前言
一个云开发平台, 用熟悉的js,轻松搞定前后台整体业务 uni-app官网
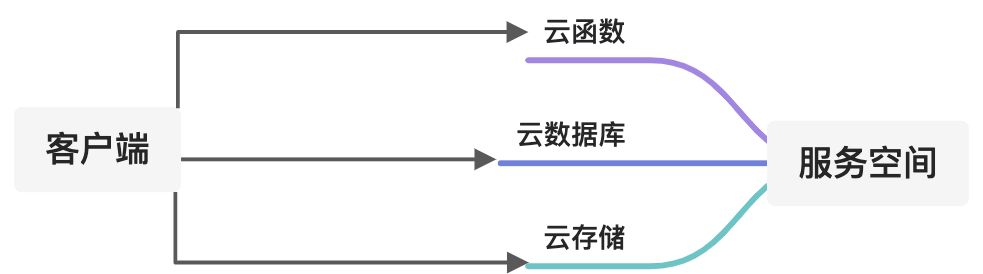
核心知识点:客户端与服务空间是怎样工作的

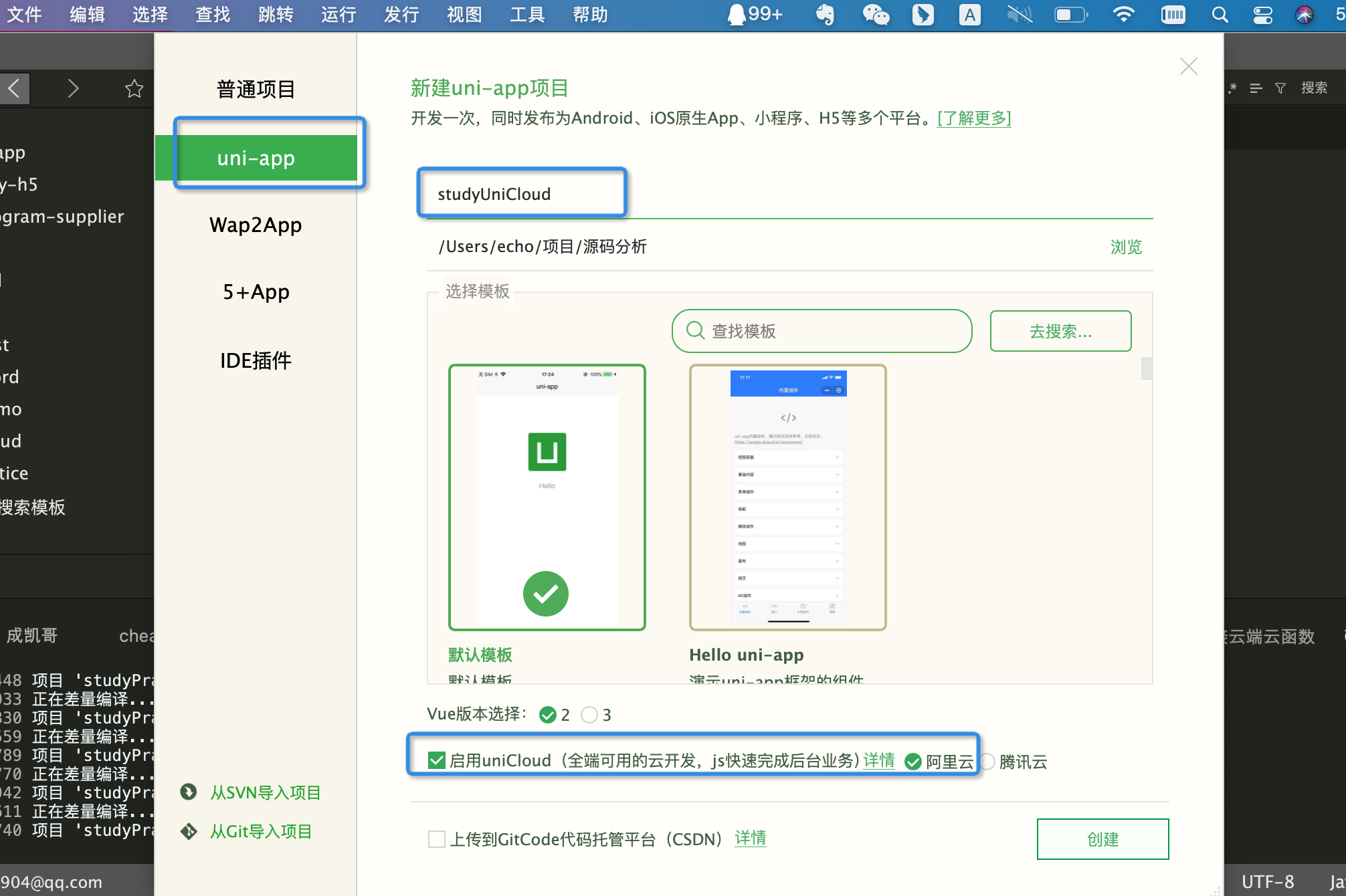
