官方文档:https://uniapp.dcloud.io/component/uniui/uni-icons.html
uni-icons 已经收录了日常开发中常用的图标 ,但是因为体积问题 ,不可能一直无限添加新图标 ,所以uni-icons 也提供了扩展的方法。
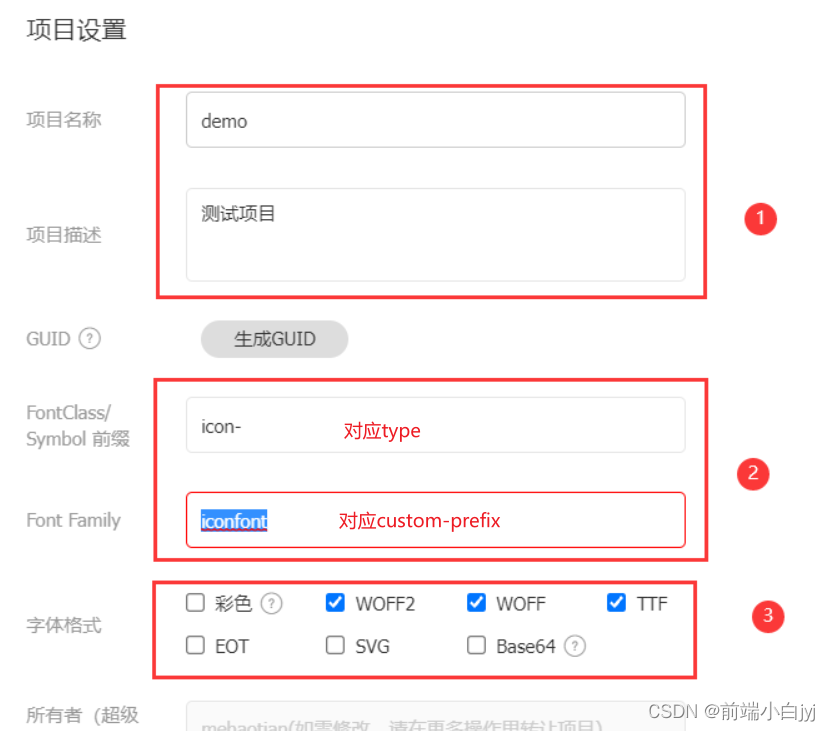
使用 custom-prefix 和 type 属性自定义图标。
<uni-icons custom-prefix="custom-icon" type="icon-youxi" size="30"></uni-icons>fontClass 是图标的前缀 ,需要传入组件type属性(type属性前缀),fontFamily 是图标集名称,需要传入组件custom-prefix 属性,字体格式可以只勾选 ttf。