注释 |
| 空格 |
< | < |
> | > |
表格标签和其属性:
table用于定义表格标签 :表格结构标签
<thead>表格头部 ,<tbody>表格主体区域
<th>设置表头 默认会加粗显示
<tr>控制行
<td>控制列
表格标签的属性:
| 写法 | 作用 |
|---|---|
align 属性值: left、center、right | 设置表格内元素对齐方式 |
border | 边框 |
width / height | 设置表格宽高 |
cellpadding | 内容到表格的间距 |
cellspacing | 单元格之间的空白 |
注意: 这些属性要写到表格标签table里面去。
<table align="center" width="500" height="249" border="1" cellpadding="0" cellspacing="0"><thead><tr><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>3</td><td>西游记</td><td><img src="up.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>1</td><td>鬼吹灯</td><td><img src="down.jpg"></td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr></tbody></table>效果:

合并表格内单元:
合并步骤:
-
确定跨行或跨列。
-
找到目标单元格。
-
删除多余单元格。
-
跨行合并:使用
rowspan: 合并行数 最上侧为目标单元格 -
跨列合并:使用
colspan: 合并列数 最左边为目标单元格
-
<table width="500" height="249" border="1" cellspacing="0"><tr><td></td><td colspan="2"></td></tr><tr><td rowspan="2"></td><td></td><td></td></tr><tr><td></td><td></td></tr></table>
效果:

表单域和表单元素:
表单域(form): 由
表单域、表单元素、提示信息组成,用于收集用户信息(如注册界面)。
input: 输入表单元素select:下拉表单元素textarea:文本域元素
输入表单元素(input) :
type属性的属性值:
| 属性值 | 描述 |
|---|---|
| text | 单行文本框 |
| password | 密码框 |
| radio | 定义单选框 |
| checkbox | 定义复选框 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| button | 普通按钮,一般配合js使用 |
| file | 本地上传文件 |
| hidden | 定义隐藏的输入字段 |
| image | 图片按钮 |
- 实现多选一按钮时,需要使用name属性,按钮的name必须相同。
- 使用
checked="checked", 打开网页时默认会选中这个按钮。 - name是表单元素的名字,要求单选按钮和复选框都要有相同的name值。
- value值在type设置为
text和textarea时可以显示,起提示作用。 - name和value是每个元素都有的属性值,主要给后端人员使用。
<!-- 表单域:收集用户信息(注册界面) 由表单域、表单元素、提示信息组成 -->
<form action="指定接收处理表单数据的服务器程序的url" method="提交方式get/post" name="定义表单名称"></form><form action="xxx.php" method="get"><!-- name是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>密码: <input type="password" name="pwd"> <br><!-- checked 打开网页时默认选中这个按钮 -->性别:男 <input type="radio" name="sex" value="男">女 <input type="radio" name="sex" value="女" checked="checked"><!-- checkbox 复选框 可以实现多选 -->爱好:吃饭 <input type="checkbox" name="hobby" value="吃饭">睡觉 <input type="checkbox" name="hobby">打豆豆 <input type="checkbox" name="hobby" checked="checked"><br><!-- 提交按钮 --><input type="submit" value="免费注册"><!-- 重置按钮 --><input type="reset" value="重新填写"><!-- 普通按钮 --><input type="button" value="获取短信验证码"> <br><!-- 本地上传文件 -->上传头像: <input type="file"></form>列表标签:
无序列表
(ul)、有序列表(ol)、自定义列表(dl)。
- 无序列表 ul 包含多个 li 标签,ul 内只能放 li 标签、但 li 标签里可以放任意标签 。
<!-- 无序列表 -->
<div><h4>您喜欢的食物?</h4><ul><li>榴莲</li><li>臭豆腐</li><li><p>123</p></li></ul>
</div>
- 有序列表
(ol>li)列表排序以数字来显示。
<div><h4>粉丝排行榜</h4><ol><li>刘德华 10000</li><li>刘若英 1000</li><li>liaoyi 1</li></ol>
</div>
- 自定义列表
(dl > dt + dd)dt (定义项目名 带头大哥) ; dd (描述每个项目 小弟)。
<!-- 自定义列表 -->
<div><dl><dt>关注我们</dt><dd>新浪微博</dd><dd>官方微信</dd><dd>联系我们</dd><dt>帮助中心</dt><dd>账户管理</dd><dd>购物指南</dd><dd>订单操作</dd></dl>
</div>
label 标签:
<label >为input元素标注(标签)。
用于绑定一个表单元素,当点击label内的文本时,会自动将光标转到对应的表单元素上,增加用户体验。
lable 使用 for=“名称” 表单元素使用 id 去匹配
<label for="text"> 用户名:</label> <input type="text" id="text">
<input type="radio" id="nan" name="sex">
<label for="nan">男</label>
<input type="radio" id="nv" name="sex">
<label for="nv">女</label>
核心:<label >中的for属性应与对应相关元素的id属性相同。
select下拉表单:
- selected 设置默认选定选项,被预选的选项会显示在下拉列表最前面的位置。
<form>籍贯: <select><option>山东</option><option>北京</option><option>天津</option><!--selected="selected" 设置默认选定选项 --><option selected="selected">火星</option></select>
</form>
textarea 文本域:
<form>今日反馈:<!-- cols="没行中的字符数", rows="可以显示的行数"--><textarea cols="50" rows="5">这个反馈留言是textarea来做的</textarea>
</form>
注册界面综合案例:
<style>body {background-image: linear-gradient(to top, #5ee7df 0%, #b490ca 100%);font-size: 16px;}.form {width: 600px;height: 700px;margin: 100px auto;background-color: aliceblue;border: 1px transparent dashed;border-radius: 20px;}
</style><body><div align="center"><form class="form"><h2>青春不常在,抓紧谈恋爱</h2><table width="500" cellpadding="0" cellspacing="15"><tr><td>性别</td><td><input type="radio" name="sex" id="nan"><label for="nan"><img src=images/man.jpg>男 </label> <input type="radio" name="sex" id="nv"><label for="nv"><img src=images/women.jpg>女 </label> </td> </tr> <tr><td>生日</td><td><select><option>--请选择年--</option><option>1997</option><option>1998</option><option>1999</option><option>2000</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option><option>2005</option><option>2006</option></select><select><option>--请选择月--</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option><option>10</option><option>11</option><option>12</option></select><select><option>--请选择日--</option><option>1</option><option>2</option><option>3</option></select></td></tr><tr><td>所在地区</td><td><input type="text" value="北京思密达"></td></tr><tr><td>婚姻状况</td><td><input type="radio" name="c"><label>未婚</label><input type="radio" name="c"><label>已婚</label><input type="radio" name="c"><label>离婚</label></td></tr><tr><td>学历</td><td><input type="text" value="幼儿园"></td></tr><tr><td>喜欢的类型</td><td><input type="checkbox"><label>妩媚的</label><input type="checkbox"><label>可爱的</label><input type="checkbox"><label>小鲜肉</label><input type="checkbox"><label>老腊肉</label><input type="checkbox"><label>都喜欢</label></td></tr><tr><td>自我介绍</td><td><textarea style="width: 300px; height: 100px;">介绍一下你自己吧!</textarea></td></tr><tr><td></td><td><input type="submit" value="免费注册"></td></tr><br><tr><td></td><td><input type="checkbox" checked>我同意注册条款和会员加入标准</td></tr><tr><td></td><td><a href="http://www.baidu.com" target="_blank">我是会员,立即登录</a></td></tr><tr><td></td><td><h3>我承诺</h3><ul><li>年满十八,单身</li><li>抱着严肃的态度</li><li>真诚找寻另一半</li></ul></td></tr></table></form></div>
</body>
效果:

CSS层叠样式表
什么是CSS?
多个选择器组成的集合
每个选择器由3个基本部分组成(选择器名、属性、值)

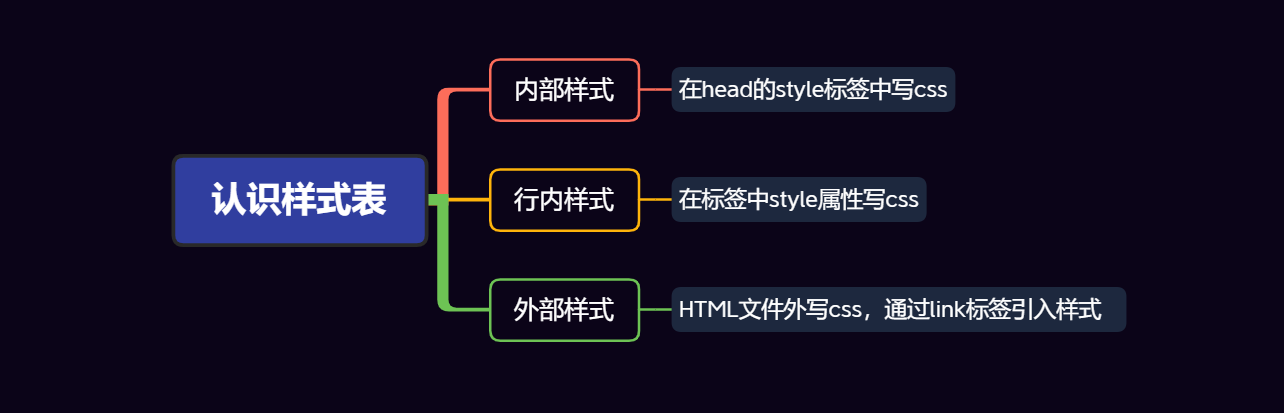
认识样式表:

行内样式 > 内部样式 > 外部样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Test</title><!-- 外部css样式 --><style type="text/css">/*内部css样式*/p {color: red; font-size: 12px; }</style>
</head>
<body><!-- 行内样式 --><div style="border: 3px;"><p>有点意思</p></div>
</body>
</html>
认识选择器:

id选择器 > class选择器 > 标签选择器
/* 标签选择器 : 写上标签名 */
p {color: green;}/* 类选择器口诀: 样式点定义 结构类(class)调用 一个或多个 开发最常用*/
.red {color: red;
}
/* id选择器的口诀: 样式#定义, 结构id调用, 只能调用一次, 别人切勿使用 */
#pink {color: pink;
}
类选择器的多类名同时使用:
- 多类名同时使用时用空格隔开。
<style>.red {color: red;}.font35 {font-size: 35px;}
</style><body><div class="red font35">刘德华</div>
</body>
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同标签 | 不能差异化选择 | 较多 | p { color: red; } |
| 类选择器 | 可以选择一个或者多个 | 可根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次性只能选择一个 | 只能调用一次 | 搭配js | #nav { color: red; } |
| 通配符选择器 | 选择所有标签 | 选择的太多,有部分不需要 | 特殊情况使用 | * { color: red; } |
字体属性:
| 属性值 | 描述 |
|---|---|
font-family: '微软雅黑'; | 设置字体 |
font-size: 16px; | 设置字体大小 |
font-weight: 700 / 400; | 字体加粗或变细 |
line-height: 26px; | 设置行间距 |
font-style: italic / normal; | 字体倾斜 / 不倾斜 |
color | 定义文本颜色 |
text-align: left/center/right; | 文本对齐方式 |
text-decoration: none/underline/overline/line-through/; | 取消下划线/文本下划线 / 上划线 / 删除线 |
text-indent: 2em; | 文本首行缩进 em表示多少个文字距离 |
字体复合属性:
【例】:想要div文字变倾斜 加粗 字号设置为16像素 并且 是微软雅黑。
- 正常情况下写法:
div {font-style: italic;font-weight: 700;font-size: 16px;font-family: 'Microsoft yahei';
}
- 使用复合属性简写,节约代码。
font: font-style font-weight font-size/line-height font-family;
div{font: italic 700 16px 'Microsoft yahei';font: 20px '黑体';
}
注意:使用复合属性时font-size和font-family不可省略。
综合案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>body {font: 16px/28px 'Microsoft YaHei';}h1 {/* 文字不加粗 */font-weight: 400; /* 让h1里面的文字水平居中对齐 */text-align: center;}a {text-decoration: none;}.gray {color: #888888;font-size: 12px;text-align: center;}.search {color: #666;width: 170px;}.btn {font-weight: 700;}p {/* 首行缩进2个字的距离 */text-indent: 2em;}.pic {/* 想要图片居中对齐,则是让它的父亲 p标签添加 水平居中的代码 */text-align: center;}.footer {color: #888888;font-size: 12px;}</style>
</head>
<body><h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1><div class="gray"> 2019-07-03 16:31:47 来源: <a href="#">中国天气网</a> <input type="text" value="请输入查询条件..." class="search"> <button class="btn">搜索</button></div><hr> <p>中国天气网讯 华北、黄淮多地出现高温天气....</p><h4>气温41.4℃!地温66.5!</h4><p class="pic"><img src="images/pic.jpeg" alt=""></p><p>今天,华北、黄淮一带的高温持续发酵.....</p><p>在阳光暴晒下,地表温度也逐渐走高....</p><h4>明日热度再升级!京津冀携手冲击38℃+</h4><p>中国天气网气象分析师王伟跃介绍.....</p><p> 不过,专家提醒,济南被雨水天气.....</p><p class="footer"> 本文来源:中国天气网 </p>
</body>
</html>
效果:

Emmet语法:
1.生成标签
输入标签名按
tab或回车即可

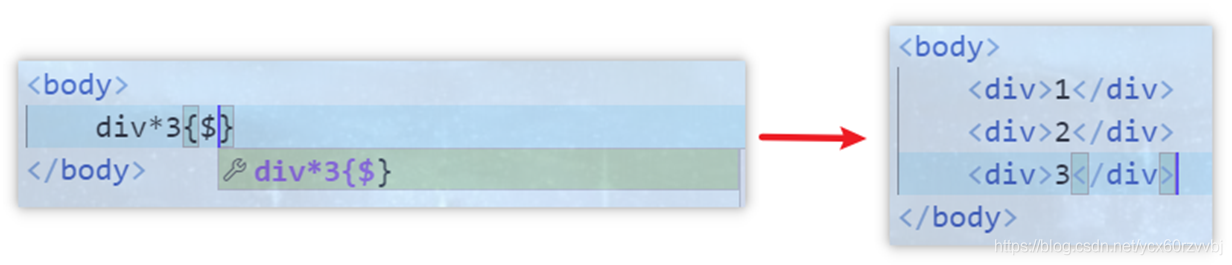
2.多个标签
加上
*,比如div*3可以快速生成3个div


3.父子关系
使用
>

4.兄弟关系
使用
+

5.生成带有类名、id名
.类名#id名

6.自增符号$
生成div类名有顺序,使用
$

7.标签内生成内容
使用
{}内填入内容。

8.内容自增:

在css中的使用:
敲的时候直接敲缩写就好

CSS选择器:
基本选择器和复合选择器
| 写法 | 描述 |
|---|---|
| .box | 类名选择器 |
| #box | id选择器 |
| div p | 后代选择器 |
| div,p,span | 并集选择器 [定义多个标签使用同样的样式] |
| div>p | 子元素选择器[只选择第一个子元素] |
| div+p | 相邻兄弟选择器[选中div后面相邻p标签] |
| div~p | 一般兄弟选择器[选中的div后面所有的p标签] |
| *{ } | 通配符[主要针对页面里的文字的格式] |
后代选择器:
元素1 元素2 { 声明样式}
元素1是父级,元素2为子级,使用空格隔开。
/*把ol>li标签选出来改为颜色改为粉色*/
ol li {color: pink;}/* 把ol>li>a标签选出来改为颜色改为红色*/
ol li a {color: red;}/*把已经设置.nav样式的li>a标签选出来改为颜色改为黄色*/
.nav li a {color: yellow;}
子元素选择器:
绝对选择子元素
<style>.nav>a {color: red;}
</style><div class="nav"><!-- 变成红色 --><a href="#">我是儿子</a><p><!-- 其他后代不变 --><a href="#">我是孙子</a></p>
</div>
并集选择器:
元素1,元素2 { 声明样式 }
并集选择器用于选择多组标签,同时定义相同的样式。
<style>/* 请把熊大和熊二改为粉色 还有 小猪一家改为粉色 */div,p,.pig li {color: pink;}/* 约定的语法规范,我们并集选择器喜欢竖着写 *//* 一定要注意,最后一个选择器 不需要加逗号 */
</style><body><div>熊大</div><p>熊二</p><span>光头强</span><ul class="pig"><li>小猪佩奇</li><li>猪爸爸</li><li>猪妈妈</li></ul>
</body>
链接伪类选择器:
| 选择器 | 作用 |
|---|---|
:link | 未访问的链接 a:link 把没有点击过的(访问过的)链接选出来 |
:visited | 选择已经点击过的(访问过的)链接 |
:hover | 选择鼠标经过的那个链接 |
:active | a:active 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 |
链接伪类选择器注意事项:
- 未来确保生效,请按
LAHA的顺序声明link、visited、hover、active。 - 因为a标签在浏览器中具有默认样式,所以实际开发中需单独给链接设置样式。
链接伪类选择器写法:
<style>body {color: red;}a {color: #333;/* 取消下划线*/text-decoration: none;}a:hover {color: #369;text-decoration: underline;}
</style><body><a href="#">小猪佩奇</a><a href="http://www.xxxxxxxx.com">未知的网站</a>
</body>
focus伪类选择器:
<style>/* // 把获得光标的input表单元素选取出来 */input:focus {background-color: pink;color: red;}
</style><body><input type="text"><input type="text"><input type="text">
</body>
div和span标签
块状元素 div
行内块状元素 span
div和span是块状元素。div标签独自一行,span标签不独占一行。
<body><div>我是一个div标签我一个人单独占一行</div><div>我是一个div标签我一个人单独占一行</div><span>百度</span><span>新浪</span><span>搜狐</span>
</body>
元素显示模式
常见标签:
块状元素:
div、h1-h6、p、ul、ol、li行内元素:
span、i、strong、b、em、s、ins、u行内块元素:
img、input、td
| 元素模式 | 排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块状元素 | 一行只能放一个 | 可设置宽高 | 容器的100% | 容器内可包含任何标签 |
| 行内元素 | 一行多个 | 直接设置宽高无效 | 自身宽高 | 容纳文本或其他行内元素 |
| 行内块元素 | 一行多个 | 可设置宽高 | 自身宽高 |
注意:
a标签里不能再放a标签,可以放入块级元素,但是把a转换为块元素比较安全。
元素显示模式转换
使用布局属性:
display进行转换。
| 值 | 描述 |
|---|---|
| block | 转换为块级元素,此元素前后会带有换行符 |
| inline | 默认。转换为行内元素,元素前后没有换行符。 |
| inline-block | 转换为行内块元素 |
<style>a {width: 150px;height: 50px;background-color: pink;/* 把行内元素 a 转换为 块级元素 */display: block;}div {width: 300px;height: 100px;background-color: purple;/* 把 div 块级元素转换为行内元素 */display: inline;}span {width: 300px;height: 30px;background-color: skyblue;display: inline-block;}
</style><body><a href="#">张大仙</a><a href="#">张大仙</a><div>我是块级元素</div><div>我是块级元素</div><span>行内元素转换为行内块元素</span><span>行内元素转换为行内块元素</span>
</body>
简单小米商城侧边栏案例:
<style>/* 1. 把a转换为块级元素 */a {display: block;width: 230px;height: 40px;background-color: #55585a;font-size: 14px;color: #fff;text-decoration: none;text-indent: 2em;/* 单行文本居中 line-height = height 文本篇下 */line-height: 40px;}/* 2. 鼠标经过链接变换背景颜色 */a:hover {background-color: #ff6700;}
</style>
<body><a href="#">手机 电话卡</a><a href="#">电视 盒子</a><a href="#">笔记本 平板</a><a href="#">出行 穿戴</a><a href="#">智能 路由器</a><a href="#">健康 儿童</a><a href="#">耳机 音响</a>
</body>效果:

单行文本垂直居中
单行文本垂直居中使用
line-heightline-height
=height 垂直居中ine-height
<height 文字偏上line-height
>height 文本偏下
单行文字居中实现原理:

- 行高的上空隙和下空隙(
上下空隙绝对平均分配)把文字挤到了中间,如果行高小于盒子高度则文字偏上反之偏下。
<style>a{display: inline-block;width: 200px;height: 40px;background-color: #55585a;color: white;/*文本居中*/text-align: center;/* 取消a标签下划线 */text-decoration: none;}.a1 {line-height: 40px;}.a2 {line-height: 50px;}.a3 {line-height: 30px;}
</style><body><a href="#" class="a1">文本居中</a><br><br><a href="#" class="a2">文本偏下</a><br><br><a href="#" class="a3">文本偏上</a>
</body>效果:

CSS背景属性
背景属性可以设置
背景颜色、背景图片、背景图片位置、背景图像固定等。
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 颜色值/十六进制/RGB |
| background-image: url() | 背景图片 | url(图片路径或链接) |
| background-repeat | 是否平铺 | repeat(默认)、no-repeat、repeat-x、repeat-y |
| background-position | 背景位置 | length/position 分别是x和y轴 |
| background-attachment | 背景固定 | scroll (背景滚动) / fixed (背景固定) |
| background 复合写法 | 书写更简单 | 背景颜色 背景图片 背景平铺 背景滚动 背景位置 |
| 背景透明度 | 背景颜色半透明 | *background: rgba(0, 0, 0, .3);*后面必须是4个值 |
背景图片:
background-image: none | url()
实际开发中常用于logo、装饰性的小图片、超大背景图,优点是非常便于控制位置(如精灵图也是一种运用场景)。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pKX92kag-1636938374445)(https://cdn.jsdelivr.net/gh/liaoyio/imgHosting/img/wzruygwjlt.png)]
背景平铺:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像纵向和横向平铺(默认) |
| no-repeat | 不平铺 |
| repeat-x | 横向平铺 |
| repeat-y | 纵向平铺 |
背景位置:
背景位置属性可以设置方位名词(left、top)、精确单位(20px)、和混合方式(center 20px)。
- 参数是方位名词
- 如果两个都是方位名词,则两个值前后顺序无关。如left top和top left效果一样。
- 如果值设置一个,另一个值默认居中对齐。
- 参数是精确单位
- 两个值,第一个是x坐标,第二个为y坐标。
- 只一个值,另一个值默认垂直居中。
- 混合方式
- 第一个是x坐标,第二个为y坐标。
背景固定:
background-attachment: scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图像随对象内容滚动 |
| fixed | 背景固定,制作视觉差滚动效果 |
CSS三大特性
CSS有三个非常重要的特性:层叠性、继承性、优先级。

层叠性:
样式冲突:
就近原则; 样式不冲突: 不会重叠(覆盖)

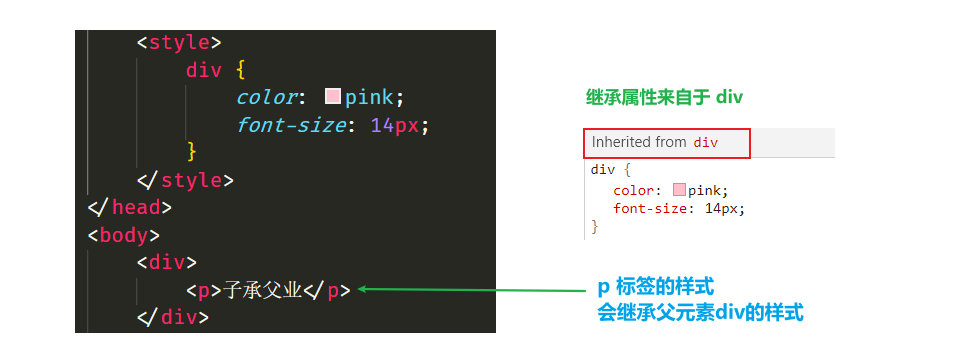
继承性:
子标签只会继承父标签的某些样式 (text- 、font- 、line-开头的样式以及color属性)。

行高的继承性:
直观写法:
body { color: pink;/*字体大小12px 行高24px 微软雅黑*/font: 12px/24px 'Microsoft YaHei';
}
我们经常会看到下面这种写法:
body { font: 12px/1.5 'Microsoft YaHei'; }
如果子元素未指定行高,则会继承父元素的行高1.5,
此时子元素的行高是:当前子元素的文字大小 * 1.5。
body行高1.5写法优势:子元素可以根据自身文字大小自动调整行高。

优先级:
内联样式 > ID 选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
| 选择器 | 权重 |
|---|---|
| 继承 或者 * | 0 |
| 标签选择器 | 1 |
| 类选择器、属性选择器、伪类选择器 | 10 |
| ID选择器 | 100 |
| 行内样式 style = " " | 1000 |
| ! important 表示强制应用该样式 | = 无穷大 |
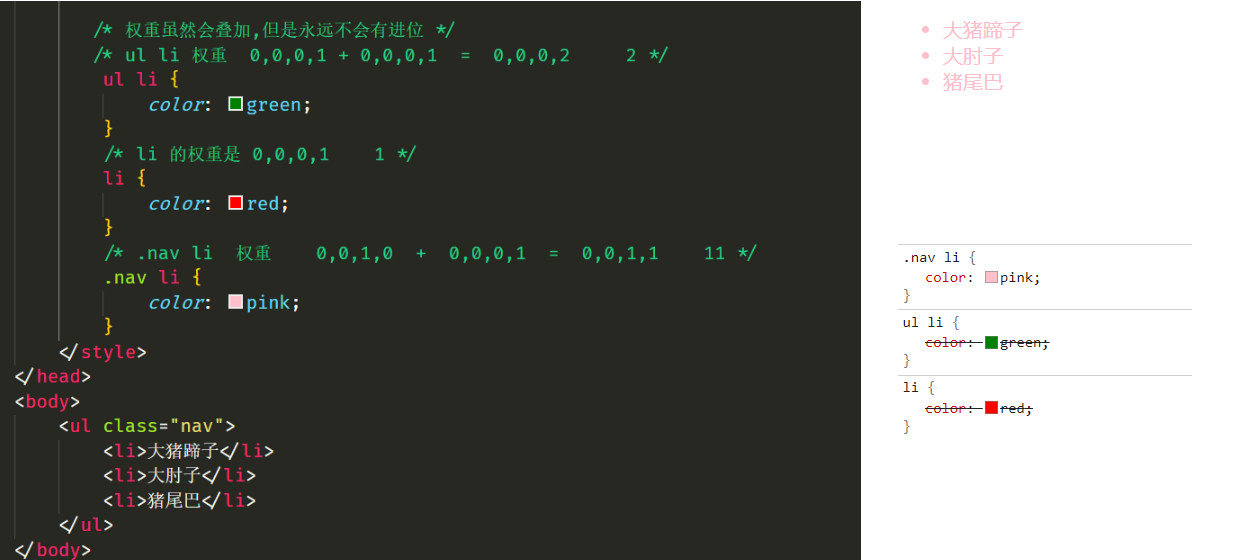
案例解析:

复合选择器会有权重叠加的问题 :

继承的权重是0:

CSS盒子模型
网页布局本质:
- 准备好相关元素,网页元素基本都是盒子box。
使用css设置好盒子样式,摆放到相应位置。- 往盒子内添加内容。
盒子模型的组成:
盒子里有 : 边框 + 外边距 + 内边距 + 自身宽高(实际内容)

边框(border)
border:宽度 样式 颜色
boeder: 1px solid blue;
| 属性 | 作用 |
|---|---|
| boder-widht | 边框粗细 |
| boder-style | 边框样式 solid 实线 、dashed 虚线、dotted 点线 |
| boder-color | 边框颜色 |
单独写法:
boder-widht:; 不写默认3px
boder-style:; style属性为空时,统一或单独写边框都不出现。
boder-color:; 不写默认黑色
指定边框:
boder- top | bottom | left | right
/*设置右侧边框: 1px 实线 橙色;*/
boder-right:1px solid orange;
表格的细线边框:
table,
td,
th {border: 1px solid pink;/* 合并相邻的边框 */border-collapse: collapse;font-size: 14px;text-align: center;
}
</style>
效果:

边框会影响盒子实际大小:
- 测量盒子大小时不量边框
- 包含边框时 width / height 减去边框宽度。
内边距(padding)
即边框与内容之间的间距。
padding:值 (像素、百分比、不能为负数)
| 值的个数 | 解释 |
|---|---|
| padding: 5px; | 1个值,表示上下左右内边距都为5px |
| padding: 5px 10px; | 2个值,上下为5px,左右为10px |
| padding: 5px 10px 20px; | 3个值,上为5px,左右为10px,下为20 |
| padding: 5px 10px 20px 30px; | 4个值,上5px 右10px 下20px 左30px 顺时钟 |
单边设置:
padding-top/right/bottom/left: value;
padding影响盒子的好处:
因为每个导航栏字数不一样,我们可以不用给每个盒子固定宽度,直接设置padding最合适。

实现代码:
<style>.nav {height: 41px;border-top: 3px solid #ff8500;border-bottom: 1px solid #edeef0;background-color: #fcfcfc;line-height: 41px;}.nav a {/* a属于行内元素 此时必须要转换 行内块元素 */display: inline-block;height: 41px;padding: 0 20px;font-size: 12px;color: #4c4c4c;text-decoration: none;}.nav a:hover {background-color: #eee;color: #ff8500;}</style>
<body><div class="nav"><a href="#">新浪导航</a><a href="#">手机新浪网</a><a href="#">移动客户端</a><a href="#">微博</a><a href="#">三个字</a></div>
</body>
效果:

解决指定盒子宽高时设置内边距盒子变大:
-
不指定宽高时设置padding值盒子大小不会改变
-
原有宽和高 - (内边距+边框) * 2
-
宽和高都要减去内边距加上边框的大小
padding可以撑开盒子,所以之前小米导航栏案例,文字距离左边边距使用text-indent不精确。
实际开发中做法是给padding值,效果更优。
<style>/* 1. 把a转换为块级元素 */a {display: block;width: 200px;/*width: 230px;*/height: 40px;background-color: #55585a;font-size: 14px;color: #fff;text-decoration: none;padding-left: 30px;/*text-indent: 2em;*//* 单行文本居中 line-height = height 文本篇下 */line-height: 40px;}/* 2. 鼠标经过链接变换背景颜色 */a:hover {background-color: #ff6700;}
</style><body><a href="#">手机 电话卡</a><a href="#">电视 盒子</a><a href="#">笔记本 平板</a><a href="#">出行 穿戴</a><a href="#">智能 路由器</a><a href="#">健康 儿童</a><a href="#">耳机 音响</a>
</body>
外边距(margin)
控制盒子与盒子之间的距离
单边设置:
margin-top/right/bottom/left: value;value可取值为 px,%,auto,负值。
外边距典型应用:
让块级盒子水平居中对齐:
盒子必须指定宽度,盒子左右都设置为
auto
常见写法:
.header{ width: 600px; margin: 0 auto;
}
行内元素和行内块元素水平居中给其父元素添加text-align: center即可。
外边距上下合并问题
相邻块级元素垂直外边距合并:
在两个盒子设置margin时出现合并问题,margin显示较大的值。
以最大的边距为主,只有上下合并,无左右。
<style>.damao,.ermao {width: 200px;height: 200px;background-color: pink;}.damao {margin-bottom: 100px;}/* 在两个盒子设置margin时出现合并问题,margin显示较大的值。 */.ermao {margin-top: 200px;}
</style><body><div class="damao">大毛</div><div class="ermao">二毛</div>
</body>
嵌套块元素垂直外边距的塌陷问题:
子元素设置外边距后父元素被合并,出现父元素塌陷问题。
解决办法:
- 父元素定义边框
/* 1px 透明边框*/
boeder: 1px solid transparent;
- 父元素定义内边距
- 给父元素添加
overflow: hidden;(溢出:隐藏)
清除内外边距:
/*这也是开发布局中css第一行代码*/*{padding: 0; /* 清除内边距 */margin: 0; /* 清除外边距 */
}
综合案例
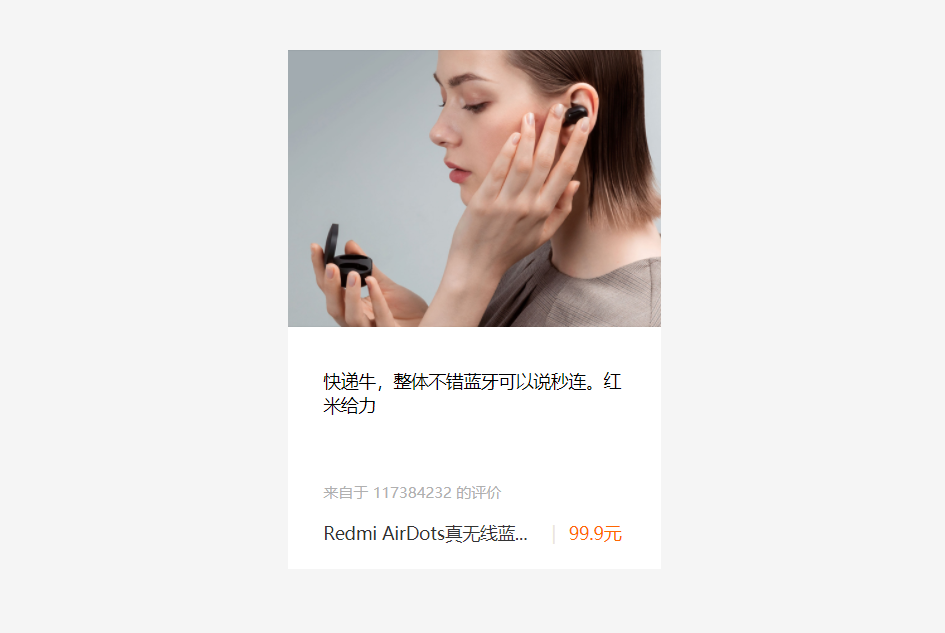
小米商城产品模块:
<style>* {margin: 0;padding: 0;}body {background-color: #f5f5f5;}a {color: #333;text-decoration: none;}.box {width: 298px;height: 415px;background-color:#fff;/* 让块级的盒子水平居中对齐 */margin: 100px auto;}.box img {/* 图片的宽度和父亲一样宽 */width: 100%;}.review {height: 70px;font-size: 14px;/* 因为这个段落没有 width属性 所有 padding不会撑开盒子的宽度 */padding: 0 28px;margin-top: 30px;}.appraise {font-size: 12px;color: #b0b0b0;margin-top: 20px;padding: 0 28px;}.info {font-size: 14px;margin-top: 15px;padding: 0 28px;}.info h4 {display: inline-block;font-weight: 400;}.info span {color: #ff6700; }.info em {font-style: normal;color: #ebe4e0;margin: 0 6px 0 15px;}
</style><body><!-- .box>img+p+div+div>h4+em+span --><div class="box"><img src="images/img.jpg" alt=""><p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p><div class="appraise">来自于 117384232 的评价</div><div class="info"><h4> <a href="#">Redmi AirDots真无线蓝...</a></h4><em>|</em><span> 99.9元</span></div></div>
</body>
效果:

新闻快报模块:
<style>* {margin: 0;padding: 0;}li {/* 去掉li前面的小圆点 */list-style: none;}.box {width: 248px;height: 163px;border: 1px solid #ccc;/* 设置水平居中 */margin: 100px auto;}.box h3 {height: 32px;border-bottom: 1px dotted #ccc;font-size: 14px;font-weight: 400;line-height: 32px;padding-left: 15px;}.box ul li a {font-size: 12px;color: #666;text-decoration: none;}.box ul li a:hover {text-decoration: underline;}.box ul li {height: 23px;line-height: 23px;padding-left: 20px;}.box li {margin-top: 2px;}
</style><body><div class="box"><h3>品优购快报</h3><ul><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】母亲节,健康好礼低至5折!</a></li><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】9.9元洗100张照片!</a></li><li><a href="#">【特惠】长虹智能空调立省1000</a></li></ul></div>
</body>
效果:

CSS3新增样式
圆角边框
border-radius: length/百分比

圆角边框

圆角矩形
设置border-radius等于盒子高度的一半即可

圆形绘制
- 当一个盒子的宽高相等时才能绘制出圆形。
- 此时设置
border-radius = width/2或者border-radius: 50%;

不同位置圆角设置
border-radius可以设置四个值,分别是左上角、右上角、右下角、左下角 (顺时钟排列)。
/*设置顶部左边(左上角)*/
border-top-left-radius: 20px;/*设置底部右边(右下角)*/
border-bottom-right-radius: 20px;
盒子阴影
box-shadow: h-shadow v-shadow blur spread inset;
阴影不占用网页空间
| 值 | 描述 |
|---|---|
| h-shadow | 水平阴影的位置 (必需,允许负值) |
| v-shadow | 垂直阴影的位置 (必需,允许负值) |
| blur | 模糊距离 - 影子模糊度 (可选) |
| spread | 阴影尺寸 - 影子大小 (可选) |
| color | 阴影颜色 (可选) rgba(0, 0, 0, .3) |
| inset | 将外部阴影(默认) 改为内部阴影 |
-
水平阴影和垂直阴影

鼠标经过阴影特效示例:
<style>div {width: 200px;height: 200px;background-color: rgb(174, 0, 255);margin: 100px auto;/* box-shadow: 10px 10px; */}div:hover {box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);}/* 原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果 */
</style><body><div></div>
</body>
效果:

文字阴影
text-shadow:h-shadow v-shadow blur;

CSS浮动属性
传统网页布局
使用CSS设置好盒子样式,摆放到相应位置。网页布局本质 (按住ctrl跳转)。
布局准则:
多盒子纵向排列找标准流,多盒子横向排列找浮动。
CSS三种传统布局方式:
- 普通流
(标签按照默认方式排列) - 浮动
- 定位
实际开发中,一个基本页面都包含了这三种布局方式。
在标准流中把多个盒子实现一行水平排列会有缝隙问题,很难控制。

这个时候我们就需要使用浮动属性:

浮动
选择器 { float: none | left | right; }
让多个盒子在一行内排列显示。
浮动特性:
设置浮动后脱离标准流:
-
脱离标准普通流的控制
(浮)移动到指定位置(动),并且顶端对齐排列。 -
浮动的盒子不在保留原先的位置(
脱标)。

浮动元素具有行内块元素特点:
- 任何元素都可以浮动,添加浮动之后具有行内块元素相似的特性。
- 如果行内元素有了浮动,则不需要转换块级就可以直接给高度和宽度。

浮动元素和标准流父级搭配使用:
- 先用标准流父元素排列上下位置,之后用子元素浮动排列左右位置。

浮动布局练习
小米布局案例:
- 浮动布局练习1

<style>/*ul默认有内外边距,需要清除*/* {margin: 0;padding: 0;}li {list-style: none;}.box {width: 1226px;height: 285px;background-color: pink;margin: 0 auto;}.box li {width: 296px;height: 285px;background-color: purple;float: left;/*给每个li设置右边距*/margin-right: 14px;}/* 这里必须写 .box .last 要注意权重的问题 20 *//* 设置最后li的右边距为0,否则li会换行显示*/.box .last {margin-right: 0;}
</style><body><ul class="box"><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul>
</body>
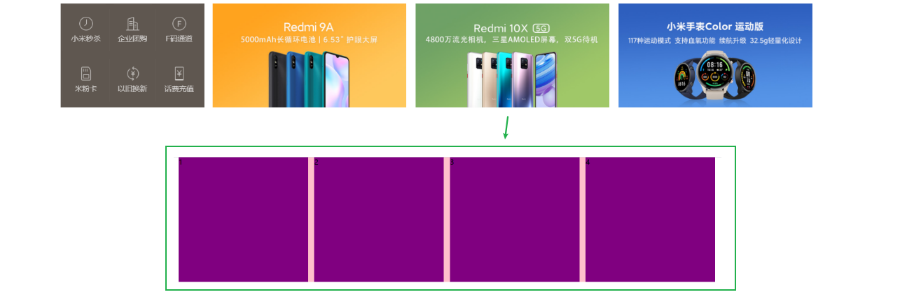
- 浮动布局练习2

<style>.box {width: 1226px;height: 615px;background-color: pink;margin: 0 auto;}.left {float: left;width: 234px;height: 615px;background-color: orangered;}.right {float: left;width: 992px;height: 615px;background-color: skyblue;}/*这里用子代选择器,方便开发时div内再次添加div标签*/.right>div {float: left;width: 234px;height: 300px;background-color: orchid;margin-left: 14px;margin-bottom: 14px;}
</style><body><div class="box"><div class="left">左大盒子</div><div class="right"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div></div></div>
</body>
常见网页布局
- 连接标签用包含链接( li + a )的做法
- 导航栏不加宽度 :因为导航栏文字不一样多,所以给a标签左右padding撑开盒子。

<style>* {margin: 0;padding: 0;}body {background-image: linear-gradient(to right, #4facfe 0%, #00f2fe 100%);font-weight: 700;font-size: 30px;text-align: center;color: white;}li {list-style: none;}.top {height: 50px;background-color: #05c46b;line-height: 50px;}.banner {width: 980px;height: 150px;background-color: #e84118;margin: 10px auto;line-height: 150px;}.box {width: 980px;margin: 0 auto;height: 300px;background-color: orangered;}.box li {float: left;width: 237px;height: 300px;background-color: #808e9b;margin-right: 10px;line-height: 300px;}.box .last {margin-right: 0;}/* 只要是通栏的盒子(和浏览器一样宽) 不需要指定宽度 */.footer {height: 120px;background-color: #05c46b;margin-top: 100px;line-height: 120px;}<body><div class="top">Top</div><div class="banner">Banner</div><div class="box"><ul><li>1</li><li>2</li><li>3</li><li class="last">4</li></ul></div><div class="footer">Footer</div>
</body>
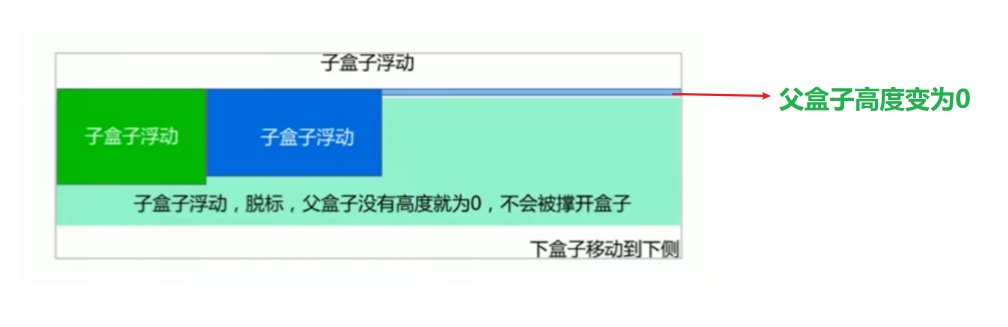
为什么需要清除浮动 ?
- 父盒子没有高度,子盒子浮动后影响布局。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SeUyBzWj-1636938374458)(https://cdn.jsdelivr.net/gh/liaoyio/imgHosting/img/cpknyhd.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FmWNgj88-1636938374459)(https://cdn.jsdelivr.net/gh/liaoyio/imgHosting/img/bzdzckfwg.png)]

清除浮动

伪元素清除浮动:
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;
}.clearfix {/* IE6、7 专有 */*zoom: 1;
}
双伪元素清除浮动:
.clearfix:before,
.clearfix:after {content: "";display: table;
}.clearfix:after {clear: both;
}.clearfix {*zoom: 1;
}
PS切图
PS基本操作:
- Ctrl + O 打开文件
- Ctrl + R 打开标尺,右击标尺,更改为像素
- Ctrl + / - 放大缩小视图
- 按住空格,鼠标变成小手后可拖动PS视图
- 用选区拖动,可测量大小,Ctrl + D 取消选区

| 格式 | 解释 |
|---|---|
| jpg (JPEG) | 产品类图片常用 |
| gif | 动图 |
| png | 结合gif和jpg优点,可保持透明背景 |
| psd | PS源文件 |
图层切图、切片切图、PS插件切图
- 右击图层 → 快速导出为PNG
- 多数情况下我们要合并图层后导出
- 选中需要的图层:图层菜单 → 合并图层(ctrl + e)
- 右击已经合并的图层 → 快速导出为PNG
CSS定位属性
指定一个元素(静态的,相对的,绝对或固定)的定位方法。
子绝父相
定位 = 定位模式 + 变偏移(决定最终位置)
定位模式决定元素定位方式,通过position属性设置,其值可分为四个 :
| 值 | 语义 | 解释 | 是否脱标 |
|---|---|---|---|
| static | 静态定位 | 默认,无定位的意思。 | 否 |
absolute | 绝对定位 | 相对于父元素移动 | 不会占据原先位置 |
relative | 相对定位 | 相对于自己原来的位置移动, 典型应用:给绝对定位当爹 | 占据原先位置 |
fixed | 固定定位 | 相对于浏览器可视窗口进行定位,不随鼠标滚动条滚动。 | 不会占据原先位置 |
绝对定位:
父级无定位属性,或没有父元素时以浏览器为准进行定位。
父级有定位(相对、绝对、固定),则以最近一级有定位元素的祖先元素为参考点移动。
固定定位:
- 固定在版心右侧位置
<style>.w {width: 800px;height: 1400px;background-color: orchid;margin: 0 auto;}.fixed {position: fixed;/* 1. 走浏览器宽度的一半 */left: 50%;/* 2. 利用margin 走版心盒子宽度的一半距离 */margin-left: 405px;width: 50px;height: 150px;background-color: skyblue;}
</style><body><div class="fixed"></div><div class="w">版心盒子 800像素</div></body>
效果:

粘性定位:
跟页面滚动搭配使用,兼容性差,IE不支持。
- 相对定位和固定定位的混合。
- 浏览器可视窗口为参照物移动 (固定定位特点)
- 占有原先位置 (相对定位特点)
- 必须添加top、left、right、bottom、其中一个才有效。
选择器 { position: sticky; top: 10px ;}
<style>body {height: 3000px;}.nav {/* 粘性定位 */position: sticky;top: 0;width: 800px;height: 50px;background-color: rgb(0, 174, 255);margin: 100px auto;font-size: 30px;color: white;}
</style><body><div class="nav">我是导航栏</div>
</body>
效果:

定位堆叠次序:
使用定位布局时元素可能会发生堆叠,可以用z-index来控制盒子的前后次序(z轴)。
- 仅在定位元素上生效。
- 数值越大,盒子越靠上
选择器: { z-index: 1 ; }
<style>.box {position: absolute;top: 100;left: 100;width: 200px;height: 200px;}.xiongda {background-color: rgb(255, 81, 0);z-index: 1;}.xionger {background-color: rgb(128, 58, 0);left: 50px;top: 50px;z-index: 2;}.qiangge {background-color: rgb(0, 183, 255);left: 150px;top: 150px;}
</style><body><div class="box xiongda">熊大</div><div class="box xionger">熊二</div><div class="box qiangge">光头强</div>
</body>效果:

绝对定位盒子水平居中:
加了绝对定位的盒子无法使用 margin: auto; 水平居中。
left走50%(父容器宽度的一半)margin负值往左边走自己盒子宽度的一半
<style>.box {position: absolute;/* 1. left 走 50% 父容器宽度的一半 */left: 50%;/* 2. margin 负值 往左边走 自己盒子宽度的一半 */margin-left: -100px;top: 50%;margin-top: -100px;width: 200px;height: 200px;background-color: pink;/* margin: auto; 设置了绝对定位不起作用 */}
</style>
<body><div class="box"></div>
</body>
网页布局总结:
-
标准流 :
- 垂直块级盒子
-
浮动
- 多个块级盒子水平显示
-
定位布局
- 让多个盒子层叠显示,元素自由在某个盒子内移动。
元素的显示与隐藏

- display 隐藏后不保留原来位置
- 在设置布局特效时经常用
none隐藏,然后使用display: block; 显示块元素(如视频移动鼠标时的播放阴影)
- 在设置布局特效时经常用
- visibility 隐藏后保留原来位置
- overflow 只对于溢出显示隐藏的部分处理
仿土豆网显示隐藏遮罩案例:
<style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.mask {/* 隐藏遮罩层 */display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过了.tudou这个盒子,就让里面的.mask遮罩层显示出来 */.tudou:hover .mask {/* 而是显示元素 */display: block;}
</style><body><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div><div class="tudou"><div class="mask"></div><img src="images/tudou.jpg" alt=""></div>
</body>
效果

CSS高级技巧
精灵图
- 减少服务器接收和发送请求次数,提高页面加载速度。
- 将小图片整合到一张图中,服务器子请求一次。
精灵图使用:
- 精灵图主要针对于小背景图使用
- 背景位置借助
background-position实现 - 一般情况下精灵图都是赋值(网页中的坐标:x轴右侧是正值,左为负值,y同理)
<style>.box1 {width: 60px;height: 60px; margin: 100px auto;background: url(images/sprites.png) no-repeat -182px 0;}
</style><body><div class="box1"></div>
</body>
字体图标
展是图标,本质属于字体。
icomoon字库 : 国外服务器,打开网速较慢。
- 字体图标追加
- 进入网站 → 点击IcoMoon App → Import icons → 导入之前下载的select.json文件
- 重新下载压缩,替换原来的文件即可实现追加功能。

阿里iconfont : 包含淘宝、阿里妈妈图标库、可使用AI制作图标上传生成,免费。
CSS三角
- 设置一个盒子给定同宽度的四侧
border边框 - 其他三个边框设置为透明色即可
<style>.box1 {width: 0;height: 0;float: left;/* border: 10px solid pink; */border-top: 60px solid pink;border-right: 60px solid red;border-bottom: 60px solid blue;border-left: 60px solid green;margin-right: 100px;}.box2 {float: left;width: 0;height: 0;/* 把其他三个边框的颜色设置为透明就可以制作成一个三角形 */border: 60px solid transparent;/* 保留左边框 */border-left-color: #3498db;margin-right: 40px auto;}.jd {margin-top: 6px;float: left;position: relative;width: 120px;height: 200px;background-color: #27ae60;}.jd span {position: absolute;right: 12px;top: -30px;width: 0;height: 0;/* 为了照顾兼容性 */line-height: 0;font-size: 0;border: 20px solid transparent;border-bottom-color: #27ae60;}
</style><body><div class="box1"></div><div class="box2"></div><div class="jd"><span></span></div>
</body>
效果:

CSS用户界面样式
表单轮廓和防止拖拽文本域
outline: none; 取消表单轮廓
resize: none; 防止拖拽文本域
<style>input,textarea {/* 取消表单轮廓 */outline: none;}textarea {/* 防止拖拽文本域 */resize: none;}
</style><body><!-- 1. 取消表单轮廓 --><input type="text"><!-- 2. 防止拖拽文本域 --><textarea name="" id="" cols="30" rows="10"></textarea>
</body>
鼠标样式 cursor
设置鼠标移动到对象时的光标形状
li { cursor: pointer; }
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
图片或表单和文字的垂直居中对齐
vertical-align : baseline | top | middle | bottom
- 只针对于行内元素和行内块元素有效。

| 值 | 属性 |
|---|---|
| baseline | 默认,元素放在父元素的基线上 |
| top | 元素顶部与行内最高元素的顶部对齐 |
| middle | 元素放在父元素的中间(图片和文字居中对齐) |
| bottom | 元素顶部与行内最低元素的顶部对齐 |
图片底侧空白缝隙解决方案
bug:图片底部会有一个空白缝隙,原因是行内块元素会默认与文字的基线对齐。
解决方法:
- 给图片添加 vertical-align : top | middle | bottom等。(提倡)
- 将图片转换为块级元素 display: block;。
溢出的文字省略号显示
- 单行文本的溢出显示:
-
- 空白区域不自动换行
- 溢出部分隐藏
- 文字溢出的时候用省略号
-
<style>div {width: 150px;height: 40px;color: aliceblue;background-color: #e74c3c;margin: 100px auto;/* white-space: normal; 文字显示不开自动换行 *//* 1.如果文字显示不开也必须强制一行内显示 */white-space: nowrap;/* 2.溢出的部分隐藏起来 */overflow: hidden;/* 3.文字溢出的时候用省略号来显示 */text-overflow: ellipsis;}
</style><body><div>啥也不说,此处省略一万字</div>
</body>
- 多行文本溢出显示省略号:
<style>div {width: 150px;height: 65px;background-color: pink;margin: 100px auto;overflow: hidden;text-overflow: ellipsis;/* 弹性伸缩盒子模型显示 */display: -webkit-box;/* 限制在一个块元素显示的文本的行数 */-webkit-line-clamp: 3;/* 设置或检索伸缩盒对象的子元素的排列方式 */-webkit-box-orient: vertical;}
</style><body><div>2021年3月25日,天气晴,今天的太阳好大,电动车开始烫腚了,处省略一万字</div>
</body>
- 一般由后端人员控制显示多少个字符。
常见布局技巧
margin负值的巧妙运用:
- 让每个盒子margin往左侧移动-1px正好压住相邻盒子边框
- 鼠标经过盒子时,提升盒子层级即可。
<style>ul li {position: relative;float: left;list-style: none;width: 150px;height: 200px;border: 1px solid #bdc3c7;margin-left: -1px;}/* ul li:hover {1. 如果盒子没有定位,则鼠标经过添加相对定位即可position: relative;border: 1px solid blue;} */ul li:hover {/* 2.如果li都有定位,则利用 z-index提高层级 */z-index: 1;border: 1px solid #3498db;}
</style><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
</body>
文字围绕浮动元素的妙用
<style>* {margin: 0;padding: 0;}.box {width: 300px;height: 70px;background-color: #353b48;margin: 60px auto;padding: 5px;color: aliceblue;}.pic {float: left;width: 120px;height: 60px;margin-right: 5px;}.pic img {width: 100%;}
</style><body><div class="box"><div class="pic"><img src="images/img.png" alt=""></div><p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p></div>
</body>

行内块元素巧妙运用

<style>* {margin: 0;padding: 0;}.box {/*让行内块元素居中*/text-align: center;margin-top: 30px;}.box a {display: inline-block;width: 36px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;text-align: center;line-height: 36px;text-decoration: none;color: #333;font-size: 14px;}.box .prev,.box .next {width: 85px;}.box .current,.box .elp {background-color: #fff;border: none;}.box input {height: 36px;width: 45px;border: 1px solid #ccc;outline: none;}.box button {width: 60px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;/* 取消提交按钮点击时的边框 */outline: none;}
</style><body><div class="box"><a href="#" class="prev"><<上一页</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#" class="elp">...</a><a href="#" class="next">>>下一页</a> 到第<input type="text"> 页<button>确定</button></div>
</body>
CSS强化三角

- 只保留右边的边框有颜色,其他边框为透明。
- 边框样式都是solid
- 上边框宽度要大, 右边框宽度稍小, 其余的边框该为 0
<style>.box1 {width: 0;height: 0;/* 1.只保留右边的边框有颜色 */border-color: transparent red transparent transparent;/* 2. 样式都是solid */border-style: solid;/* 3. 上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0 */border-width: 100px 50px 0 0;}.price {width: 160px;height: 24px;/*文字垂直居中*/line-height: 24px;border: 1px solid red;margin: 0 auto;}.miaosha {position: relative;float: left;width: 90px;height: 100%;background-color: red;text-align: center;color: #fff;font-weight: 700;margin-right: 8px;}.miaosha i {position: absolute;right: 0;top: 0;width: 0;height: 0;border-color: transparent #fff transparent transparent;border-style: solid;border-width: 24px 10px 0 0;}.origin {font-size: 12px;color: gray;text-decoration: line-through;}
</style><body><div class="box1"></div><div class="price"><span class="miaosha">¥1650<i></i></span><span class="origin">¥5650</span></div>
</body>
京东CSS初始化
重设浏览器默认样式。
京东官网初始化css:
/* 把我们所有标签的内外边距清零 */
* {margin: 0;padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {font-style: normal
}
/* 去掉li 的小圆点 */
li {list-style: none
}img {/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */border: 0;/* 取消图片底侧有空白缝隙的问题 */vertical-align: middle
}button {/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */cursor: pointer
}a {color: #666;text-decoration: none
}a:hover {color: #c81623
}button,
input {/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}body {/* CSS3 抗锯齿形 让文字显示的更加清晰 */-webkit-font-smoothing: antialiased;background-color: #fff;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666
}.hide,
.none {display: none
}
/* 清除浮动 */
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0
}.clearfix {*zoom: 1
}
HTML5的新特性
HTML新增的语义化标签
<header>头部标签<nav>导航标签<article>内容标签<section>定义文档某个区域<aside>侧边栏标签<footer>尾部标签

HTML5新增多媒体标签
音频标签
视频标签
- 谷歌浏览器把自动播放功能给禁用了 有解决方案: 给视频添加静音属性。
HTML新增表单和表单属性
新增表单
| 属性 | 描述 |
|---|---|
| type=“email” | 输入邮箱地址 |
| type=“tel” | 手机号码 |
| type=“data | time | month | week” | 输入日期 / 时间 / 月份 / 周期 |
| type="url | 输入网址 |
| type=“range” | 输入滑块 |
| type=“number” | 输入数字 |
| type=“search” | 搜索框 |
| type=“color” | 输入颜色 |
| type=“datetimelocal” | 请输本地时间 |
表单属性
| 属性 | 值 | 描述 |
|---|---|---|
| required | required | 必填字段(检测是否为空) |
| autocomplete = “是否自动关联提示信息” | on | off | on默认关联 |
| placeholder = “文本框的提示信息” | 自定义 | 设置文本框的提示信息 |
CSS3新增特性
属性选择器
属性选择器可以根据元素特定属性来选择元素。这样就可以不借助类或ID选择器。
| 选择符 | 简介 |
|---|---|
| div [alt]{ } | 选择带有alt属性的div元素 |
| div[class=“alt”]{ } | 选择带有class属性且值为 alt 的div元素 |
| div[class^=“alt”]{ } | 匹配绝具有class属性且值以 alt 开头的所有div元素 |
| div[class$=“alt”]{ } | 匹配绝具有class属性且值以 alt 结尾的所有div元素 |
| div[class*=“alt”]{ } | 匹配绝具有class属性且值包含alt 的所有div元素 |
- 注意:类选择器、属性选择器、伪类选择器权重为10.
结构伪类选择器
结构伪类选择器主要根据
文档结构来选择元素,常用于根据父级选择器里面的子元素。
| 选择符 | 简介 |
|---|---|
| div:first-child | 匹配父元素中的第一个子元素div |
| div:last-child | 匹配父元素中的最后一个子元素div |
div:nth-child(n) | 匹配父元素中的第n个子元素div |
| div:first-of-type | 指定类型 div的第一个 |
| div:last-of-type | 指定类型 div的最后一个 |
| div:nth-of-type(n) | 指定类型 div的第n个 |
div:nth-child(n)- 对父元素里的所有孩子排序选择,先找到第n个孩子,再看是否和div匹配。
div:first-of-type(n)- 对父元素里指定子元素排序选择,先匹配div,然后在根据div找到第n个孩子。
nth-child(n) 选择父元素中一个或多个特定子元素
- n可以是数字、关键字(enev偶数、odd奇数)、和公式。
| 公式 | 取值 |
|---|---|
| 3 | 取第三个 |
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 … |
| n+5 | 从第五个开始(包含第五个) 到最后 |
| -n+5 | 前5个(包含第5个) |
伪元素选择器
利用css创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择器 | 简介 |
|---|---|
| ::before | 在元素前面插入内容 |
| ::affter | 在元素后面插入内容 |
before和affter创建时必须有content属性,创建的元素都属于行内元素。- 因为创建的这个元素在文档树找不到,所以称为伪元素。
伪元素选择器和标签选择器一样,权重为 1
例:

仿土豆案例优化:
<style>.tudou {position: relative;width: 444px;height: 320px;background-color: pink;margin: 30px auto;}.tudou img {width: 100%;height: 100%;}.tudou::before {/* 隐藏遮罩层 */content: "";display: none;position: absolute;top: 0;left: 0;width: 100%;height: 100%;background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;}/* 当我们鼠标经过了.tudou这个盒子,就让里面的before遮罩层显示出来 */.tudou:hover::before {/* 显示元素 */display: block;}
</style><body><div class="tudou"><img src="images/tudou.jpg" alt=""></div><div class="tudou"><img src="images/tudou.jpg" alt=""></div>
</body>
CSS3盒子模型
计算盒子大小的方式:
| 选择器 | 简介 | 效果 |
|---|---|---|
box-sizing: content-box; | 一起默认的,盒子大小 = width + padding + boder | 内外边距会撑大盒子 |
box-sizing: border-box; | 盒子大小 = width | 设置内外边距不会撑大盒子(内外边距不超过width的前提下) |
CSS3其他属性(拓展)
CSS3滤镜
filter: 函数() ;例如: filter: blur(5px) ; blur模糊处理,值越大越模糊
CSS3 calc函数
calc() 让你在声明css属性值时执行一些计算。 例:width:calc(100% - 80px)
括号内可以使用 + - * / 进行计算。
- 要求子盒子宽度永远比父盒子小30px;
<style>.father {width: 300px;height: 200px;background-color: brown;}.son {width: calc(100% - 30px);height: 30px;background-color: skyblue;}
</style><body><div class="father"><div class="son"></div></div>
</body>
CSS3过渡

【示例】:鼠标移动让盒子宽高加一倍并改变背景颜色。
<style>div {width: 200px;height: 100px;background-color: pink;/* 如果想要写多个属性,利用逗号进行分割 *//* transition: width .5s, height .5s; *//* 如果想要多个属性都变化,属性写all就可以了 */transition: all 0.5s; /* 谁做过渡,给谁加 */}div:hover {width: 400px;height: 200px;background-color: skyblue;}
</style>
<body><div></div>
</body>
效果:

一、过渡属性
| 属性 | 描述 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 “ease”。 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 |
运动曲线:
| 值 | 描述 | 等效 |
|---|---|---|
| linear | 匀速 | 等于 cubic-bezier(0,0,1,1) |
| ease | 默认 逐渐慢下来 | cubic-bezier(0.25,0.1,0.25,1) |
| ease-in | 加速 | 等于 cubic-bezier(0.42,0,1,1) |
| ease-out | 减速 | 等于 cubic-bezier(0,0,0.58,1) |
| ease-in-out | 先加速后减速 | 等于 cubic-bezier(0.42,0,0.58,1) |
| cubic-bezier(n,n,n,n) | 自定义 0 至 1 之间的数值 |
transition是一次性的,不能重复发生,除非刷新网页。
【案例】: 购物模块的实现;
设计思路:

代码实现:
<style>* {margin: 0;padding: 0;}.father {width: 300px;height: 472px;margin: 80px auto;border: 1px solid rgb(180, 180, 180);}.father:hover {width: 305px;height: 477px;border: 1px solid red;box-shadow: 6px 6px 60px -4px rgba(0, 0, 0, 0.1);transition: all 0.2s linear;}.pic {width: 100%;margin: 0 auto;}.pic img {width: 100%;}.text {width: 80%;height: 30px;/* 让块级盒子水平居中 */margin: 0 auto;font-size: 14px;font-weight: 700;color: #3a3a3a;margin-bottom: 15px;}.money {width: 80%;height: 30px;/* 单行文字垂直居中 */line-height: 30px;margin: 5px auto;}.money .youhui {font-weight: 700;font-size: 18px;color: red;}.money .yuanjia {font-weight: 400;font-size: 14px;color: #777777;text-decoration: line-through;}.progress {margin: 0 auto;position: relative;width: 80%;height: 30px;}.bar {position: absolute;top: 2px;left: 58px;width: 120px;height: 8px;border: 1px solid red;border-radius: 8px;padding: 1px;margin: 0 auto;}.bar-in {width: 87%;height: 100%;background-color: red;border-radius: 8px;transition: all .7s;}.bar:hover .bar-in {width: 100%;}.content1 {position: absolute;font-size: 12px;}.content2 {position: absolute;right: 2px;top: 0;font-size: 12px;}a {display: block;width: 60%;height: 40px;background-color: red;text-align: center;line-height: 40px;text-decoration: none;color: #fff;/* 块级盒子水平居中对齐 */margin: 0 auto;}
</style><body><div class="father"><!-- 图片展示 --><div class="pic"><img src="images/iPhone.jpg" alt=""></div><!-- 文字说明 --><p class="text"> Apple iPhone 11 (A2223) 128GB 黑色 移动联通电信4G手机 双卡双待</p><!-- 价格 --><div class="money"><span class="youhui">¥6088</span><span class="yuanjia">¥6988</span></div><!-- 进度条 --><div class="progress"><span class="content1">已售87%</span><div class="bar"><div class="bar-in"></div></div><span class="content2">剩余27件</span></div><!-- 立即抢购按钮 --><!-- <input type="button" value="立即抢购"> --><a href="#">立即抢购</a></div></body>
CSS3 2D转换
转换
(transfrom),可以实现元素的移动、旋转、缩放等特效。
transfrom参数:
| 值 | 描述 | 写法 |
|---|---|---|
translate | 位移 | translate(x, y)、translateX、translateY |
rotate | 旋转 | rotate(3deg) |
transform-origin | 设置转换中心点 | transform-origin: x y ; |
scale | 缩放 | scale(x,y) |
转换综合写法顺序:
transform: rotate(180deg) translate(150px, 50px);
同时有位移和其他属性时,我们需要把位移放到最前面。
transform: translate(150px, 50px) rotate(180deg) scale(1.2)
位移
transform: translate(x, y) ; 或者分开写: translate(x, y)、translateX、translateY
- translate最大的优点,
不会影响其他元素的位置。 - 设置百分比时盒子以自身的宽高来移动。
对行内标签没有效果。
【案例】:让盒子水平居中:
<style>* {margin: 0;padding: 0;}div {position: relative;width: 200px;height: 200px;background-color: skyblue;/* 如果里面的参数是 % 移动的距离是 盒子自身的宽度或者高度来对比的 *//* 这里的 50% 就是 50px 因为盒子的宽度是 100px *//* transform: translateX(50%); */}p {position: absolute;top: 50%;left: 50%;width: 100px;height: 100px;background-color: orange;/* 利用定位时的写法margin-top: -100px;margin-left: -100px; *//*让盒子往上走自己高度的一半 */transform: translate(-50%, -50%);}span {/* translate 对于行内元素是无效的 */transform: translate(300px, 300px);}
</style><body><div><p></p></div><span>123</span>
</body>
旋转
transform: rotate(度数);edg为度数,正数顺时钟旋转,负数逆时针旋转
- 默认旋转中心为元素的中心点。


配合鼠标滑动效果的使用:
<style>img {width: 150px;/* 顺时针旋转45度 *//* transform: rotate(45deg); */border-radius: 50%;border: 5px solid pink;/* 过渡写到本身上,谁做动画给谁加 */transition: all 0.3s;}img:hover {transform: rotate(360deg);}
</style><body><img src="media/pic.jpg" alt="">
</body>
效果:

转换中心点
transform-origin: x,y ;x和y用逗号隔开
- 注意参数x和y用空格隔开
- 默认转换的中心点是元素的中心点
(50% 50%) - 也可以给xy设置方位词(top、bottom、left、right、center)
缩放
transform: scale(x,y);

<style> body {background-color: #34495e;}div {width: 100px;height: 100px;background-color: whitesmoke;margin: 100px auto;}div:hover {/* 1. 里面写的数字不跟单位 就是倍数 2就是2倍 */transform: scale(2, 2);/* 2. 修改宽度为原来的2倍 高度不变 */transform: scale(2, 1);/* 3. 等比例缩放 宽高都修改了2倍*/transform: scale(2);/* 4. 小于1 就是缩放 */transform: scale(0.5);/* 5. scale不会影响其他的盒子 而且可以设置缩放的中心点*/}
</style><body><div></div>
</body>
图片放大案例:

代码实现:
<style>div {overflow: hidden;float: left;margin: 10px;}div img {transition: all .4s;}div img:hover {transform: scale(1.1);}
</style><body><div><a href="#"><img src="media/scale.jpg" alt=""></a></div><div><a href="#"><img src="media/scale.jpg" alt=""></a></div><div><a href="#"><img src="media/scale.jpg" alt=""></a></div>
</body>
分页按钮案例:

代码实现:
<style>li {float: left;width: 30px;height: 30px;background-color: #3498db;/* border: 1px solid #2980b9; */margin: 10px;text-align: center;line-height: 30px;list-style: none;color: white;border-radius: 50%;cursor: pointer;transition: all .4s;}li:hover {transform: scale(1.2);}
</style>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
</body>
CSS动画 (关键帧)
动画是CSS3中具有颠覆性的特征之一,可以通过设置多个节点来精确控制一个或者一组动画,常用来实现复杂的动画效果。
制作动画分两步:
- 先定义动画
- 再调用动画
1. 定义动画
@keyframes 自定义动画名称 {/* 开始状态 */0% {transform: translateX(0px);}/* 结束状态 */100% {transform: translateX(1000px);}
}
2. 调用动画
div {width: 200px;height: 200px;background-color: pink;/* 2. 调用动画 *//* 动画名称 */animation-name: move;/* 持续时间 */animation-duration: 2s;
}

<style>body {background-color: #34495e;}@keyframes move {0% {transform: translate(0, 0);}25% {transform: translate(200px, 0)}50% {transform: translate(200px, 200px);}75% {transform: translate(0, 200px);}100% {transform: translate(0, 0);}}div {/* 动画序列 *//* 1. 可以做多个状态的变化 keyframe 关键帧 *//* 2. 里面的百分比要是整数 *//* 3. 里面的百分比就是 总的时间(我们这个案例8s)的划分 25% * 8 = 2s */width: 100px;height: 100px;background-color: #1abc9c;animation-name: move;animation-duration: 8s;}
</style><body><div></div>
</body>
动画的基本使用
动画序列
-
0%是动画开始,100%是动画完成 (等同于"from" 和 “to”)。 -
动画是使元素样式逐渐发生变化,可以改变任意多的样式任意多的
次数。 -
里面的百分比要是整数 , (动画开始时间 = 百分比 * 动画总时间 )
动画属性
不同于
transition只能定义首尾两个状态,animation可以定义任意多的关键帧,因而能实现更复杂的动画效果。
动画常用属性:
| 属性 | 描述 |
|---|---|
| @keyframes | 定义动画 |
| animation-name | 规定@keyframe的名称 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。默认是0 (必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是 ease |
| animation-delay | 规定在动画开始之前的延迟,默认值为0。 |
| animation-iteration-count | 规定动画应该播放的次数,默认值为1。 |
| animation-direction | 规定是否应该轮流反向播放动画,默认值是"normal"、"alternate"逆向播放。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards、回到起点backwards |
| animation-play-state | 设置定动画是否正在运行或暂停,默认running |
动画简写属性
animatio: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或结束的状态
animation: myfirst 2s linear 2s 2 alternate forwards;
- 简写属性不包含
暂停动画animation-play-state ; 经常和鼠标经过配合使用。 - 想要动画走回来,而不是直接跳回来 → animation-play-state: alternate
- 动画结束后停在结束位置 → animation-fill-mode: forwards
速度曲线细节
| 值 | 描述 |
|---|---|
| linear | 匀速 |
| ease | 默认 逐渐慢下来 |
| ease-in | 加速 |
| ease-out | 减速 |
| ease-in-out | 先加速后减速 |
steps() | 步长 (设置动画用几步走完,类似于进度条效果) |
【案例】: 大数据热点图案例:
<style>body {background-color: #333;}.map {position: relative;width: 747px;height: 616px;background: url(media/map.png) no-repeat;margin: 0 auto;}.city {position: absolute;top: 227px;right: 193px;color: #fff;}.tb {top: 500px;right: 80px;}.dotted {width: 8px;height: 8px;background-color: #09f;border-radius: 50%;}.city div[class^="pulse"] {/* 保证我们小波纹在父盒子里面水平垂直居中 放大之后就会中心向四周发散 */position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);width: 8px;height: 8px;box-shadow: 0 0 12px #009dfd;border-radius: 50%;animation: pulse 1.2s linear infinite;}.city div.pulse2 {animation-delay: 0.4s;}.city div.pulse3 {animation-delay: 0.8s;}@keyframes pulse {0% {}70% {/* transform: scale(5); 我们不要用scale 因为他会让 阴影变大*/width: 40px;height: 40px;opacity: 1;}100% {width: 70px;height: 70px;opacity: 0;}}
</style><body><div class="map"><div class="city"><div class="dotted"></div><div class="pulse1"></div><div class="pulse2"></div><div class="pulse3"></div></div><div class="city tb"><div class="dotted"></div><div class="pulse1"></div><div class="pulse2"></div><div class="pulse3"></div></div></div>
</body>
效果:

【案例】:速度曲线步长
<style>div {overflow: hidden;font-size: 20px;color: white;width: 0;height: 30px;background-color: #706fd3;/* 让我们的文字强制一行内显示 */white-space: nowrap;/* steps 就是分几步来完成我们的动画 有了steps 就不要在写 ease 或者linear 了 */animation: w 4s steps(10) forwards;}@keyframes w {0% {width: 0;}100% {width: 200px;}}
</style>
<body><div>各自努力,顶峰相遇!!</div>
</body>
效果:

【例】:奔跑的熊大案例
<style>body {background-color: #ccc;}div {position: absolute;width: 200px;height: 100px;background: url(media/bear.png) no-repeat;/* 我们元素可以添加多个动画, 用逗号分隔 *//* animation: name duration timing-function delay iteration-count direction fill-mode; */animation: bear .6s steps(8) infinite, move 3s forwards;}@keyframes bear {0% {background-position: 0 0;}100% {/*图片宽度为1600px,所以100%图片走完为-1600px*/background-position: -1600px 0;}}/*移动到中间时停止*/@keyframes move {0% {/*使用绝对定位,起始位置在最左边*/left: 0;}100% {left: 50%;/*走到50%还要走自身盒子的一半才能垂直居中*//* margin-left: -100px; */transform: translateX(-50%);}}
</style><body><div></div>
</body>3D转换
三维坐标系