创建一个uniCloud 项目 --- studyUniCloud

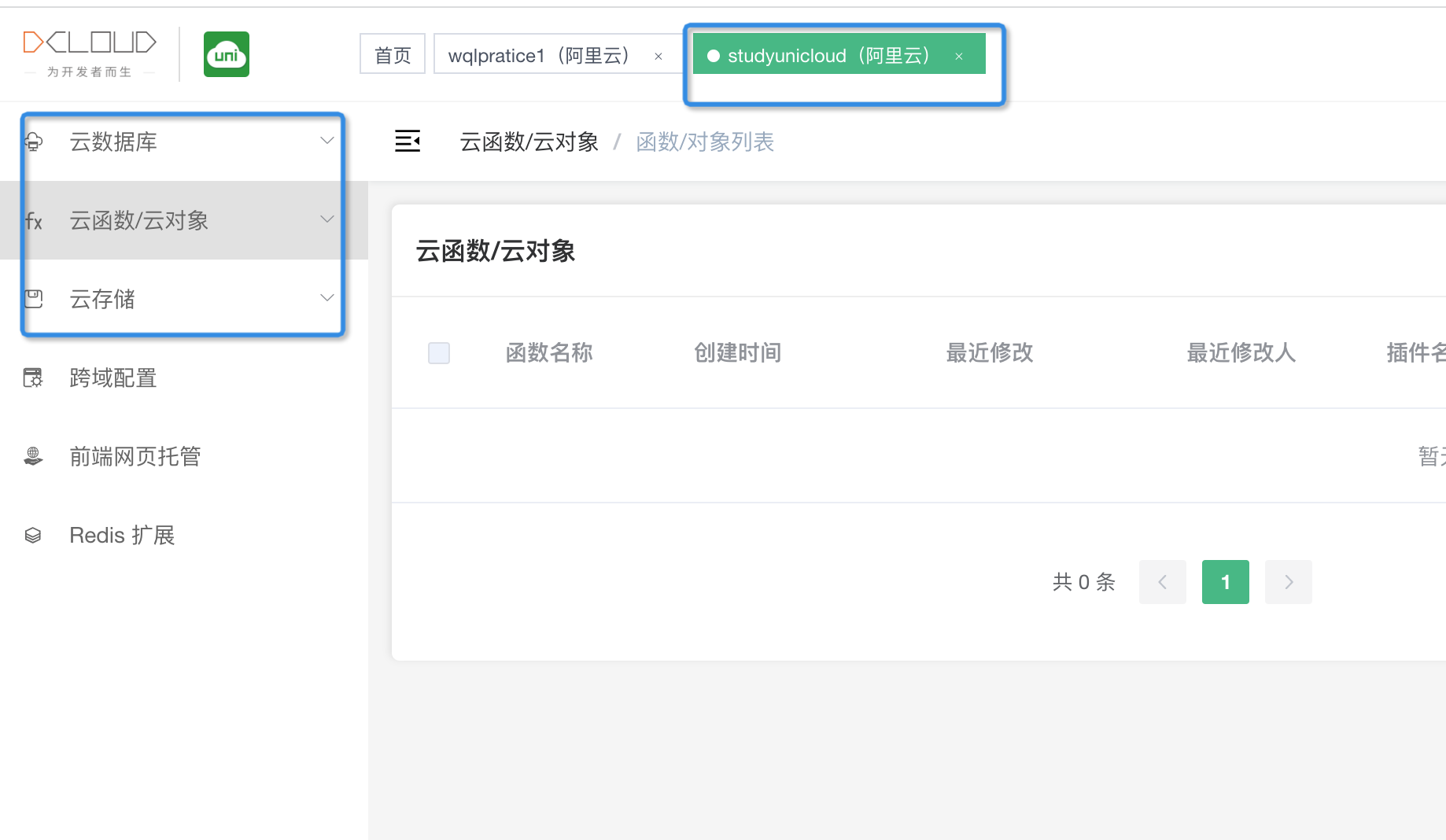
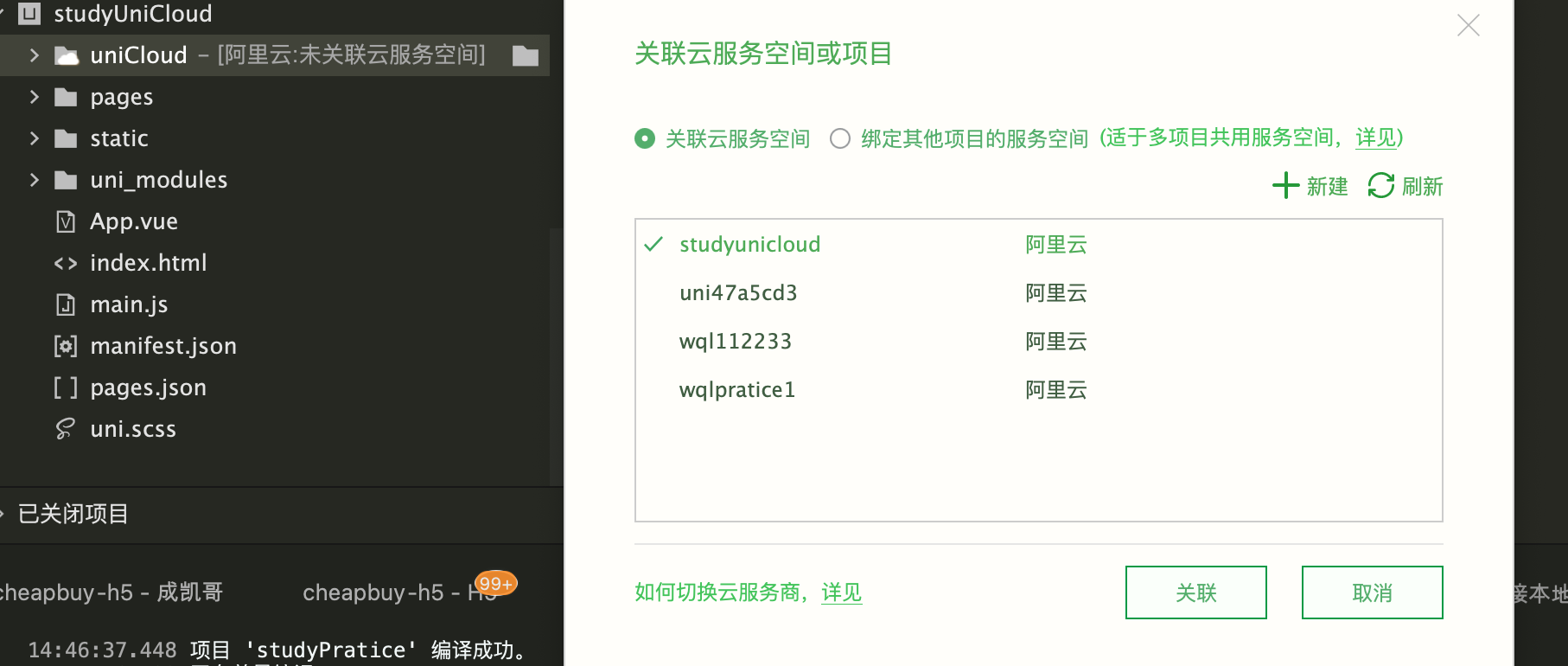
创建&关联服务空间





