⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 游景点介绍 | 旅游风景区 | 家乡介绍 | 等网站的设计与制作 | HTML期末大学生网页设计作业,Web大学生网页
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
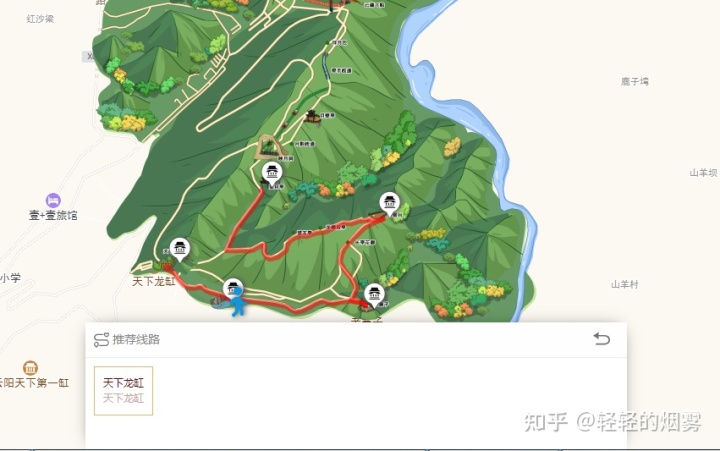
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示






HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>*{margin: 0;padding: 0;}.nav{width: 1200px;margin: auto;text-align: center;height: 60px;line-height: 60px;}.ban{width: 1200px;margin: 40px auto;}h2{margin-bottom: 30px;}.footer{width: 1200px;margin: auto;padding: 40px 0;text-align: center;}.footer p{margin: 12px 0;}</style>
</head>
<body><div class="nav"><a style="padding: 20px;color: #000;" href="">首页</a><a style="padding: 20px;color: #000;" href="list.html">名胜景区</a><a style="padding: 20px;color: #000;" href="gl.html">攻略</a><a style="padding: 20px;color: #000;" href="know.html">了解景区</a><a style="padding: 20px;color: #000;" href="form.html">认知调查</a><a style="padding: 20px;color: #000;" href="table.html">我的</a></div><img style="margin-bottom: 40px;" width="100%" height="490" src="picture/ban2.jpg" alt=""><div class="ban"><table><tr><td width="400"><img width="380" height="600" src="picture/i.jpg" alt=""><h2>大自然的美</h2></td><td width="400"><img width="380" height="600" src="picture/i3.jpg" alt=""><h2>秋天的诗意</h2></td><td width="400"><img width="380" height="600" src="picture/i5.jpg" alt=""><h2>希腊——面朝大海 春暖花开</h2></td></tr></table></div><div class="ban"><h2>风景图片欣赏</h2><img width="1200px" height="400" src="picture/ban3.jpg" alt=""><img width="1200px" height="400" src="picture/ban4.jpg" alt=""><img width="1200px" height="400" src="picture/ban5.jpg" alt=""><img width="1200px" height="400" src="picture/ban6.jpg" alt=""><img width="1200px" height="400" src="picture/ban8.jpg" alt=""></div><div class="footer"><p>风景网 领游 联系我们 关于我们 招贤纳士 网站地图 免责声明</p><p>版权归属</p></div>
</body>
</html>学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识