今天推荐一个鼠标悬停效果包,大家可以通过研读效果提高自己的水平,也可以直接用在自己的项目中。
1.引入
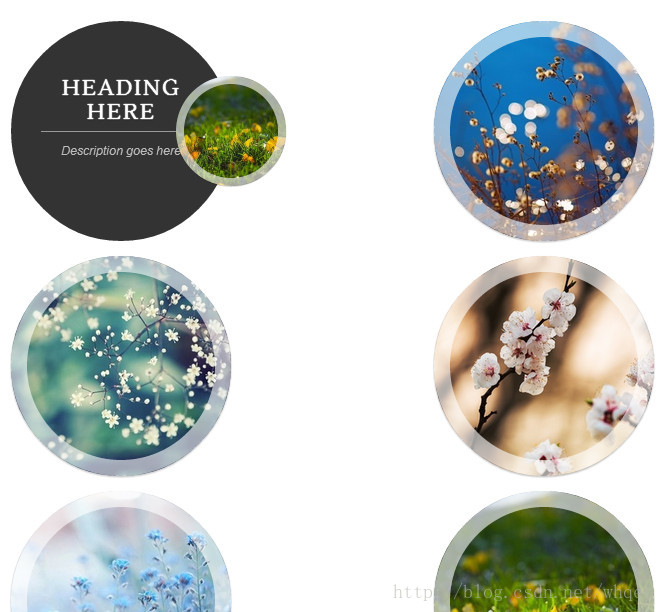
IHover是一个纯CSS3驱动的鼠标悬停效果(hover)效果包,独立工作,并且能与BootStrap3有效兼容。如下图所示。
项目主页,示例文件,下载文件。
2.特性
纯CSS3驱动,独立工作,能在任意项目中使用
基于SCSS,方便修改
模块化编码,无需引入整个文件
30+效果集中呈现
文档清晰
与Bootstrap3有效兼容
3.如何使用
iHover极易使用,你需要做的就是书写一些html代码,然后把CSS文件包含就来就行。
<link href="styles/ihover.css" rel="stylesheet">
如果你想重新建立你的项目文件,请使用scss文件。
自己动手,实践一下,试验了第一个效果,果然简单。
拷贝html文件
<div class="ih-item circle effect1"><a href="#"><div class="spinner"></div><div class="img"><img src="http://gx.zptc.cn/whqet/ihover/1.jpg" alt="img"></div><div class="info"><div class="info-back"><h3>Heading here</h3><p>Description goes here</p></div></div></a>
</div>4.效果解析
第一个效果的scss文件如下,大家可以研究下。//
// --------------------------------------------------
.ih-item.circle.effect1 {.spinner {width: 230px;height: 230px;border: 10px solid #ecab18;border-right-color: #1ad280;border-bottom-color: #1ad280;border-radius: 50%;@include transition( all .8s ease-in-out );}.img {position: absolute;top: 10px;bottom: 0;left: 10px;right: 0;width: auto;height: auto;&:before {display: none;}}&.colored {.info {background: $overlay_colored_fallback;background: $overlay_colored;}}.info {top: 10px;bottom: 0;left: 10px;right: 0;background: $overlay_dark_fallback;background: $overlay_dark;opacity: 0;@include transition( all .8s ease-in-out );h3 {color: #fff;text-transform: uppercase;position: relative;letter-spacing: 2px;font-size: 22px;margin: 0 30px;padding: 55px 0 0 0;height: 110px;text-shadow: 0 0 1px #fff, 0 1px 2px rgba(0,0,0,0.3); }p {color: #bbb;padding: 10px 5px;font-style: italic;margin: 0 30px;font-size: 12px;border-top: 1px solid rgba(255,255,255,0.5);}}a:hover {.spinner {@include transform( rotate(180deg) );}.info {opacity: 1;}}
}That's it.
---------------------------------------------------------------
前端开发whqet,关注web前端开发技术,分享网页相关资源。
---------------------------------------------------------------