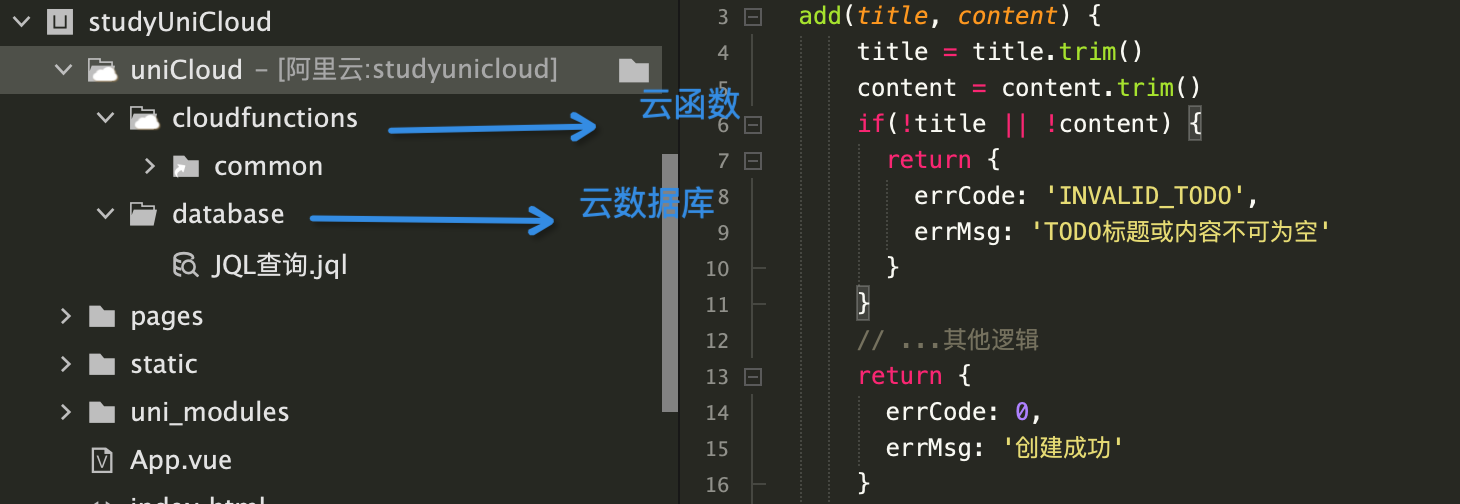
至此,studyUniCloud 已经拥有一个云开发平台,里面包含了云函数,云数据库、云存储等等资源
一.云函数
1.1 概念
云函数是运行在云端的 JavaScript 代码,是基于 Node.js 的扩展,每个云函数是一个js包,在云函数被调用时,由serverless调度系统分配硬件资源启动一个node环境来运行这个云函数。