- z轴向我们的眼睛移动,就好像屏幕的有一个苹果,越往外苹果就越大,离我们的眼睛越近,反之离我们的眼睛越远。
- 3D位移 →
translate3d(x,y,z) - 3D旋转 →
rotate3d(x,y,z) - 透视 →
perspective - 3D呈现 →
transfrom-style
3D移动
3D移动在2D移动的基础上加了z轴 (translateX|Y|Z)
transform: translateX(50%) translateY(50%) translateZ(100px);
- x、y轴一般设置盒子宽高的百分比
- z 轴一般用px做单位,必须配合透视 *(perspective)*才有效果。 translateZ(100px):向外移动100px。
简写方式:
translate3d(0,60%,100px)
- 简写时xyz都
不能省略,没有就写0。
透视
让网页里产生3D效果。

3D旋转
让元素在三维平面内沿着x、y、z轴或者自定义轴进行旋转。
transform: rotateX(45deg); //沿着x轴旋转45度(类似于单杠旋转)
transform: rotateY(45deg); //沿着y轴旋转45度(类似于钢管舞旋转)
transform: rotateZ(45deg); //沿着z轴旋转45度(类似于大转盘,只做旋转效果)/* transform: rotate3d(x,y,z,deg); 沿着自定义方向旋转deg角度 */
transform: rotate3d(1, 0, 0, 45deg); // 只旋转x轴

x轴旋转理解:

y轴旋转理解:

3D呈现
transfrom-style: flat | preserve-3d;

【例】:两面翻转的盒子
<style>body {/*设置透视效果*/perspective: 400px;}.box {position: relative;width: 200px;height: 200px;margin: 100px auto;transition: all .4s;/* 让背面的粉色盒子保留立体空间 给父级添加的 */transform-style: preserve-3d;}.box:hover {transform: rotateY(180deg);}/*让两个盒子叠在一起*/.front,.back {position: absolute;top: 0;left: 0;width: 100%;height: 100%;border-radius: 50%;font-size: 30px;color: #fff;text-align: center;line-height: 200px;}.front {background-color: #706fd3;z-index: 1;}.back {background-color: #ff5252;/* 像手机一样 背靠背旋转(沿着y轴) */transform: rotateY(180deg);}
</style><body><div class="box"><div class="front">天青色等烟雨</div><div class="back">而我在等你</div></div>
</body>
效果:

【例】:3D导航案例:
<style>* {margin: 0;padding: 0;}ul {margin: 100px;}ul li {float: left;margin: 0 5px;width: 120px;height: 35px;list-style: none;/* 一会我们需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */perspective: 500px;font-size: 16px;color: #fff;text-align: center;line-height: 35px;}.box {position: relative;width: 100%;height: 100%;transform-style: preserve-3d;transition: all .4s;}.box:hover {transform: rotateX(90deg);}.front,.bottom {position: absolute;left: 0;top: 0;width: 100%;height: 100%;}.front {background-color: #474787;z-index: 1;transform: translateZ(17.5px);}.bottom {background-color: #706fd3;/* 这个x轴一定是负值 *//* 我们如果有移动 或者其他样式,必须先写我们的移动 */transform: translateY(17.5px) rotateX(-90deg);}
</style><body><ul><li><div class="box"><div class="front">好好生活</div><div class="bottom">慢慢相遇</div></div></li><li><div class="box"><div class="front">好好生活</div><div class="bottom">慢慢相遇</div></div></li><li><div class="box"><div class="front">好好生活</div><div class="bottom">慢慢相遇</div></div></li><li><div class="box"><div class="front">好好生活</div><div class="bottom">慢慢相遇</div></div></li><li><div class="box"><div class="front">好好生活</div><div class="bottom">慢慢相遇</div></div></li><li><div class="box"><div class="front">好好生活</div><div class="bottom">慢慢相遇</div></div></li></ul>
</body>
效果:

CSS背景颜色
背景线性渐变

语法:
background: linear-gradient(起始方向, 颜色1, 颜色2, ...) ;
/* 背景渐变必须添加浏览器私有前缀 */background: -webkit-linear-gradient(left, red, blue);
background: -webkit-linear-gradient(red, blue);
/*默认值*/
background: -webkit-linear-gradient(top left, red, blue);
- 背景渐变必须添加浏览器私有前缀
-webkit- - 起始方向可以是:
方位名词或者度数,如果省略默认值是top。
移动布局开发
浏览器私有前缀
1. 私有前缀
浏览器私有前缀是为了兼容老版本的写法,比较新版本的浏览器无需添加。
- -moz- : 代表Firefox浏览器私有属性
- -ms- : 代表ie浏览器私有属性
- -webkit- : 代表Safari、chrome私有属性
- -o- : 代表Opera私有属性
2. 提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
视口
1. 布局视口

2. 视觉视口

3. 理想视口

meta视口标签:
标准写法:
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">

二倍图
物理像素 & 物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。
- PC端中1px等于一个物理像素,但是移动端不尽相同。
- 1px能显示的物理像素点的个数,称为
物理像素比或屏幕像素比。
多倍图

多倍图切图

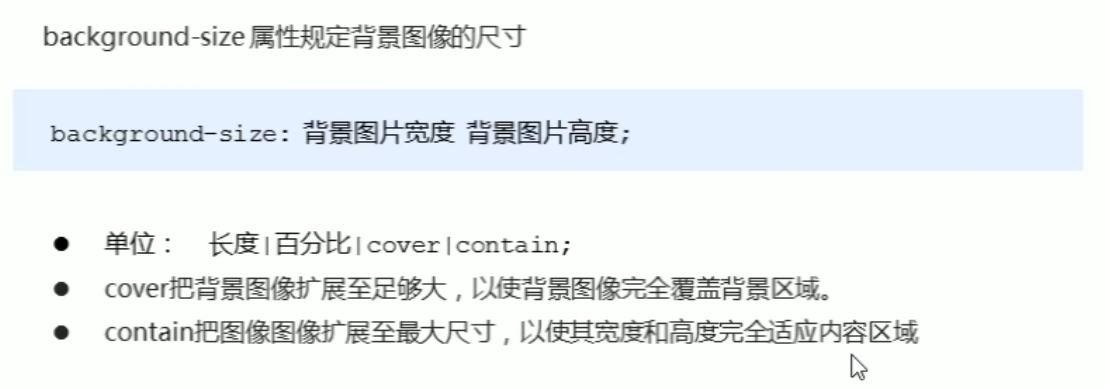
背景缩放

div {width: 500px;height: 500px;border: 2px solid red;background: url(images/dog.jpg) no-repeat;/* 1.只写一个参数,会等比例缩放 */background-size: 500px; /* 2. 里面的单位可以跟% 相对于父盒子来说的 */background-size: 50%;/* 3. cover等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 */background-size: cover;/* 4. contain 宽高等比例拉伸 当宽或高铺满盒子就不再进行拉伸,可能有部分空白区域 */background-size: contain;
}
移动端技术解决方案
移动端主流布局方式
1.单独制作移动界面**(主流)**
- 京东、淘宝、苏宁手机版
- 通常情况下
网址前面加 m可以打开移动端 (如: m.taobao.com)
2.响应式页面布局兼容移动端**(其次)**
- 三星手机官网
- 制作麻烦,需要花很大精力去调兼容性问题
移动端技术选型

CSS初始化
移动端CSS初始化推荐使用normalize.css (github) 、下载地址。
特殊样式
*{/* 传统盒子模型= width + border + padding *//* css3盒子模型 padding 和 border 不会再撑大盒子 */box-sizing: border-box;-webkit-box-sizing: border-box;}
a {/* 手机端清除默认样式的点击高亮效果,设置为 transparent 完成透明 */-webkit-tap-highlight-color: transparent;
}img,
a{/* 禁用手机端长按界面弹出菜单 */-webkit-touch-callout: none;
}input,button {/* ios设备上input,button默认自带效果,加上这个属性才能给按钮和输入框显示自定义样式 */-webkit-appearance: none;
}
多倍图引入注意事项
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7akjxgZW-1636938374474)(https://cdn.jsdelivr.net/gh/liaoyio/imgHosting/img/jiddongjinhlintu.png)]
实际开发中的做法:

CSS 流式布局(百分比布局)
流式布局在布局时通常只管宽度,不管高度。

- max-width | height 定义最大宽或高
- min-width | height 定义最小宽或高
CSS Flexbox 布局
在使用出传统布局时,得用float控制左右对齐,浮动的元素容易飞来飞去。在垂直方向上要么手动计算高度然后算出中心点,要么用 line-height 和 height 的结合,要么使用十之八九不生效的 vertical-align 属性等。自从 flex-box 出现以后,一切似乎就豁然开朗了,水平垂直各种花式对齐,空间分配由你做主。
Flexbox 布局也称flex布局,意为弹性盒子。任何一个元素都可以指定为flex布局,它属于一维布局方式,按行和列,解决了元素对齐、分布和响应式的问题。
- 参考视频 - 2 分钟掌握 CSS Grid 布局
- 参考文章 - CSS Flexbox 布局最容易理解完全教程
布局原理
就是通过给父元素添加
display: flex属性,来控制盒子的位置和排列方式。
对齐方式
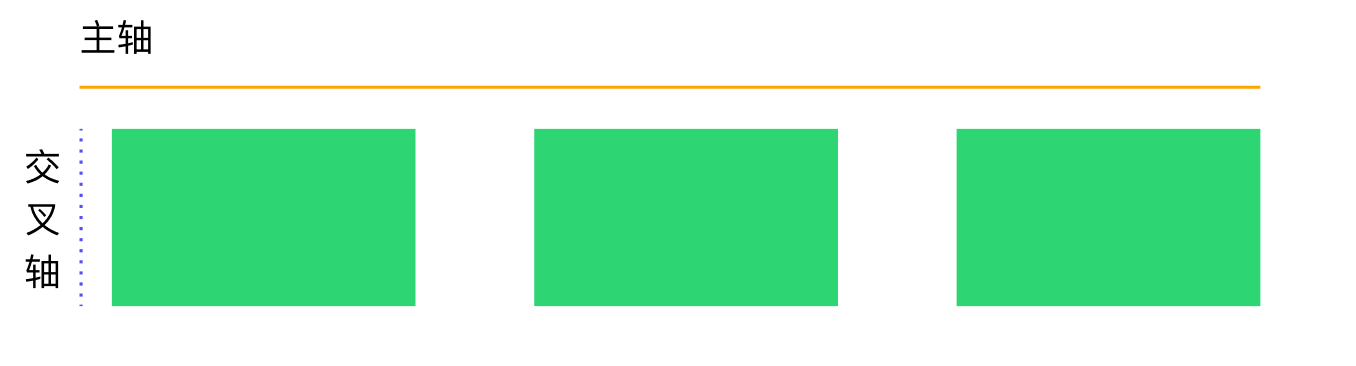
主轴和侧轴(交叉轴)

