在JavaScript中,可以创建对话框或弹出窗口来与用户进行交互。
JavaScript具有三种不同类型的弹出框:警告框,确认框和提示框。
一、警告框
警告框是最简单的弹出框。它使可以向用户显示一条短消息。还包括“确定”按钮,用户必须单击此“确定”按钮才能继续。
window.alert()
语法:
window.alert(“msg”)
方法可以在没有窗口的前缀被写入。
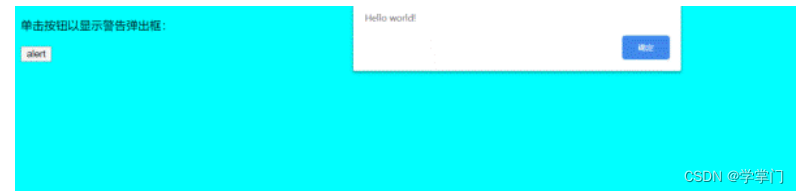
单击按钮以显示警告弹出框:
alert
单击按钮以显示警告弹出框:

二、确认框
如果希望用户验证或接受某些内容,通常会使用确认框。确认框看起来类似于警报框,但其中包含“取消”按钮和“确定”按钮。
如果用户单击“确定”,则该框返回true。如果用户单击“取消”,则该框返回false。
window.confirm()
语法:
window.confirm(“msg”)
方法可以在没有窗口的前缀被写入。
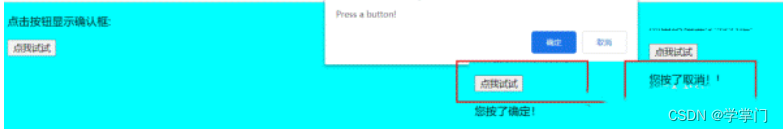
点击按钮显示确认框:
点我试试
 三、提示框如果希望用户在进入页面之前输入值,通常会使用提示框。提示框包括文本输入字段,“确定”和“取消”按钮。
如果用户单击“确定”,则该框将返回输入值。如果用户单击“取消”,则该框将返回null。
语法:
window.prompt(“msg”, “defaultText”)
- window.prompt()
方法可以在没有窗口的前缀被写入。
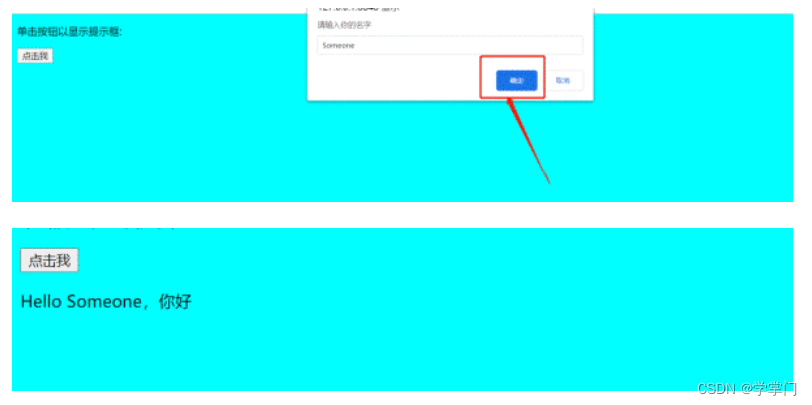
单击按钮以显示提示框:
点击我
 注意:prompt()方法返回的值始终是字符串。这意味着,如果用户在输入字段中输入15,则返回字符串“ 15”而不是数字15。
- 对话框中显示换行符
要在对话框中显示换行符,请使用换行符或换行符(\n); 反斜杠后跟字符n。
点击按钮,弹出警告框
alert
 三、总结本文基于JavaScript基础,介绍了如何在浏览器中运用的各种弹框,警告框在实际的应用,如何自定义自己的提示框。通过用丰富的案例帮助大家更好理解。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
文章来源:网络 版权归原作者所有
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系小编,我们将立即处理