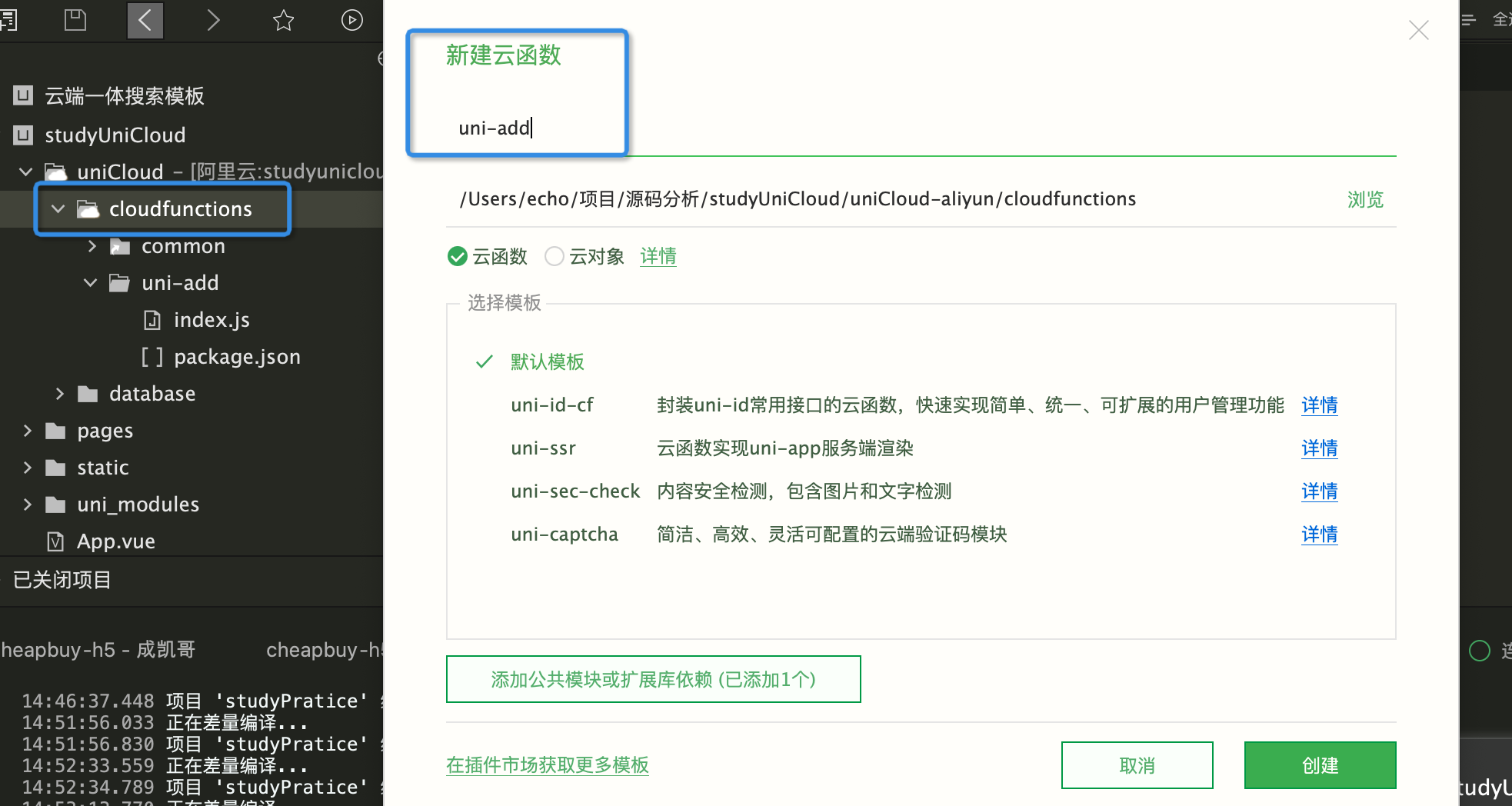
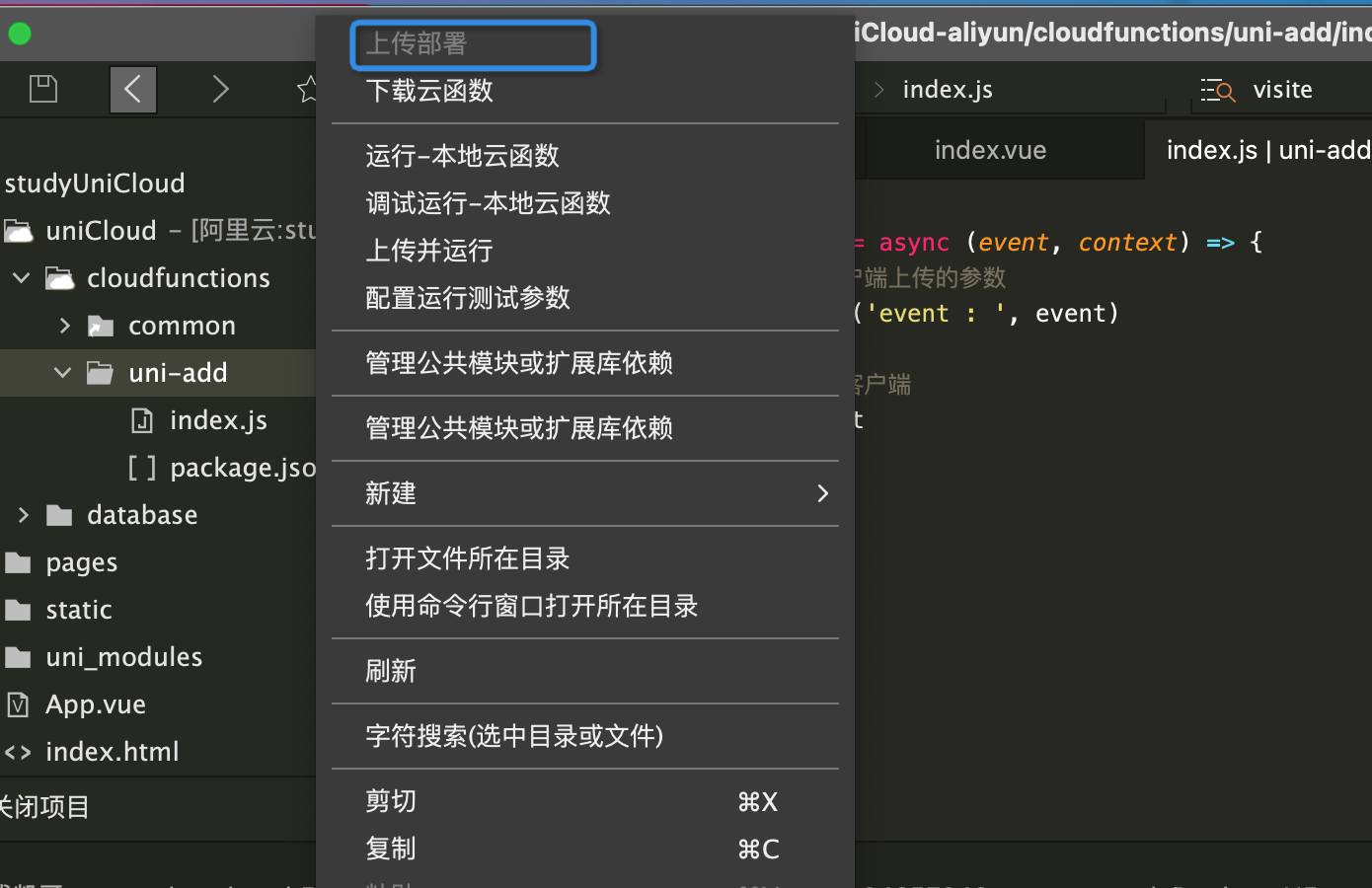
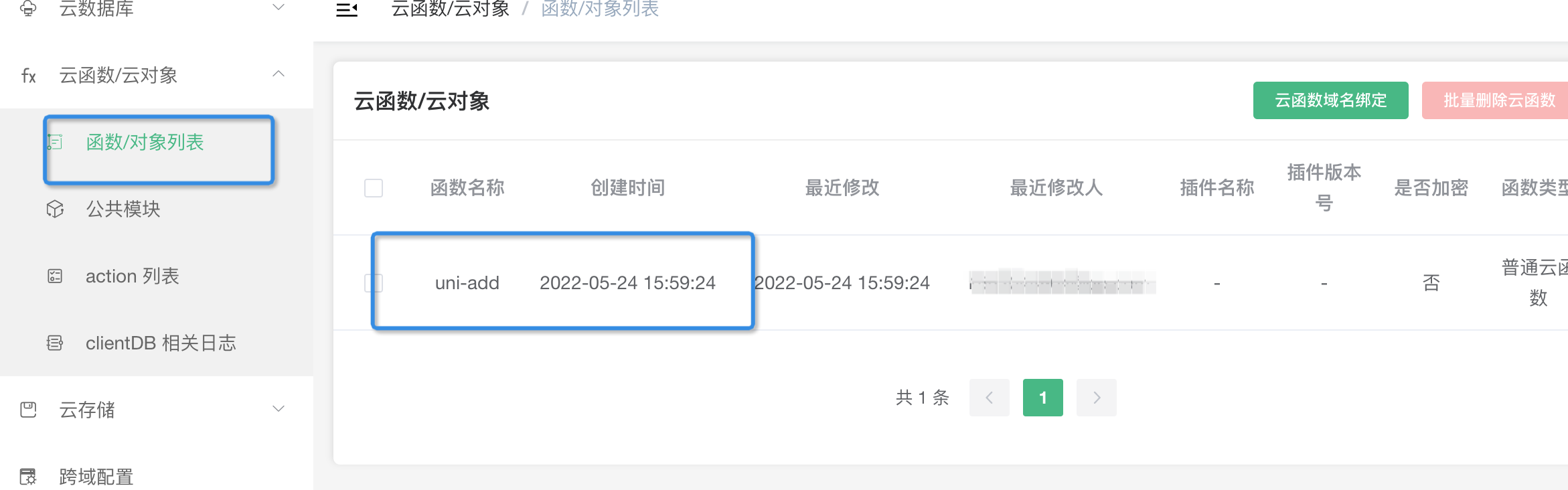
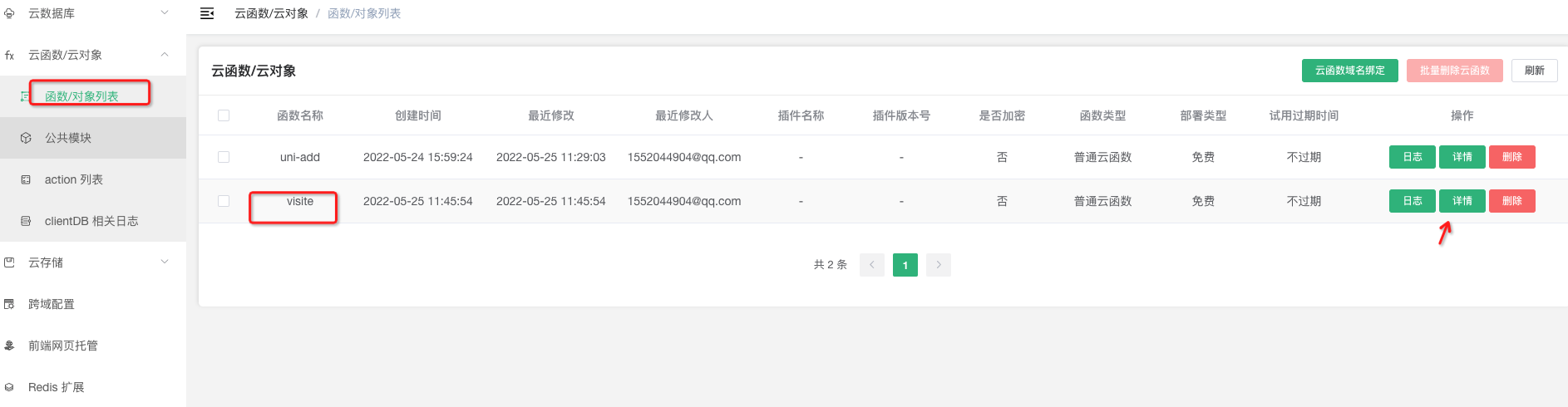
1.2 创建云函数: 一个入口文件index.js,一个配置文件package.json