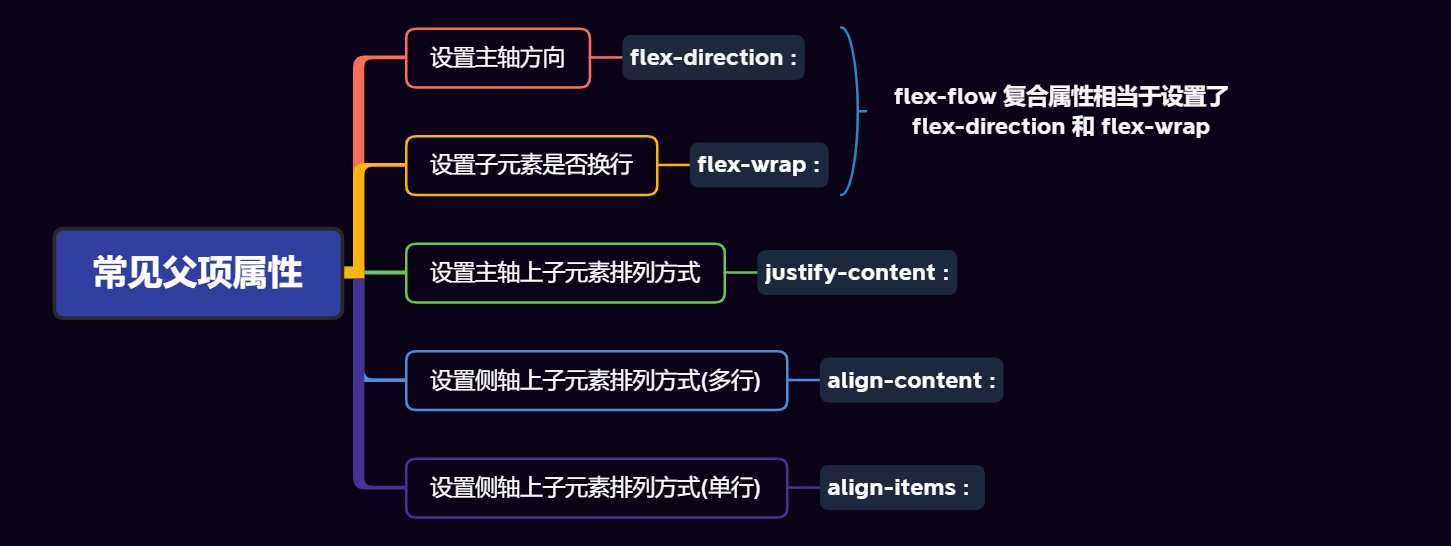
flex 布局常见父项属性

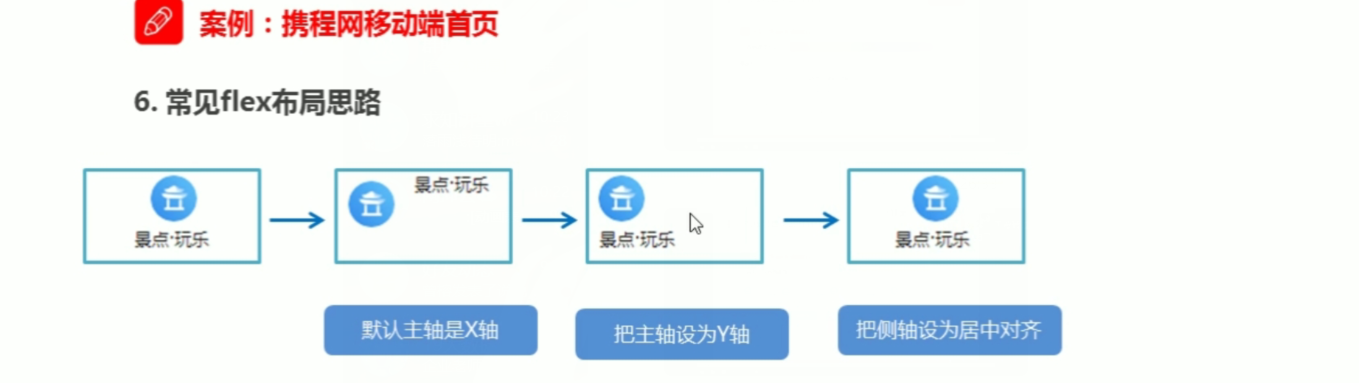
flex-direction设置主轴方向justify-content设置主轴上子元素排列方式flex-wrap: 设置子元素是否换行align-content: 设置侧轴上子元素排列方式(多行)align-items: 设置侧轴上子元素排列方式(单行)flex-flow: 复合属性相当于设置了flex-direction 和 flex-wrap
设置主轴
flex-direction : row | row-reverse | column | column-reverse ;
/*设置为横向排列 默认值 从左到右 */
flex-direction: row;/*从右到左 相当于按容器中心线进行180度翻转*/
flex-direction: row-reverse;/*设置为纵向排列 从上到下 */
flex-direction: column;
/*从下到上*/
flex-direction: column-reverse;
主轴对齐方式
使用这个属于一定要确定好主轴是哪一个。
justify-content: flex-end | center | space-between | space-evenly | space-around;
/* 默认的主轴是 x 轴 row */
flex-direction: row;
/*默认值,从头开始,主轴是x轴则从左到右*/
justify-content: flex-start;/*从尾部开始*/
justify-content: flex-end;/* 让我们子元素居中对齐 */
justify-content: center;/* 平分剩余空间 */
justify-content: space-around;/* 先两边贴边, 在分配剩余的空间 */
justify-content: space-between;
是否换行
flex布局中,默认的子元素是不换行的, 如果装不开,会缩小子元素的宽度,放到父元素里面 。
flex-wrap: wrap; /*设置子元素换行*/
单行侧轴对齐方式
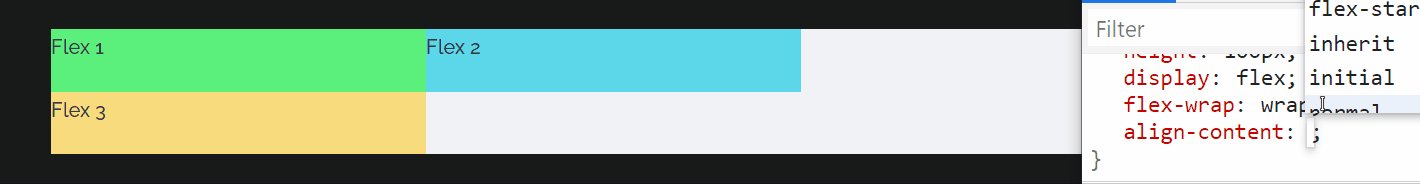
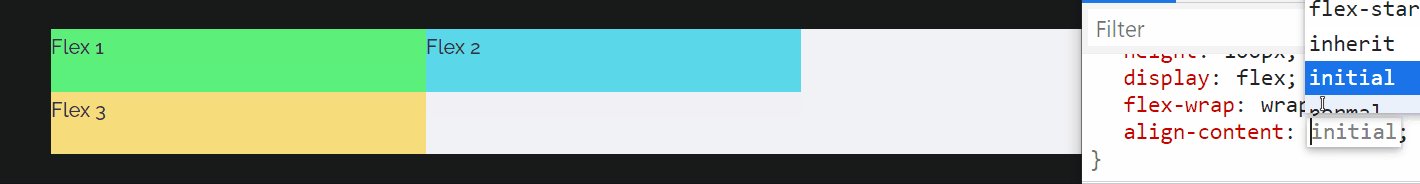
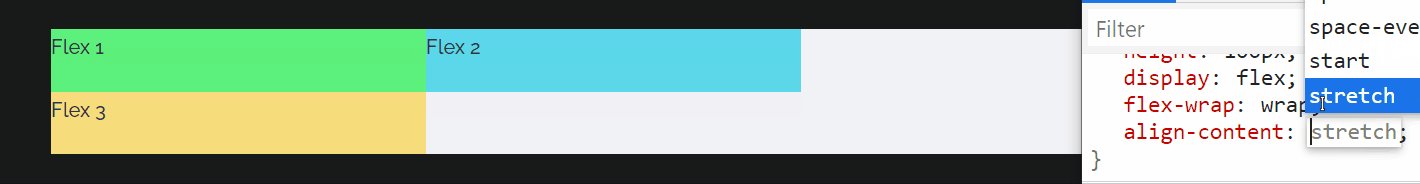
align-items: stretch | center | flex-start | flex-end | baseline;
stretch 拉伸
stretch为默认值,自动把子元素拉伸成容器的高度。align-items只有上对齐、下对齐、集中和拉伸以及基线对齐。

center 居中对齐

flex-start 靠上对齐

flex-end 靠下对齐

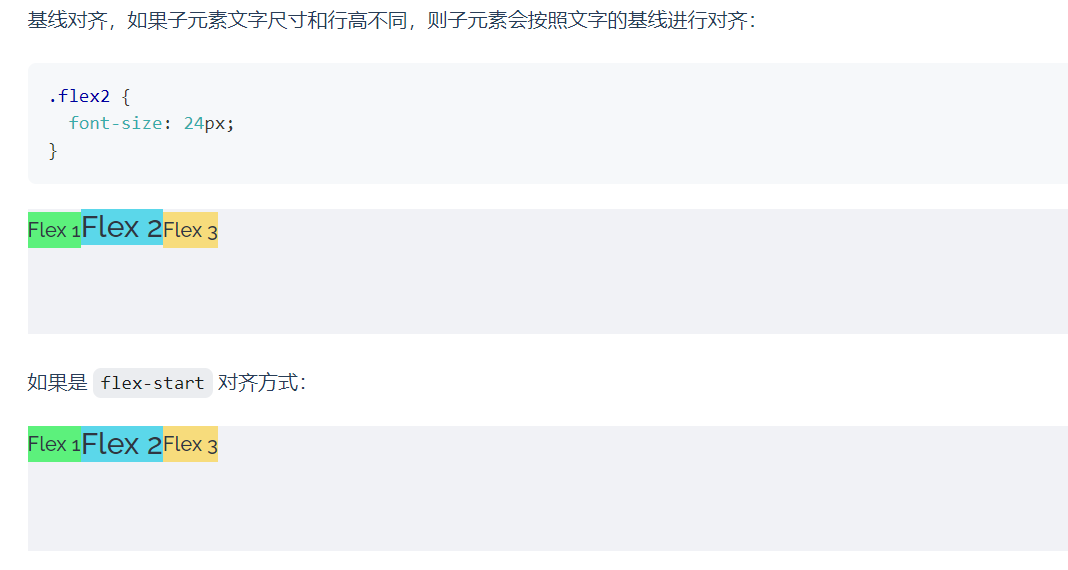
baseline 基线对齐

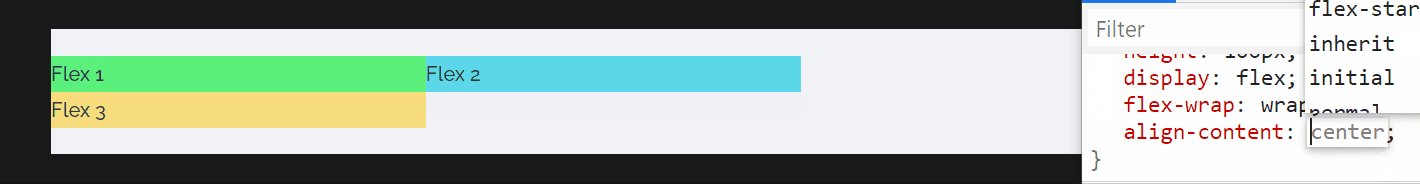
多行侧轴对齐方式
- 只能用于子元素设置换行的情况下,在单行无效。
- 可以设置左右对齐、上下对齐、居中、拉伸、平均分配剩余空间
align-content: center | space-between … ;
center 居中

space-between 两端对齐
- 先两端对齐,再平分剩余空间。

其他:

flex让盒子垂直水平居中,只要把主轴和侧轴都设置为居中对齐即可。
div {display: flex;width: 800px;height: 400px;background-color: orange;justify-content: center;align-items: center;
}
align-content和align-items的区别:
-
单行找 align-items,多行找 align-content。
-
align-items只有上对齐、下对齐、集中和拉伸以及基线对齐。 -
align-content可以设置左右对齐、上下对齐、居中、拉伸、平均分配剩余空间
设定主轴和换行复合属性
/* 把设置主轴方向和是否换行(换列)简写 */
flex-flow: column wrap;
flex 布局子项常见属性
flex: 子项目占的份数(空间占比)align-self: 控制子项自己的侧轴排列方式order: 定义子项的排列顺序(前后顺序)
flex 空间占比
定义子项目分配剩余空间,用
flex来表示占多少份数。
align-self 子元素覆盖对齐方式
子元素可以通过设置
align-self来控制自己在交叉轴上的对齐方式,可覆盖 align-items 属性。
例如把 .flex3 子元素在垂直方向上靠下对齐:
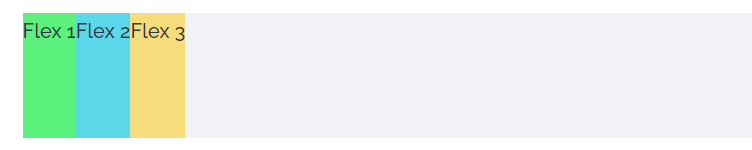
.flex {display: flex;align-items: flex-start;
}.flex3 {align-self: flex-end;
}<div class="flex"><div class="flex1">Flex 1</div><div class="flex2">Flex 2</div><div class="flex3">Flex 3</div>
</div>

在水平方向上控制子元素对齐需要使用margin属性,通过把左或右边距设置为auto来控制水平对齐,比如把 flex3 放到最右边:
.flex3 {margin-left: auto;
}

子元素前后顺序
默认情况下最前面第一个为盒子0,-1比0小,例如把flex2放在最前面,我们可以这样做:
.flex2{order:-1;
}

常见flex布局思路

CSS rem布局
em和rem
em
<style>div {font-size: 12px;background-color: #8e44ad;}p {/* 1. em相对于父元素 的字体大小来说的 */width: 10em;height: 10em;background-color: #2ecc71;}
</style><div><p></p>
</div>

em是相对于父元素的字体大小来说的。em有一定的局限性,页面里的父元素太多了不好控制。
rem
rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制。
- rem的基准是相对于HTML元素的字体大小。
- 比如HTML设置 font-size: 16px; 盒子设置为width: 2rem,则盒子宽度为32px。
<style>html {font-size: 16px;}div {width: 60rem;height: 15rem;background-color: #8e44ad;}p {/* 1. rem 相对于 html元素的字体大小来说的 */width: 10rem;height: 10rem;background-color: #2ecc71;/* 2.rem的优点就是可以通过修改html里面的文字大小来改变页面中元素的大小可以整体控制 */}</style>
<div><p></p>
</div>

媒体查询 (Media Query)
@media媒体查询可以针对不同的屏幕尺寸设置不同的样式。- 重置浏览器大小时,页面也会根据浏览器宽高重新渲染页面。
写法:
@media mediatype and | not | only ( media feature) {css-code ;
}- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特效,必须使用小括号
# 在屏幕最大的宽度是 800px时背景颜色改为pink@media screen and (max-width: 800px) {body {background-color: pink;}
}
mediatype 媒体类型
将不同终端划分成不同类型,称为媒体类型。
因为CSS样式的层叠性,媒体类型按从小到大的顺序书写。
媒体类型的三个值:
-
all用于所有设备 -
print用于打印机和打印预览 -
screen 用于电脑、平板、手机屏幕
关键字:
- and → “且” 可以将多个媒体特性连接到一起。
- not → “非” 排除某个媒体类型,可省略。
- only → 指定某个媒体类型,可省略。
引入资源
-
当样式繁多时,针对不同媒体使用不同的stylesheets(样式表)。
-
原理:直接在link中判断设备屏幕尺寸,然后引用不同的css文件。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>/* 当我们屏幕大于等于 640px以上的,我们让div 一行显示2个 *//* 当我们屏幕小于640 我们让div一行显示一个 *//* 一个建议: 我们媒体查询最好的方法是从小到大 *//* 引入资源就是 针对于不同的屏幕尺寸 调用不同的css文件 */</style><link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)"><link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)">
</head><body><div>1</div><div>2</div>
</body>
</html>

Less 基础
CSS弊端
CSS是一门非程序式语言,没有变量、函数、Scope(作用域)等概念。
- 需要属性大量看似没有逻辑的代码,冗余度高。
- 不方便维护,不利于复用。
- 没有很好的计算能力。
Less介绍
Less ( Leaner style sheets )是一门CSS扩展语言,也称为CSS预处理器。在现有CSS语法上加入了程序式语言特性,引入了变量、Mixin(混入),运算以及函数等功能,简化了代码,降低了维护成本,用更少代码做更多的事情。
常见CSS预处理器:Sass、Less、stylus
Less是一门CSS预处理语言,扩展了CSS的动态特性。
Less变量
变量指没有固定的值,可以改变的,因为我们CSS样式中颜色和数值经常使用。
// 定义一个粉色的变量
@color: pink;
// 定义了一个 字体为14像素的变量
@font14: 14px;
body {background-color: @color;
}
div {color: @color;font-size: @font14;
}
a {font-size: @font14;
}
Less编译
VScode下载插件easyless,在书写less文件保存后悔自动生成CSS文件。
Less嵌套
在CSS中,我们经常要使用后代选择器,比如:
.header {background: blue;
}
.header a {background-color: red;
}
简单的less嵌套:
.header {width: 200px;height: 200px;background-color: pink;// 1. less嵌套 子元素的样式直接写到父元素里面就好了a {color: red;// 2. 如果有伪类、交集选择器、 伪元素选择器 我们内层选择器的前面需要加&&:hover {color: blue;}}
}
.nav {.logo {color: green;}&::before {content: "";}
}
-
使用嵌套时,子元素的样式直接写到父元素里面就好。
-
如果有伪类、交集选择器、 伪元素选择器 我们内层选择器的前面需要加
&。
Less运算
@baseFont: 50px;
html {font-size: @baseFont;
}
@border: 5px + 5;
div {width: 200px - 50;height: (200px + 50px ) * 2;border: @border solid red;background-color: #666 - #222;
}
img {width: (82rem / @baseFont);height: (82rem / @baseFont);
}- 我们运算符的左右两侧必须用空格隔开。
- 对于两个不同单位的值之间的运算,运算结果的值区第一个值的单位。
- 如果两个值之间只有一个单位,则运算结果取该单位。
rem 适配方案
rem 适配方案技术使用
技术方案一、
Less、媒体查询、rem
技术方案二 (推荐)、
flexible.js 、rem
动态设置HTML标签字体大小