二.云数据库
1.1 概念
uniCloud提供了一个 JSON 格式的文档型数据库,顾名思义,数据库中的每条记录都是一个 JSON 格式的文档,它是nosql非关系型数据库

一个uniCloud服务空间,有且只有一个数据库。一个数据库支持多个集合(表)。一个集合可以有多个记录。每个记录可以有多个字段。
三.云存储
开发者使用uniCloud的云存储,无需再像传统模式那样单独去购买存储空间、CDN映射、流量采购等;
云存储的上传方式有3种:
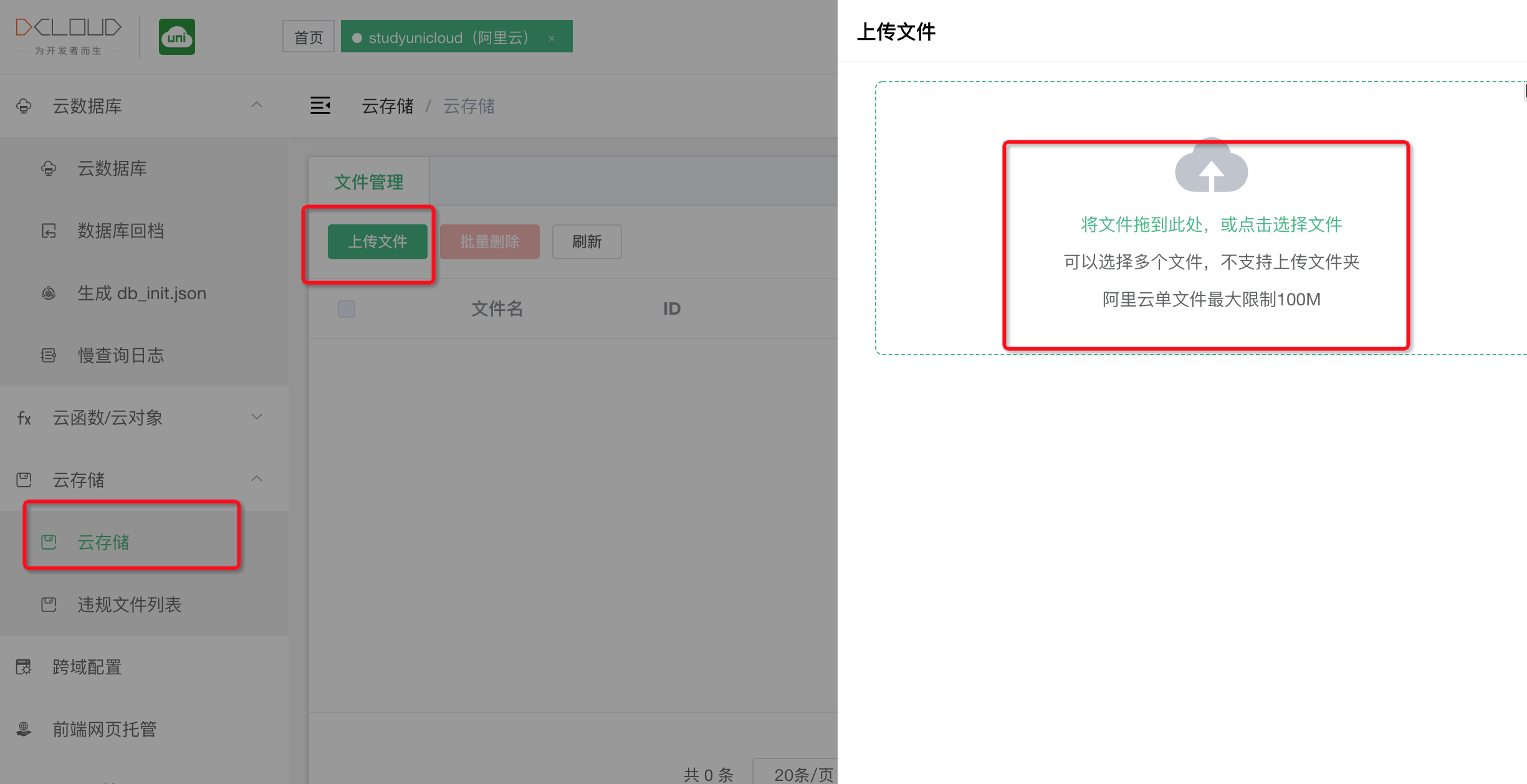
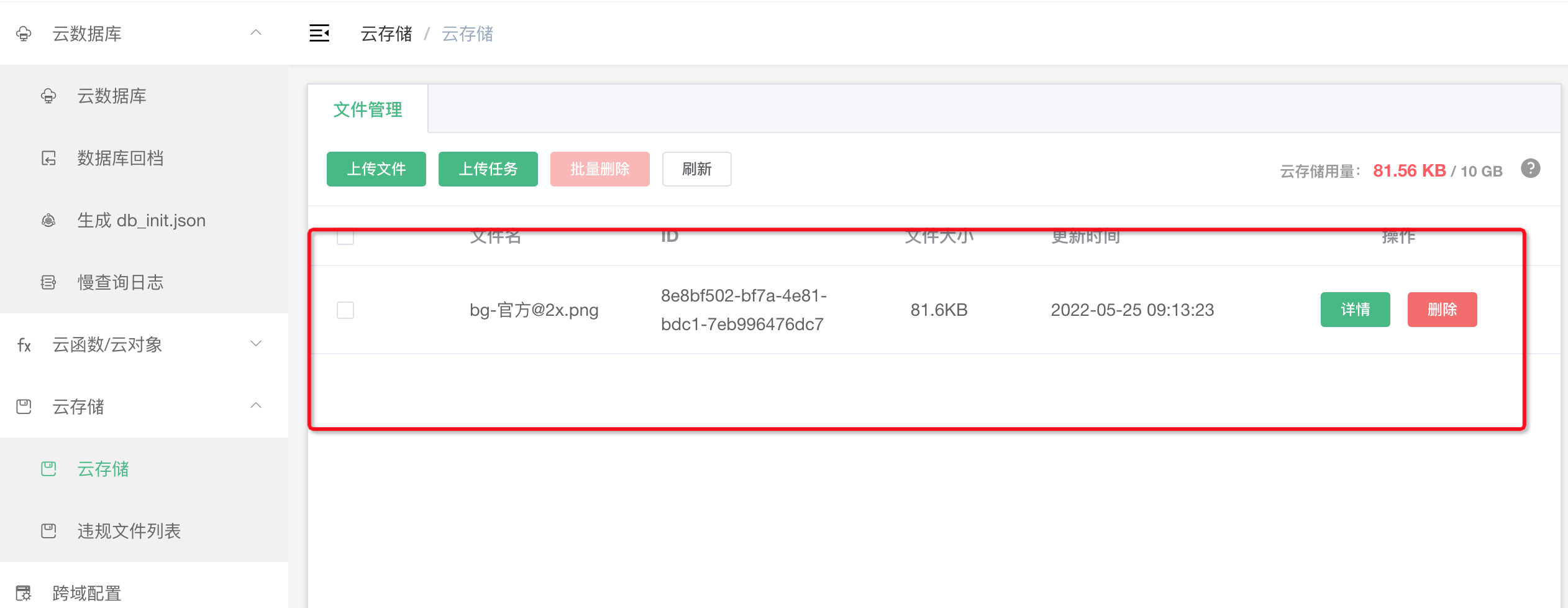
1.1web界面即在https://unicloud.dcloud.net.cn/(opens new window)web控制台,点击云存储,通过web界面进行文件上传。该管理界面同时提供了资源浏览、删除等操作界面


1.2 客户端API或组件上传:在前端js中编写uniCloud.uploadFile,或者使用uni ui的FilePicker组件(opens new window),文件选择+上传均封装完毕。


//前端代码
uni.chooseImage({count: 1,success(res) {console.log(res);if (res.tempFilePaths.length > 0) {let filePath = res.tempFilePaths[0]// promise方式const result = await uniCloud.uploadFile({filePath: filePath,cloudPath: 'a.jpg',onUploadProgress: function(progressEvent) {console.log(progressEvent);var percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);}});}}
});
1.3云函数上传文件到云存储:即在云函数js中编写uniCloud.uploadFile
如果是从客户端上传文件,一般不建议先把文件从客户端上传到云函数,再由云函数上传到云存储,而是建议客户端直传云存储。详见:uni-app官网

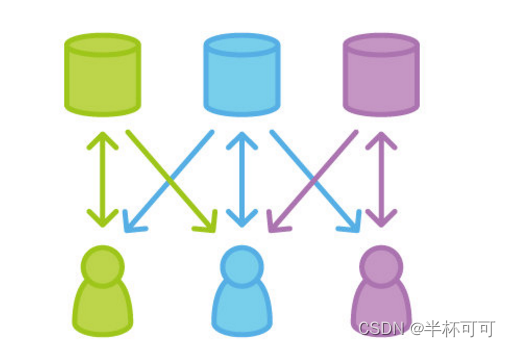
四.客户端与云函数、云数据库&云存储的运作关系
1.1客户端与云函数的通信

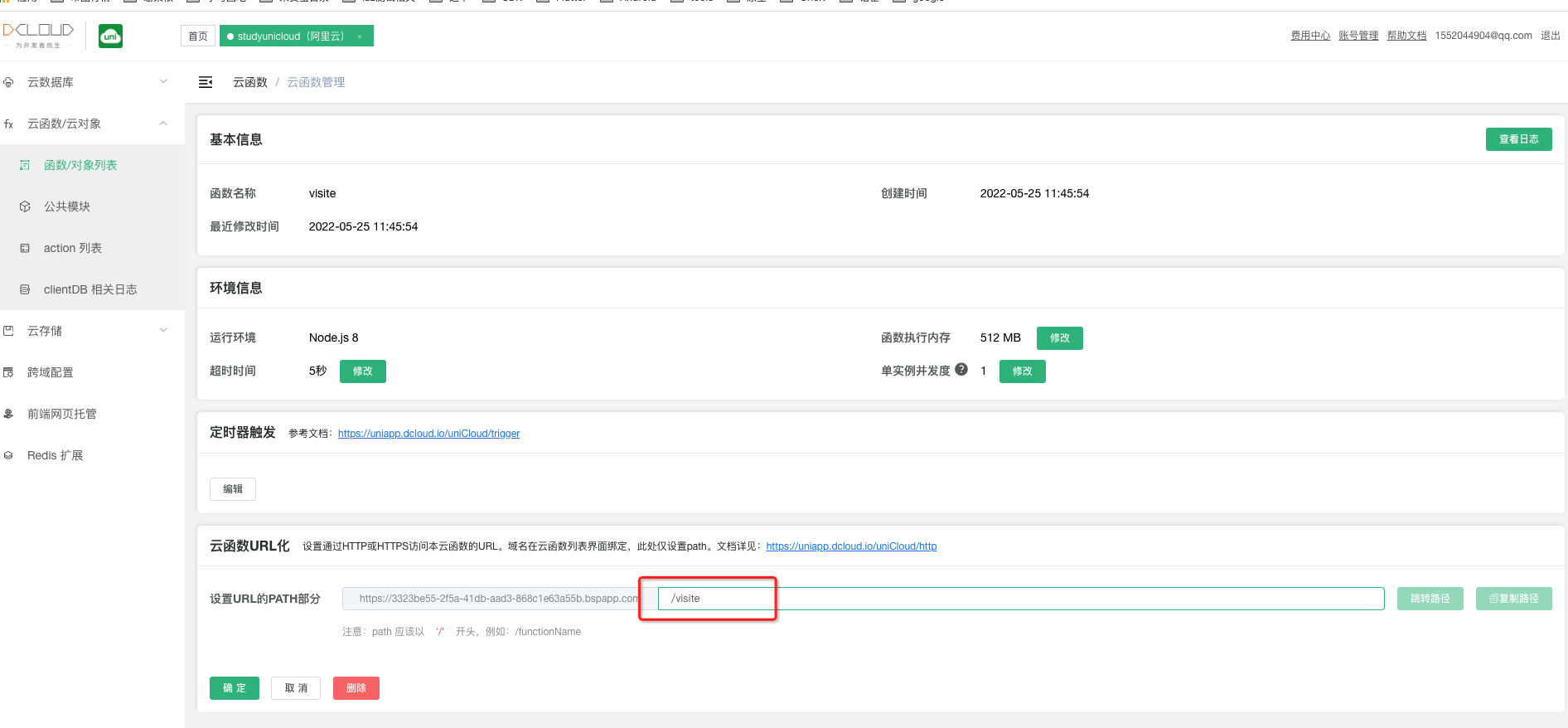
1.1.1 传统的restful 方式


客户端代码
visite() {uni.request({method: 'POST',url: 'https://3323be55-2f5a-41db-aad3-868c1e63a55b.bspapp.com/visite',data: {a: 1,b: 2},success(res) {console.log("res", res);}})
}
云端云函数代码
'use strict';
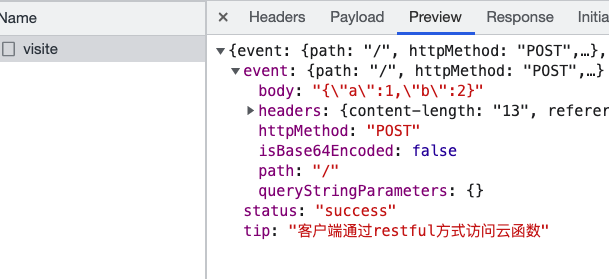
exports.main = async (event, context) => {//event为客户端上传的参数console.log('event : ', event)const data = {event,status:'success',tip:"客户端通过restful方式访问云函数"}//返回数据给客户端return data
};
查看返回结果

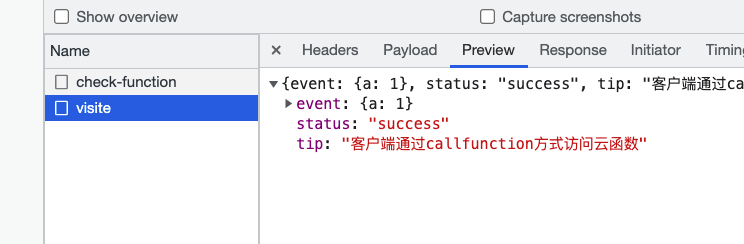
1.1.2 callfunction方式
uni-app的前端代码,不再执行uni.request联网,而是通过uniCloud.callFunction调用云函数

callFunction(){uniCloud.callFunction({name: 'visite', //云函数名称data: { //云函数参数a: 1},success(res) {console.log("res", res)},fail() {},complete() {}});
}