元素大小取值方法
- 最后的公式:页面元素得rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)
- (屏幕宽度 / 划分的份数) 就是HTML中 font-size 的大小
案例:苏宁移动端布局
设置公共common.less文件
- 设置最常见屏幕尺寸,利用媒体查询设置不同HTML字体大小,首页和其它页面都需要。
- 关心的尺寸有 320px、360px、375px、400、424、480、540、720、750px。
- 划分为15等份
- 因为pc端也可以打开移动端页面,默认HTML字体为50px (这个css写在最前面)。
// 设置常见的屏幕尺寸 修改里面的html文字大小
a {text-decoration: none;
}
// 一定要写到最上面
html {font-size: 50px;
}
// 我们此次定义的划分的份数 为 15
@no: 15;
// 320
@media screen and (min-width: 320px) {html {font-size: 320px / @no;}
}
// 360
@media screen and (min-width: 360px) {html {font-size: 360px / @no;}
}
// 375 iphone 678
@media screen and (min-width: 375px) {html {font-size: 375px / @no;}
}// 384
@media screen and (min-width: 384px) {html {font-size: 384px / @no;}
}// 400
@media screen and (min-width: 400px) {html {font-size: 400px / @no;}
}
// 414
@media screen and (min-width: 414px) {html {font-size: 414px / @no;}
}
// 424
@media screen and (min-width: 424px) {html {font-size: 424px / @no;}
}// 480
@media screen and (min-width: 480px) {html {font-size: 480px / @no;}
}// 540
@media screen and (min-width: 540px) {html {font-size: 540px / @no;}
}
// 720
@media screen and (min-width: 720px) {html {font-size: 720px / @no;}
}// 750
@media screen and (min-width: 750px) {html {font-size: 750px / @no;}
}
Less导入
@ import " less文件名 ";
把 common.less 文件导入到 index.less文件中:
@import "common";
// 或使用
@import "common.less";
- 导入后使用easy less插件会在index.css自动引用和生成common.less的里的css样式。
flexible-js + rem布局
案例:苏宁头部搜索框制作
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/index.css"><!-- 引入我们的flexible.js 文件 --><script src="js/flexible.js"></script><title>Document</title>
</head><body><div class="search-content"><a href="#" class="classify"></a><div class="search"><form action=""><input type="search" value="rem适配方案2很开心哦"></form></div><a href="#" class="login">登录</a></div>
</body></html>
导入normalize.css文件和自定义css:
body {min-width: 320px;max-width: 750px;/* flexible 给我们划分了 10 等份 */width: 10rem;margin: 0 auto;line-height: 1.5;font-family: Arial, Helvetica;background: #f2f2f2;
}a {text-decoration: none;font-size: .333333rem;
}/* 电脑端浏览盒子被撑大,宽度=屏幕宽度,不是我们想要的居中750px,如果我们的屏幕超过了 750px 那么我们就按照 750设计稿来走 不会让我们页面超过750px */@media screen and (min-width: 750px) {html {font-size: 75px!important;}
}/* search-content */.search-content {display: flex;position: fixed;top: 0;left: 50%;transform: translateX(-50%);width: 10rem;height: 1.173333rem;background-color: #FFC001;
}.classify {width: .586667rem;height: .933333rem;margin: .146667rem .333333rem .133333rem;background: url(../images/classify.png) no-repeat;background-size: .586667rem .933333rem;
}.search {flex: 1;
}.search input {outline: none;border: 0;width: 100%;height: .88rem;font-size: .333333rem;background-color: #FFF2CC;margin-top: .133333rem;border-radius: .44rem;color: #757575;padding-left: .733333rem;
}.login {width: 1rem;height: .933333rem;margin: .133333rem;color: #fff;text-align: center;line-height: .933333rem;font-size: .333333rem;
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/index.css"><!-- 引入我们的flexible.js 文件 --><script src="js/flexible.js"></script><title>Document</title>
</head><body><div class="search-content"><a href="#" class="classify"></a><div class="search"><form action=""><input type="search" value="rem适配方案2"></form></div><a href="#" class="login">登录</a></div>
</body></html>
效果:

Bootstrap
Bootstrap是提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕尺寸的增加,系统会自动分为最多12列。
使用方法:创建文件夹 → 创建HTML骨架 → 引入相关样式 → 书写内容
创建HTML骨架结构:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 视口设置:视口的宽度与设备一致,默认的缩放比例和pc端一致,用户不能自行缩放 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 要求当前网页使用IE浏览器最高版本的内核来渲染 --><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- 1. 解决IE浏览器对HTML5新标签的不识别,并导致css样式不起作用的问题 --><!-- 2. 解决IE9以下浏览器对css3 媒体查询的不识别 --><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title>
</head><body>
</body>
</html>
布局容器:
Bootstrap为栅格系统预定好了一个类,叫.container, 并且提供了两个做此用处的类。

container和container-fluid对比:

栅格选项参数:
栅格系统用于通过一系列的行(
row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

栅格系统的使用:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title><style>[class^="col"] {height: 60px;border: 1px solid #fff;text-align: center;line-height: 60px;font-weight: 700;color: #fff;}h4 {padding-left: 80px;}.item1 {background-color: blueviolet;}.item2 {background-color: #9b59b6;}.item3 {background-color: #3498db;}.item4 {background-color: #e74c3c;}</style>
</head><body><div class="container"><div class="row item1"><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div></div><!-- 如果孩子的份数相加等于12 则孩子能占满整个container 的宽度 --><div class="row item2"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-2">4</div></div><!-- 如果孩子的份数相加 小于 12 则会? 则占不满整个container的宽度,会有空白 --><div class="row item3"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-1">4</div></div><!-- 如果孩子的份数相加 大于 12 则会?多于的那一列会,另起一行显示 --><div class="row item4"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-3">4</div></div></div></body></html>
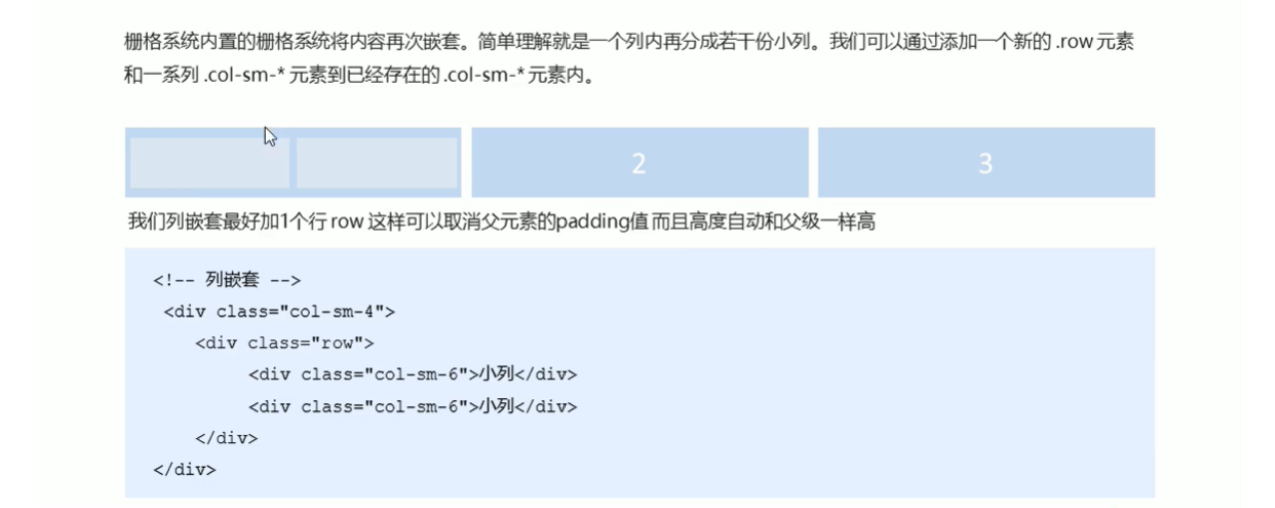
列嵌套:
添加一个新的.row元素实现列嵌套。

案例:
<style>.row>div {height: 50px;background-color: blueviolet;border-right: 6px solid #fff;font-size: 25px;color: #fff;}.row .row-4 {background-color: #e74c3c;}.row .row-8 {border-right: 0;background-color: #e74c3c;}
</style>
<body><div class="container"><div class="row"><div class="col-md-4"><!-- 列嵌套最好加一个行(row) 这样可以取消父元素的padding值,且高度自动和父级一样高 --><div class="row"><div class="col-md-4 row-4">a</div><div class="col-md-8 row-8">b</div></div></div><div class="col-md-4">2</div><div class="col-md-4">3</div></div></div>
</body>

列偏移:
使用
.col-md-offset-*类可以将列向右偏移。 原理:给当前元素添加左侧边距(margin)。

<div class="container"><div class="row"><div class="col-md-3">左侧</div><!-- 偏移的份数 就是 12 - 两个盒子的份数 = 6 --><div class="col-md-3 col-md-offset-6">右侧</div></div><div class="row"><!-- 如果只有一个盒子 那么就偏移 = (12 - 8) /2 --><div class="col-md-8 col-md-offset-2">中间盒子</div></div>
列排序:
通过使用
.col-md-push-*和.col-md-pull-*类改变列的顺序。

<div class="container"><div class="row"><div class="col-md-6 ">左侧</div><div class="col-md-6 ">右侧</div></div>
</div>
<div class="container"><div class="row"><!-- 向右移动6份 --><div class="col-md-6 col-md-push-6">左侧</div><!-- 向左边动6份 --><div class="col-md-6 col-md-pull-6">右侧</div></div>
</div>
栅格系统响应式工具:
为了加快对移动设备友好的页面研发工作,利用媒体查询功能,并使用这些具类可以方便的针对不同设备展示或隐藏页面内容。
隐藏:
| 屏幕 | 类名 | 功能 |
|---|---|---|
| 超小屏 | .hidden-xs | 隐藏,其它屏幕可见 |
| 小屏 | .hidden-sm | 隐藏,其它屏幕可见 |
| 中屏 | .hidden-md | 隐藏,其它屏幕可见 |
| 大屏 | .hidden-lg | 隐藏,其它屏幕可见 |
显示:
- 与之相反的,
.visible-xs、.visible-sm、.visible-md、.visible-lg是显示某个页面内容。
案例:
<style>.row div {height: 300px;background-color: #8e44ad;font-size: 25px;line-height: 300px;color: #fff;}.row div:nth-child(3) {background-color: #2ecc71;}span {font-size: 50px;color: #fff;}
</style>
<body><div class="container"><div class="row"><div class="col-xs-3"><span class="visible-lg">我会显示哦</span></div><div class="col-xs-3">2</div><div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦</div><div class="col-xs-3">4</div></div></div>
</body>
移动布局总结-完结
主流方案
一、单独制作移动端界面 (主流)
- 京东、淘宝、苏宁手机版
二、响应式页面兼容移动端 (其次)
- 三星手机官网
- 需要写更多的样式。、
技术选型
- 流式布局 (百分比布局)
- flex弹性布局 (推荐)
- 缺点:文字大小不能很好控制,有些盒子高度一般是固定死的,此时添加rem技术做自适应。
- rem适配布局 (推荐)
- 在使用rem布局时,有些模块加上flex布局增加效率,实现快速布局。
- 响应式布局
[外链图片转存中…(img-XauE6OGG-1636938374491)]
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--><!-- 一定不要忘记引入bootstrap 的样式文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title>Document</title><style>[class^="col"] {height: 60px;border: 1px solid #fff;text-align: center;line-height: 60px;font-weight: 700;color: #fff;}h4 {padding-left: 80px;}.item1 {background-color: blueviolet;}.item2 {background-color: #9b59b6;}.item3 {background-color: #3498db;}.item4 {background-color: #e74c3c;}</style>
</head><body><div class="container"><div class="row item1"><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div></div><!-- 如果孩子的份数相加等于12 则孩子能占满整个container 的宽度 --><div class="row item2"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-2">4</div></div><!-- 如果孩子的份数相加 小于 12 则会? 则占不满整个container的宽度,会有空白 --><div class="row item3"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-1">4</div></div><!-- 如果孩子的份数相加 大于 12 则会?多于的那一列会,另起一行显示 --><div class="row item4"><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-3">4</div></div></div></body></html>
列嵌套:
添加一个新的.row元素实现列嵌套。
[外链图片转存中…(img-2udAEVfJ-1636938374492)]
案例:
<style>.row>div {height: 50px;background-color: blueviolet;border-right: 6px solid #fff;font-size: 25px;color: #fff;}.row .row-4 {background-color: #e74c3c;}.row .row-8 {border-right: 0;background-color: #e74c3c;}
</style>
<body><div class="container"><div class="row"><div class="col-md-4"><!-- 列嵌套最好加一个行(row) 这样可以取消父元素的padding值,且高度自动和父级一样高 --><div class="row"><div class="col-md-4 row-4">a</div><div class="col-md-8 row-8">b</div></div></div><div class="col-md-4">2</div><div class="col-md-4">3</div></div></div>
</body>
[外链图片转存中…(img-ruNHgCJc-1636938374492)]
列偏移:
使用
.col-md-offset-*类可以将列向右偏移。 原理:给当前元素添加左侧边距(margin)。

<div class="container"><div class="row"><div class="col-md-3">左侧</div><!-- 偏移的份数 就是 12 - 两个盒子的份数 = 6 --><div class="col-md-3 col-md-offset-6">右侧</div></div><div class="row"><!-- 如果只有一个盒子 那么就偏移 = (12 - 8) /2 --><div class="col-md-8 col-md-offset-2">中间盒子</div></div>
列排序:
通过使用
.col-md-push-*和.col-md-pull-*类改变列的顺序。
[外链图片转存中…(img-WUsmvxnZ-1636938374493)]
<div class="container"><div class="row"><div class="col-md-6 ">左侧</div><div class="col-md-6 ">右侧</div></div>
</div>
<div class="container"><div class="row"><!-- 向右移动6份 --><div class="col-md-6 col-md-push-6">左侧</div><!-- 向左边动6份 --><div class="col-md-6 col-md-pull-6">右侧</div></div>
</div>
栅格系统响应式工具:
为了加快对移动设备友好的页面研发工作,利用媒体查询功能,并使用这些具类可以方便的针对不同设备展示或隐藏页面内容。
隐藏:
| 屏幕 | 类名 | 功能 |
|---|---|---|
| 超小屏 | .hidden-xs | 隐藏,其它屏幕可见 |
| 小屏 | .hidden-sm | 隐藏,其它屏幕可见 |
| 中屏 | .hidden-md | 隐藏,其它屏幕可见 |
| 大屏 | .hidden-lg | 隐藏,其它屏幕可见 |
显示:
- 与之相反的,
.visible-xs、.visible-sm、.visible-md、.visible-lg是显示某个页面内容。
案例:
<style>.row div {height: 300px;background-color: #8e44ad;font-size: 25px;line-height: 300px;color: #fff;}.row div:nth-child(3) {background-color: #2ecc71;}span {font-size: 50px;color: #fff;}
</style>
<body><div class="container"><div class="row"><div class="col-xs-3"><span class="visible-lg">我会显示哦</span></div><div class="col-xs-3">2</div><div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦</div><div class="col-xs-3">4</div></div></div>
</body>
移动布局总结-完结
主流方案
一、单独制作移动端界面 (主流)
- 京东、淘宝、苏宁手机版
二、响应式页面兼容移动端 (其次)
- 三星手机官网
- 需要写更多的样式。、
技术选型
- 流式布局 (百分比布局)
- flex弹性布局 (推荐)
- 缺点:文字大小不能很好控制,有些盒子高度一般是固定死的,此时添加rem技术做自适应。
- rem适配布局 (推荐)
- 在使用rem布局时,有些模块加上flex布局增加效率,实现快速布局。
- 响应式布局
建议:选择一种主要技术选型,其它技术作为辅助,混合技术开发。