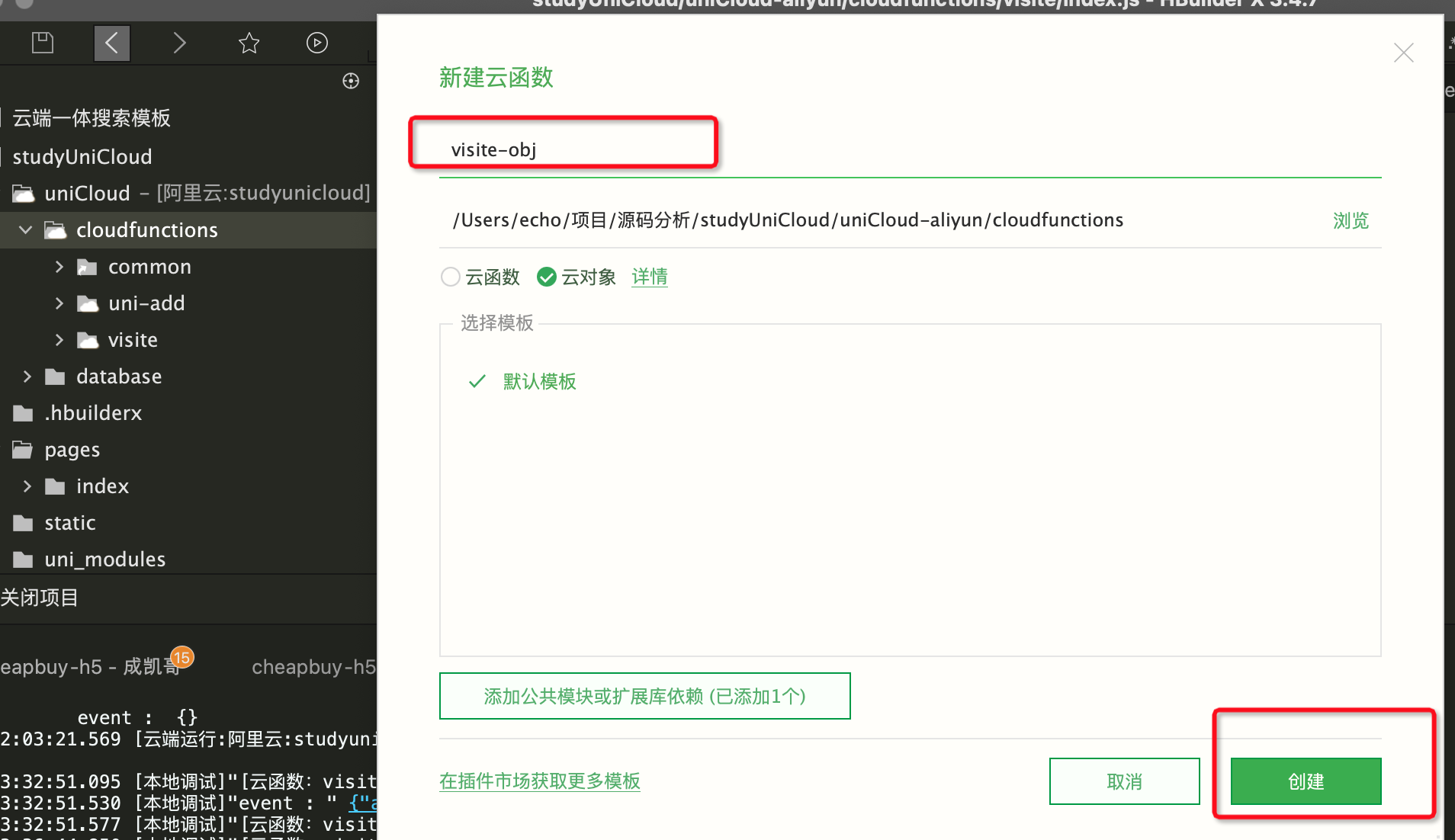
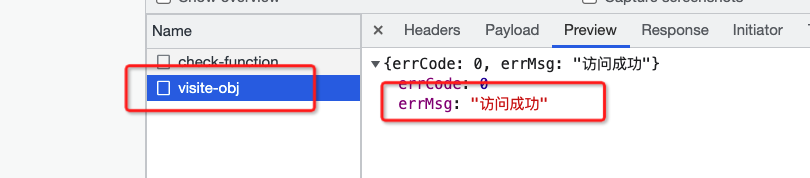
1.1.3 云对象方式


async cloudObj () {const visiteObj = uniCloud.importObject('visite-obj') //第一步导入云对象try {const res = await visiteObj.visite('title demo', 'content demo') //导入云对象后就可以直接调用该对象的方法了,注意使用异步awaituni.showToast({title: '请求成功'})} catch (e) {// 符合uniCloud响应体规范 https://uniapp.dcloud.net.cn/uniCloud/cf-functions?id=resformat,自动抛出此错误 uni.showModal({title: '创建失败',content: e.errMsg,showCancel: false})}
}

1.1.4 clientDB方式 -- 客户端直接操作云数据库
uni-app客户端通过<uniCloud-db>组件或uniCloud.database() API来访问uniCloud数据库。也支持搭配action云函数追加服务器逻辑
1.2客户端操作数据库
客户端通过clientDB操作云数据库:clientDB 可以用js API操作云数据库,也可以使用<unicloud-db>组件
1.2.1 <unicloud-db>组件 unicloud-db组件简介 | uni-app官网
<unicloud-db v-slot:default="{data, loading, error, options}" collection="table1" field="field1" :getone="true" where="id=='1'"><view>{{ data}}</view>
</unicloud-db>
unicloud-db 组件 操作云数据库的核心属性
a.collection属性指定要查询的表
b.v-slot:查询状态(失败、联网中)及结果(data)
c.ref 引用标记
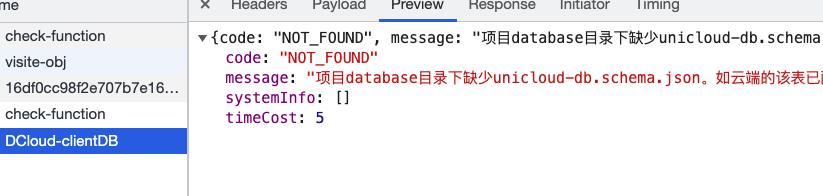
以上代码直接运行会报错

因此,需要配置unicloud-db.schema.json :DB Schema | uni-app官网

"bsonType": "object","required": [],"permission": {"read": true,"create": false,"update": false,"delete": false},"properties": {"_id": {"description": "ID,系统自动生成"}}
}

1.2.2 使用jql 查询(以查询,新增,编辑为例)
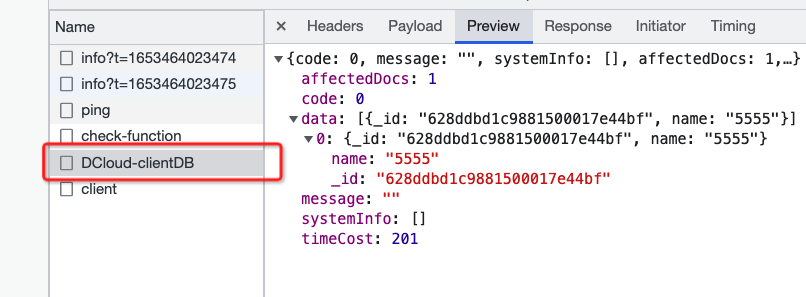
查询
// 获取db引用
const db = uniCloud.database() //代码块为cdb
// 使用uni-clientDB
db.collection('list').where('name=="5555"').get().then((res)=>{// res 为数据库查询结果}).catch((err)=>{console.log(err.code); // 打印错误码console.log(err.message); // 打印错误内容})
新增
const value = {content: "我是新增的",create_date: Date.now()}this.$refs.udb.add(value, {toastTitle: '新增成功', // toast提示语success: (res) => { // 新增成功后的回调const {code,message} = res// 刷新获取数据this.$refs.udb.reset()this.$refs.udb.refresh()},fail: (err) => { // 新增失败后的回调const {message} = err},complete: () => { // 完成后的回调}})
更新
const value = {content: "我是编辑的",create_date: Date.now()
}
this.$refs.udb.update(id, value, {toastTitle: '修改成功', // toast提示语success: (res) => { // 更新成功后的回调const {code,message} = res;this.$refs.udb.reset()this.$refs.udb.refresh()},fail: (err) => { // 更新失败后的回调const {message} = err},complete: () => { // 完成后的回调}
})
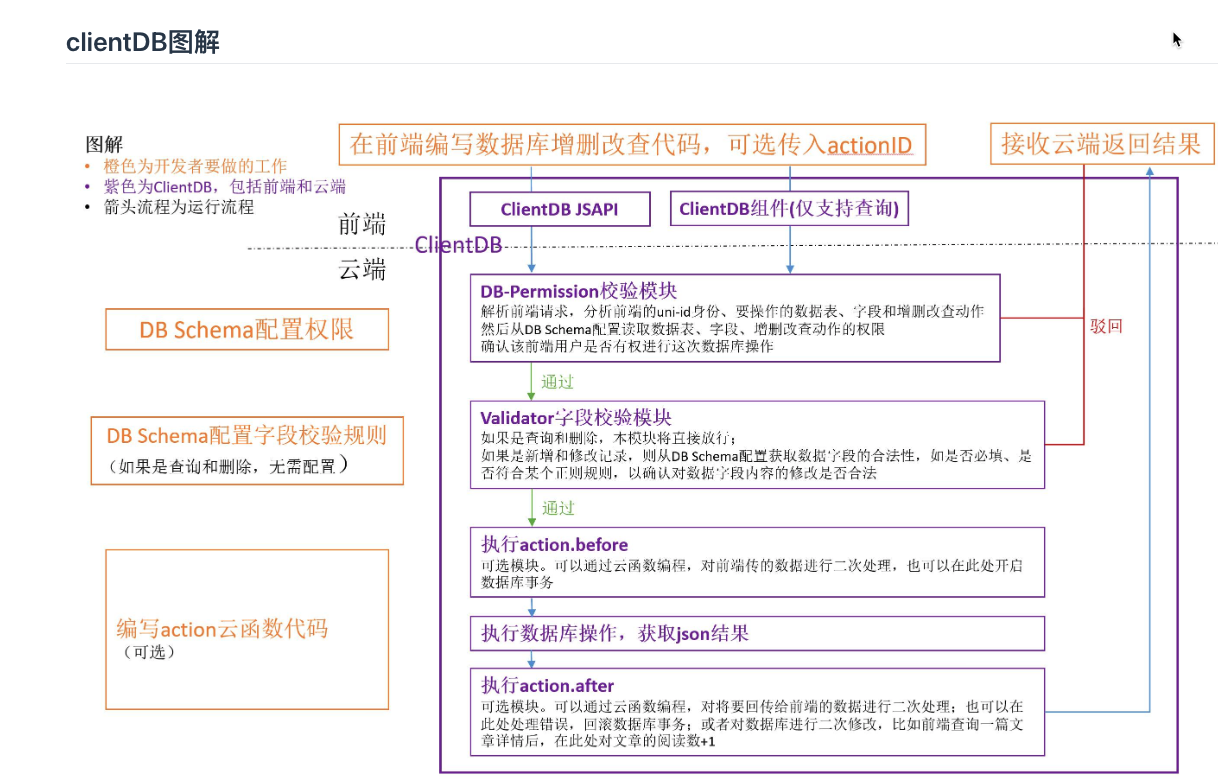
最后,clientDB图解

1.3 客户端上传文件到云存储
由于目录3已经介绍过上传方式了,以下直接给demo
upload(){uni.chooseImage({count: 1,async success(res) {console.log(res);if (res.tempFilePaths.length > 0) {let filePath = res.tempFilePaths[0];console.log("res",res)//进行上传操作// promise方式const result = await uniCloud.uploadFile({filePath: filePath,cloudPath: 'a.jpg',onUploadProgress: function(progressEvent) {console.log(progressEvent);var percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);console.log(percentCompleted);}});}}});
},
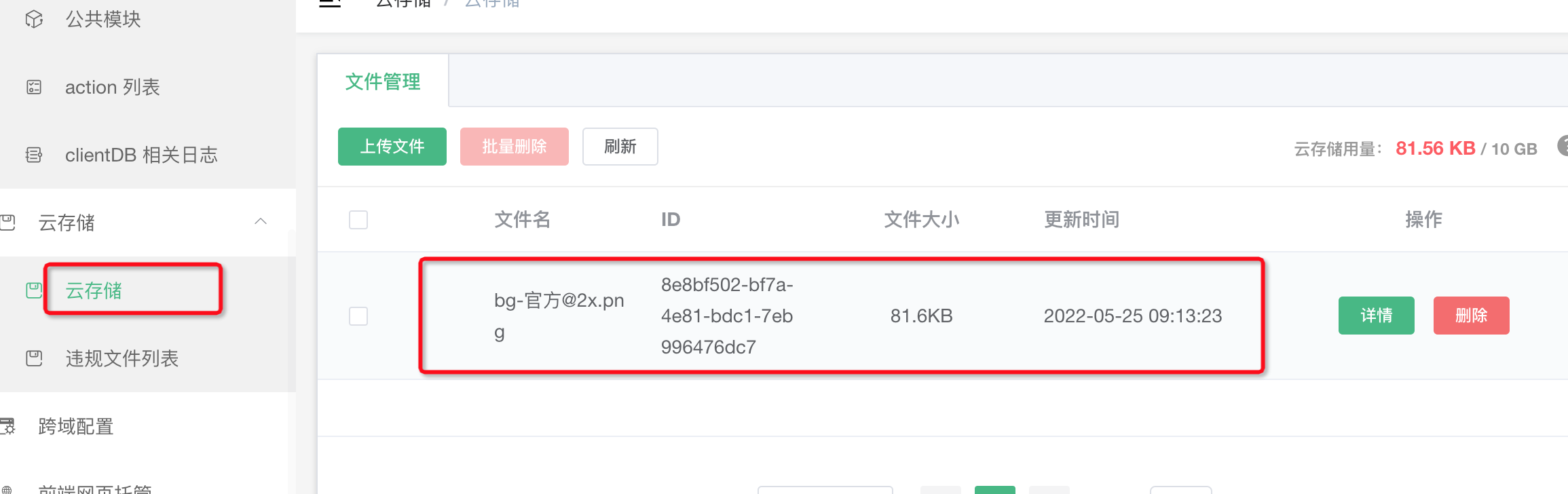
上传成功可以在控制台查看结果

1.4云函数操作数据库
云函数中支持对云数据库的全部功能的操作。主要讲解如何在云函数内通过传统api操作数据库,如需在云函数内使用JQL语法操作数据库,请参考:云函数内使用JQL语法
直接在云函数里面,获取到集合,就可以进行增删改查了,文档参考uni-app官网
const db = uniCloud.database();
// 获取 `unicloud-db` 集合的引用
const collection = db.collection('unicloud-db');
五 DEMO 与 源码地址
unicloud-practice: uniCloud 云函数、云数据库&云存储,实际应用探索